
有什么好的方案可以替代抽屉式导航?【毅耘科技】
关于抽屉导航(三线icon/汉堡包菜单)的文章和讨论已经够多了。本文无意加入这些讨论,只是想寻找一种更好的替代方案,毕竟抽屉导航的缺陷早已成为公论:
在此之前我想先老生常谈一下:每一款产品都是为特定用户群体而设计的,你需要细心琢磨用户的使用场景,一些方法兴许适合你,但对别人却未必。
在Swarm by Foursquare的1.0版本中,点击左上角的头像是前往小我中间的唯一途径。

这看起来很机智,还有比头像更能代表小我中间的icon嘛?但现实情况却是除了设计者之外没有人能理解这个交互,呵呵。所以只过了一个月,Swarm就把小我中间挪到了底部标签栏。
标签导航是最常见和实用的,尽管会占有一些屏幕空间,但它的益处确实足够多:
- 可见性强:全都在你的屏幕上
- 结构清晰:最多只能五个标签
- 交互方便:只需点一下,搞定
即便是自2010年起便在使用抽屉导航的Facebook,也从2013年开始投入了标签导航的怀抱。
不过Swarm的导航还有精进空间,比如他们的导航只有icon没有文字。诚然icon会更直观和形象,但这对icon的要求会很高,它必须要易于理解,不然照旧像Facebook那样用文字说明一下比较好。

如你所见,Facebook为每个icon都加上了文字,就算是像「设置 – 齿轮」这样约定俗成的隐喻。而Swarm则使用类似于蜂房的icon来隐喻小我中间,理解成本显然较高。
也许没我说的那么严重,但许多对设计者而言显而易见的事,对别人来说却可能难以察觉,这却也是事实。
我把以Tinder、Snapchat及其他APP为代表的导航体例称为滑动导航。
这类导航模式的特点在于体验的天然性,它与滑脱手势相得益彰:整个APP就彷佛是一块水平长条的大屏,无论你如何滑动都只是切换到大屏中的某一部分而已,这使你几乎可以抛弃「点击」操作。
有得必有失,滑动导航的一大瑕玷是你无法直接从第1个页面切换到第3个页面,更主要的是,作为页面题目的导航icon至多只能显示3个,其余的会被隐藏起来,你需要遍历所有页面才能够知道这个APP有哪些页面,他们分别在哪,这确实不够直观和便捷。
不过对于只有3个主页面的APP(比如Midpic)来说,滑动导航可谓如鱼得水。

也许我们可以通过「无限水平滑动」来改进这一导航模式,这能够消弭用户在最左端/右端2个页面时的碰壁感。

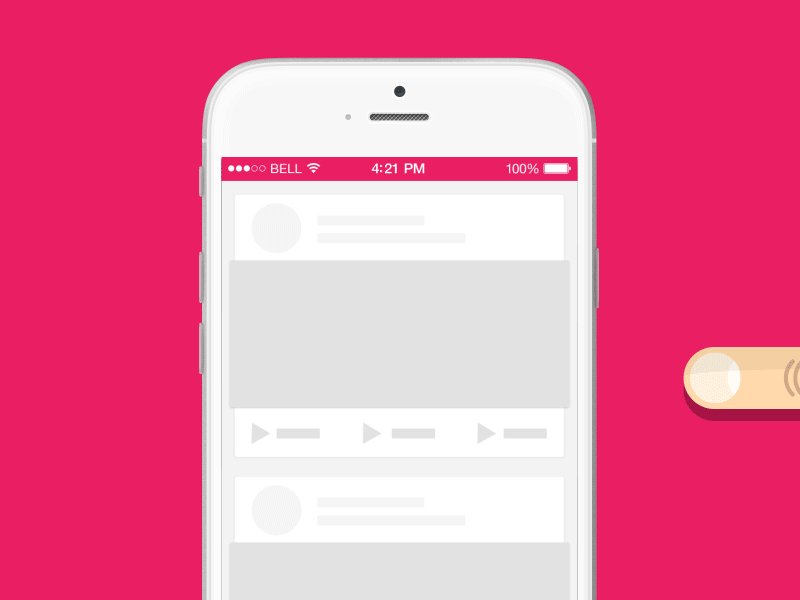
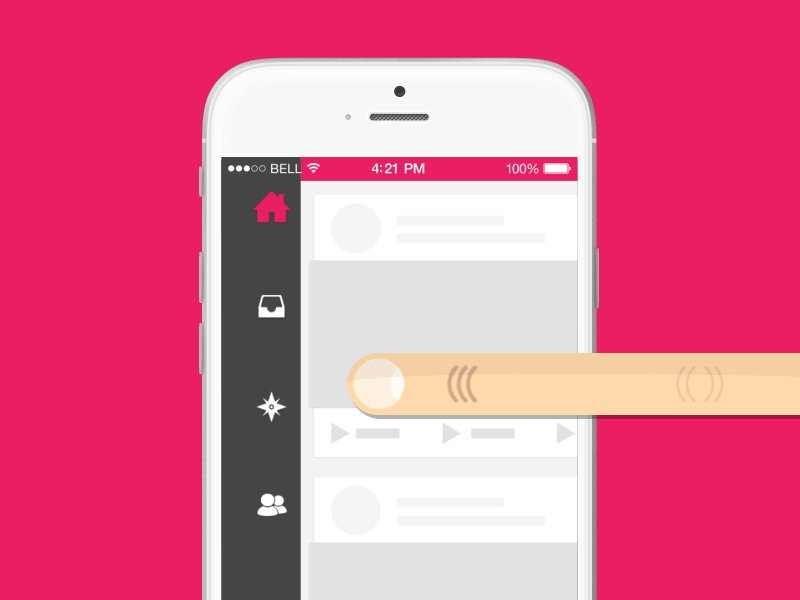
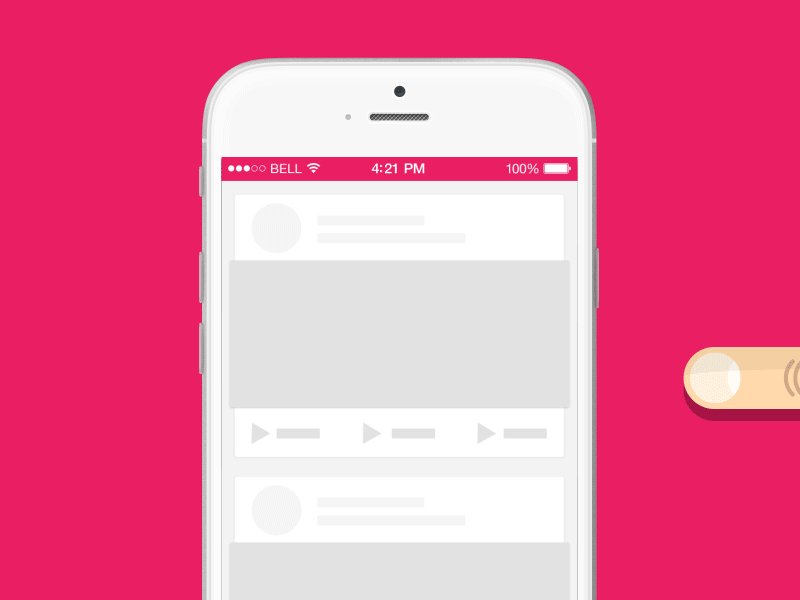
BAG的设计者Nacho Rapallo引入了一种全新的导航体例:下拉屏幕——就像下拉刷新Feeds那样,不过需要拉得更多——切换页面。

这种交互模式的讨喜之处在于,它类似于抽屉导航,但却没有抽屉导航的部分瑕玷:
- 不占地儿
- 五个标签
- 交互很快
抽屉导航最大的问题在于当你切换页面时,你需要先点击汉堡包icon(或右划),等待导航打开,然后再点击目标icon,假如你不小心点错了,就得再来一遍,这太虚耗时间了。而通过这种交互体例,你的手指完全不需要脱离屏幕,效率大大提拔。
不过这种交互体例并非没有缺陷,假如你的APP包含Timeline,而用户滚屏后需要切换页面时,要首先返回顶部才能进行进行该操作。同时,作为 一种不可见性的交互体例,用户需要被指导,这会很困难。因此我不太推荐初创企业过多使用创新型的交互模式,这会使早期用户赶到迷茫。
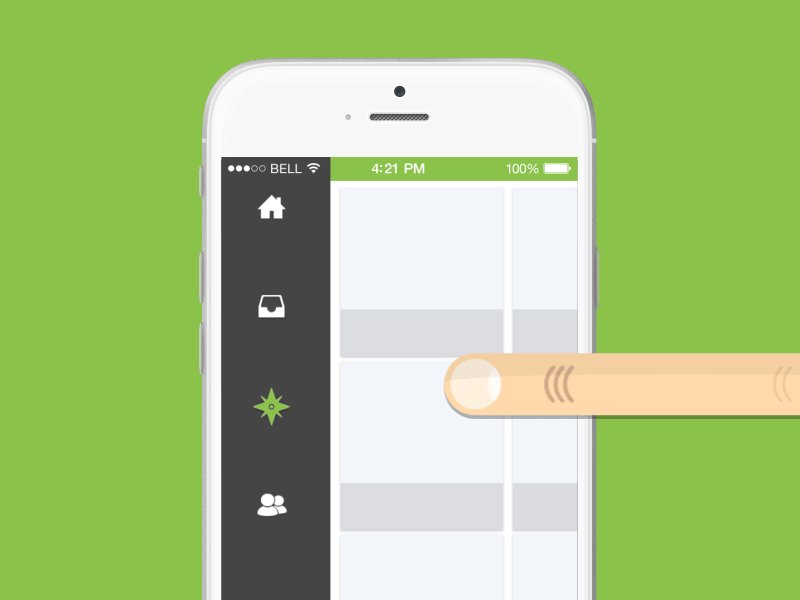
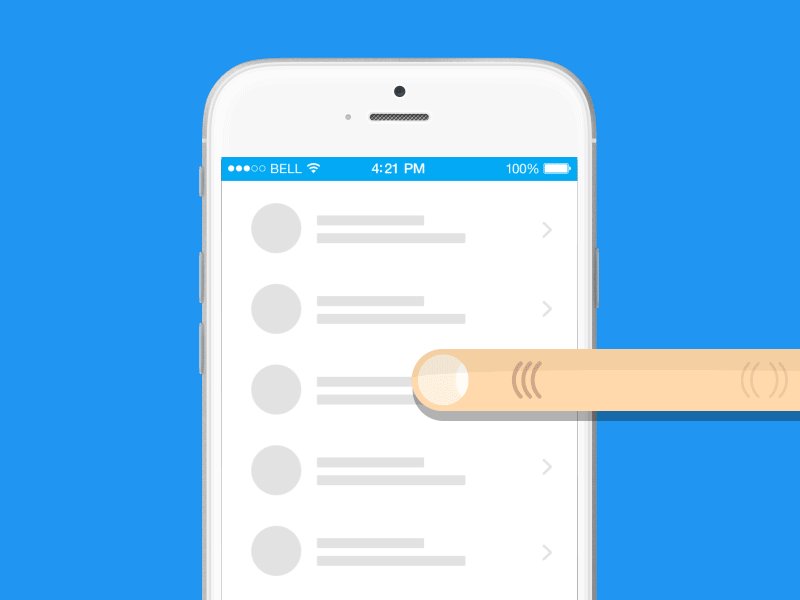
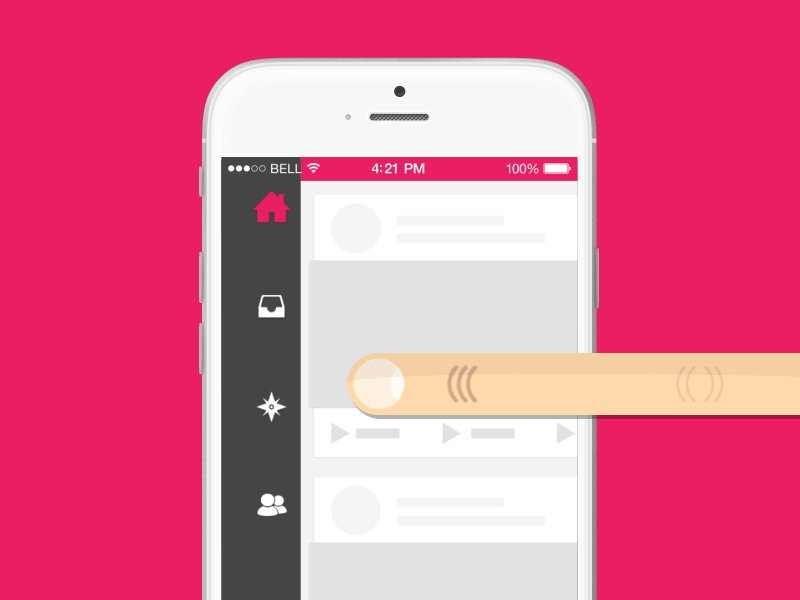
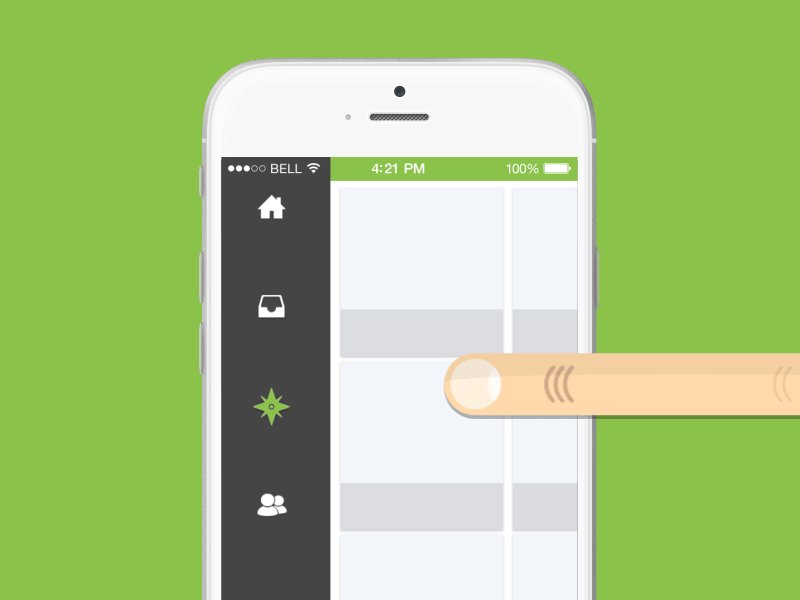
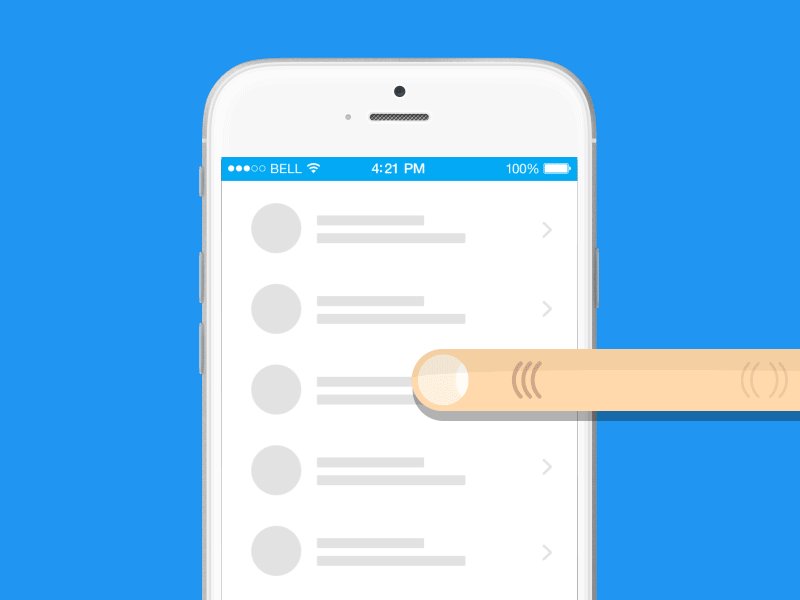
经过深思熟虑,我尝试出一种能够避免上述所有瑕玷的导航模式。我把BAG的下拉改成了侧滑式,这样一来就能避免滚屏的麻烦。我们来看看它长什么样:


我承认它还不够完美,比如导航依旧是被隐藏的,用户需要去学习和习惯。此外它还与我们常用的右划返回手势会发生冲突。不过它确实要比抽屉式导航更好。
(之后的内容和前文关系不大,故略去)
俺赶脚应该紧跟潮流,叫Force Swipe比较好。
不过,BAG这种体例也是双刃剑:有Feeds的APP用这种导航体例学习成本会更低,主流程也会更清晰,但需要返回顶部确实是个麻烦;而其他类型的APP没这个麻烦,但学习成本也就更高了。
另外抛开这个不谈,译者认为根据用户场景来看,这种导航体例最多最多只能容下3个Tab,毕竟大多数用户屏幕下拉的初始高度不会很高(原本屏幕就大),4个的话,每个Tab的下拉距离空间就太小了。
至于原作者提出横向滑动,其实也很蛋疼。横向滑动的空间原本就小,这样一来最多容纳5个功能了不得了,而抽屉原本的优势之一就是扩展性强,这下等于连这个优势也没了,所以意义何在呢。
不过这篇文章照旧提供了一种视角,这也是我为什么要翻译它。毕竟当初抽屉导航被各种抛弃,和屏幕变大不无关系。而在大屏的当下,滑动显然是比点按更高效的一种交互体例,但二维手势始终是有限的。
所以我们看到苹果将「点按」扩展到了三维空间下,提出了Force Touch,而滑动其实也能扩展到三维——像BAG一样给它一个位移(拉力大小)的概念,而且这还不需要硬件支撑。也许真的可以试试,不过方向应该不是在导航上。
英文原文:Mobile Navigation – Medium
原文来自:盒子UI
本文标题:有什么好的方案可以替代抽屉式导航?
本文网址:http://www.yiyuncloud.com/index/id/906.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。