
搞定移动端APP网页设计要做好的事情【毅耘科技】
编者按:当一个领域趋于成熟的时候,就会呈现出诸如“套路”这样的东西,它是用户和设计师/开发者在逐步磨合过程中产生的,约定俗成的一些规则。而在做移动端设计的时候,在考虑差异化设计之前,有一些最基本的事情要做好,今天我们就来聊聊这个~
假如你曾细心观察过近些年来那些优异移动端产品的交互设计,会发现它们都拥有一个共性:它们在基本的功能和设计上的执行都相当的完美。它们从最基本的人类行为模式中吸取营养,然后通过优异的设计和执行,为用户悄无声息地扫除了所有的障碍,这个时候,用户会感受到其中惊艳的视觉效果和凸起的互动体验,其中尤为凸起的就是浏览体验。今天的文章,就让我们一同来梳理一下,有哪些关键而核心的移动端设计项目,总结一下今天移动端设计的“核心考点”。
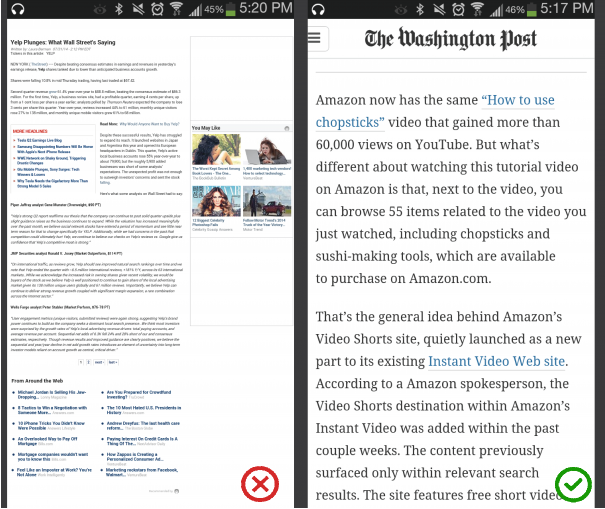
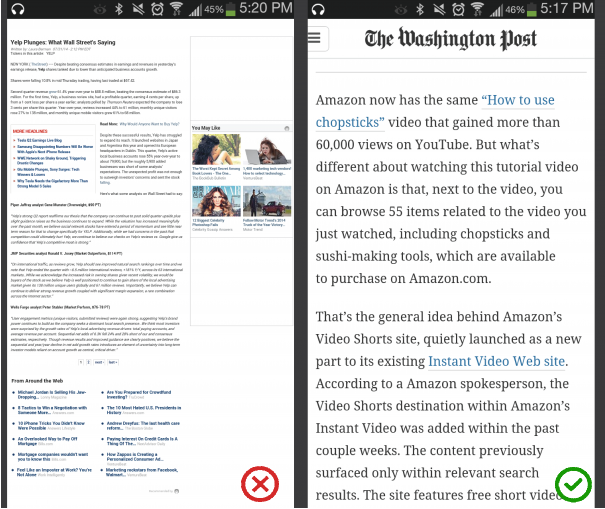
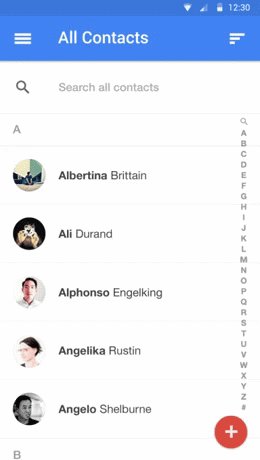
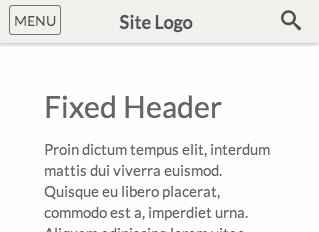
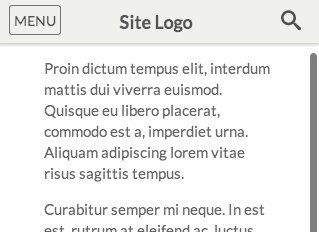
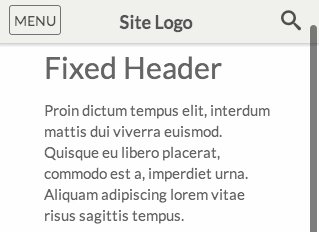
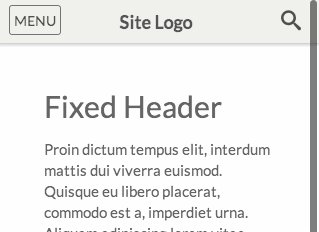
不论你所设计的是网页照旧APP,其中的文本构建起了用户和你的产品之间的明确关系,所有的文本都在帮助用户抵达他们想要的那个目标。所以,排版设计在交互中扮演着相当关键的因素。文本的大小和屏幕上的整体布局设计,对于用户的阅读体验有着伟大的影响:当文本过小,而行间距和字间距也比较紧凑的时候,用户需要更长的时间来对内容进行识别,而许多用户干脆会跳过其中的许多内容。在移动端上出现这样的问题之时,则显得更加严重:过小的字体在一块通亮的小屏幕上显示,低下的识别度和炫光让用户更加头疼。排版对于移动端用户而言,影响更大。

移动端的文字排版的核心技巧在于,平衡易读性和空间行使率。当你在为移动端界面设计文本排版的时候,需要选择合理的字体尺寸和间距,这两个因素是最关键的影响因素。字体尺寸需要足够大,确保绝大多数的用户能够识别,而足够的间距则保证小界面上内容的呼吸感,不会让人觉得狭隘。当然,这些是底线,字体和间距并非越大越好,适中而舒适才是最终目的。

iOS 平台上Medium 的客户端的字体和间距的设计就是很好的参考范例。
小贴士:为了确保移动端设备的可读性,英文文本控制在每行30~40个字符,中文文本控制在20个字左右。假如是在桌面端,英文字符通常控制在60~75个字符之间,会让人阅读起来比较舒适。
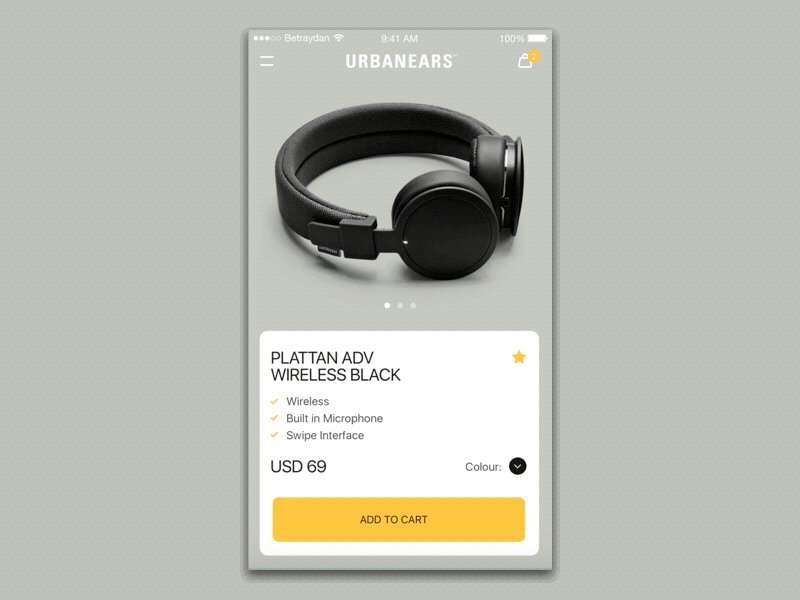
色彩是视觉设计中最复杂的部分。太过繁复的色彩有时候会让用户感到不适,简化配色方案往往能够很好的提拔整体的体验。学会对复杂的配色方案说不吧。假如简单的配色方案让你的设计看起来略显单调,不妨通过新增现有色彩同色系不同饱和度、明度的色彩,生成雄厚而不至于繁复的配色方案。

蓝色的单色调配色方案
下面的APP的设计案例采用的就是单色配色方案,通过同色系不同色调、饱和度的色彩来构成一个紧凑而不单调的配色方案。

小贴士:从零开始创建配色方案有许多技巧,自己并不复杂,可以参考我们的文章、借助合理的工具来创建配色方案。假如现有的配色方案自己比较单调,或者整体偏中性,那么不妨增添一种通亮的色彩,让它能够更好的吸引用户的注重力,简单又不失个性。
相关专题:《界面设计中的色彩搭配》


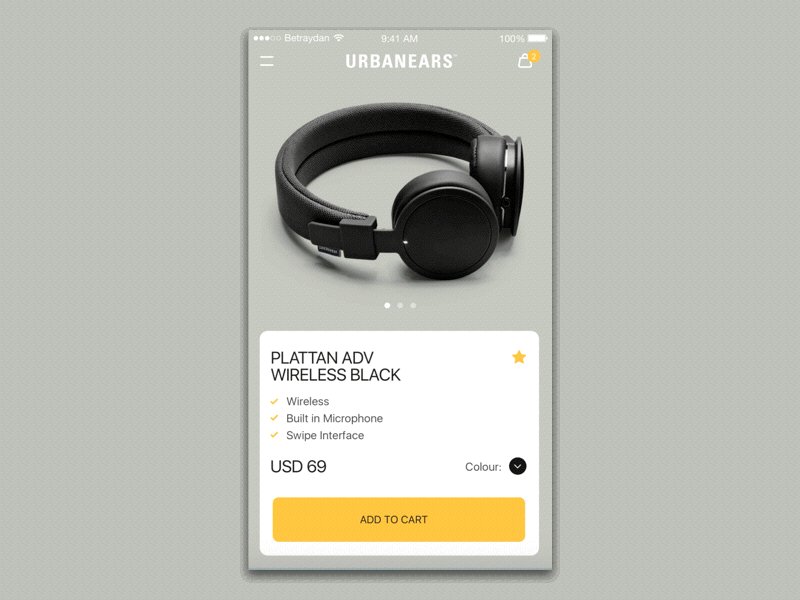
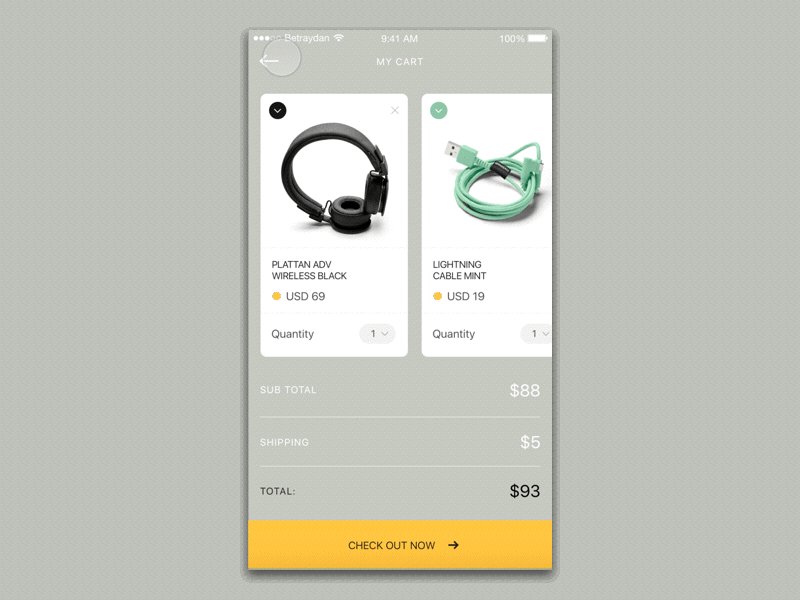
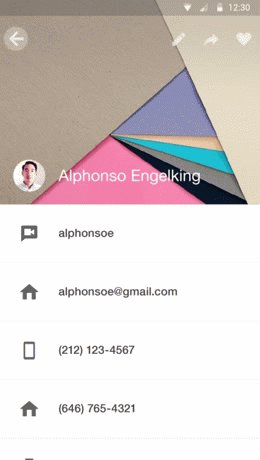
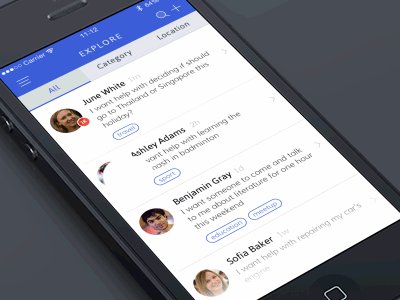
不管你想在你的应用或者网页中呈现什么样的内容,你总是希望你的用户能够仅可能方便、完整地体验到它们。基于内容的导航模式的思路在于,尽量让内容的概述和详情两种状况能够无缝地切换,而卡片式设计和这种设计模式最为搭配,因为卡片式设计能够同一而自由地组织内容,并且很容易消化大量不同类型的内容:
·卡片将用户划分成更有意义的区块,让屏幕的行使率更高。就像不同的文本段落组成文章一样,卡片式设计将不同类型的内容用卡片承载着,构成连贯的信息流。
·卡片是为移动端触摸交互而生的。用户无需学习就能够直观而天然的点击、滑动、翻转卡片交互,这是基于现实世界的物理规则的设计。

小贴士:想要让界面真正意义上地“隐形”,那么就专注于内容吧。
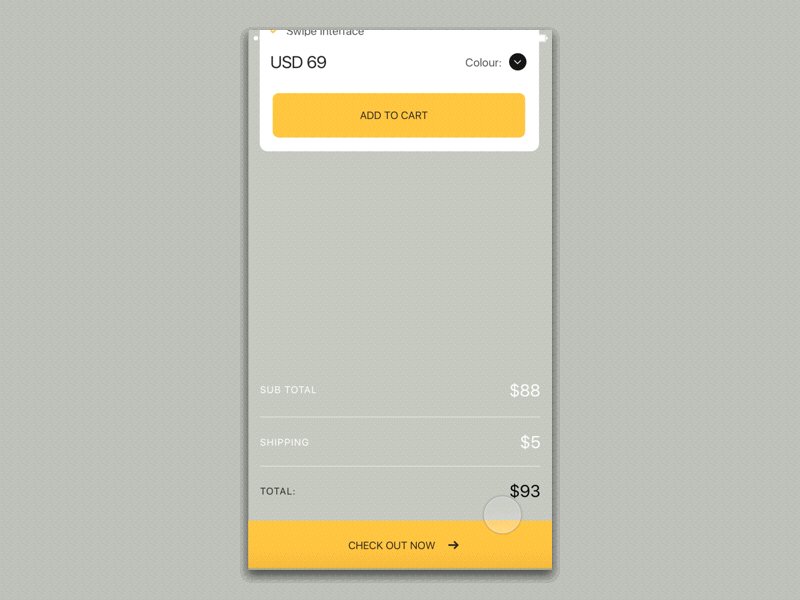
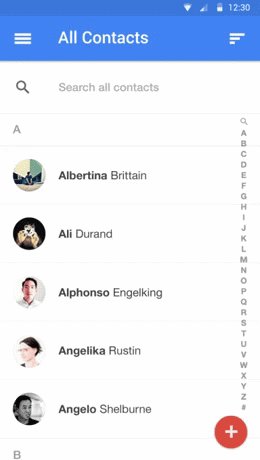
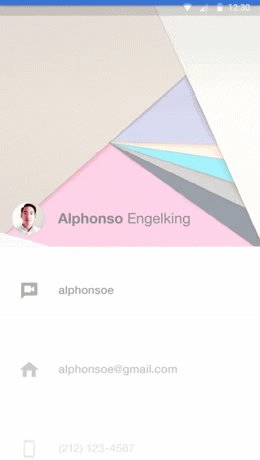
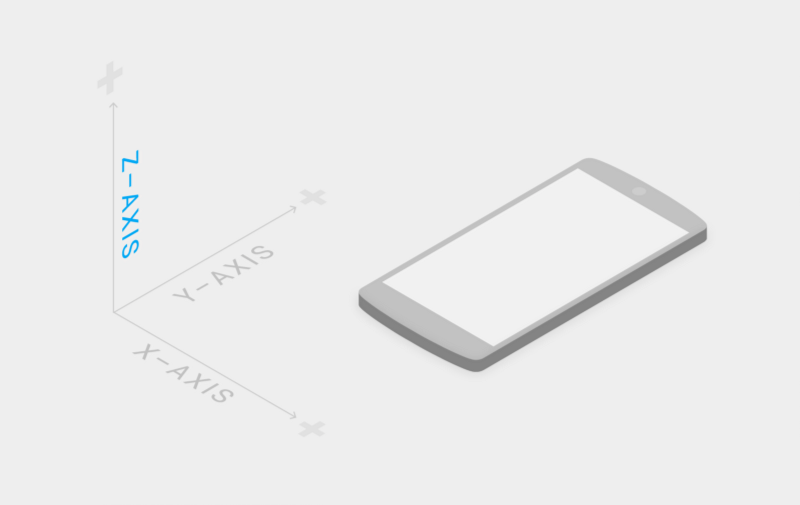
桌面端和移动端之间最显明的差异也许就是屏幕尺寸的大小了。因为移动端设备屏幕尺寸上的局限,越来越多的移动端APP设计开始试图在界面条理和深度上做文章,让界面拥有“厚度”,在原有的平面上增添一个“Z轴”。

图层让界面拥有了深度,让体验更加真实
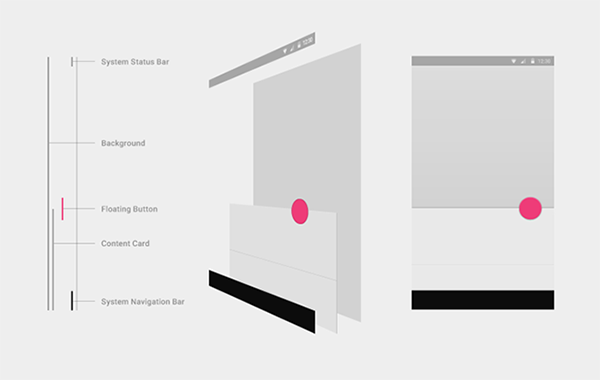
分层式的界面设计甚至成为了Google的Material Design的核心设计原则,它参考了现实世界中人们同不同的物体进行交互的体例,将这些物理法则融入到界面交互当中。表层和投射在背景中的阴影则在界面条理中起到了主要的作用,它将不同控件和元素分隔为不同的层。

分层界面中最常见的元素和特征:
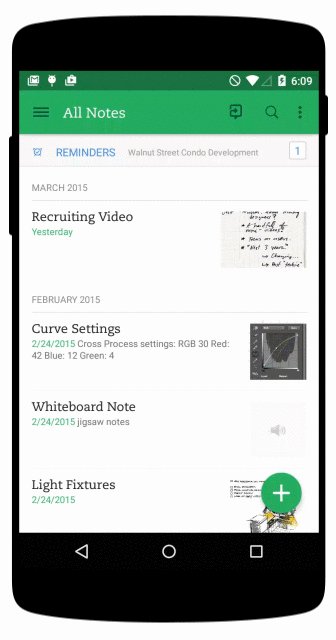
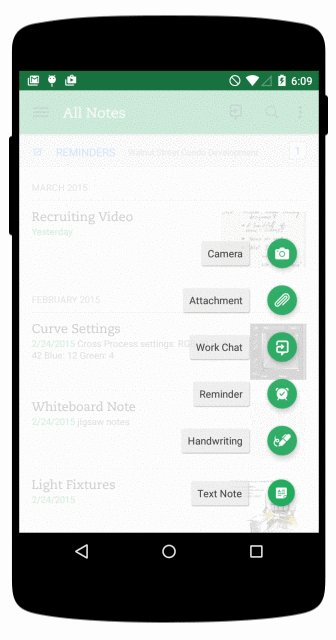
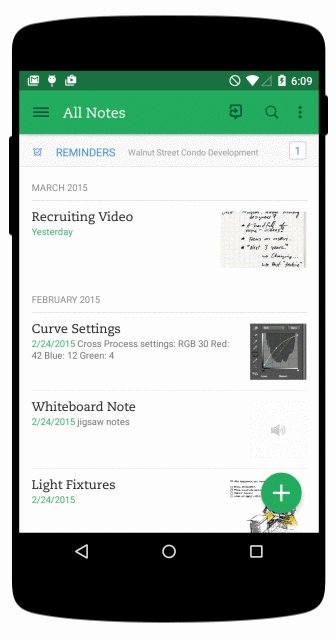
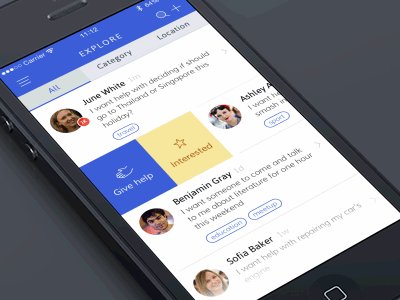
·浮动的操作按钮。通常常用的、推荐的操作被集成在这些浮动按钮中,通常你需要点击界面顶端浮动的一个圆形按钮来睁开悉数的浮动操作按钮。

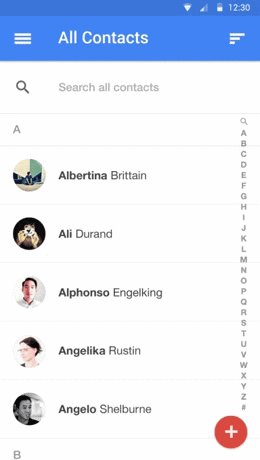
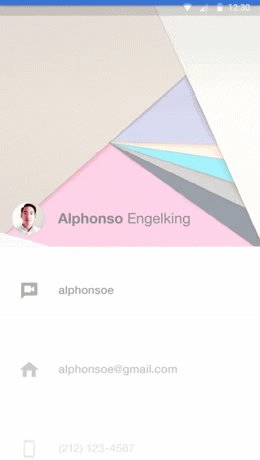
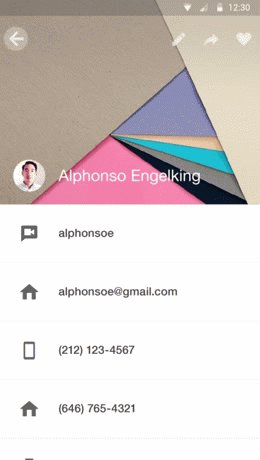
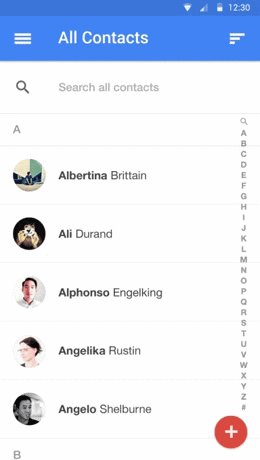
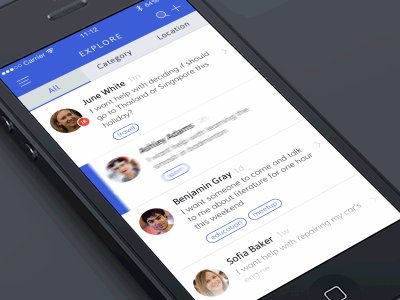
·放大和睁开。在分层式界面当中最常见的一个例子,就是当你点击列表中一个条目的时候,就会睁开呈现其中的细节,随后你还能返回收缩让你看到完整的列表视图。

·置顶导航。保留需要的菜单,当用户操作的时候,常驻屏幕顶端,便于操作。


·典型的弹窗。就像桌面端的弹出式提醒框那样,叠加在现有界面上的提醒框,让用户登录、提醒信息,甚至是显现广告。

小贴士:简化你的流程,每一屏最好只用来做一件事情。
基于手势的移动端交互,改变了我们同智能设备沟通和操作的体例,屏幕不再只是单纯的触摸点击的目标,更为复杂的滑动和多点触控让手势操作带来了更多的可能性,从缩放、返回到删除,我们可以进行的操作越来越多,一些约定俗成的手势操作规则也逐步成型。

越来越多的APP开始依靠手势操作,而屏幕上的按钮也越来越少,为有价值的内容腾出了更多的空间。这样一来,APP自己也越来越专注于内容的呈现。

小贴士:当我们谈及标准化的手势操作的时候,其实也是在强调手势的“直觉性”和通用性。当你想要在手势操作上玩创意的时候,最好三思而后行。手势操作自己带有一定的隐藏性,所以,假如没有一定的视觉指导,用户可能会感到疑惑,不知道要如何同APP进行交互。
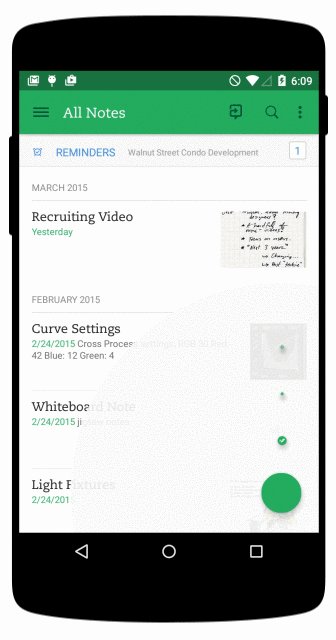
这里所说的功能性的动效指的是那些嵌入到用户交互流程、使用过程中的微妙的动效设计。它们充当界面和交互之间的协调人和连接器:
·提供视觉反馈:

当用户看到这些作为触发反馈的动画效果的时候,就晓畅他们的操作完成了。
·平滑过渡,让用户注重到改变:

图标的转变在不同的阶段可以起到不同的效果。
小贴士:微妙的动效能够巧妙的连接不同的界面和状况,提拔用户体验。但是万万不要滥用动效,专注体验,而不是为了使用动效而添加动效。
不得不说,随着技术的发展和经验的积累,现现在的移动端设计充满了套路。能够脱颖而出的优异设计虽然各有特色,但是在基本的设计上,都一样的优异。就像我们今天总结的,干净的界面、简明的配色方案、心旷神怡的动效和布局,这些基本功做好了,然后才是探索属于自己的特色。
原文地址:uxplanet
本文标题:搞定移动端APP网页设计要做好的事情
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/635.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。