
移动端UI中常见的视觉分隔设计技巧【毅耘科技】
乍一看许多APP的布局并不复杂,感觉换成自己也能设计出来,但是当你真的开始着手设计这么一个APP的原型的时候,会发现事情并不是那么简单。看着别人已经设计完成的设计可能觉得不难,可是当自己脱手的时候,在特定的元素的选取和设计上很容易陷入困局,这个时候才晓畅它的难点并不在于工作量的多少,设计者常常深陷于细节构建的囹圄,这才是它的困难之处。即使是元素与元素之间的分隔体例,都能随随便便用一整篇文章来进行探讨。
在UI界面中,最传统也是最常见的分隔体例用的是线,将视觉上或者内容上需要区分的内容用横向或者纵向的细线区分开来,它帮助用户了解页面的条理结构,赋予页面内容以组织性。

1、全出血位分隔线
全出血位原本是一个平面印刷中的概念,这里所说的全出血位分隔线通常用来凸显和强调不同的内容与区块,就像电子邮件中不同邮件之间就会用一条横贯整个屏幕的细线来进行分隔。
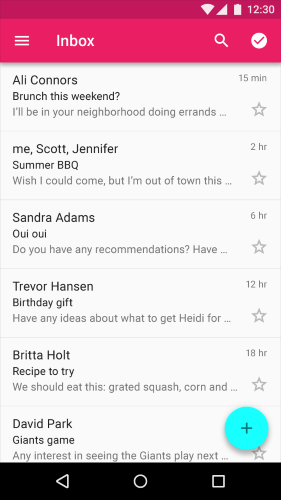
在下面的Android 的Gmail邮箱的UI当中,用的分隔线都算是全出血位分割线。这些分隔线给人以“休止”的感觉,让用户清晰地知道界限在哪里。

全出血位分割线将每一个部分都分隔开来。
2、内嵌分隔线
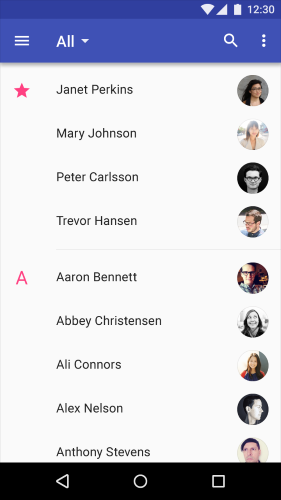
内嵌分隔线和前者不同,它通常用来区分相关的内容,诸如联系人列表中不同字母开头的部分,它常常用来作为视觉线索,便于用户来浏览大量相关的内容,当用户来浏览的时候,它们会作为路标而存在,便于用户快速的翻页浏览。视觉上,和全出血位分隔线不同,它们通常会更短一点,并且会留下一定的空间给其他的区分元素,比如联系人列表中分隔处的首字母。

传统的分隔线在桌面端的UI设计上有着悠长的历史和不错的效果,但是它们在移动端UI上有着致命的缺陷:占用空间。的确,一条线能有多占空间呢?但是现实上,往往一屏需要分隔的内容会许多,分隔线一点也不少。假如参考传统的用法,一个界面元素较多的移动端页面上可能会充满了分隔线构成的视觉噪音。值得注重的是,现在用户越来越倾向于简约的界面,这也使得现在的UI设计会尽可能多的剥离次要元素,而仅保留基本元素。这种转变背后真正的重点,是设计重心向着内容和功能转移,这样的设计天然而然地会让界面看起来更加简洁。
这样一来,分隔界面元素的时候用留白比用分隔线更加合适。更少使用的线让界面看起来更干净,更现代,视觉上也更富有张力。
1、留白
界面中的留白的区域通常不会放置任何视觉元素。大量的留白能够让原本凌乱的界面看起来简约而吸引人——它让界面元素周围都空出来,让这些元素更加醒目,脱颖而出。留白让界面显得更加富于呼吸感,也更加简洁。

用好留白,你能让界面以非侵略性的体例来区分不同的区域和元素。
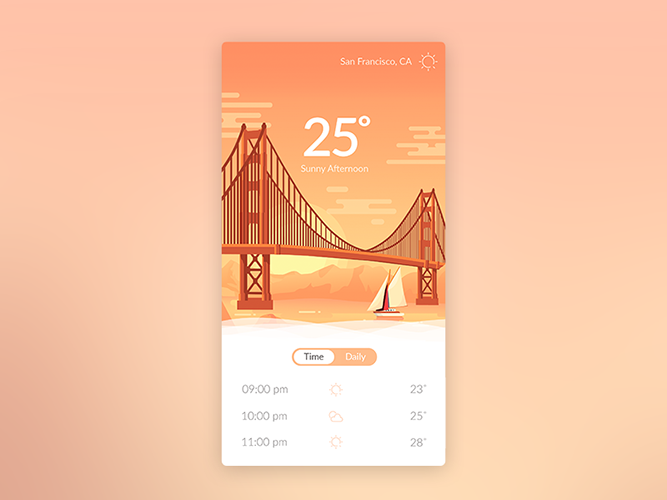
2、色彩对比
色彩对比是最壮大的设计手法之一,假如用的好,它能给你带来醒目而帅气的设计。创造性地使用色彩的差异来区分不同的内容,这当中的关键是是要控制两种色彩的对比度。不仅要能够在视觉上容易区分,而且不能让人觉得突兀产生出戏感。假如色彩对比控制得好,应该能让用户更加快速便捷地获取信息。

3、阴影和高度
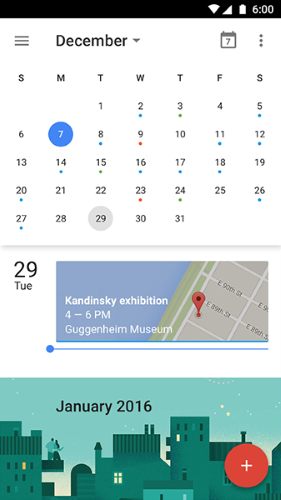
阴影和高度都能在UI界面上创造出“深度”,相当于是让元素在Z轴高度上产生差异。最典型的就是Material Design 的设计,谷歌日历的设计很好地显现了如何借助阴影和空间,非强制性地区分不同的部分。

阴影的另外一个作用是用来区分重叠内容的“高度差”,呈现相互关系,让其中的某个部分吸引用户的注重力。
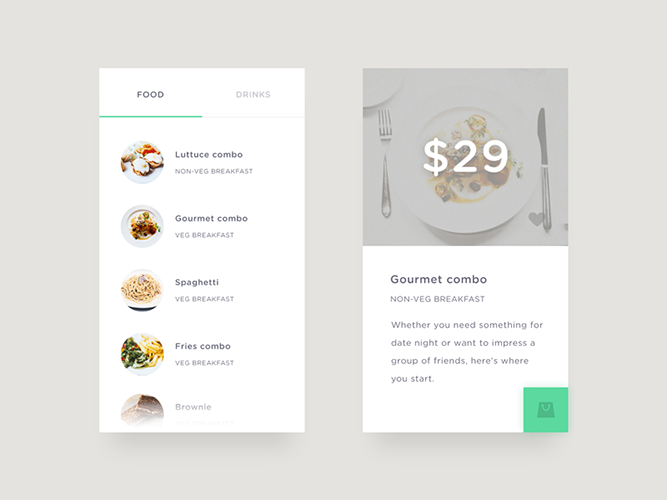
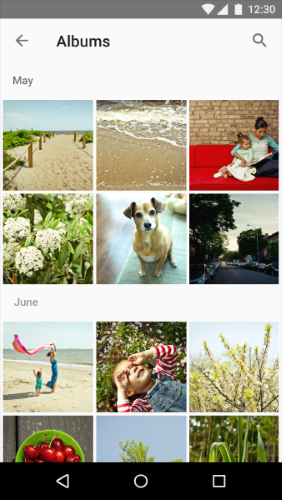
4、图片内容无需单独的分隔控件
图片内容使用网格来呈现的时候,其实是无需专门的线或者其他东西来分隔的,因为网格自己就已经起到了视觉区分的作用了。在下面的案例中,图片之间的留白和副题目都起到区分的作用。

考虑到我们最终照旧要简化界面,在分隔体例的选取上照旧需要三思而后行的。在消弭不需要的元素之后,在界面的设计上我们能做的事情还有许多,但是要确保移动端用户体验的优异,细节的把控就要更加用心了。
英文原文:uxplanet
本文标题:移动端UI中常见的视觉分隔设计技巧
本文网址:http://www.yiyuncloud.com/index/id/611.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。