
设计中的色彩使用,学会这几招足矣!【毅耘科技】
大宝大宝:关于设计色彩的文章,我写的不多(彷佛木有吧…),也许是自身也并不太擅长,前些天恰巧看外文文章,一个国外设计师写的一篇基础的色彩运用文章,清晰明了,也比较适合刚入行的设计师们阅读学习,所以进行了转译,分享给大家。
颜色是一个设计师手中壮大的力量。 它吸引你的眼睛,唤起你的情绪,连接各种含义。在一个被广泛引用的色彩研究问题对市场的影响中,研究人员发现,人们购买产品时,90%草率做出决定的人是单独根据颜色来选择的。因此,有用地行使色彩来设计特别很是主要。但是,不同的颜色进行组合也很困难。每种颜色都有自己的意思,也可以进行多种多样的组合。这篇文章的目的是作为一个指南,以帮助你拿出调色板的设计。鼓励你去探索更多的颜色,帮助你开发出对于色彩组合的优秀直觉。
有时,一个调色板是灵光一现的效果。但大多数时候,它是系统化方法的效果。
1.确定目标
做任何事情之前,首先确定你的设计目的。问问自己以下几个问题:
你想传达的设计信息是什么?
你的设计的目的是什么?为了传达信息?为了说服?
你的设计要表达的情感是什么?
你设计的目的应当作为你选择调色板的向导。
2.找出你的听众
人们感知到的颜色不同。颜色基于小我喜爱,文化教养和生活体验,有不同的效果。因此,为了了解人们对你设计作品的反应,你需要确定你的听众。
有些颜色的含义是普遍大众的,有些则不是。比如红色在不同文化里有不同的诠释。在西方世界,红色与火,暴力和战争有关,但它也代表了爱和激情,然而,在中国就把红色与繁荣和幸福联系了起来。

因为颜色有这么多不同的含义,设计的颜色与目标受众的心理模型匹配很主要。
3.回顾色彩理论
当选择一个调色板时,你有时会顺便了解一些色彩理论。色彩理论是混合颜色的逻辑结构和现实颜色的指导意义。它包括一切在色轮的颜色的各种含义。
4.寻找灵感
有时很难选出准确的调色板来进行设计。但没关系,伟大的艺术家偷盗。或者说,他们在其他艺术家的作品是获取灵感。作为调色板灵感获取网站——Dribbble、Behance。假如你想找到一个特定的设计风格来获取色彩灵感,,比如材料设计风格,你可以使用像MaterialUI这类的网站。平面设计可以在FlatUIColors获取灵感。
这些网站是有效的,但尽量搜集那些你正在设计的相关有效信息,这样做有助于你想出意外独特且清新悦目的色彩调色板。举个例子,可以看看室内设计。

假如你想要不同的东西,在其他文化的设计中寻找色彩灵感。例如,韩国音乐视频集设计被称为缤纷醒目的调色板。每一帧都可以作为灵感的源泉。

但是你不必去韩国找色彩灵感。它无处不在,甚至包括你的日常生活。你出去的时间,停下来浏览你周围的颜色,就可以获得色彩灵感。当你找到激励你的东西,为它创建一个调色板。你可以在最喜好的设计程序中使用滴管工具,梳理出一个调色板并在需要时进行调整。
5.建立系统的设计
设计系统,有时也被称为风格指南,是包含了你设计中的所有设计元素的设计框架。这包括从按钮到排版的所有的事情,比如像你将要使用的按键种类和导航栏的样子。选择调色板之前建立一个设计系统是有益的,即使这只是一个粗略的草图。这样做会帮助你梳理设计中有什么元素和什么颜色更加匹配元素。当选择调色板来设计时,最好能坚持KISS(保持简单,愚蠢的)原则,色彩越少越好。对于大多数设计系统,下面的结构是一个优秀的开端:
背景
主要强调
次要强调
错误颜色
成功的色彩
主要颜色是你最经常使用的主要按钮和主要部分的颜色。对于许多公司来说,这也是他们的标志颜色。

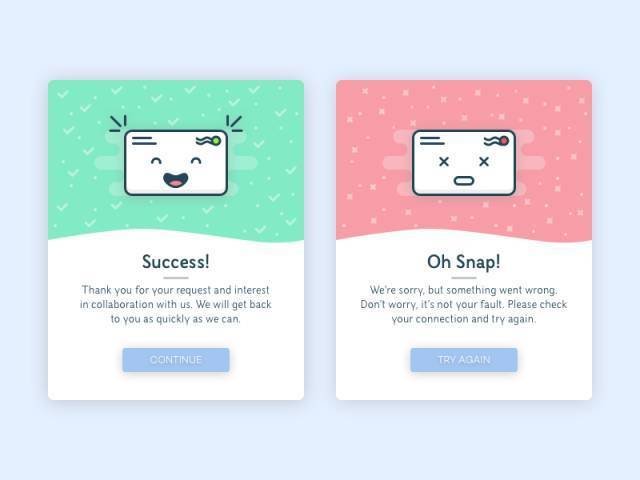
二级颜色是用来区分那些主要行为的颜色。例如,主要和次要的按钮,错误和成功的颜色通常是红色和绿色,成功或错误的页面通知。

6.选择调色板
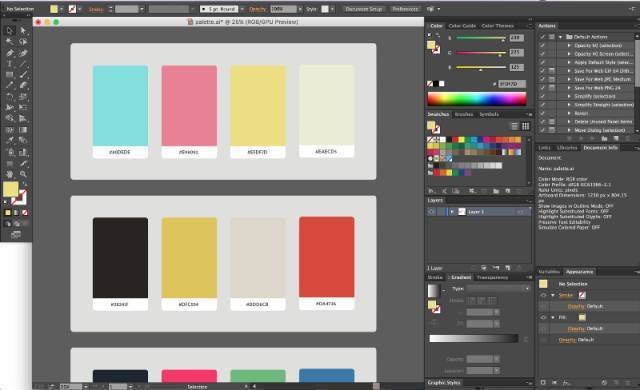
对于基本的调色板,我喜好把我的颜色并排铺在旁边,就像一个艺术家会为他们的作品调色。

这是把你所有的色彩灵感迸发,并创建出调色板的最好时间,越多越好。不要害怕颜色搭配不好。缩小你的调色板选项,问问自己以下几个问题:
什么颜色可以访问?
什么颜色有视觉冲击力吸引眼球?
你需要一个浅色或深色的配色方案吗?用户在一天内什么时间会使用你的产品?
你的设计传达了什么情绪?请问你有任何一个调色板做到这一点比其他人好吗?
正如我在上一节中提到的,颜色会在你的设计系统中扮演不同的角色。这也意味着,每个颜色在系统中都扮演了不同角色。例如,你的背景颜色在使用频率上往往会多于主色的使用。

正因为如此,创建不同大小的外形组成一次性设计,有时也是一种不错的体验,每个外形大小大约等于给定页面上颜色的平均外观积的频率。
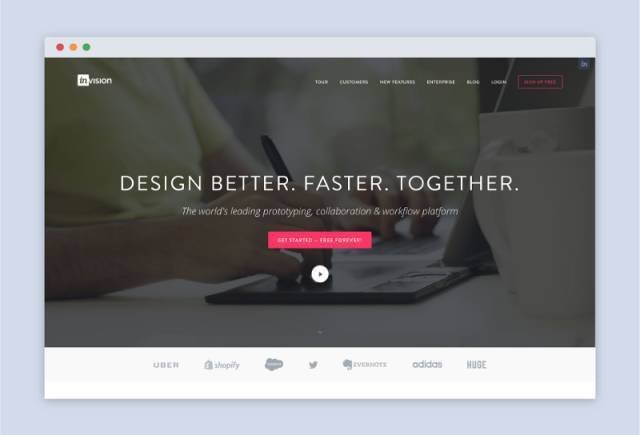
举一个例子,这里是INVISION的调色板。

几何透露表现可能是这个样子。

7.应用调色板
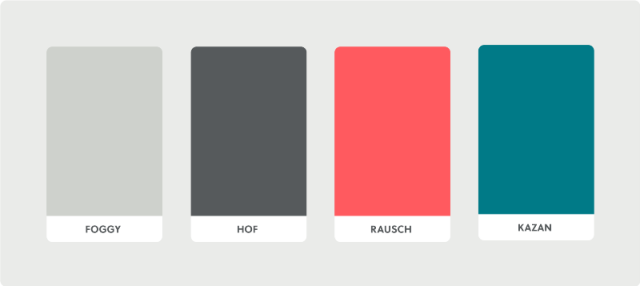
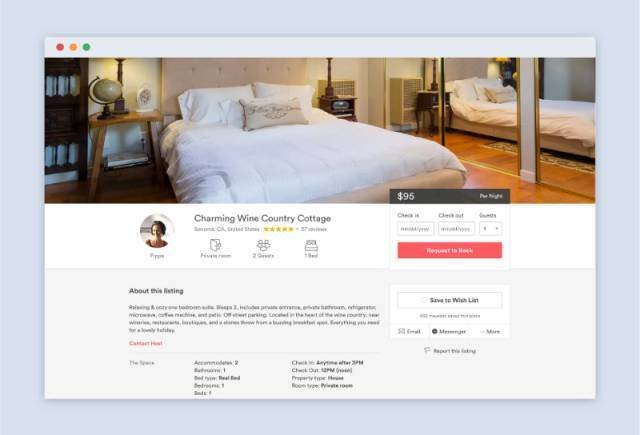
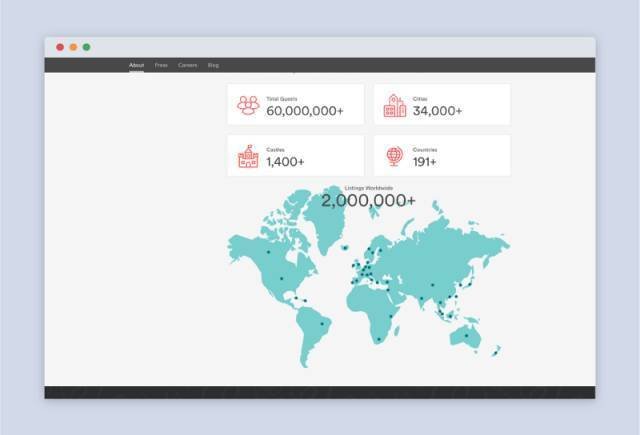
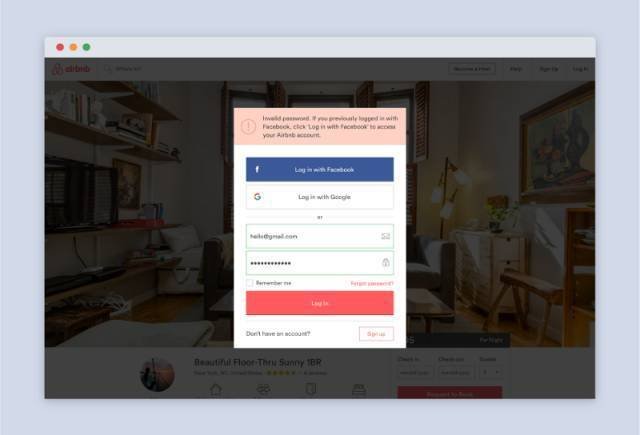
为了教你如何运用色彩来设计系统,让我们来看看Airbnb的制作。 Airbnb的原色是Rausch,公司源于街道命名。Rausch作为二次色和两个灰色用作背景颜色。

对于大多数页面,Airbnb使用雾灰色为背景。你可以看到,他们使用的Rausch作为其主要的颜色。

Rausch,绿松石色,很容易被人眼捕捉到。

有关错误的信息,Airbnb采用了淡红色,可以说是Rausch的阴影。红色与感叹号一路,立即吸引你的眼球,并通知你系统的状况。

刚开始设计界面时,你无需设计任何颜色,只要重点布局排版和元素的位置。在写意排版和元素位置后,那么就可以开始应用你的调色板到设计中了。

想要设计出视觉条理,首先要考虑一下你想要凸起的元素并指定响应的颜色是什么,此外,考虑使用的颜色深浅不同,怎样更像悬停,以及单击后的状况是什么样子的。
颜色是所有设计有关实验和迭代的产物。假如你想在色彩的运用上变得更好,唯一的答案就是做更多的工作。假如你的设计的布局和功能已经完美,那么你就可以尽可能多的试用调色板,只要你想尝试。
本文内容由本公众号原创转译,转载请注明出处,否则后果必究。
作者:大宝大宝
出处:jianshu8533
本文标题:设计中的色彩使用,学会这几招足矣!
本文网址:http://www.yiyuncloud.com/index/id/673.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。