【毅耘科技】
现在在网页和H5中使用动效已经成为一个大的趋势,随便打开一个H5都会看到一大堆跳动的元素在那里向你招手:看这里!看这里!但在这样的滔滔大潮当中我们是否应该思考一下:真的需要这么多的动效么?为什么需要?需要什么样的?这样做真的解决问题了么?
动效这个话题当下已经特别很是火热了。在这个骚动的年代,设计师很难再做一个恬静的美须眉了。一个静态死板的产品很难再去打动用户那颗挑剔的心了。但是!在我们热火朝天往画面上添加各种动效的时候,我们是不是应该在心里问问自己,这么做真的对吗?凡事是否都应该有个度,或者说是平衡点,动效当然也不会例外。下面我们就从“为什么动?”“哪里动?”“怎么动?”这三个方面来说说我们的一点想法:
首先,为什么要动?可能你会想到以下几条理由:
1.这让我的作品看起来很炫酷,碉堡了!
2.动效会带来流量,助我完成KPI!
3.别人都这么做了,我也得做!
4.编辑让我这么干的!
呵呵,你要这么想就完了。
那么该如何衡量一个动效是否应该出现呢,我们认为有几个考核标准:
1.这个动效是否会影响性能?
首先,这个动效是否会影响性能?这个是最主要的,添加任何动效前都要考虑是否会影响产品的性能,假如一个很酷炫的动效会拖累性能,使体验变得卡顿不流畅,那么必须毫不犹豫的砍掉或简化。
例子:化身间谍

比如这个例子,这是一个穿越情景的过场动画,随着年份的倒转背景出现各个历史大事件,给人以历历在目的感觉,设计师考虑到了多张图片会出现卡顿的可能性,所以特意降低了每张图的清晰度,因为内容自己就是老照片的风格,所以这种降低画质的手法反而增强了画面的真实感。
2.这个动效是否会提高产品的可用性?
任何动效的出现都必须带有明确的目的性,能够解决用户在使用过程中的疑心,而不是炫技。单纯的炫技只会分散用户的注重力,弱化内容,变得适得其反。
例子:翻页提醒

比如这个上滑提醒。不用诠释,用户一看知道该做什么。动效增添了产品的可用性,所以这样的动效是特别很是有意义的!
3.这个动效是否会给你的产品带来独特气质?
这里所说的气质是动效自己会有助于增强用户对于产品的认知和情绪带入。一个相得益彰的动效会为你的产品锦上添花,深化你的主题和功能,注重,一定是与主题相关的,牵强的搭配只会叫人觉得莫名其妙,毫无意义。
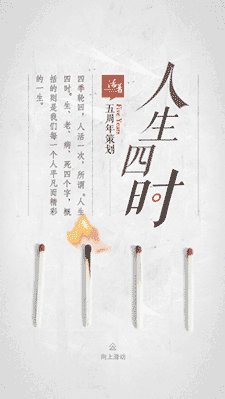
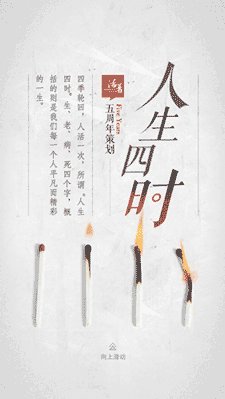
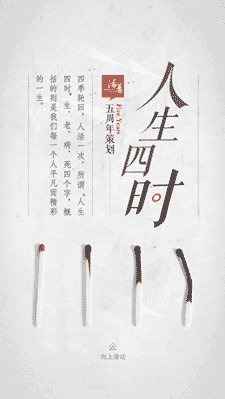
例子:人生四时

再看这个例子,人生四时,四根火柴依次燃烧,慢慢燃尽,这种油尽灯枯的感觉很切合的体现了产品生老病死的主题。
4.重新审视第一条,看你的动效是否影响性能。
所以,合理的动效不应是花拳绣腿,而应该是解决问题的手段。
好,我们再看看哪里需要动效,这里举几个例子:
1.加载
首先是出现在加载环境,不管是网页照旧H5都不可避免的会出现让用户等待的情况,在等待的过程中为了让用户知道他的手机没有死机以及网络是通行的,我们应该在这个时候加入一些与主题相关的动效来提醒他内容正在加载中。
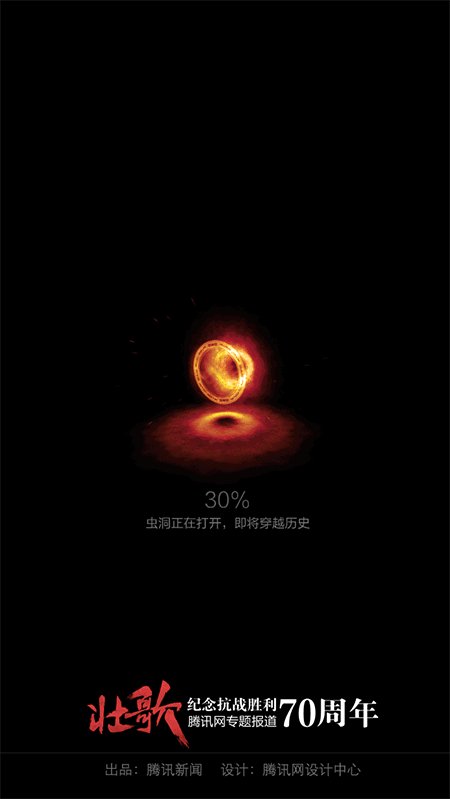
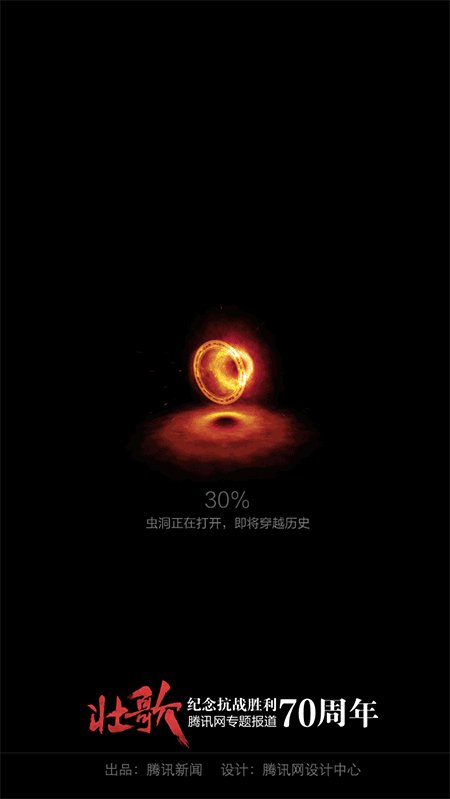
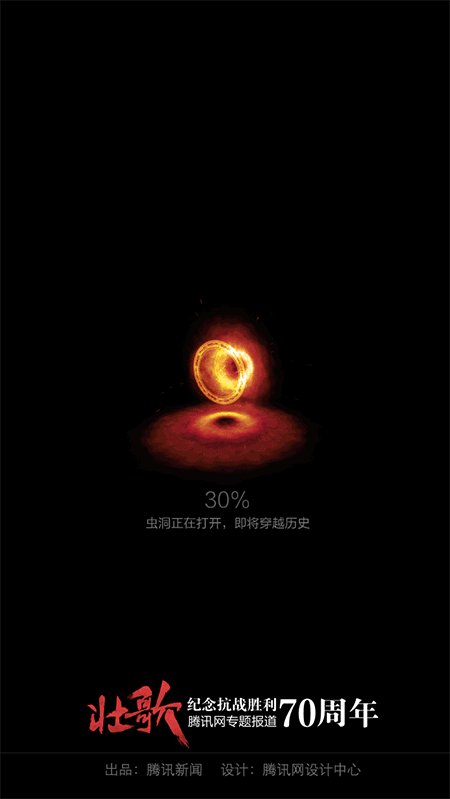
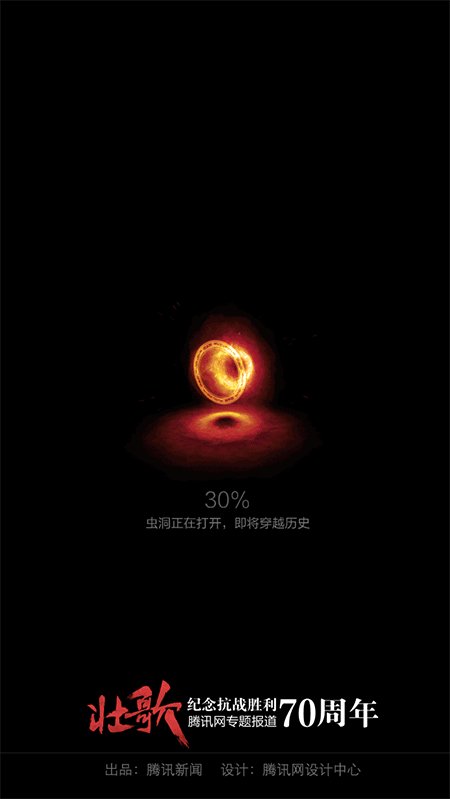
例子:化身间谍H5 loading

这是一个穿越类的H5,所以设计师在设计loading的时候选用了虫洞的理念,与内容自己紧密贴合。
2.转场
第二个情景是转场。具有意义的转场会降低产品割裂感,我们看两个例子就晓畅了。
例子:qq会员观影特权


这个例子里元素在默认状况下会做上下浮动的效果,当我们滑动时候,元素很天然的做了一个出场入场的效果。很天然,没有割裂感。对吧?
3.页面元素的互动
也可以为网页元素增添一些需要的动效。
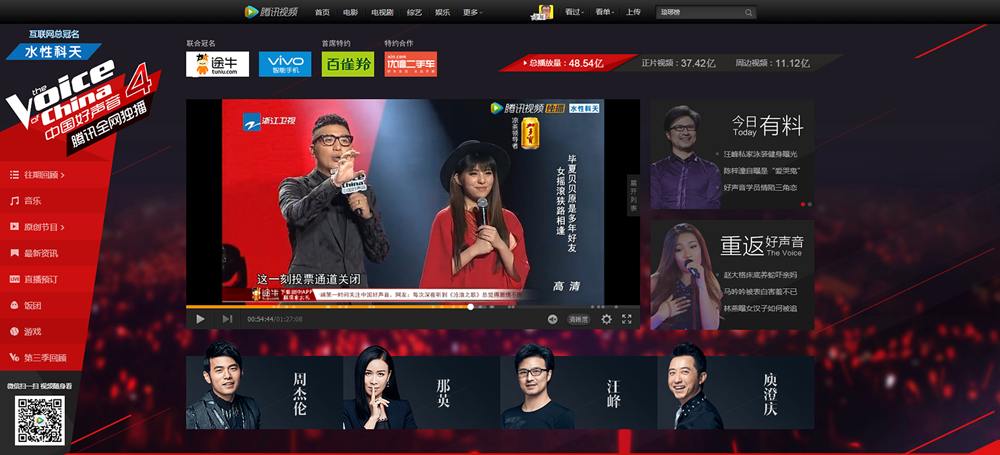
例子:好声音第四季首页??http://v.qq8533/voice4/

看下好声音的专题页面,在网页上的能够点击的按钮或者文字链,在鼠标经过时都有点转变,这个十分需要。因为外观上的转变会给用户一种心理暗示,那就是点击后也会有转变。
4.心理需要
这里所说的心理需求是指气氛和情景的营造,例如节日,游戏运动等产品,是需要一些动效去知足用户心理需求的。大家都知道在微信里输入“生日快乐”是会掉下生日蛋糕的,这个动效就比干巴巴的文字有趣多了。
例子:一封家书

一封家书,注重看,背景有飘落的雪花,漫天大雪勾起思乡情,对吧,合情合理,有情有义!
好,说完哪里动,我们现在看看怎么动。
1.基于真实形态的模拟
基于真实的动画会叫人看起来天然流畅,吻合规律,比如物体运动时的加速度现象。
例子:look

注重看这个笔画的动势,是有快有慢的,模拟了写字时起笔收笔的那种节奏感,所以看起来是天然真实的。
2.人物动作夸张化
在H5的设计中,经常会出现各种各样的人物形象,夸张的人物动作会生动你的形象,增添趣味性,给用户以惊喜。
例子:巴菲特这一年

巴菲特老爷爷,动作QQ的很亲切。
3.给元素赋予弹性
有弹性的物体味叫用户觉得具有生命感和真实性,弹的程度取决于你对元素软硬度的设定。
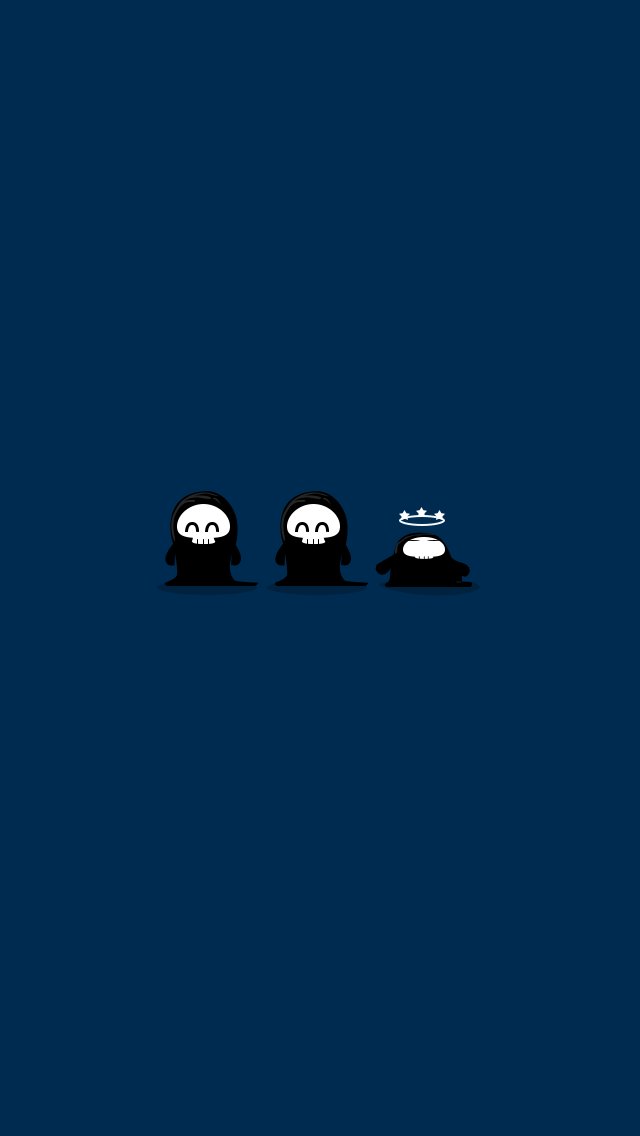
例子:拍个大头鬼

三个小鬼一跳一跳,弹性赋予了他们顽强的生命力。
4.蒙太奇
这是一种类似蒙太奇的手法,通过快速切换的画面来形成一种奇妙后现代感觉。
例子:传奇硬箱

炫酷了,节奏很快,提气!
好,以上只是一些基本的动效手法,在现实的应用中其实有许多手段,在这里我建议大家可以去看看迪士尼和皮克斯的动画,应为动画自己是一种对于动作行为高度概括的手段。虽然这些都是电影,但是他们使用的手段和遵循的理念是特别很是值得我们去学习和借鉴的。注重观察这些大牛们的作品,你会发现他们的作品中充满了走心的细节。
简单来说,当用户打开一个界面,注重力首先会被动态的物体吸引,然后才会把注重力转向颜色对比强的部分,最后才是外形。这一过程是人在进化过程中形成的本能反应,基本适用所有效户。同时一个特别很是主要且容易被忽略的原则:用户的注重力是有限的,而且越来越少。很可能在用户注重到一段动效之后,注重力和耐心已经用尽,无法看到其他内容就着急去下一个界面了。
所以,对于动效这样一个特别很是强势的工具,一定要用在希望用户注重的部分,并且认真打磨。真正做到“不为动而动”。
相关专题:《移动动效设计》
原文地址:ued.qq

技术支持:安徽毅耘科技有限公司
手机:18326051278
15805541203
Q Q:1242507935
1786716288
邮箱:niuchao1027@qq.com
网址:http://www.yiyuncloud.com
地址:安徽省合肥市高新区长江西路拓基城市广场C座1615室