
你一定不知道的设计心理学原则和定律【毅耘科技】
在设计中,心理学无处不在。正因为心理学,我们才了解红色很适合用于餐饮业的logo——因为它能增进食欲——或者让首屏的行动指令按钮产生更多转化。
相关专题:《UI设计中的定律原理》

也就是说,作为设计师,你不能忽视心理学。因为人类大脑的这些原则,决定了人们对你的设计作何反应、如何相互作用。回顾这7条心理学原则和定律,你能够将它们结合到现实运用中。

冯·雷斯托夫效应告诉我们,某个元素越是违反常理,就越引人注目、令人难忘。
Hedwig von Restorff在1933年检验了这个理论。她让实验对象观看一系列相似的物品。假如其中某个很特殊,比如说有聚光灯照射,那么相比其他物品,受试者就更容易回忆起这件物品。
这条原则能以多种不同体例应用到设计中。最显明的是假如你想要让某物引人注目,就要使它特殊化,例如通过色彩、尺寸、留白等等。
但是,因为人们更在意特殊物体,他们对于整体的印象就不深。思考是否要凸起显示某物时,要牢记它的负面效应。你是想要人们记住一件事情,就只有这一件事,照旧说其他元素也同样主要?假如所有都一律主要,你希望人们悉数记住,就不要凸显其中某个。

经验雄厚的设计师,对于色彩以及它与设计的关系,有着固定的理解。但是,设计新人们容易忽略色彩对心理的影响,而是选择他们自己喜好的颜色进行设计。即使你精通色轮,知道如何搭配互补色或者相近色,你有没有考虑过你的设计如何影响受众呢?
没错,颜色可以影响情绪。Adobe列出了一些色彩和与之相符的情绪,下面是一些积极的方面:
记住,颜色给人们带来的情感,会随着文化和宗教背景而改变。以上列出的仅代表西方文化的观点。
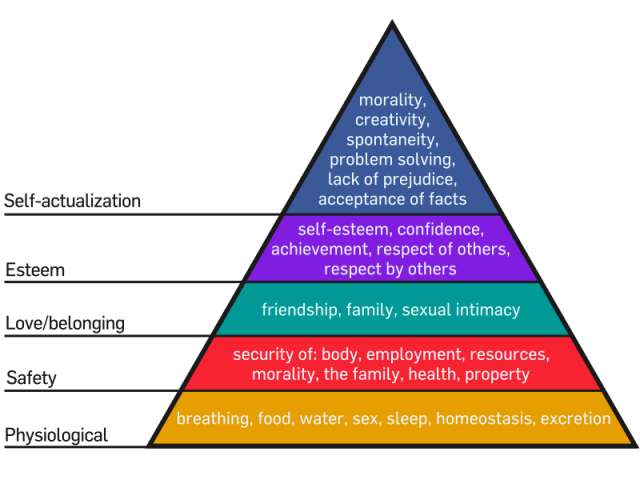
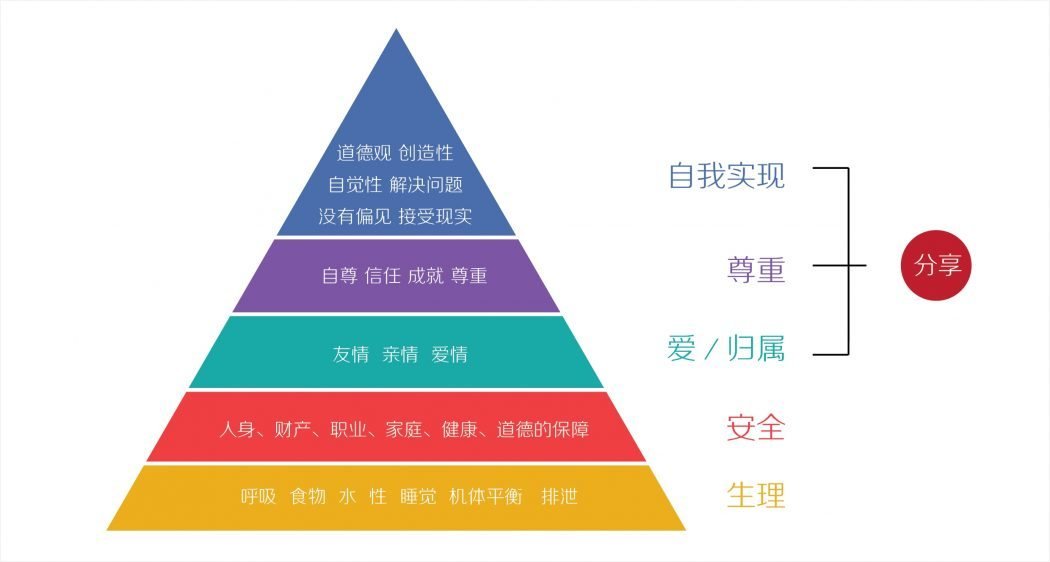
可能你在高中或大学学过马斯洛需求条理理论。假如需要回顾一下,请看下图:


译者注:上图的中文版金字塔并非原文内容,找来帮助大家理解。
这个金字塔形,用来体现一小我要达到自我实现,需要经历哪些步骤。例如,在能感受到爱之前,他们的心理和安全需求一定要得到知足。
那这个在心理学课堂之外有什么用处?营销人员和设计师们,可以将马斯洛需求条理理论应用于广告和公共关系。
设计推广材料时,创建消费者人物角色就能用这套理论。想想你目标客户的需求,处在金字塔的哪一层。你的设计如何激发他们向更高的一层迈进?
也可以用它来嗾使人们的情绪和需求,让他们被吸引到你的设计中来。比如看看这些Salvation Army的海报,就在嗾使爱与归属感。

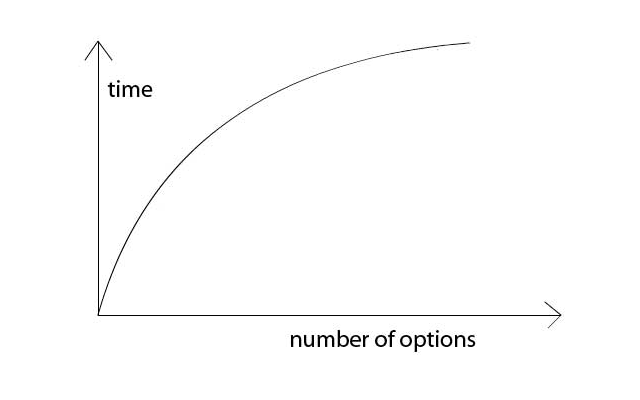
席克定律关系到一人需要多久来做出决定。假如人们有更多选择,就需要更长的时间做出抉择。某些情况下,需要花费的时间太长了,以至于他们根本做不出决定,因为决定的负担太沉重。这就是你为什么在餐馆经常见到简短的菜单——他们不想把顾客吓跑。
这个概念也可以运用到设计中。例如你设计网站时,你就会想要保持导航栏尽可能简洁,只有少数几个选项。假如有需要,将一些页面分组放入下拉菜单,网站访客就更容易对选项归类,并且迅速做出决定。
这对于行动指令也成立。设计海报时,你可不能一会儿讲6件不同的事情。你想要人们关注一两个选择。例如,你的设计或许主要是为了募捐,主要的行动指令是“今天就捐赠吧——拨打(888)888-8888”。还有一个次要的行动指令“在Facebook上关注我们”,通过一个二维码,把客户引向Facebook页面。

在设计中加入人脸,是最有用的设计技巧之一,可以吸引人浏览你的海报、网页、或书籍封面。人们天生会被面部吸引——甚至我们能在没有人脸的地方看出人脸来,例如月球或火星外观。更有甚者,研究显示,当网站里加入了人脸,转化率会增添。
这个概念有多种应用体例。
首先,可以使用面部来连接你的受众。只要在设计中放上一张人脸,就更容易吸引访客视线——即使那不是一张真实的脸,而是某个感觉像脸的物体。
还可以根据模特的面部和视线的朝向,来指导用户的注重力。眼部追踪研究显示人们会循着别人的视线,就像追随指示箭头一样。
还可以使用面部来传递感情。有六种公认的面部表情:
行使这项原则,你立马就能确定设计的基调,并且跨越语言的界限进行沟通。

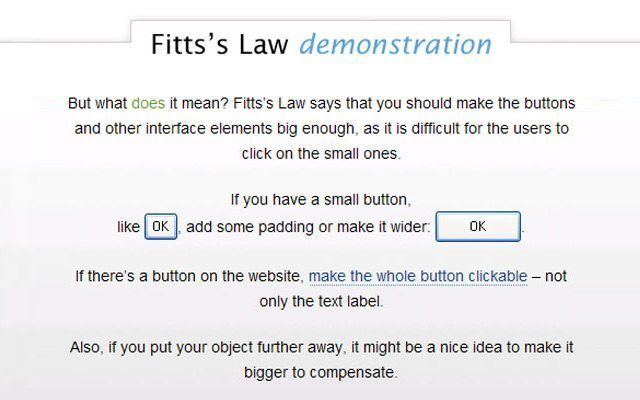
译者注(图中文字):
费茨定律示例
它是什么意思呢?费茨定律注解,你应当让按钮和其他界面元素足够大,因为用户点击小按钮十分困难。
假如你有个小按钮,像【OK】这样,可以增添一些内边距,或者让它更宽:【 OK 】
假如说网站上有个按钮,让整个按钮都能点击——而不仅仅是文字标签。
而且,假如你把物体放在很远的地方,最好就要增大它的尺寸作为补偿。
费茨定律是一条科学定理,通常用于描述人机交互。它说“移动到某个目标上所需的时间,是一个由目标尺寸和目标距离构成的函数。”
这项原则可以用于网页设计中。本质上来说,点击区域越大,就越容易被点到。
举个例子,当你设计一个网页时,你当然会把导航做成可点击的。但是链接的可点击区域是哪块?只有文字能链接到目标地址,照旧标签页自己也可以点击?
同样的,你也可以反过来设计。不想让人轻易点击到的链接——例如删除或取消按钮——就应该有更小的点击区域。

奥卡姆剃刀原理告诉我们最简单的解决方法往往是最好的。尽管这与其说是设计定理,倒更像是一个哲学概念,但它照旧很容易用于设计中。刚入行的设计学生们容易创造出复杂的设计,里面有许多不需要的元素,只是为了显现他们的创造力。但是,你会发现这些设计往往对用户是不友爱的。
这个概念也可以和席克定律关联起来。假如你尝试向网页中塞入过多内容,而不是选择最简单的方案,人们就会有过多的选择。然后,设计就会变得令人眼花缭乱,会被人们迅速抛弃。假如你不清楚设计将如何发展,通常可以稳妥地倾向于选择最简单的方案。
心理学在我们日常生活中扮演主要角色,但假如你是设计师,就更要加倍关注心理学原理,来创造能够与用户交流并为客户带来转化的作品。你的下个项目中会如何使用这些原则呢?
了解更多能够用于平面设计中的原则和定理,例如著名的斐波那契序列、三分原则、黄金比例、帕雷托法则(80/20 二八定律)等等。
来源/翻译:可乐橙
本文标题:你一定不知道的设计心理学原则和定律
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/676.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。