
UI设计中的买家秀vs卖家秀【毅耘科技】
您将花费5分钟来阅读本篇文章,请安排好您的时间,感谢阅读!
买家秀vs卖家秀?
看到题目有些同窗可能会一愣,UI设计还有买家秀和买家秀?其实就是设计稿和最后上线页面的对比。我们会发现设计稿设计的美轮美奂,整洁工整,最后上线的页面却惨不忍睹。产品,运营甚至boss得问了:这做的是什么鸟东西?那这锅谁来背,测试?开发?照旧ued?毫无疑问这个锅ued是背定了,当然有同窗会说:开发说实现不了,只能这样做了。那么你为什么总是相信开发说不能做就不能做?说不定只是开发想偷懒呢?(我的开发小伙伴请不要打我我知道你们是爱我的)
设计师进阶利器--学习前端
知己知彼,百战不殆。下面要讲几个简单的前端小知识,所有页面的布局都会用到:
拿安卓举例:五种常见的页面布局
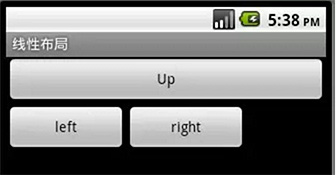
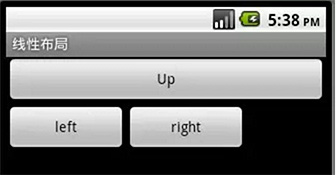
1.线性布局(LinearLayout)

2.表格布局(TableLayout)

3.单帧布局(FrameLayout)

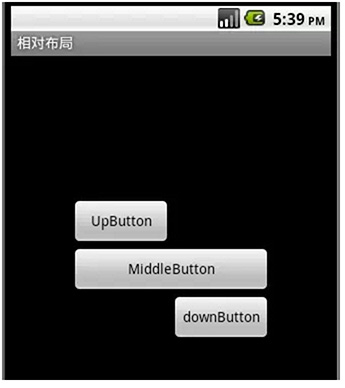
4.相对布局(RelativeLayout)

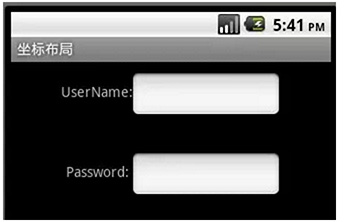
5.绝对布局(AbsoluteLayout)

五种常见的布局感爱好的同窗可以自行去了解一下,这里不做诠释啦。
另外还有两个单词也是要特别很是了解的:
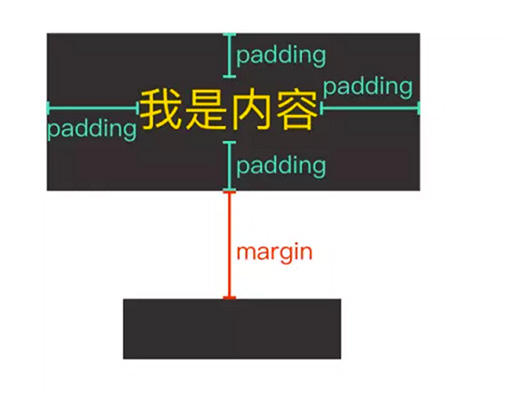
margin:元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。
padding:称呼为内边距,其判断的依据即边框离内容正文的距离,而我喜好CSS权威指南诠释的“补白”(或者叫“留白”),因为他很形象。补白(padding):补白位于元素框的边界与内容区之间。很天然,用于影响这个区域的属性是padding。

总结买家秀的原因:
1.沟通不到位。
2.细节不到位。
3.验收没有规范不到位。
4.设计稿没有出具体。
文中吐槽:其实要做好每一点都不是那么容易的事情,真以为UI就只是画画图吗?资深一点的UI看手机上就能分辨字体大小,1px甚至0.5px的误差,控件间距,包括很细微的颜色误差等等。
1.沟通不到位
在之前的文章中有提过,一个设计师判断他水平的高低,设计能力不是最优先,而是沟通能力,以及解决问题的能力。
设计助理:标注切图,OK!
设计师:标注切图丢开发,OK!
高级设计师:标注切图丢开发,开发跟进,OK!
资深设计师:标注切图的过程中与开发沟通,确认页面细节,根据验收规范验收,提供完整的设计稿,并有一定开发知识,能听懂开发说的代码,并给出建议。
设计专家:自己设计自己写代码。
所以我们能发现高级设计师这个级别开始都将更多的接触开发,和其进行更多的沟通,举个例子:

这是一个星星的排列,我们通常在一家稍微大型的公司,能发现,一个功能模块对应一个开发,但是其中的元素难免会重复使用,为了避免资源重复,开发就会使用统一套的资源,也就是统一个切图,那么问题来了,星星的排列写法只有一种吗?然而并不是,两小我的实现方法不一样,虽然效果一样,但是需要的切图并不一样。:
写法一:提供贴边切图,开发代码实现其中心距。
写法二:提供左右有间距的切图,开发主动排列。
假如没有沟通到位,我们会发现两边的效果总是不能保持一致,导致最后和效果图有了差别。这仅仅是一个例子,而项目中我们会发现许许多多类似的或者其他细微的问题,假如沟通不及时,上线之后就只能成为买家秀了。
2.细节不到位
注重细节,注重细节,注重细节!
细节成就品质,这句广告词简直了。我们会发现,日常的生活中,为什么我们会对一家店产生好感,觉得他们服务好,让人觉得花大价钱都值。是因为他们在服务中的细节把握的到位,举个例子:上周和俩兄弟去撸串,特意找了一家五星级好评的烧烤店,一家门面很通俗的烧烤店,生意却极好,足足等了50分钟终于轮到我们了,在上菜的同时服务员会具体给我们说明我们将要撸的几个串分别是几串和几串,并且每次上菜都会提醒顾客注重菜品烫口,当生蚝有一只偏小的时候给我们额外加了一只,食用完的铁签可以放到边上的竹筒内以便回收同时安全不至于扎到顾客,最后加上烧烤的味道确实不错,价格也很实惠,这样的店能拿到五个星好评就不新鲜了。

又扯到服务设计上去了,言归正传,我们在做UI验收的时候,是否也会注重到细节,例如对齐,同一性,1px(dp)的误差?是否和开发妥协并没有完全按照效果图来实现?往往细节的忽略会导致整个产品看起来不细腻。
3.没有验收规范
我们通常验收的时候会将开发做好的页面截图下来,对比着效果图来做大家来找茬。但是往往会这里漏一些那里漏一些,那么如何才能更完整详尽的验收UI稿呢,小编这里整顿了一下方法:
1.根据UI KIT组件整体验收,所有元素-控件-页面风格对照开发之前所做的组建库对应检查。
2.对应标注后的效果图来调整开发页面,并按顺序列出需要改的点,为什么需要一一列出,因为我们想让开发改视觉bug的时候开发正在改更为主要的测试提出的功能bug,这个时候假如不做序列排列bug,开发会便会遗漏。(经验tips:文字自带有上下的闲暇,标注时工具会将闲暇主动算入标注的数值中)

3.注重异常流页面。许多时候UI验收完所有可见页面之后以为大功告成,但是还有一些隐性页面依然没有被发现,比如为空页面,断网页面,请求失败页面,toast,弹框等。
4.控件及页面的交互。将所有页面跳转动效同一,对照交互说明帮助交互设计验收页面动效,不要怕越俎代庖,不要觉得帮别人验收他们的部分就是吃亏,整一个产品需要所有人通力合作来完美,产品才能做到极致。
4.具体的设计稿
到底什么是具体的设计稿?
1.补全所有异常流状况:为空页面,断网页面,请求失败页面,toast,弹框等。
2.考虑字段为空时候页面的展示体例。
3.设计说明(之前的文章中有提到过,其实所有的设计都是有据可循,而不是空穴来风,为什么要这样设计,这样设计能解决用户的什么问题,最后能到一个怎样的效果?)
案例tips:一张页面你将他信息完全填满,看上去很饱满很充实,信息很完整,但是!这只是设计稿最理想的状况,现实状况是这些字段后台返回给前端是一个空值,这时候东一块空缺,西一块空缺,在字段缺失的情况下页面的展示需要也设计进去,这样开发的时候能针对性的做出实现体例。
总结
设计稿设计的漂亮只能说明你一个合格的设计师,如何为用户打造一款量身定制的产品是我们作为设计师需要苦心钻研的。
为什么看了那么多经验文章总是不成长,因为你只是在看。

投稿邮箱:mobileui#1638533(请把#换成@)
投稿QQ: 116155678
本文标题:UI设计中的买家秀vs卖家秀
本文网址:http://www.yiyuncloud.com/index/id/640.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。