【毅耘科技】
声明:这里写的不是一种规范,只是一种工作方法,大家在具体工作中,一定要天真运用。另外,技术的更新是特别很是快的,我写的这些可能某些东西已经和你们的工程师同伴所用的方法不一样了,所以,照旧要天真运用~

我自己是一名GUI设计师,所以我只站在GUI设计师的角度去把APP从项目启动到切片输出的过程写一写,相当于工作流程的介绍吧;公司不同,流程不尽相同,但是终究照旧能有些帮助。
这里我们只说IOS系统下的设计,至于Android,因为尺寸太多,涉及的东西比较乱,我整顿好以后再说吧。
页面篇幅比较长,不推荐一次性看完,那样你潜意识里就会对它厌烦了,所以可以有时间读一读,看一看。
完美的公司会把项目相关人员聚集起来,产品经理会把产品具体的用原型展示出来,包括产品定位,市场需求,主打卖点,产品性质以及各模块具体功能,逻辑跳转演示一下;之后会评估项目用时,各部门协调,项目启动。
话不多说,接到原型,那我们应该做什么预备工作呢?

在项目设计之初,就该进行项目归档整顿,我的习惯是“项目名称+版本序列”;
没有最准确的工作方法,只有最适合自己的工作习惯。
我小我习惯把不同类型的文件划分到不同类型的文件夹里,有的设计师习惯全都放在一个文件夹里,假如文件少还说的曩昔,假如页面过多,就知道这样的利弊了。

工欲善其事必先利其器,基本上我做界面设计用的最多的就是PS和AI了,版本无所谓,用着恬逸就行,推荐版本高一点的,低版本好多方便功能都没有。
PxCook,目前我还没用上Mac,所以也不知道传说中的Sketch到底多神奇。PxCook在Windows上标注还比较顺手,虽然它还附带切图功能,但是比较鸡肋,不推荐用它切图。
切图工具:
Cutterman ?一款PS的插件,切图特别很是方便,但不支撑绿色免安装版本PS,而且对PS版本要求比较高,针对CS 6的已经不维护更新了。推荐安装官方完整版PS cc,然后自行破解。官网上有安装使用教程,自己研究下吧,因为我也是最近才开始接触这款插件。
Assistor PS ?也是一款PS的切图标注插件,也被誉为神器;我使用了下,感觉相当不错,就是标注还没太适应,推荐一下这个。
现在常用的几种设计尺寸
1. ?640*960?? ? ?4时代的尺寸,刚接触APP设计用的是这个尺寸,拟物盛行的时代(现在用这个尺寸设计的应该比较少了吧);
2. ?640*1136?? ?5/5S/5C,IPhone更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;
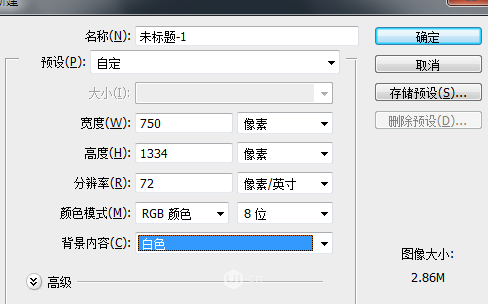
3.? 750*1334 ? ?6 ? 目前我做设计稿的设计尺寸,IPhone6的尺寸,向下可以适配4,5,向上可以适配6 plus;我记得IP6推出后,我问总监应该用什么尺寸设计,他说用IP6的吧,好适配,切出来就是@2x了,改一改上下都能照顾到。

推荐做设计稿的时候使用IPhone6的尺寸进行设计。
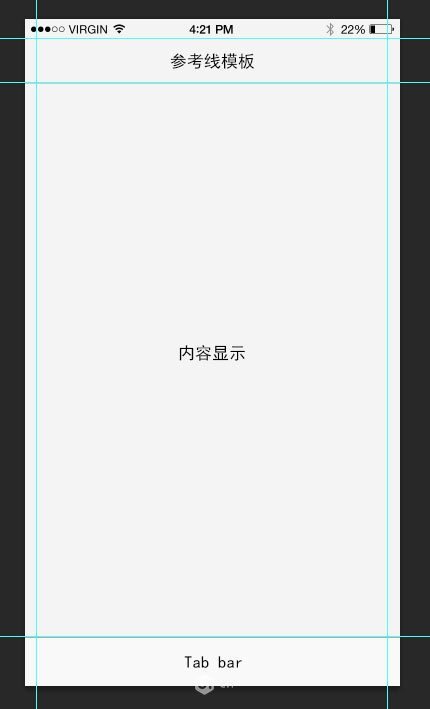
IP 6的尺寸相比于IP 5来说,许多系统控件尺寸并未转变,只是高度也就是内容显示区域发生了转变。下面是IPhone 6的空白文档,我建立了参考线。

文档建立之初就设置好参考线是个很好的工作习惯,我希望更多的设计师可以养成更好的工作习惯。
上下的参考线很容易设置,因为是根据IPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。这不是绝对的,我和总监研究过,究竟是设置为左右30px照旧24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师小我的设计习惯,所以不要当成什么规范,确切的说,整个屏幕你都可以随便做,但是我们这里说的是正常页面。
标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注;假如不清楚你该怎么标,一定要和工程师沟通!
每个工程师实现效果的方法不同,我在这里所说的,是我的标注习惯,但应该适用于大部分的设计师和工程师。
不需要每一张效果图都进行标注,你标注的页面能保证工程师开发每个页面的时候都能顺利进行即可;
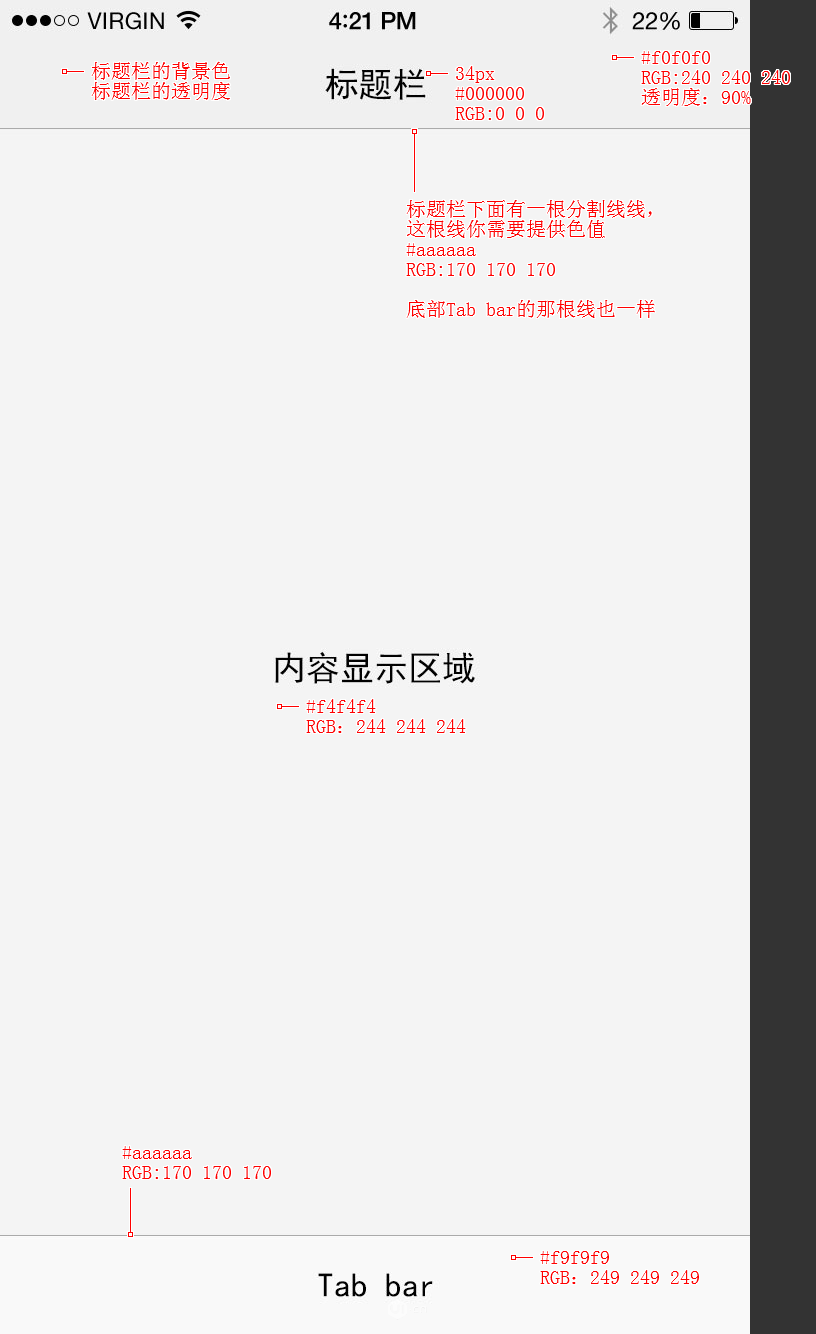
这里的标注软件使用的是PxCook,先标一个空白文档,看看都需要什么吧

这里要说一句,PxCook虽然可以主动读取颜色,但是还不能对PSD文档里设置的透明度读取,所以假如你用了透明色,推荐你用文字标注直接写出来原色值以及透明度。
基本上我并不使用PXCook里面的颜色标注工具,而是使用文字标注工具,因为要标识两种色值,PxCook只能显示一种色值。
一般我的习惯是PS和标注软件同时打开,因为有时候标注软件并不能完全的把PSD文件里的东西标注出来,所以标注也要天真运用,假如无法标注,就到PS里查看一下,然后再使用文字标注说明一下。
都用得到,要看实现什么东西,建议标注颜色时,两种色值表达都标上(16进制&RGB)。
你需要标注的内容有:
1.文字需要提供:字体大小(px),字体颜色;
2.顶部题目栏的背景色值,透明度;
3.题目栏下方以及Tab bar上方其实有一条分割线,需要提供色值;
4.内容显示区域的背景色(假如是悉数页面白色,那就和工程师说一句就行);
5.底部Tab bar的背景色值。
因为页面的种类成千上万,我想每种页面都讲一下,但是不现实,希望可以举一反三。
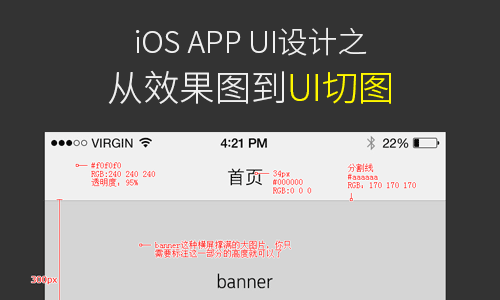
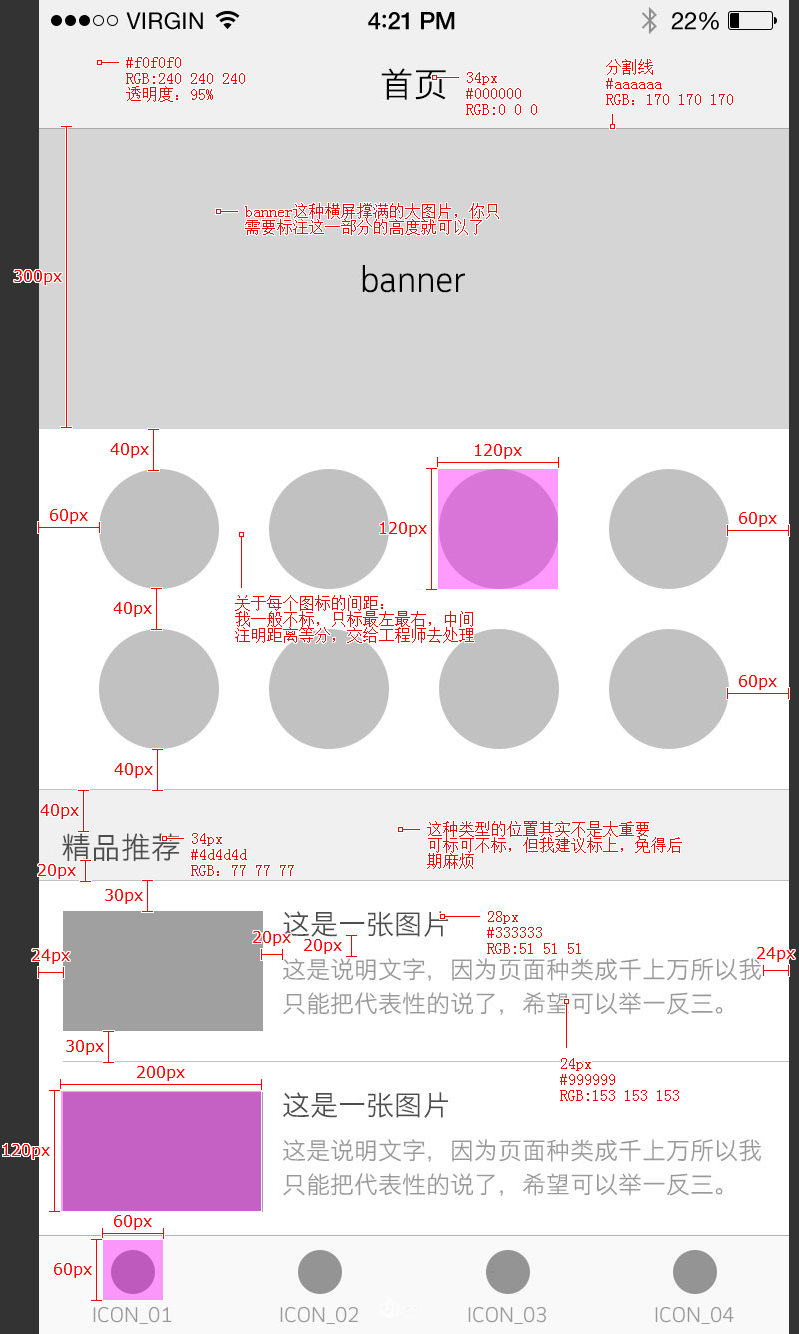
下面的是一个比较通俗的首页页面,但是基本上一款APP中应该标的元素都有了~

一般页面你需要标注这些地方:
所有元素同一距离屏幕最左24px(全局性的数据可以直接和工程师沟通,也可以标注,推荐标注出来)
1.题目栏:背景色,题目栏文字大小,文字颜色(不再赘述);
2.Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了;
3.菜单图标:
图标的大小和图标的可点击区域不一定一致
也就是说,图标可以做的很小,但是为了保证点击的准确性和流畅性,工程师可以把可点击区域设置的很大,这样标注和切图的时候就要注重,标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上,否则图片会模糊。
在设计的时候就要考虑可点击区域的范围,比如X宝购物车页面左侧的小圈,可点击区域要比现实小圈尺寸大许多。
这种类型的图标需要标注图标点击区域大小,图标距离屏幕最左最右以及上下的距离。至于图标的间距,因为有些时候可能 ? ? 设计师不能完全做到1px不差,所以我基本不标,交给工程师让他们行止理,其实等距排列的图标不需要标间距,因为工程师还要动态适应不同的屏幕,标了间距也是白标(照旧要和你的同伴沟通怎么去标注);
4.模块间隔:这个位置其实不是太主要,我习惯标注上这里,麻烦能少则少。
5.图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。
图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软件里除了横屏撑满的图,基本上所有的图片都要标注宽高。
图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,题目文字以及说明文字,需要单独标出。
这个位置其实比较特殊,你可以单独标注图标大小+文字大小;还可以图标文字算作一个控件,整个切出来;
我们工程师的习惯是用整个的,也就是图标+文字算作一个ICON,所以我基本不怎么标注单独的图标(这里可以和你的同伴去沟通一下,看他是什么开发习惯)。
关于列表页类型的标注问题

通俗的列表有两种方法(去问你的同伴,他喜好用什么方法):
1.标出行高,行内元素居中;
2.标出行内元素,元素上下间距,确定行高;
每种元素的位置如何确定:
通常标注的都是元素距离屏幕最左侧的距离,比如上图的图标元素距离左侧24px,文字元素距离左侧100px。
标注这个东西没有固定的方法,工程师的开发习惯不同,标注方法也不同。
该怎么标注虽然可以在网上找到方法,但那不一定适合你,一定和自己的同伴勤沟通,方法是死的,人是活的……
所有的页面标注总结起来就是:标文字,标图片,标间距,标区域;
(上述图标出现了45px的单数,因为软件主动吸附上去了显示了图标自己的尺寸,切图的时候记得输出个偶数尺寸的切片)
切之前务需要和你的工程师同伴沟通一下,该如何去切才能配合他的开发。
全局性的切图常见问题
① ?你的所有设计尺寸,包括图形效果,应该尽量使用偶数。
技术开发使用的尺寸是设计稿像素尺寸的一半,也就是说,假如你用24px的字体,技术那边就是设置为12px;
所以标注的时候务必使用偶数,为了保证最佳的设计效果,避免出现0.5像素的虚边。
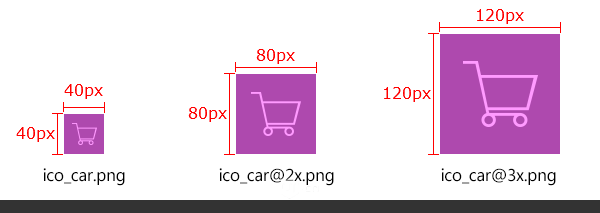
② ?切图尺寸应该提供几套?

ico_car.png ? ? ? ? ? ? ? ? ? ??IPhone2G,3G,3GS使用(彷佛没人用这手机了吧)
ico_car@2x.png? ? ? ? ? ? ??IPhone4,5,6优先加载此尺寸图片(不是必须使用这个尺寸,是优先加载调用这个尺寸)
ico_car@3x.png ? ??? ? ? ? ?IPhone6 plus使用的尺寸
可以简单的理解为倍数关系(其实是为了知足不同分辨率,我觉得不用过于深究),假如你使用IPhone 6尺寸做设计稿,那么切片输出就是@2x,缩小2倍就是@1x,扩大1.5倍就是@3x了。
理论上,为了达到最好的视觉效果,你应该输出三套尺寸,推荐输出三种尺寸的切片资源。
我的工程师同伴要求我给两套尺寸就可以,也就是@1x @2x的两种尺寸,因为我们没有6 plus的测试机,所以看不到效果,据他说应该不会太失真,但是为了保证效果,我照旧给三套尺寸。
另外现在几乎看不到3GS了,所以需不需要提供一倍图,照旧要和工程师讨论一下~
@1x ?@2x ?@3x是开发工具Xcode软件需要的UI资源,命好名称后,IOS设备会主动的选取合适尺寸。
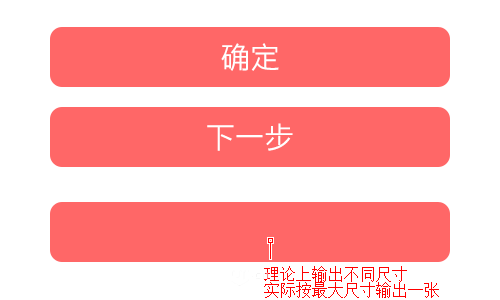
③共用资源的图片,输出一张就可以

类似这种重复的按钮之类的,只要提供一张共用的资源就可以了;上面的文字是技术写上去的。
理论上按照最佳视觉效果,你应该提供多尺寸的图片;但通常我只提供最大尺寸的一张图片即可,这一点要和你的同伴沟通好,却问他需要什么体例。
④切片的输出格式
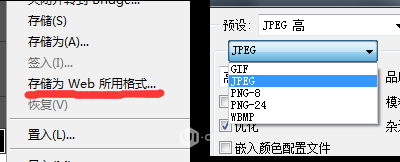
文件→存储为Web所用格式

位图格式:PNG 24,PNG 8,JPG
在JPG和PNG两种格式图片大小相差不是很大的情况下,推荐使用PNG;假如图片大小相差很大,使用JPG。
迎接页面,ICON一定要使用PNG格式,在不影响视觉效果的前提下,可以考虑使用PNG 8;
矢量图格式:PDF,SVG
IOS原生支撑的两种矢量图片格式,但是支撑的一般,并不能保证100%把所有图片效果渲染出来;
为了保险起见,我通常不使用这两种格式,推荐照旧使用位图,假如以后技术提拔,100%支撑SVG和PDF这种矢量格式图,那个时候也许不用提供这么多套尺寸了~
⑤图标的点击区域

最小点击区域问题:
IOS人机指导手册里推荐的最小可点击元素的尺寸是44*44 point(点),在设备上1 point等于1像素,所以转换成像素就是44*44像素,换算成物理尺寸也许是7mm左右吧(人机工效学研究中得出的结论:用食指操作,触击范围在7mm左右合适;用拇指操作,范围在9mm左右合适)。据说这个尺寸下,不容易出现误操作,误点击;小于这个尺寸,点击就会变的有些不太准确,一贯注重用户体验的苹果公司定义这个最小点击尺寸也不是没根据的……
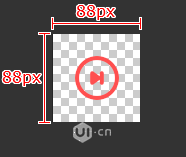
所以现在做设计,为了图标细腻,你可以把图标做的小一些,但是切图输出的时候,要考虑用户点击难易度的问题,所以,切图的时候,涉及到需要点击的小图标的时候,通俗屏幕照旧切44px大小,高清屏就需要切88px,不够的地方用透明区域补全,否则用户点击的时候会比较困难,会很不灵敏。
⑥图片图标的不同状况
每种图标或者图片假如有不同状况,每一种不同的状况都需要进行切片输出。

比如按钮有正常(normal),按下(pressed),选中(selected),禁用(disabled)等多种状况,
最常出现的就是normal→pressed→normal;某些特定按钮控件会出现选中状况,具体情况具体分析吧。这里显示的是你要知道按钮可能有几种状况……
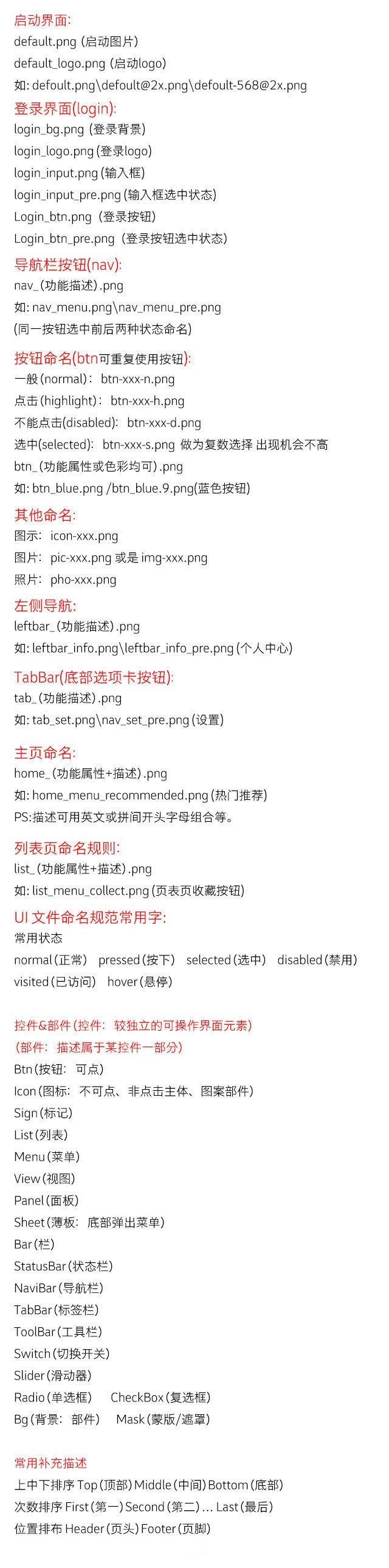
命名并不是同一的规范,不同的公司不同的工程师有着自己不同的命名规范和命名习惯,但是大致照旧有迹可循的,一般是:
切片种类+功能+图片描述(无关紧要)+状况.png
名称应使用英文命名(中文不识别,推荐小写字母),不要以数字或者符号当作开头,使用下划线进行连接。
举个例子:一个首页的处于正常状况的确定按钮
btn_sure_nor.png
btn_sure_nor@2x.png
切片种类是按钮(btn);功能是确定(sure);状况是normal(正常)
我通常是以这种命名体例进行命名,假如你的公司有设计文档,去看看之前留下的命名规范,假如没有,那就去问工程师吧。

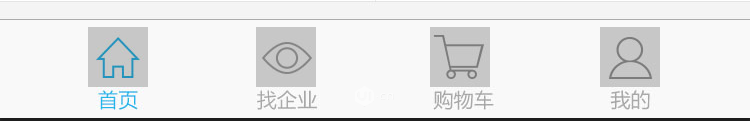
说说Tab bar这里,因为比较特殊。
假如单纯的只有图标,天然是只切图标就好了;
早上和工程师沟通,这里该怎么切,工程师给的建议是
图标+文字的模式,图标最好单独切,文字后面程序加上去。
另外记住,统一模块的图标切片大小保持一致,上图的四个图标自己尺寸并不相同,但是切图的时候你需要切出相同尺寸的阴影大小,便于工程师开发使用。
该怎么切图,照旧要和你的工程师同伴去沟通一下;
以下是常用命名,这是我的命名习惯,并不是规范,所以要天真,假如实在不知道英文,就用拼音代替也行。

你需要使用的字体:
假如是用Mac设计的小伙伴,直接就用苹果黑体字就好了;不过用Windows的就没那么幸运了,PC上还没和IPhone默认字体效果完全一样的字体,通常都是拿其他字体代替。
苹果丽黑 ? ?Hiragino Sans GB W3(通俗)/W6(粗体) ? ? ?比较接近IPhone字体的一款字体,这是我之前一向使用的设计字体。
黑体-简 ??? ?STHeitiSC-Light ??? ? ? Mac里面拷出来的苹果黑体,比较贴近IPhone手机字体,目前在用。
我会把这两款字体上传,有需要可以下载。
关于字体大小的问题
顶部操作栏文字大小 ? ? ?34-38px
题目文字大小 ? ? ? ? ? ? ? ?28-34px
正文文字大小 ? ? ? ? ? ? ? ?26-30px
辅助性文字大小 ? ? ? ? ? ? 20-24px
Tab bar文字大小 ? ? ? ? ? 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
你需要知道的IPhone设计尺寸(这里是一个整屏的尺寸包括了状况栏)
320*480 ? ? ? ??IPhone3GS ? (我没见过3GS实体机,只在网上见过图片,但你需要知道这个尺寸)
640*960? ? ? ? ?IPhone 4/4s ?(4时代的设计尺寸)
640*1136? ? ? ?IPhone 5/5s/5c ?(5时代的设计尺寸,虽然现在出来6/6 plus,但还有人再用这个尺寸设计)
750*1334? ? ? ?IPhone 6 ? ?(目前最新的设计尺寸,基本上现在做IOS的APP设计,用这个的应该最多)
1242*2208 ? ??IPhone6 plus ?(这是标准分辨率,也就是设计需要的尺寸;另外还存在物理分辨率是1080*1920,这并不需要深入理解。plus还涉及到横屏,横屏是是没有状况栏的,设计横屏时可以参考IPad的设计模式)
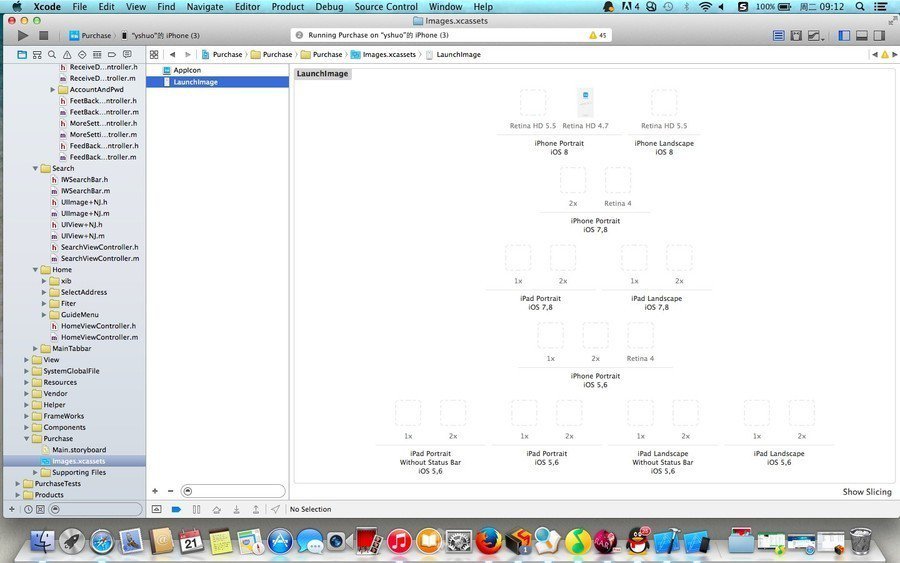
你需要提交的启动页面

这是开发工具Xcode提供的LaunchImage(启动页面)的各项尺寸,不过彷佛现在已经改了,这照旧工程师很久之前给我的,咋一看是不是吓一跳?工程师是按照IOS的系统版原本设置的,但你是设计师,你是按照IPhone的版原本作图的,所以其实没有那么多,真实情况下,我们的工程师要求提供以下几个尺寸:
640*960 ??(4/4s)
640*1136 ?(5/5s/5c)
750*1334 ??(6)
1242*2208 ?(6 plus)
2208*1242 ??(6 plus的横屏尺寸,假如你们的软件支撑横屏模式,你就需要做一张横屏的启动页面)
注重,启动页面一定要是PNG格式的
图标的提交尺寸
IOS系统可以主动把图片裁剪为圆角,所以提交图标的时候,你只需要提交正方形的PNG图片即可。
因为需要的图标特别很是多,不可能悉数加进去,只能选择最好的尺寸,我们的工程师要求我提供以下图标尺寸:
1024*1024?? ? ? ? ? ?Retina APP Icon for APP Store(高清屏的APP Store)
512*512 ? ? ? ? ? ? ? ?APP Icon for APP Store(通俗屏幕的APP Store)
120*120 ? ? ? ? ? ? ? ?6的主屏幕尺寸
114*114 ? ? ? ? ? ? ? ?5/4s/4的主屏幕图标尺寸
57*57 ? ? ? ? ? ? ? ? ? ?3GS的主屏幕图标尺寸
58*58 ? ? ? ? ? ? ? ? ? ?Retina Settings图标尺寸
29*29 ? ? ? ? ? ? ? ? ? ?Settings图标尺寸
提交的图标尺寸不是固定的,所以,去找和你同伴的工程师,让他给你出一份需要提交的图标尺寸文档。
差不多用的到的就这些,有时间可以去查看一下苹果的IOS人机指导手册或者开发文档,上面有更加具体的数据说明。
但现实工作中需要的并不像手册上提供的尺寸那么多,所以工作之中,和你的工程师同伴去沟通,你要知道的是你们公司开发所用的数据,而不是苹果提供给你的数据。
本篇是之前五篇的汇总,保留的基本全是工作需要的东西,至于更多的感想以及我对设计现状的思考,以及一些下载素材,可以去看看其余的五篇文字以及番外,对你应该有些许帮助吧。
作者:BAT_LCK

技术支持:安徽毅耘科技有限公司
手机:18326051278
15805541203
Q Q:1242507935
1786716288
邮箱:niuchao1027@qq.com
网址:http://www.yiyuncloud.com
地址:安徽省合肥市高新区长江西路拓基城市广场C座1615室