
在配色这件事情上,总会有一些风趣且有效的小技巧-手机网站建设【毅耘科技】

配色这件事怎么聊都聊不完,不是么?选对色彩,是每个设计师的基本功,说来简单,但是千变万化,看似复杂,然则有迹可循。好像每个设计项目在配色上,都多少会有些争议四川人事考试中心,团队讨论的时候谁都可以插手说上一嘴,甚至很多产品的配色方案直到上线之前还会存在争议。
配色确实是一件难搞的事情。它牵涉到文化背景,受到方方面面的影响,在情感含义上的理解又因人而异,设计师所面对的题目每每是选择太多,而非太少。 在开始动手遴选配色之前,我常常会翻看Dustin Senos关于设计原则的短文。他在文章中,阐述设计原则的体例特别很是故意思,干练而风趣,“方向优于选择”,“合适优于同等”,“发展性优于总结”。其实假如借用这种句式来总结配色也不错:“白色优于灰色”,“协调优于错位”,“沉静优于热烈”。当我在工作的时候,我会时刻谨记这些配色策略,它们更像是一种感觉上的规范,就像用户角色指导UX设计师来设计体验一样。
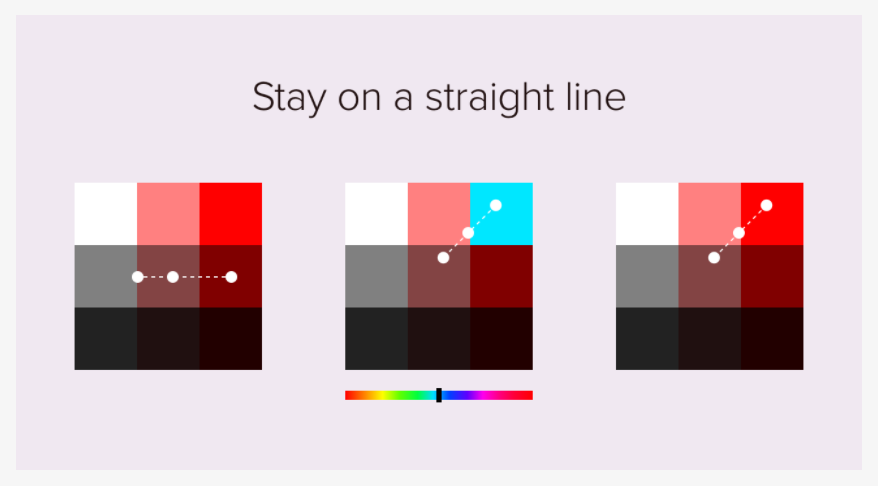
在开始动手遴选配色之前,我常常会翻看Dustin Senos关于设计原则的短文。他在文章中,阐述设计原则的体例特别很是故意思,干练而风趣,“方向优于选择”,“合适优于同等”,“发展性优于总结”。其实假如借用这种句式来总结配色也不错:“白色优于灰色”,“协调优于错位”,“沉静优于热烈”。当我在工作的时候,我会时刻谨记这些配色策略,它们更像是一种感觉上的规范,就像用户角色指导UX设计师来设计体验一样。 当我在调色板上选择色彩的时候,我会倾向于沿着直线路径来遴选色彩,从左到右,从上到下,或者沿着对角线来选取色彩。如许所获得的一套配色可以兼顾到不同的按钮状况(可用/不可用,运动/非运动),兼顾到视觉主体和边框,背景等。我们也可以在取色器的统一个位置取色,调整色调,获得的一组色度接近色调不同但是高度和谐的色彩组合。上图中,中心那个就是。
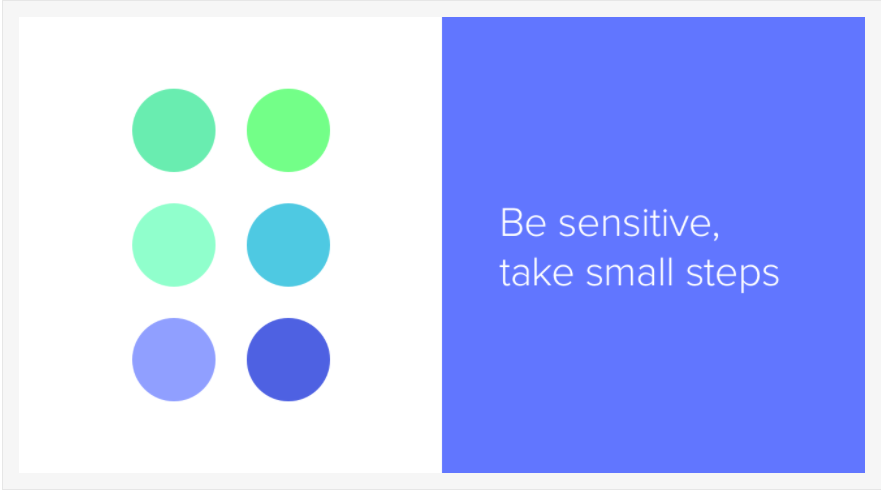
当我在调色板上选择色彩的时候,我会倾向于沿着直线路径来遴选色彩,从左到右,从上到下,或者沿着对角线来选取色彩。如许所获得的一套配色可以兼顾到不同的按钮状况(可用/不可用,运动/非运动),兼顾到视觉主体和边框,背景等。我们也可以在取色器的统一个位置取色,调整色调,获得的一组色度接近色调不同但是高度和谐的色彩组合。上图中,中心那个就是。 调配这这么多配色方案,给我最深刻的经验教训就是:哪怕轻微的色彩调整,都会对整个配色方案带来伟大的影响。所以,我觉得在配色的时候网络营销推广,要保持敏感,小幅度调整和改变。你可以试着遴选偏冷或偏暖的灰色,运用到你的配色方案中,你会发现它们会不同程度地调和整个配色方案的和谐度。根据如许的策略,你可以遴选出一大堆色彩作为备选,反复迭代,变得对于玄妙的色彩转变更加敏感。
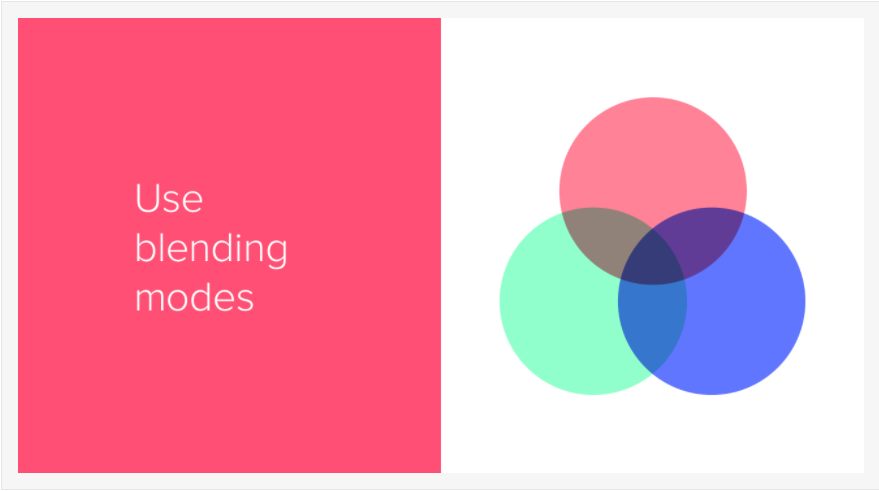
调配这这么多配色方案,给我最深刻的经验教训就是:哪怕轻微的色彩调整,都会对整个配色方案带来伟大的影响。所以,我觉得在配色的时候网络营销推广,要保持敏感,小幅度调整和改变。你可以试着遴选偏冷或偏暖的灰色,运用到你的配色方案中,你会发现它们会不同程度地调和整个配色方案的和谐度。根据如许的策略,你可以遴选出一大堆色彩作为备选,反复迭代,变得对于玄妙的色彩转变更加敏感。 假如你能善用混合模式,就能创造出令人着迷的配色方案。通过简单的叠加两个色块,选择“Multiply”(乘法)混合模式重庆材料费发票,就能得到匹配的第三种色彩。在白色背景上,我们还能通过调整透明度来快速调整色彩的明暗。不过我始终觉得在黑色背景上来调整色彩更故意思,搭配混合模式来探索色彩的可能性,总能创造新的搭配。这种同色彩的交互体例,为很多经验雄厚的设计师所使用。
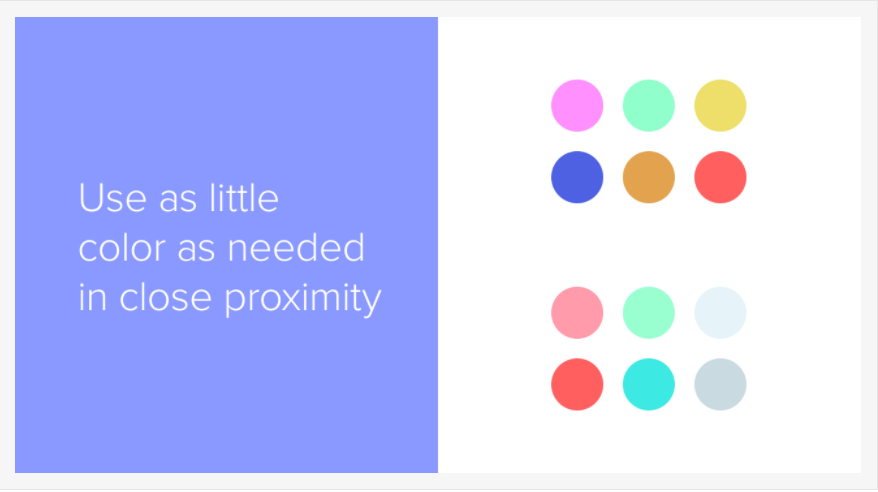
假如你能善用混合模式,就能创造出令人着迷的配色方案。通过简单的叠加两个色块,选择“Multiply”(乘法)混合模式重庆材料费发票,就能得到匹配的第三种色彩。在白色背景上,我们还能通过调整透明度来快速调整色彩的明暗。不过我始终觉得在黑色背景上来调整色彩更故意思,搭配混合模式来探索色彩的可能性,总能创造新的搭配。这种同色彩的交互体例,为很多经验雄厚的设计师所使用。 选好色彩是一回事,在视觉设计中有用地运用它们是另外一回事。有的配色方案特别很是漂亮,但是一旦运用在特定的设计项目当中,整个视觉就崩坏了。尽量让配色方案中色彩不要那么庞杂,让整个设计更加沉静。比如,文本、图标和边框采用不同类型的蓝色,能让整个设计显得和谐。当你想要高亮凸起什么东西的时候,可以采用这种方法。
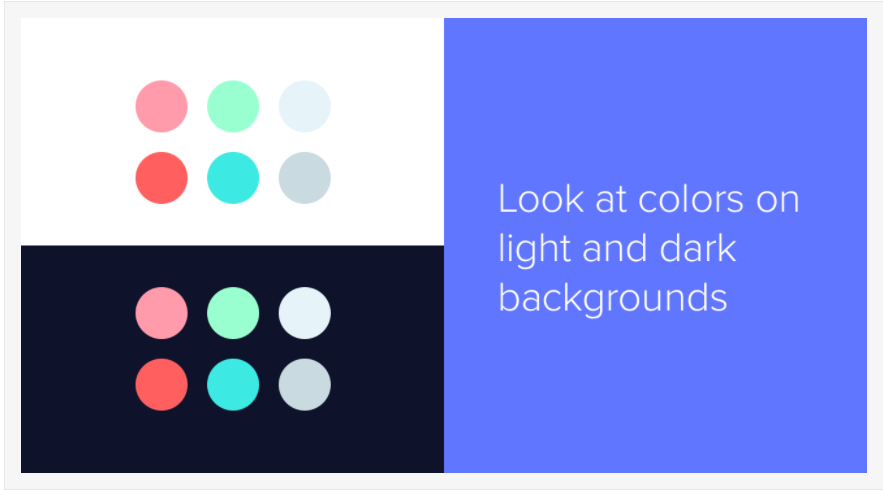
选好色彩是一回事,在视觉设计中有用地运用它们是另外一回事。有的配色方案特别很是漂亮,但是一旦运用在特定的设计项目当中,整个视觉就崩坏了。尽量让配色方案中色彩不要那么庞杂,让整个设计更加沉静。比如,文本、图标和边框采用不同类型的蓝色,能让整个设计显得和谐。当你想要高亮凸起什么东西的时候,可以采用这种方法。 我记得之前参与过一个可拓展的色彩体系项目,当时我遴选了大量玄妙而接近的色彩,当我细心审视它们的时候发现很难区分彼此。这个时候,我将这些色彩复制了一份,然后添加了一个黑色的背景,这个时候,色彩和色彩之间的区别就变得明晰了,让我能够更好的作出选择。
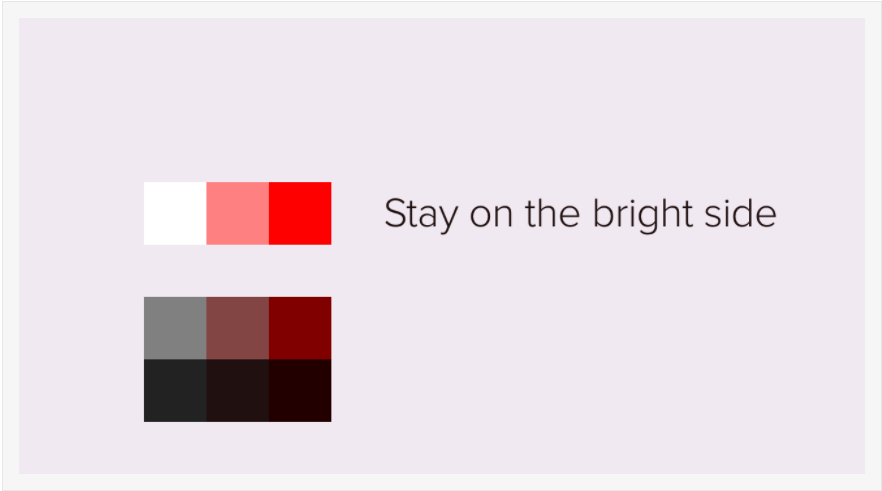
我记得之前参与过一个可拓展的色彩体系项目,当时我遴选了大量玄妙而接近的色彩,当我细心审视它们的时候发现很难区分彼此。这个时候,我将这些色彩复制了一份,然后添加了一个黑色的背景,这个时候,色彩和色彩之间的区别就变得明晰了,让我能够更好的作出选择。 在取色器的右上角取色能够找到更加安全、更加吸引人的色彩,供你运用在配色方案中。色彩越靠左、靠下,色彩上所叠加的灰度和黑色就越多,色彩自己的重量就越重,而过重的色调会在潜意识上给人以压力。所以,我更倾向于使用清晰通亮的色调来进行设计。
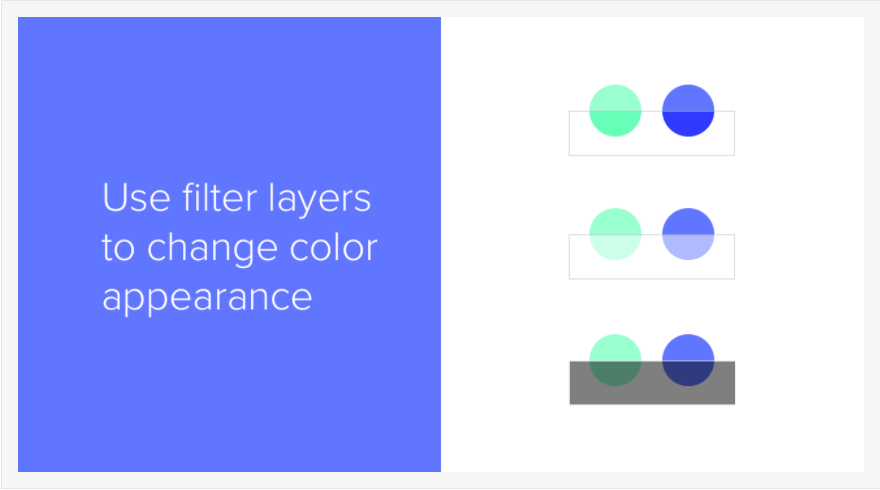
在取色器的右上角取色能够找到更加安全、更加吸引人的色彩,供你运用在配色方案中。色彩越靠左、靠下,色彩上所叠加的灰度和黑色就越多,色彩自己的重量就越重,而过重的色调会在潜意识上给人以压力。所以,我更倾向于使用清晰通亮的色调来进行设计。 想象有一张半透明的纸,当我们将它置于色彩上方的时候,它能够从视觉上“消减”色度。我们可以在PS和Sketch中来模仿如许的“纸”,新建外形,通过调整透明度和混合模式,或者搭配使用来实现不同的结果,我们还可以调整纸张自己为白色或者黑色,在叠加混合模式下,能对色彩的饱和度产生不同的影响。在有的UI设计项目当中,会借助如许的技术来临时调整整个区域的敏感色度,这比改色更加轻松,还保持了色彩之间的和谐度。
想象有一张半透明的纸,当我们将它置于色彩上方的时候,它能够从视觉上“消减”色度。我们可以在PS和Sketch中来模仿如许的“纸”,新建外形,通过调整透明度和混合模式,或者搭配使用来实现不同的结果,我们还可以调整纸张自己为白色或者黑色,在叠加混合模式下,能对色彩的饱和度产生不同的影响。在有的UI设计项目当中,会借助如许的技术来临时调整整个区域的敏感色度,这比改色更加轻松,还保持了色彩之间的和谐度。 当我选取背景色的时候,我更喜好根据前景色来搭配,汲取前景色,调亮或者变暗,而不是选择纯粹的中性灰色。如许的体例会让背景色是或冷或暖的浅灰,给人一种和谐的感觉。
当我选取背景色的时候,我更喜好根据前景色来搭配,汲取前景色,调亮或者变暗,而不是选择纯粹的中性灰色。如许的体例会让背景色是或冷或暖的浅灰,给人一种和谐的感觉。 最后,我们应该始终谨记色彩的明暗所带来的视觉深度原理。在较深的背景下,浅色会显得更靠前,而在较浅的背景下,深色会显得凸起而靠前。
最后,我们应该始终谨记色彩的明暗所带来的视觉深度原理。在较深的背景下,浅色会显得更靠前,而在较浅的背景下,深色会显得凸起而靠前。本文标题:在配色这件事情上,总会有一些风趣且有效的小技巧-手机网站建设
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/400.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。