
这样写UI文案,用户才能秒懂【毅耘科技】

UI文案,就是交互界面上的说明和提醒文字,主要是用来指导用户完成操作,让他们顺利的达到目的。想要提高用户体验,简洁、明了、易懂的UI文案必不可少,它就像一个导游,直接影响用户操作的整个旅程是否顺心愉悦。那怎样才能写出让用户秒懂的UI文案呢?
首先,在写UI文案之前,为了理清思路,要先搞清楚三个问题:
我(设计师)想让用户做什么? –我写文案的目的
为什么要让用户这么做?–对用户有什么益处或影响
怎么写才能吻合用户体验?–怎么以简洁明了的表达,让用户马上能懂,欣然接受
举个例子,设计师希望提醒用户去设置交易密码,此时前两个问题的答案分别是:
我想让用户做什么??? –我想让用户去设置交易密码
为什么要让用户这么做?? –让用户的交易更加安全
在写之前花三秒想一下前两个问题,就已经可以理清思路,确定文案内容:“为了让用户的交易更加安全,希望用户去设置交易密码”。但此时还有第三个问题没有解决:“怎么写才能吻合用户体验?”
以上例,有经验的文案设计师会写成:“为了让您的交易更安全,请设置交易密码”。
为什么这样写更好?下面这些写作原则会给你一些帮助。
原则一 ?风格
设计师在写UI文案时,文风越是接近网站或APP整体的语言风格,就越融入整体,也就让用户的阅读和使用越没障碍。
写作时可以参照当前网站或APP的文案风格,尽量抹去小我的写作癖好,与整体风格同一。需要注重的是,一旦确定的写作风格就应一向延续下去,除非有特殊情况或推翻性的改版。

图1,两种不同风格的UI文案对比
(想了解更多关于“UI文案风格”,可见《设计师,再不会写文案你就OUT了》)
原则二 ?直接

图2
文案应直接,单刀直入,最大限度的降低用户的理解负担。间接、暧昧模糊的说法,生僻和过于“文雅”的用词,都应尽量避免,因为UI文案只是沟通的工具,只有最有用的传递信息才是它的义务。复杂的修辞和句式、“只可意会”的深刻寓意,都是不需要的。
简单来讲,就是大白话,使用日常常用词,平铺直叙。
以形容词来说,“一定的表达”比“否定的否定”更直接,比如:“验证码错误”优于“验证码不准确”。
原则三 ?人称
人称的选择,体现了设计师是如何看待用户的。一般来说,设计师会把用户当做一个虚拟的第三方,描述他们时往往是“用户”、“他们”,然而UI界面是以界面为序言、与用户的直接对话,是和一个真实人类面对面的沟通。在现实生活中,会称面前的人为“你”“您”,那在UI界面中也应称用户为“你”“您”,而不应使用第三人称“用户”“他们”。
使用第二人称,体现了与用户的近距离感,让UI界面成为一个拟人的人格,能够让用户沉浸在模拟真实对话的情境中,更有利于我们指引和鼓励用户操作。
比如,“当您投资成功时,我们会发送短信提醒” 优于“当用户投资成功时,证券网会发送短信提醒”。
原则四 ?自动语态
既然UI界面始终以用户为中间,UI文案就始终以用户为主体来写作。相对于使用宾语作为主语的被动态,用户作为主语的自动态,与用户直接相关联,能调动其情绪,更能让用户直接、毫无负担的接受信息。
比如:“您已修改此设置”(用户作为主语的自动态)优于“此设置已被您修改”(宾语作为主语的被动态)。
原则五 ?动词

图3
为了促使用户执行操作,多用及物动词,少用不及物动词和名词。及物动词,简单来说,就是那些必须有宾语追随的动词,像“解锁”的“解”,“锁”是追随“解”的宾语,动词“解”必须与宾语“锁”同时出现,才能保证意思的完整,此处的“解”就是及物动词。
及物动词能从行动者(用户)的角度出发,“动宾”结构让用户直接代入自己作为主语,从而促使用户执行操作。当我们希望用户做某些操作时,可以有意识地使用及物动词。
比如,当“修改”是重点时:
“请修改验证码”(及物动词)优于“请对验证码进行修改”(不及物动词),更优于“请进行验证码的修改”(名词)。
原则六 ?积极

图4
用积极的用词,能鼓励用户去做给他带来益处的操作,在情感上用户也更愿意驯服积极的指令。
比如:“为了顺利投资,请您进行以下操作”优于“为防止投资失败,请您进行以下操作”。
但有例外:
起报错、提醒或警示作用时,消极用词能更直接的点明重点,比如:“验证码错误”优于“验证码不准确”。
原则七 ?选词

图5
有时会碰到这个问题:相同含义的两个词,该用哪一个?在面对这类选词问题时,首要原则是:同一性。
– 与整个APP的用词同一
若是频繁出现的词汇,可直接采用曾用过的词,可以保证整体的同一性,还能防止用词误差;若是新词,应与整体用词风格同一。
– 与主流用词和行业术语同一
每个领域都有自己的专有词汇,在考虑用户理解力的基础上,采用主流词汇和术语,能保证用词的准确性。
– 与目标用户的语言同一
使用用户语言,就是在了解用户的基础上,用用户常用的语言来写UI文案,从而让用户迅速理解。多了解目标用户的年龄层、职业、使用偏好等各种特征,可以了解用户语言。
比如,某个股票基金投资APP,目标用户是有5年左右投资经验的投资老手,这个APP里面就可以使用一些比较专业的术语,因为对于目标用户(投资老手)而言,用他们熟知的术语,比用一些给投资小白看的用词,要容易理解。相反,目标用户是投资小白的APP,就要稳重考虑是否使用老手才懂的复杂术语,或者增添一些诠释说明和标注,来辅助用户。
原则八 ?“先说目的”法则
当我们希望用户进行一个操作,而这个操作会花费他们一些时间、很可能他们不愿意去做的时候,先说明操作的目的和主要性,能促使用户更愿意去执行。这就是“先说结论”法则。
比如,“为了让您的账户更安全,请设置手势密码”,假如此处不提目的,直接指示“请设置手势密码”,用户在不了解这个新功能时就会产生疑虑,不晓畅这个操作的意图,甚至产生不信赖感,最后无视这个指令。“先说目的”可以直接说明主要性,让用户欣然接受。
当然,这里的“目的”应是从用户角度出发,会让用户觉得这个操尴尬刁难他是有意义的,而不是从系统和设计师自己的私利角度,否则用户也不会执行(即使真实目的是从系统角度考虑,也可以转化为是“为了用户”的写法)。

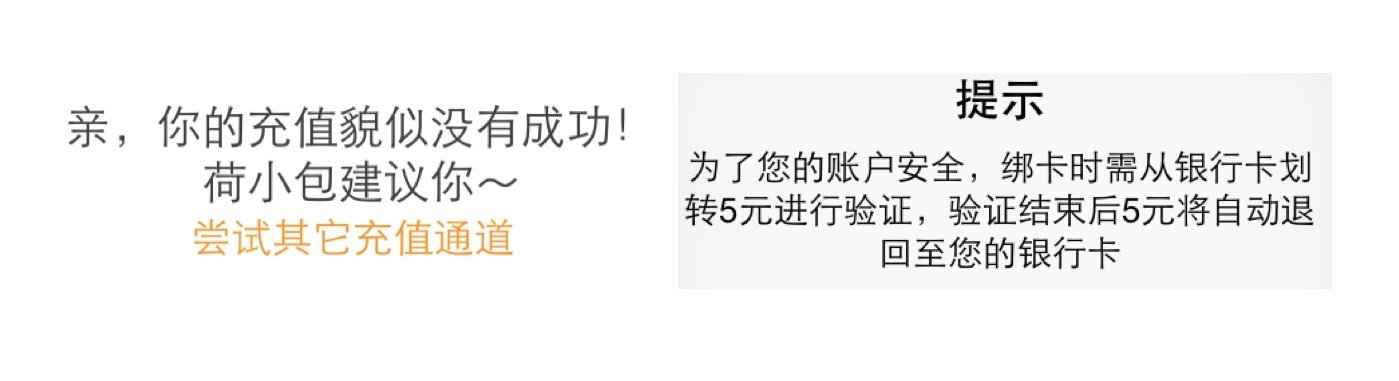
图6,“先说目的”法则示例
原则九 ?“问题-方案”法则

图7
对于写提醒性文案,有个小窍门,在点明问题之后,直接写用户需要做的判断和操作。这就是“问题-方案”法则:
“说明问题(理由/原因)—给出解决方案(需要用户去做某个操作)”
比如:验证码错误,请重新输入。
原则十 ?“问题-后果-方案”法则
当我们需要用户在方案A和B之间做一个选择,而我们希望用户选择方案B(因为A有很严重的后果C)的时候,往往会使用这个法则。一般是写提出问题,即假如采用方案A会有后果C,然后建议采用方案B,最后把问题抛给用户自己选择。
比如:当方案A-“退出编辑”,后果C-“无法保存所输入的信息”,方案B-“先去保存”,文案如下:
退出编辑则无法保存所输入的信息,建议您先去保存,您确认要立即退出吗?
原则十一 ?“最简”原则

图8
在涵义不变的情况下,优先选择最简洁、字数最少的内容;去掉与用户无关、对用户无用的文字;完整而准确,每一个字都要有意义。这就是“最简”原则。
事实上,要始终做到“最简”是很难的,一般来说写作都是“加法”,把想要表达的信息赓续累加,最后整顿一下使语句通顺,就呈现给用户了。
但是从用户的角度考虑,是否真的需要悉数信息呢?再细心推敲下,是否可以省略一些不需要用户了解、但也完全不影响操作的文字呢?是否可以拆分文字成几块,改变文字的顺序,或者依据流程的发展,只在最恰当的地方,放上用户需要的文字?
只将自己想表达的意思,一股脑的扔给用户,并不是好的UI文案,也不吻合用户体验。怎样做“减法”来达到“最简”,需要针对不同情况,具体情况具体分析。
不过,对于初学者而言,在保持语义不变的基础上删减字数、或替代成更简洁的句式,是个不错的开始。
原则十二 ?有时也需要委婉
文案有时候并不是为了某个目的和功能,而是为了隐藏不能明说的原因和问题,或者只为了安抚用户情感,这时文案就不能那么生硬直接。以委婉或者暧昧的文字来向用户说明,暗示或指导用户从我们希望的角度去理解。
比如,“支付需要一些时间,请稍候”优于“支付尚未成功”;
“抱歉,出现了一些问题,请稍后刷新重试”优于“系统错误”。
原则十三 ?禁区

图9
有一些文案问题,会严重影响用户的理解,造成阻碍,是绝对不可以出现的。比如:
– 英文或其他外语,对用户的理解负担很大,除非需要,一般不会在中文用户界面使用外语,若使用也要考虑是否要标注中文诠释;
– “banner”“后端开发”等内部术语,我们这些行话不该给用户看到,若真有需要提及,应使用其他用户能理解的词替代;
– 设计稿暂定文字,比如“X天后”“须PM确认”,当然出现这种情况概率极其小。
简言之,UI文案的义务就是将信息迅速传达给用户,最大程度上降低用户的理解负担,让用户毫无阻碍、心情愉悦的完成操作,所以任何生硬、模糊、繁冗、意味不明、拐弯抹角的用词和句式,都应该被摒弃。只有简洁、直接、清晰,才是用户最想看到的UI文案。用户不需要思考、马上去做,UI文案就达成了自己的使命。
迎接关注点融设计中间DDC微信公众号

版权归原作者所有。
本文标题:这样写UI文案,用户才能秒懂
本文网址:http://www.yiyuncloud.com/index/id/627.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。