
合肥网站建设应善用对比度来提升网页文章内容的可读性
【毅耘科技】合肥网站建设应善用对比度来提升网页文章内容的可读性,网站的建设是不仅是可以吸引流量,还可以更好的展示给别人。
 设计的可读性和排版设计痛痒相关,与此同时,对比度的控制也是其中的核心。想要提拔内容的可读性,让内容以更加顺畅、更吻合逻辑的情势呈如今用户面前河北人事考试中心,你必要借助对比度来表达,让用户真正顺畅的理解。
设计的可读性和排版设计痛痒相关,与此同时,对比度的控制也是其中的核心。想要提拔内容的可读性,让内容以更加顺畅、更吻合逻辑的情势呈如今用户面前河北人事考试中心,你必要借助对比度来表达,让用户真正顺畅的理解。
色彩对比
前景的笔墨必要和背景有着显明的对比,它必要能够吸引用户的眼球。
创建色彩对比的方法有许多,最流行的做法是在白色或者浅色的背景上使用黑色或者深色的笔墨。这种设计由来已久,经久不衰的理由是它确实特别很是有效。当然,将两种颜色倒置过来,也一样有效。
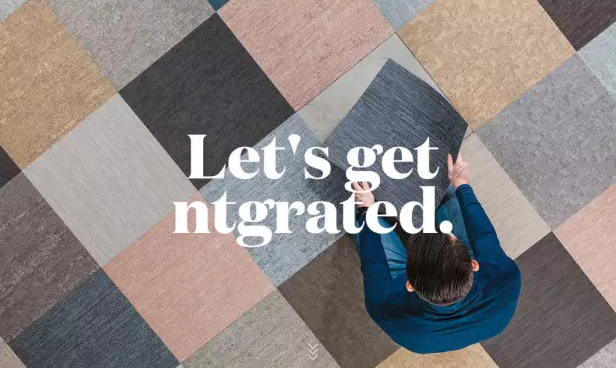
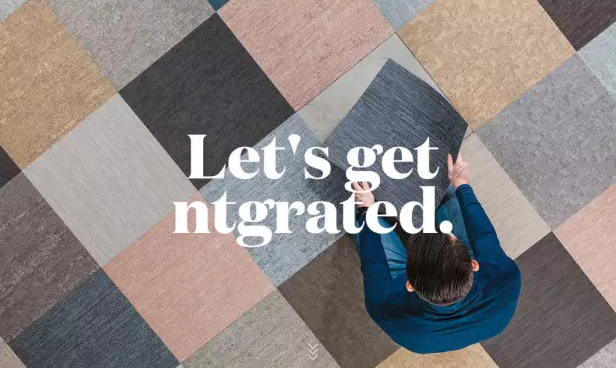
但是,在现实的设计过程中,情形复杂多变。笔墨和背景的配色每每受到多种因素的影响,这个时候必要多加尝试,反思笔墨在背景的映衬下是否能够被用户清晰的看到,尤其是在视频和图片之上追加笔墨排版的时候。
为了降低背景多变的色彩对于笔墨的视觉影响,一个比较靠谱的方案是在图片和视频上覆盖上一个半透明的有色图层,来“同一”色调,让文本的可读性更好。设计师可以通过调整这个有色图层的透明度、明度和色调来控制和笔墨的对比度,如许一来,背景图片和视频中的内容对于笔墨的影响可以降到最低。
另外一个方案,是将笔墨和图片、视频分开排布,如许就不会捐躯两者的信息体现力,唯一的题目是必要提供双倍的展示空间,并且必要选取合理的排版布局。
文本样式的对比
不同风格样式的笔墨能够借助差异,吸引用户的细致力。风趣而让人着迷的字体越来越多,比如手写衬线字体Le Farfalle就是如此。
单个字体自己的良好设计是很不错,但是两种不同字体的对比带来的反差,更能吸引用户。
不过app应用,不同字体的搭配是特别很是讲究的,由于风格不搭的不恰当谁家常常会让用户感到震惊。可以选择一些具有雷同特性的不同字体,用户不会为之感到突兀,这些字体最好拥有雷同的x高度(小写字母x的高度),在弧度和倾斜角度上特别很是接近。这些“和而不同”的字体能让文本内容看起来同等而有差异,风趣而不枯燥。
大小尺寸对比
超大的字体和超小的字体所构成的视觉差常常能够让用户惊叹。
当字体大到肯定程度的时候,就能带来充足的视觉冲击,假如搭配上很小的字体构成对比,那么这种视觉冲击会显得更加引人瞩目。虽然超小的字体单独使用也能形成类似的结果,但是相比超大字体要困难的多。
字体的大小差异,很容易被用户细致到,超大的字体能够在你的整个设计当中形成视觉焦点。在文章排版中,正笔墨体使用正常大小,题目和副题目使用超大字体(副题目会相对小一些),如许的设计会让文章排版的轻重缓急清晰地呈现出来。
对齐模式
谈到可读性的时候,对齐其实也个无法回避的话题。而在排版中,不同的对齐模式也是能构成对比的。
通常,在对齐的设计上有两种常规思路:
正文和题目采用不同的对齐模式,构成对比
在悉数排版中相沿雷同的对齐模式
从某种意义上来说,两种思路都是对的。选取那种思路,重要取决于文本、题目和其他设计元素之间的关系。假如采用雷同的对齐体例,能否保证题目和正文之间有显明对比、能否从背景和其他元素中脱颖而出?文本的行间距、字体大小、和其他元素之间的距离能否构成优秀的视觉差?
在谈到UI中的对齐题目的时候,最直观的模型是一段文本和按钮之间的关系。排版中,文本元素和按钮之间的对齐模式应该是怎样的?这个题目很故意思,很多设计师倾向于让文本和按钮纵向排列,居中对齐,但是网站的其他元素搭配进来的时候,又每每不会居中对齐。所以,对齐体例,是由元素自己的属性来决定,根据整个设计,合理搭配。
长文本内容
对于包含大量文本内容的网站而言,正文部分的内容排版就显得相称紧张了。假如文本内容都是无缝的呈现出来的话,用户很可能由于没有条理而无法捉住紧张信息。
所以,网页中大量的文本信息,应该考虑下列因素:
文本块的区域和大小
每行笔墨的长度和高度
项目编号和列表
字符的粗体和斜体
色彩
所有的这些属性都能将文本中特定的关键词、信息甚至语气同其他的内容区分开来,它们会成为文本中紧张的锚点,将和总要的信息通过这种差异和对比,推送到用户面前。
在较长的文本区块中(尤其是博客和长文中)使用不同的样式来区分不同类型的内容,如许做可以显明降低用户阅读的委靡度。将长内容分解为更易于阅读的部分河北塑料托盘,用户才更容易买单。
本文标题:合肥网站建设应善用对比度来提升网页文章内容的可读性
本文网址:http://www.yiyuncloud.com/index/id/505.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。