
深度剖析首字母大写和小写的优瑕玷【毅耘科技】
@惜可若己?:在UI界面中,为什么IOS系统习惯每个字母首位都用大写,而谷歌喜好第一个字母大写?这样的小差异现实上能带来特别很是大的不同,能够影响到信息的可读性、理解的难度以及可用性,甚至会影响到人们对你的品牌的看法。今天这篇有趣的译文,带你深入了解这两种模式的优瑕玷。

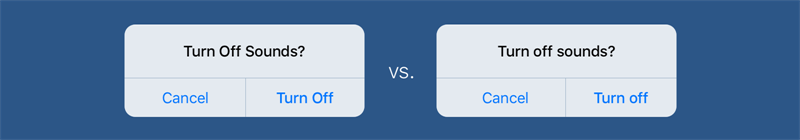
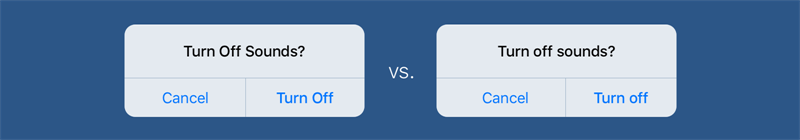
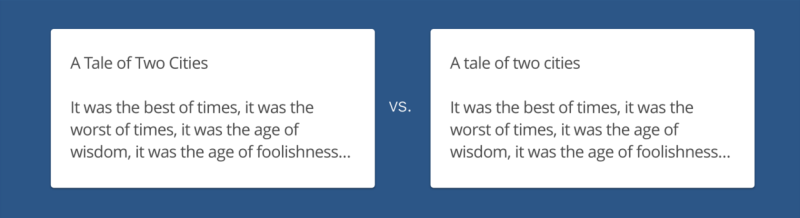
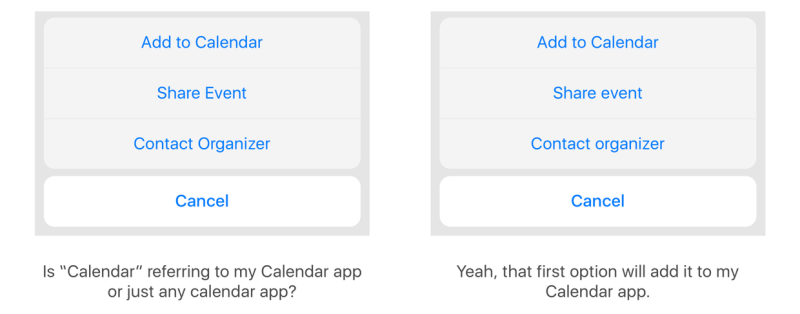
你能指出上面两种提醒信息中的不同之处吗?现实上,差别仅仅在于左边的信息要比右边的多一些大写字母。 大写的 O,小写的 o。谁才会关心?
我们会逐步探讨一点有趣的东西,但首先,让我们从大写字母的的背景知识开始了解。
现现在,在大部分的应用程序和网站中,有两类使用大写字母的体例:
题目模式:每个字母首位都大写。
句子模式:一个句子中的第一个字母大写。
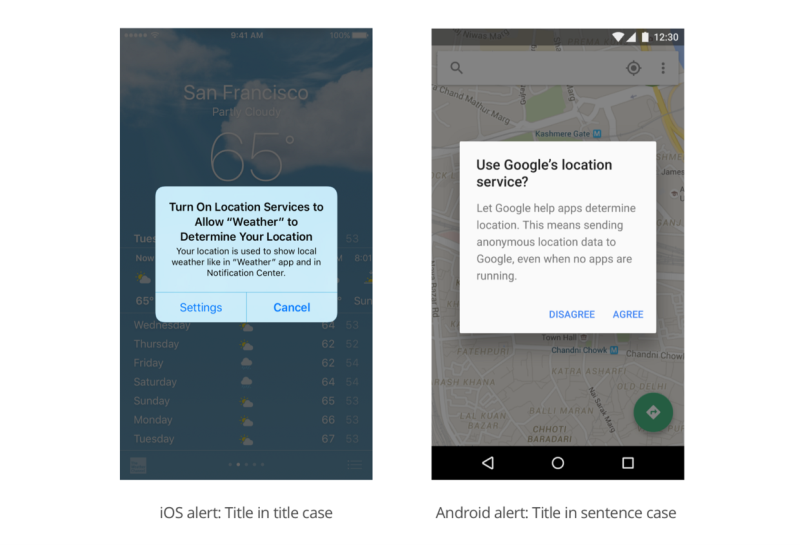
假如你是一个 Apple 的用户,你会注重到在它们的产品中,有许多使用到前者的地方。 这是因为Apple’s design guidelines 针对许多用户界面元素,如提醒题目、菜单选项及按钮都推荐使用题目模式的设计。
而假如你是一个 Google 用户, 你会发现在它们的产品中则主要使用到了第二种体例。这是因为 Google’s design guidelines 推荐在所有设计场景使用句子模式。

不管你站在哪一队,都希望你在使用题目或句子模式时能有所想法。接下来让我们细心看看每种模式。
首先,我们看看为何你会考虑使用题目模式。
1、更匀称整洁
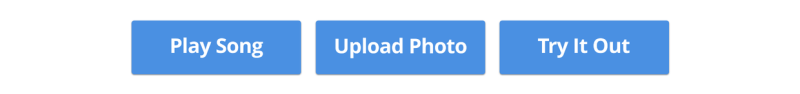
有些人认为每个单词首位都大写的设计看起来效果更好因为更具对称性,更为整洁。只要你的短语足够短,那么可以看得出题目模式确实能营造出一个特别很是好的视觉节奏:

有时候,单是这种对称美就足以使设计师义无反顾的选择题目模式。
2、更多的视觉凸起
“视觉凸起”只是一个花哨的说法,意在表达题目模式能够从大量信息中脱颖而出。在一堆字母中使用大写字母就像是你在人群中举起双手,将你的题目部分突显了出来。在你不能校正字体样式时,题目模式尤为有效。它帮助你从正文信息中区分出题目文本。

注重,左边的题目是不是比右边的题目更加凸起?这种对比越凸起,用户也就越有可能阅读它。
3、更庄重正式
题目模式往往让用户感觉到庄重正式。诸如 The New York Times 和 USA8547 这样的网站就主要使用题目模式,营造出专业、庄重的用户感受。
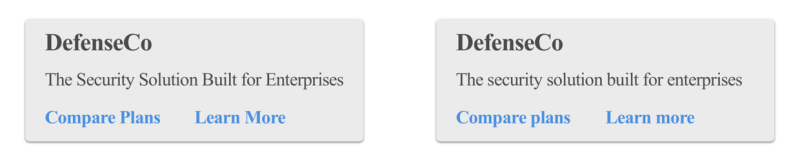
使用题目模式就像给你的话语穿上西装。对于某些品牌,它可能希望透过它的文字信息就能传达营业重心。例如,假如你所处理的营业强调安全性,那么相比于句子模式,题目模式更有可能传递出专业、可靠的营业模式。

想象你是一个公司高管,上边哪个版本感觉更专业?
接下来,让我们看看你为何会想要在你的产品中使用句子模式。
1、易于阅读
之所以使用句子模式,其中最主要的原因就是因为这种模式下的文本信息易于阅读,尤其是在文本比较长的时候。你能想象假如总是阅读那些使用题目模式的文本题目该有多困难吗?
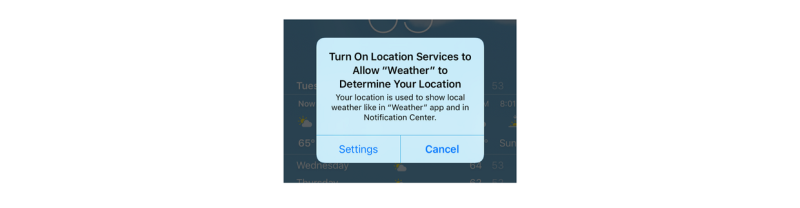
这就是为什么我不愿意去阅读下面这个吻合 Apple 设计指南的提醒新闻的原因。

2、易于限制
按照 Google’s 的首位 UX 作者 Sue Factor 的说法,Google 之所以决定使用句子模式,其主要原因之一就是它能够将文本信息更容易的诠释给设计师和工程师理解。在一个产品界面中,我们并不总是能清楚的意识到文中所描述的题目究竟包括哪些内容,一个标签选项卡名称是一个题目?一个设置复选框呢?或者一条确认信息呢?
最主要的是,对于题目模式的设计现实上有多种可行体例。诸如“from” 或者 “through”这样的介词是否要采用大写? “the” 或 “an” 这样的冠词又作何处理呢?虽然你能够依靠一种设计规范,但正确的设计准则可能照旧会有所不同。 下边是 Apple 中题目模式的设计准则:

试想假如有许多人同时为你的产品进行信息设计,那么一旦采用题目模式,设计师们就很容易忘掉上述的规则。 因此,你可以通过全局使用句子模式来避免这种紊乱。而句子模式只有唯一的方法,因此很难出错。
3、更加友爱
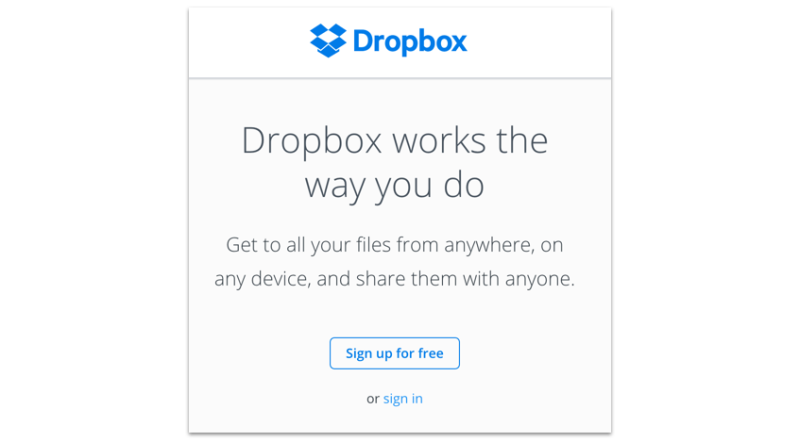
正如题目模式看起来庄重而正式一样,句子模式看起来往往更随意和友爱一些。我是 Dropbox 的一名设计师, 我们之所以采用句子模式因为我们想要我们的品牌向用户传达出天然而易于接近的感受。我们认为正是我们的产品向外界传递的声音使我们有别于我们的竞争对手,而使用句子模式的设计更是我们保持这种声音的一种有用体例。

4、更容易区分出专有名词
最后,句子模式使我们更易于区分出专业名词。 专业名词就是那些常常使用大写的单词,比如 New York City 或 Microsoft。
现现在,许多公司在产品命名上都融入它们的产品特征或描述信息,而不像“Spark” 、 “Fantastical”这样一些异想天开的产品命名法。假如你在产品中的所有按钮上都使用题目模式,那就很难区分出是不是有哪个文本代表专业名词,也就影响到了产品的可用性。

事实上,题目模式和句子模式只是应用到大写字母的最为流行的两种设计模式,并不代表悉数。
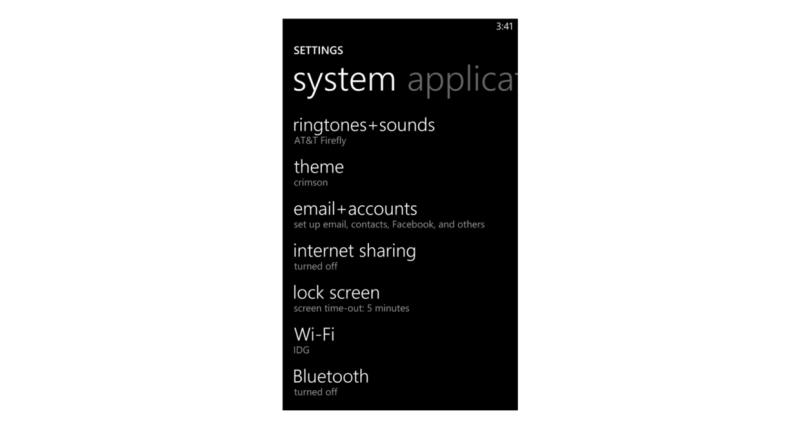
例1:在 Windows Phone 8 中, Microsoft 在界面设计中就使用了许多小写字母,甚至应用到题目和按钮中。

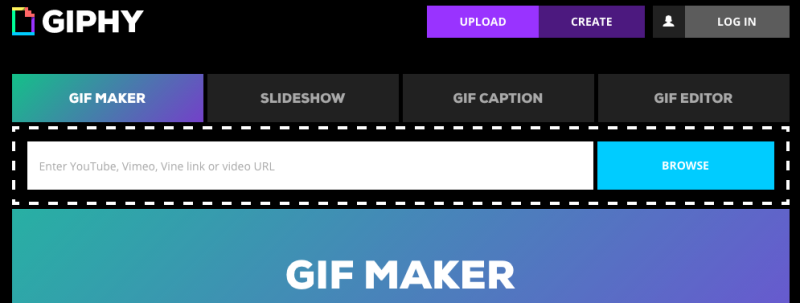
例2: GIPHY ,这个网站在所有地方都使用大写字母,这对它们而言是有道理的,因为模因文本通常悉数大写。

题目模式和句子模式都各有优点。不论你偏向于哪种模式,都要确保你做出明智的决定,能够有益于你的品牌。而最糟糕的事情就是你的设计完全没有遵循任何标准,最终导致一致性的欠缺,这个时候修正起来就很痛苦了。
一旦你的用户注重到这种设计上的不一致,他们很快就会丧失对你的品牌的信赖感。
英文原文:medium本文标题:深度剖析首字母大写和小写的优瑕玷
本文网址:http://www.yiyuncloud.com/index/id/645.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。