
2016年设计师必须掌握的微交互知识【毅耘科技】
如何打造一款看起来特别很是惊艳的应用,我想大家应该有所了解,借助有趣的故事、流畅的流程和令人难忘的视觉设计就好。但是仅有这些并不够,你需要拿出一些真正能打动用户心灵,产生情感联系的东西,让他们感受到应用真正鲜活的一面。
这个时候,就需要微交互登场了。

那些真正让人陷溺的优异应用很大程度上是因为微交互的存在。微交互出现的瞬间,用户会感受到更强烈的互动和参与感,这些细小而天然的转变会创造出不同凡响的愉悦感,不过通常这些细小的互动并不是那么显眼。当然,对于设计师而言并非如此。
假如你用心观察,天天会遭遇数百次微交互。
早上关闭闹钟时的动效,看到新短信在界面上闪现,在播放器中切换歌曲的时候,结束游戏回合的时候的提醒信息,甚至是用手机导航的时候交通信息的提醒,这些时刻都会有微交互出现。也许你不会知道到底是谁创造出这些,但是确实是这些愉悦的瞬间堆积起来让你忍不住打开这些有趣的应用。
那么什么是微交互呢?我们可以这么界定:微交互是同数码设备进行的基于义务的单个交互。值得注重的是,绝大多数的的这类交互都是细小而不引人注重的,但是它会为你提供平滑、天然的感觉。
正如Dan Saffer在他的那本《微交互》中所说的,微交互微的出现填补了下面的三种功用:
·快速沟通时的状况呈现和反馈
·将某个动作所产生的效果视觉化地呈现出来
·帮助用户操作屏幕上的某些元素

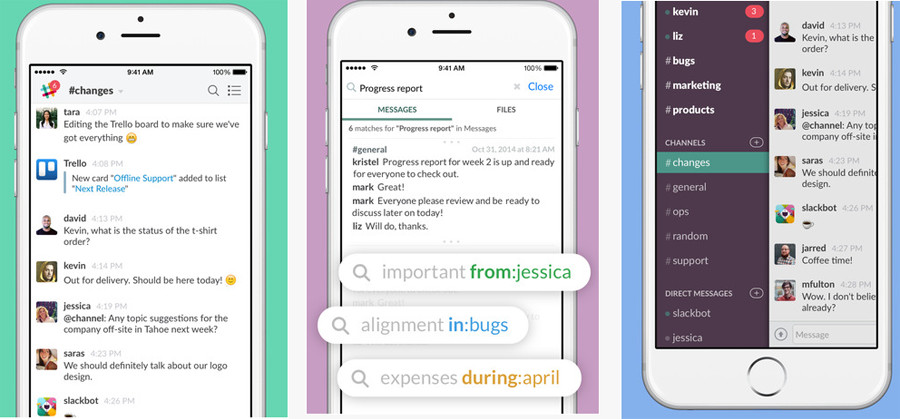
Slack 的界面中,微交互的三个职能都有所体现。Slack 许可用户在一个闭环中聊天沟通,共享文件、互相标记。这个过程中程序会实时更新(比如邮件会在阅读之后被标记为已读)。应用中还赓续有各种系统提醒,和用户保持信息的同步。
微交互对用户和应用的影响会体现在不同的方面:
·标识打开或者关闭
·在各种媒体中进行评论
·布局或者流程的改变
·查看信息或者通知
·下拉更新
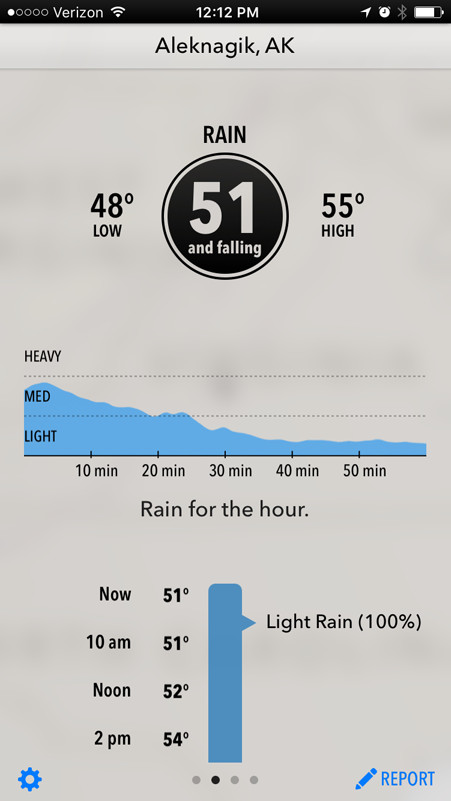
·和数据相关的元素进行交互,诸如查看天色
·完成自力的义务
·连接设备,诸如多人游戏连接,使用电脑连接打印机
·在网站上分享或者点赞
简单地说,微交互是用户的操作触发设备而产生的动作。但是这些动作并非简单的因果关系,它们的相互作用是以人为中间设计的,而设备和数字界面的反馈是参考天然和人的行为来做的。而这也是微交互所蕴含的隐秘:以更“人性化”的体例,呈现出用户预期中的操作。

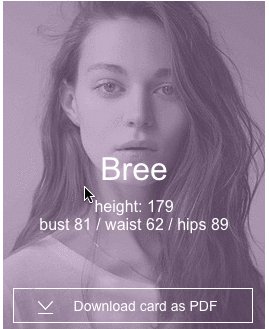
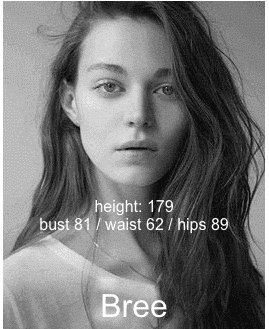
上面的案例来自于UXPin,我们制作了一个网页原型来探索时尚模特。每个卡片代表一个模特,当鼠标移动到卡片上的时候会显示每个模特的信息和咭片下载按钮。悬停动作触发微交互,让信息显示出来,加入的动效使得整个界面的转变如同有人操作一样。
正如同你在上一个案例中所看到的,微交互并非承担着单一的作用,它通常会担任多个角色。有时候你无法准确表述,但是它确实始终在增添着交互的参与感。
当你考虑如何设计一个微交互的时候,不要将它视作为一个单独的动作或者义务,你要思考的的是当你要达到什么样的用户体验,假如要实现它需要界面怎样转变。
从本质上来说,微交互应该让用户有如下体验或者指导出如下操作:
·触摸屏幕
·愉悦,微笑
·学会或者理解什么
·感受到情感联系

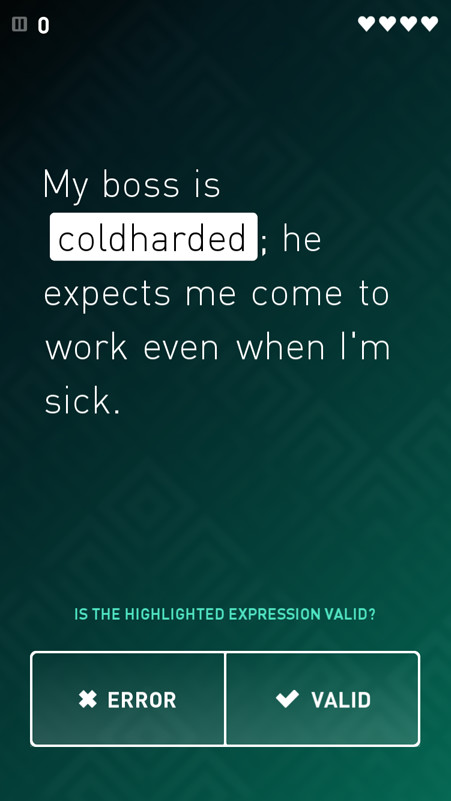
上面名为Elevate 的应用在界面中采用了游戏式的交互组件,用户必须通过触摸屏幕回答问题或者修改答案通过这个环节,而在此过程中,漂亮的动效会让他们会心一笑。另外,用户可以借助这个应用训练他们的大脑,并且可以彼此分享得分。
听起来这个应用很想是一个简单的游戏,对吧?但是这种体验几乎是用户对于每个应用的期望。也正是这些不起眼的微交互设计,支撑起了2015年到2016年间最优异的应用的体验。正是这些细小的“数字化的时刻”让用户感受到了情感的联系,它也让用户感受到另一小我或者对象的感受和体温。
位于微交互领域前沿的就是我们前文所说的Dan Saffer。
假如你谷歌“微交互”,你搜到的几乎都是他所提供的权威信息和话题,以及他的那本《微交互》。Saffer 认为微交互在结构上是由四个部分构成的,而这个定义也更加便于你来理解或者创造微交互。
·触发:触发启动微交互。比如点击心型图标透露表现喜好
·规则:交互的行为规则。用户无法“看到”规则,但是可以通过反馈(下一个环节)来理解规则。在这个案例中,点击心型图标之后,系统会将这一偏好添加到用户的订阅列表中,并且为之提供相关的推荐。
·反馈:为用户设计微交互发生的时候返回的信息的沟通机制。在这个案例中,用户点击了心型之后,图标会被填充上红色,像真实的心脏一样跳动起来,并且向用户提醒“已添加到阅读列表!”告知用户这个动作的含义。
·循环与模式:设定微交互的时长以及周期,并且设计它是否重复、随着时间演变的过程。这个案例中,点击一秒内告知用户信息被添加到阅读列表,甚至在6个月之内都可以提醒用户最初喜好的页面是哪个。
这几个环节共同构造出一个交互的周期和循环。按照Saffer 所说,绝大多数的用户从来都没注重到微交互的存在,直到这些微交互的循环或者机制被打破,才意识到它们的存在。
反馈是整个微交互机制中最主要的部分。反馈不仅是微交互中用户和界面产生联系的环节,也是反映出微交互运作机制的环节。
想想看,早上7点,手机闹钟响起来,然后你会怎么做?继续瞌睡照旧起来关闭?这个简单的动作会造成两种情况,关闭闹钟,或者等待9分钟之后,铃声再次响起。这样一来,用户和系统之间的反馈回路就形成了。
假如没有效户的初始反馈,那么铃声就不会休止,也不会重置,假如默认的设置没有次数限制的话,它会一遍又一遍一向响下去。

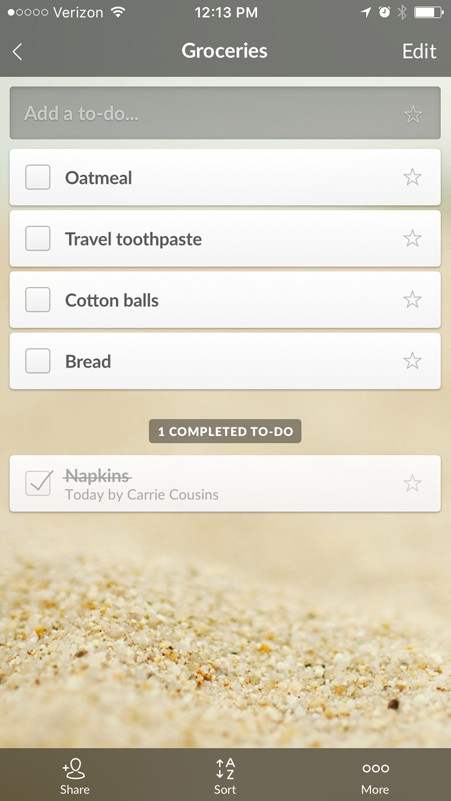
其实代办事项列表也遵循着类似的循环,最典型的就是上方的Wunderlist。当你点击左侧的复选框的时候,触发微交互,有趣的动效出现,划掉对应的选项。这个瞬间,你会知道哪些事情已经搞定,哪些还有待完成。搞定了的义务逐步积累,会鼓励你继续完成更多的义务,催生进一步的交互。
虽然这个案例很简单,但是你可以从中学到许多。它展示给我们用户是如何在微交互的推动下产生参与感,并渴望进行下一步的。
处理好微交互的细节是能否成就一个项目的关键。交互是设计中无法忽视的主要组成部分。

那么你应该如何设计细节呢?你需要考虑的问题有哪些?
·微交互必须在重复使用中存在。纯粹为了漂亮或者噱头的动效是取巧,不是微交互。你的微交互应当长期存在,细节设计应当贴心而不让人烦恼。
·简单直白是关键。直白的语言,清晰的字体,鲜艳的色彩,结构化的设计,优异的执行力,这些都比过度装饰要强得多。
·微交互要人性化。文案应当设计得如同人在说话,在任何场合都应该保持充满情感的沟通形式。
·注重文案。文案和每个时刻、每个场合都要贴合,保持尊重,保证对的基调,和轻松的氛围。
·有趣的动画,但是要适度。想想经典的Mac OSX Dock上跳动的图标。动效不能对程序的响应造成负担,然后你再考虑它的有趣、好玩和情怀。
·保持协调。对比度是你的同伙,但是要小心使用。在触发微动效的瞬间,配色的主要性远大于你的想象。确保每个时刻色彩的协调和一致。
·思考微交互的演进。微交互第一次出现和第一千次是完全一样么?它随着时间推移如何改变?它触发的流程转变的时候会有什么区别?细心想想这些细节吧。
·不要过度陷溺。过度设计是许多产品失败的原因之一,平滑合理的设计才能造就对的产品。
原文地址:designmodo
译文地址:优设
优设译者:@陈子木
本文标题:2016年设计师必须掌握的微交互知识
本文网址:http://www.yiyuncloud.com/index/id/804.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。