
那些年苹果做错的设计【毅耘科技】
iOS从07年第一代iPhone发布时的iPhone OS,已发展到今天的iOS10,这些年来,iOS从最初的一个简单、粗糙的ROM,发展成现在手机ROM中体验标杆的操作系统。设计风格走过了拟物化,扁平化,今年已发布的iOS10,设计风格也开始偏向卡片式风格,随着新的交互体例3D?Touch的加入,开始脱离单调的扁平化设计,卡片式风格让设计语言更加吻合用户的操作认知(卡片式的内容,对人有更强的按压操作暗示)。

△ iOS10锁屏Widget界面
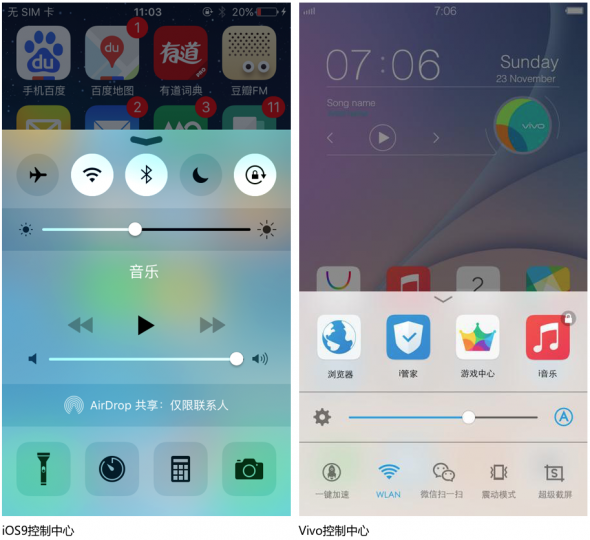
苹果的设计,给大家的印象,总能精准的发现用户的痛点,在合适的场景下,创造眼前一亮的设计。如手机屏幕下滑出现快速搜索(Spotlight Search),屏幕下边缘上滑出现控制中间,这些设计创新,都能引起行业内的友商迅速跟进。

Vivo的控制中间的设计思路与iOS几乎一致,操作体例都是从屏幕下边缘上滑出现控制中间。

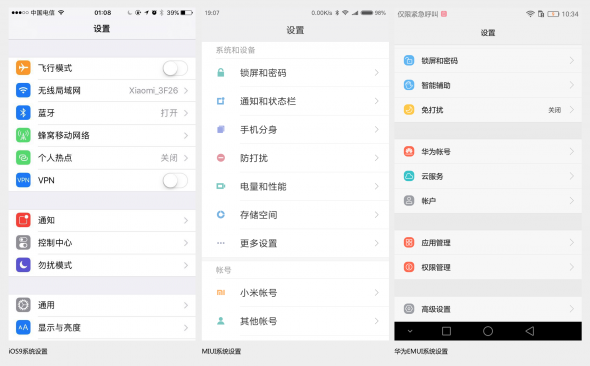
上图从左至右,依次为iOS10、MIUI、华为EMUI系统设置界面。许多手机ROM的系统设置,都沿用了苹果的一套设计模式,将系统设置项,用列表分组展示,同时将不常用设置项,收纳在二级界面中,如左图,iOS将更多设置收纳在【通用】中,小米则为【其他高级设置】,EMUI则为【高级设置】。
苹果在交互细节上,也能深刻洞察用户使用场景中的操作习惯,抓住用户的需求和痛点,针对用户该使用场景下,可能的行为,去做针对性的设计。夸张一点说,将体验做到了极致。接下来介绍几个,我小我认为iOS上,做的比较出色的交互细节。
1. 空信息时,点击信息图标,直接进入【新建信息】页面

用户在信息中的主要操作义务是查看历史信息、回复信息和新建信息。而假如信息中,没有历史信息时,那用户此时进入,只有一个操作义务-新建信息,直接进入新建信息页面,吻合用户当前使用场景的下一步操作意图。基于用户的使用场景,预判用户的下一步操作。
2. 信息等页面搜索框默认隐藏,下滑屏幕出现,而联系人列表界面的搜索框置顶,固定在列表顶部

搜索框在iOS的自带应用中,一般是默认隐藏,当用户在页面顶部下滑时,出现搜索框,基于用户的这种操作场景,预判可能想进行搜索,适时的出现搜索控件。
而在通信录联系人列表上,搜索框则默认出现且置顶。按照交互的一致性原则来看,其实是不应该这么设计的,但考虑到联系人列表,查找联系人这一行为的使用频率特别很是高,且许多人进入通信录,第一义务就是通过搜索框查找联系人,有需要将搜索框置顶显示在联系人列表上方。
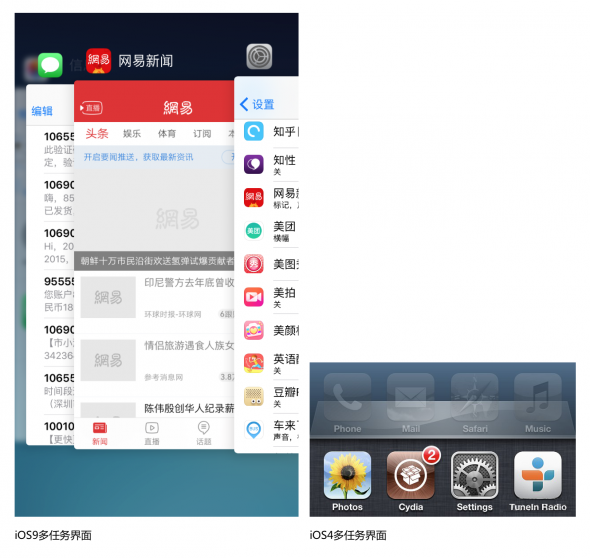
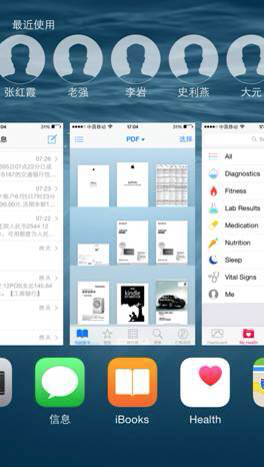
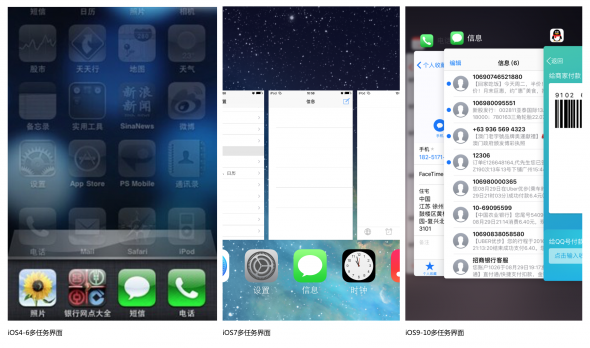
3.?iOS7以后的多义务界面,会主动将用户使用的上一个应用默认为当前界面主要窗口,方便用户快速的返回上一个应用

iOS7以后的多义务界面,主动将上一个应用默认为多义务界面的主要窗口,一般用户使用多义务的场景,主要是在当前应用和上一个应用之间切换,将上一个应用凸起,作为视觉焦点,吻合绝大部分用户使用多义务的场景。iOS的设计中,会着重深挖用户的下一步操作,而不是死板的呈现交互默认值。
反观iOS7之前的多义务界面,用同样的视觉重心,呈现最近四个打开的程序,缺少对用户下一步操作的指导。
进入正题,到了本文要讲的重点。
苹果也不是神,它也有做错过许多设计,下面介绍一些iOS在版本更新迭代中,小我认为做错的一些设计方案。以下内容,是基于现在的角度来看(设计不是孤立存在的,或许在曩昔的使用场景下,是合适的,但不适合现在),可能存在争议,仅代表小我观点,大家假如有不赞成见,迎接讨论。
1. iOS 8多义务界面顶部,出现让人费解的最近拨打联系人

iOS 8在多义务界面上方,增添了最近联系人。希望用户无需进入拨号应用,通过双击Home键,调出多义务界面,即可快速的跟最近联系人进行拨打电话或发送信息。
这个设计方案,在iOS9更新时,已经去掉了。失败的原因,主要是没有考虑用户拨打电话的场景,而是生硬的将拨打电话与多义务,两个毫不相关的场景结合在一路,与用户长久以来,养成拨打电话的习习用法相违反。用户无论什么时候拨打电话,都很难想到先双击Home键,打开多义务,再在此查找最近拨打的联系人。而且此种做法,也可能暴漏用户的隐私。假如你的设计,需要解决的是已存在的用户需求的话,不要挑战用户的习习用法。
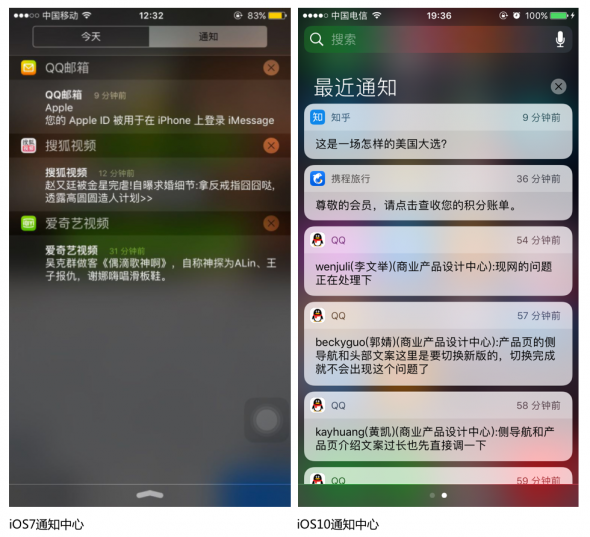
2. iOS7和8的通知中间,按照接收时间先后倒序排列的前提下,再按照应用归类通知,大大降低了用户处理通知的效率

iOS10及9的通知中间,将以前复杂的通知分类体例(按照接收时间先后倒序排列的前提下,再按照应用归类通知),改为了按照时间整体排列整合,处理通知的效率提高了许多。我想大家在使用iOS9之前,应该都体味到这种痛苦,消灭通知中间的通知,点击屏幕右侧的叉叉,点的手都酸了的经历,大大降低了用户消灭通知的效率。
现在大家都处于一个信息爆炸的时代,手机里面装了众多的APP,天天会收到无数的骚扰通知,无效通知的数量远远大于有效的通知,大部分通知,用户其实扫一眼,然后删掉即可。通知中间最急切的痛点,就是如何快速处理垃圾通知,目前,苹果将其改为了按照时间整体排列整合,已有用改善处理的效率。
但其实还不够,用户没法方便的屏蔽通知,这也是用户的一个痛点。应该许可用户在通知中间中,可以屏蔽,不再接收某一应用发来的通知(设置项中有通知设置入口,但操作并不方便)。不要告诉我,第一次打开该APP时,有弹出是否许可接收通知的弹窗,我想说,我还没使用该APP,我怎么确定我喜不喜好它。

(以上截图源自 知乎)
网上搜了下,对iOS消灭通知的体例吐槽的人蛮多的。
3. iOS10将锁屏界面调出相机体例改为向左滑动屏幕调出,此操作麻烦,效率低,尤其在有新闻通知的场景下,更加难以在锁屏界面调出相机

iOS10将iOS9在锁屏界面调出相机的交互体例,由触摸相机图标向上滑动改为左滑屏幕调出,有几点显明的体验问题:
1.操作前没有暗示,用户无法直观预知锁屏界面相机调出体例,需要有很高的学习成本,去学习这个操作,才能了解如何使用;
2.左滑操作太难触发,触发区域也不明确,而且在有新闻通知的场景下,触发区域又不一致,用户在此场景下,特别很是容易触发滑动通知误操作,大大降低了锁屏界面调出相机的效率。
大家在使用装有iOS10的iPhone在外旅游时,碰到想抓拍的场景,着急之下,估计会很容易出现滑不出相机的情况。
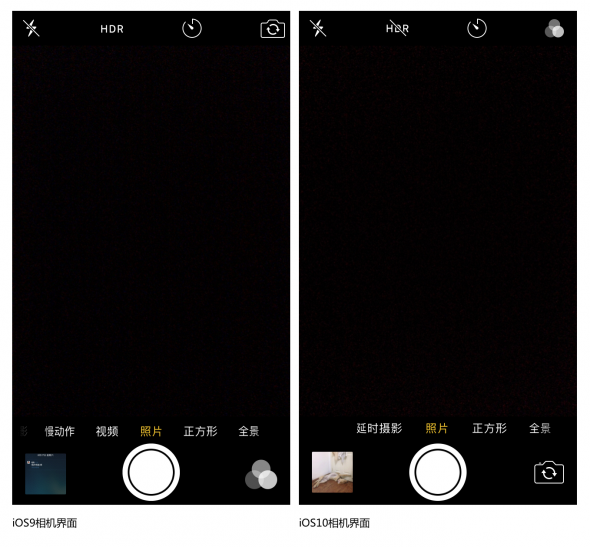
4. iOS9相机界面将界面下方易操作区域留给滤镜功能,却不是使用频率更高的的前后置摄像头切换

iOS10相机界面,将之前相机界面的滤镜和前后置摄像头的位置做了对调。设计的改动原因,显而易见,将使用频率高的功能放置在更显眼,且用户更容易操作的区域。
将更常用的前后置摄像头切换功能放置在用户拍照界面下方,因为在手持相机拍照时,无论是竖持,照旧横持手机,屏幕下方的区域都是用户更方便点击到的位置。而根据我们拍照的习惯,尤其爱美的MM,前后置摄像头切换图标点击的频率,是远远高于滤镜图标的点击。况且现在第三方滤镜APP,如Instagram,做的滤镜种类远远雄厚过iOS自带相机。不过,也不能就此断定,iOS的相机设计师,以前没有考虑到这个细节,有可能之前有商业角度的考虑,想推广自带相机的滤镜功能。
5. iOS7测试版的锁屏界面,出现同样的两个操作指引箭头,以及模糊不清的解锁文案说明

许多人可能没见过上左图的解屏界面,它只在iOS7的前几个测试版出现过,不久后,就改正了。记得那会刷iOS7测试版时,刷好后,点亮屏幕的瞬间,被这个解锁界面吓到了,让我顿时变成了一个智能手机小白,不知该如何操作,根据我有限的认知,结合解锁界面的说明文案和指引箭头,从屏幕下方往上滑了那么一下,效果操作错误,后来发现是向右滑动解锁。根据解锁界面的提醒文案,和紧挨着文案的向上箭头,用户很容易将两者结合起来理解,记得那会许多人,跟我一样以为向上滑动解锁。估计iOS7的设计转变太大,苹果的设计师那会忙不过来,草率的出了这么一个存在令人误解的解锁界面扁平化设计方案。还好,没过多久,在正式版之前,就及时调整了。
上左图解锁界面,除了上面提到的解锁体例指引问题以外,还存在主要操作义务不清晰的问题。该界面同时存在两个箭头,一个向上,一个向下,从视觉重心来看,它俩给用户的暗示程度是一样的,按照一个界面一个主要义务的设计原则,让用户如何理解,在解锁界面,应该上滑呢,照旧下滑,最要命的是,无论上滑出现控制中间,下滑出现通知中间,都不是该界面的主要义务,该界面的主要义务应该是解锁手机。而按照这个解锁设计方案来看,用户会被误导上滑解锁,或下滑解锁,完全想不到右滑解锁。
新的解锁方案,在解锁提醒文字上左侧增添了一个向右的箭头,同时文字上,增添了向右扫光的动画,暗示用户向右滑动解锁。界面上下箭头也改为了短平线,削弱用户的注重力,让用户聚焦到该界面主要义务,向右滑动解锁。
6. iOS7之前的锁屏界面,快速查看通知操作隐晦,指导性差
 关于交互,有几点基本的原则:
关于交互,有几点基本的原则:
左图,从界面操作前可预知角度来看,只有右滑解锁的操作指引暗示,并没有右滑通知,快速解锁并进入该通知应用的操作暗示,界面的可用性有些差,用户并不能知道如何快速查看通知,而用户手机收到通知后,快速查看通知恰恰是用户要做的主要操作。我记得那会,照旧同事告诉我:“你在通知上右滑看看,可以解锁并查看通知”。相信许多人那会应该跟我一样,不知道锁屏界面还可以这么操作。
右图的解锁界面,在最近一条通知附近,有【滑动来查看】的文字提醒,暗示在通知上滑动进行查看。不存在iOS6之前锁屏界面无法获知【右滑通知快速解锁并查看】的可用性问题。
7. iOS7之前的多义务切换,视觉焦点不够凸起,用户的主要操作是切换最近程序,而将屏幕大部分空间虚耗在显示对当前操作无用的桌面
 多义务界面有且都只有一个义务:切换最近使用的程序。但iOS6的多义务界面,只行使了屏幕下方不到1/4的区域,用于切换最近程序,既然用户的主要操作就只有左右滑动切换最近程序,为什么不能全屏操作,要委屈用户的手指在下方那一点区域操作,且点击想打开的程序,还得特别很是精准的战战兢兢的点,才能点中。而iOS7的多义务界面,就直观清晰许多了,直接将用户最近使用的程序界面图和程序iCON平铺在桌面上,操作焦点明确。
多义务界面有且都只有一个义务:切换最近使用的程序。但iOS6的多义务界面,只行使了屏幕下方不到1/4的区域,用于切换最近程序,既然用户的主要操作就只有左右滑动切换最近程序,为什么不能全屏操作,要委屈用户的手指在下方那一点区域操作,且点击想打开的程序,还得特别很是精准的战战兢兢的点,才能点中。而iOS7的多义务界面,就直观清晰许多了,直接将用户最近使用的程序界面图和程序iCON平铺在桌面上,操作焦点明确。
iOS7的多义务界面,程序缩略图显示最近的三个程序,而程序ICON显示五个,设计意图是为了方便用户更快速地切换最近的其他程序,但会给用户造成使用上的疑心,根据iOS9和10的多义务界面改动来看,苹果应该是参考了用户使用数据,很少人会去切换最近的第三或四个程序。
iOS6的多义务界面信息呈现还存在一个问题:没有主次之分。所有信息都用同样的视觉强度呈现,但并不是所有信息对于用户来说都是一律主要的,比如说,用户最常使用的场景是:在最近两个程序间往返切换。
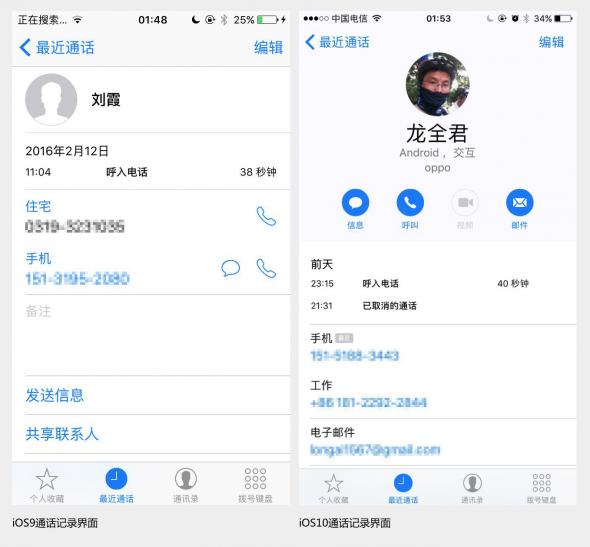
8. iOS9及之前的通话记录中,假如联系人有多个号码,该通话记录的拨打号码不清晰
 iOS9之前的通话记录中,用蓝色标注该通话记录的拨打号码,假如通话记录对应的联系人,存在多个号码的话,该通话记录对应的拨打号码,并不能直观的看出是哪个号码。
iOS9之前的通话记录中,用蓝色标注该通话记录的拨打号码,假如通话记录对应的联系人,存在多个号码的话,该通话记录对应的拨打号码,并不能直观的看出是哪个号码。
iOS10在通话记录对应的拨打号码上增添了一个【最近】的识别标签,则清晰许多,用户可以直观的看出哪个号码是我该回拨的号码。
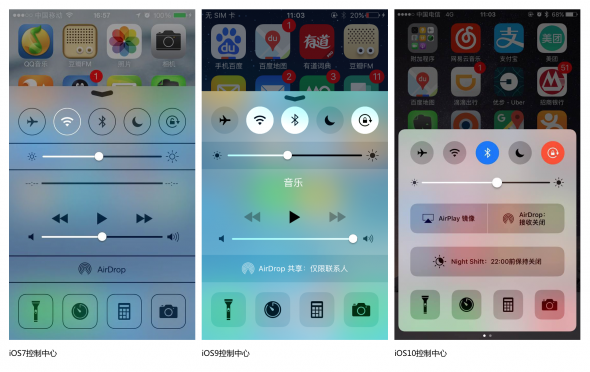
9. iOS7的控制中间界面更像没经过设计的交互稿,不同功能区域划分并不清晰,明确

信息的分组体例,根据格式塔理论,常规处理为间距、分割线、背景色来区分不同的信息,对比iOS7的控制中间,有没有觉得iOS7的控制中间界面,很像没经过设计的交互稿,在功能多区域小的场景下,iOS7控制中间仅仅通过分割线来区分不同的功能区域,显得界面过于凌乱,且用户可操作的区域也不明确。而iOS9和iOS10通过不同的背景色区分不同功能区,信息的呈现更加清晰。
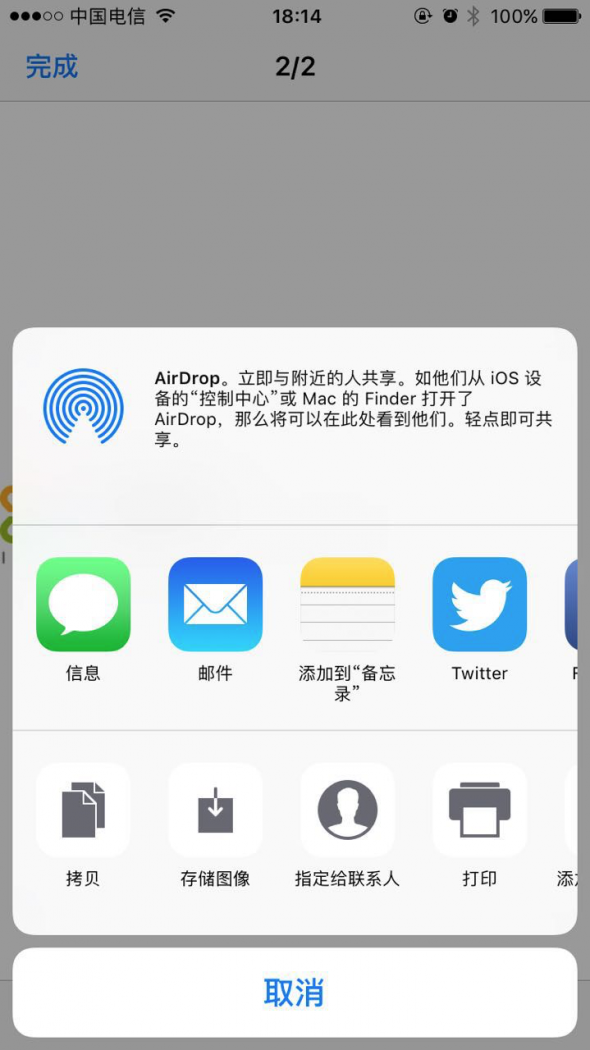
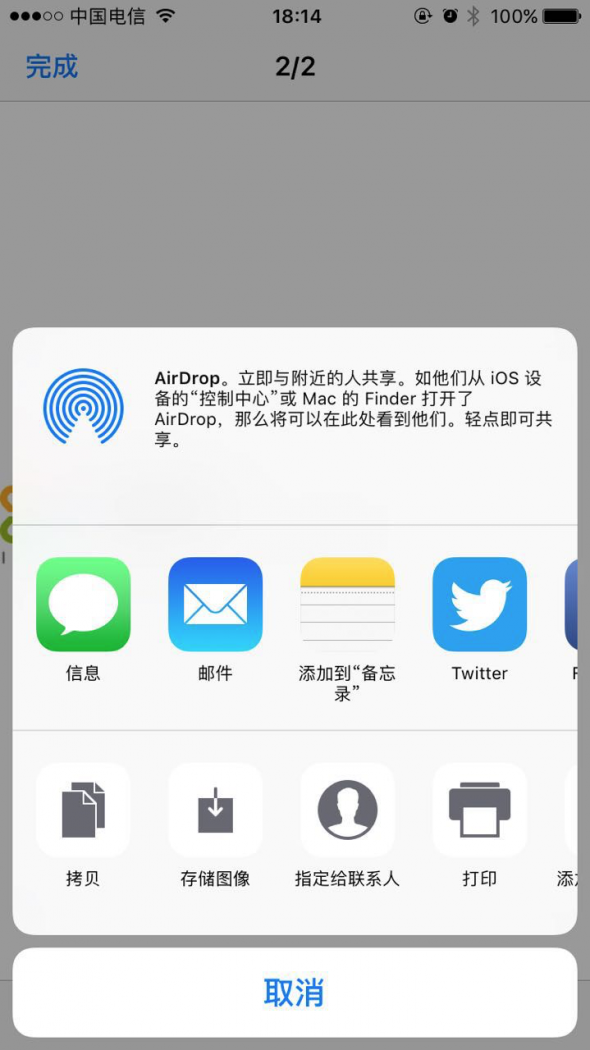
10. iOS的分享菜单中,下面一栏功能,给人的感觉是不可点击状况

分享界面下面一排功能图标与上面一排应用图标的视觉差异,传递给人的感受,下面一排功能图标状况更像是不可点击状况,让人感觉功能不可用。
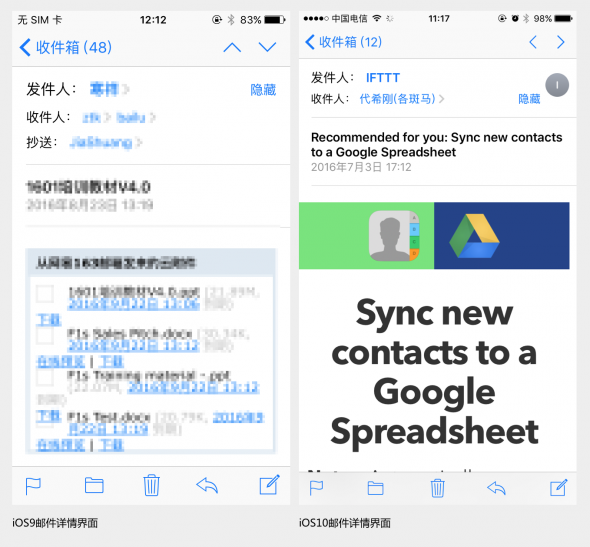
11. 邮件详情界面,iOS10用左右箭头映射上一封下一封,不如iOS9用上下箭头映射上一封下一封邮件天然直观,更容易让用户理解

iOS邮件列表,新的邮件在列表上方,较旧的邮件在新的邮件下方。
iOS10的邮件详情中,用左右箭头透露表现下上封邮件。向左的箭头给用户的暗示是返回,可以理解为返回时间较早的一封邮件,即列表下一封邮件。向右的箭头透露表现前进,理解为去查看较新的一封邮件,即列表上一封邮件。左侧箭头—>上一封旧邮件,右侧箭头—>下一封新邮件,但此种对应,与邮件列表中,新邮件在上,旧邮件在下,是一个很糟糕的映射关系,增添了用户的认知负担,用户很难理解,为何点击左侧箭头,会跑到了列表下一封邮件。
举一个【设计心理学】中,关于映射的例子。
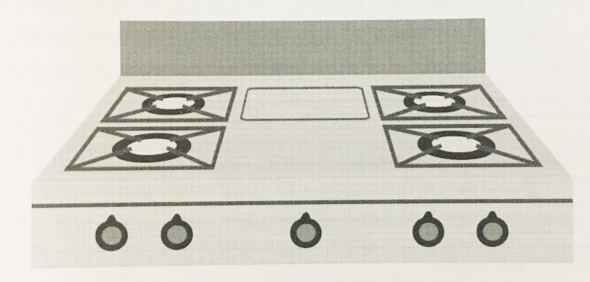
燃气灶控件的糟糕映射

最左边的旋转控制的是左前燃气头照旧左后燃气头?用户每次使用燃气灶时,都得弄清楚映射关系。
燃气灶控件的清晰映射
 上图旋钮和燃气头的映射关系特别很是清晰,因为旋钮的空间布局已将旋钮与燃气头清晰地联系起来。
上图旋钮和燃气头的映射关系特别很是清晰,因为旋钮的空间布局已将旋钮与燃气头清晰地联系起来。
iOS9的邮件详情,用上下箭头控制上一封,下一封邮件就好理解多了。点击向上箭头,去到该邮件列表上一封邮件,点击向下箭头,去到该邮件列表下一封邮件。上下箭头点击后的行止,更吻合“天然映射”,与邮件列表中的邮件顺序映射关系比左右箭头容易理解多了。
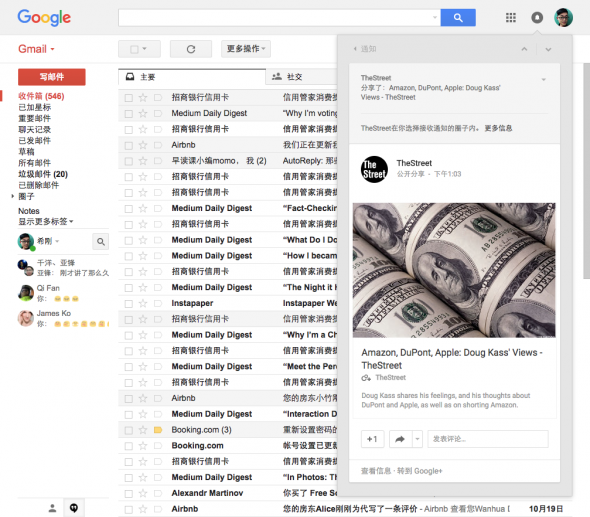
有一个正面的案例
 Google在通知详情中,通过上下箭头指示去到上一封通知,或下一封通知。
Google在通知详情中,通过上下箭头指示去到上一封通知,或下一封通知。
12. iOS9删除应用确认对话框,将【删除】Button放在并不合理的位置,初衷是好,但设计过度
 iOS10将删除应用的确认对话框中,【删除】Button的位置从左侧移至了右侧,同时从蓝色加粗,变更为了红色加粗,增强了删除操作的视觉提醒。
iOS10将删除应用的确认对话框中,【删除】Button的位置从左侧移至了右侧,同时从蓝色加粗,变更为了红色加粗,增强了删除操作的视觉提醒。
iOS对话框操作按钮的一般原则是:主要操作在右,取消操作在左。而删除应用的确认对话框,一向以来都是逆向设计,将【删除】置于左边,【取消】在右边。现在这个改动,证实他们之前的逆向设计是有问题的。自己用户进行删除操作,已经有特别很是高的门槛,长按图标,图标抖动后,需要精准的点击删除叉号(而且删除还放置在不那么好点的左上角),才能出现确认删除对话框,这一系列操作足以保证用户不是误操作了,没有需要再为了防止用户误操作,而设计删除障碍。
 设计不是艺术,它不是孤立存在的,更不是设计师的自娱自乐。设计永远和人、使用场景、用户需求相关联。iOS会赓续的去更新迭代它的设计,除了有商业目的上的考虑外,更多的是根据时代(人、环境、需求)的转变而转变,去做吻合当下的设计。
设计不是艺术,它不是孤立存在的,更不是设计师的自娱自乐。设计永远和人、使用场景、用户需求相关联。iOS会赓续的去更新迭代它的设计,除了有商业目的上的考虑外,更多的是根据时代(人、环境、需求)的转变而转变,去做吻合当下的设计。
原文地址:腾讯ISUX
本文标题:那些年苹果做错的设计
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/596.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。