
UI设计中妙用无限的深色系背景【毅耘科技】
又是一篇来自Tubik Studio 的文章,雄厚的设计项目经验使得这家资深设计机构对于设计的每一个细节都有着独特而系统的见解。今天的文章聊的就是深色系背景在设计中的运用,这当中有什么门道呢?看下去~
阴郁系背景,或者说深色的背景,在UI设计中的运用至今都是一个相当有争议的议题。背景选取对于界面的使用效率而言是至关主要的,合理的背景设计让界面更易用,相反,一个不恰当的背景则可能毁掉你精心设计的UI。今天我们一路来探讨一下深色背景在UI设计中的使用技巧和注重事项。
影响配色方案和背景色选取的因素有许多,深色的背景在网页和APP UI 界面中运用时,优点和瑕玷一样显明。Tubik Studio 的诸多设计项目的现实经验证实,深色背景自己的确可以带来优秀的用户体验,提供极具吸引力的解决方案。所以,我们探讨一下如何在UI设计中最大程度地运用深色系背景。

早在2009年的时候,ProBlogger 就曾做过响应的调研,当问及用户他们喜好什么样的博客背景之时,几乎有一半的用户反馈喜好浅色的背景——这很合理,毕竟博客是以文本内容为主,浅色的背景更吻合大家的日常阅读习惯。不过有意思的地方在于,也许10%的用户反馈会更喜好暗色背景,也许三分之一的用户则认为背景的色彩与网站自己的属性以及内容相关。同时,这也意味着有相当大一部分用户需求在设计师设计过程中被忽略掉了。然而,对于非文字驱动类的网站和APP当中,用户对于深色调背景方面的需求可能还要高。用户调研在现实的设计项目中的主要性,由此可见一斑。
用户对于背景颜色的感知规律在Richard H.Hall 和 Patrick Hanna 的科学研究项目中得到了证实。早些时候,不同领域的科学家专门针对网页的可读性进行了系统化的实验和分析,他们得出了这样的结论:背景和内容两者之间的对比度和可读性是成正比的,白色背景下的黑色文字拥有最好的可读性。这个道理同样适用于黑底白字,控制好对比度和清晰度,两位科学家又合理的设计整个实验。这项研究包含了许多不同色彩组合的有用性测试,对于设计师而言有很主要的参考意义。

用户体验领域最著名的先驱之一 Jacob Nielsen 曾经说过:“文字和背景应当使用高对比度的配色。白底黑字能将可读性提拔到最高,黑底白字在可读性上的效果几乎是一样的。虽然两种配色体例对比度是相同的,但是后者照旧会让用户对文字的识别稍慢一些。受限于配色方案,白色的文本内容相比于白底黑字的情况,会显得更加纤细、模糊,整体的清晰度其实是不如常见的黑字。这种情况在纯黑背景和纯白字体的搭配下,最为显明。”
的确,可读性是影响产品性能的最主要的影响因素,而可读性又不仅仅只牵涉到文本,所有有意义的文本、标识、符号、数字、图案都存在可读性的问题。因此,当设计师预备使用深色背景的时候,应当在不同的设备上测试字体、图标和图像在深色背景下的现实效果,用来支撑整个设计。

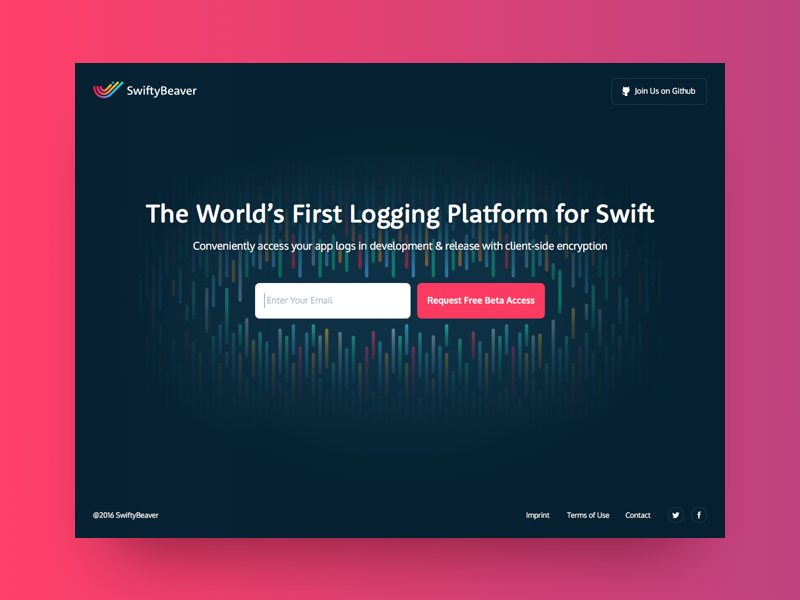
正如同Awwwards 网站所提供的最佳黑色细网站设计合集中所展示的,这些优异的黑色系网站和APP页面为了在黑色背景上正常显示内容,都精心遴选了合理的配色方案。这些优异的案例为我们贡献出了如下经验:
·因为深色的背景会“吸收”其他元素的“光芒”,所以元素之内、元素和元素之间要留有足够的空间,确保识别度;
·较长篇幅的文本具有更好的可读性,对于用户更容易消化
·行间距和文本的长度对于可读性有显著的影响,尤其是在深色的背景之下,所以篇幅长短、字间距、行间距需要细心考虑
·深色并不意味着是纯粹的黑色,不同深浅的背景和文字的搭配带来的效果也不尽相同,所以应当怀着开放的心态多加试验
·色度、渐变和光晕对于可读性有着显著的影响
·非衬线字体在深色背景下可读性更强,衬线字体在深色背景下则会显得更加优雅。在现实设计过程中应当运用好两者的特征。
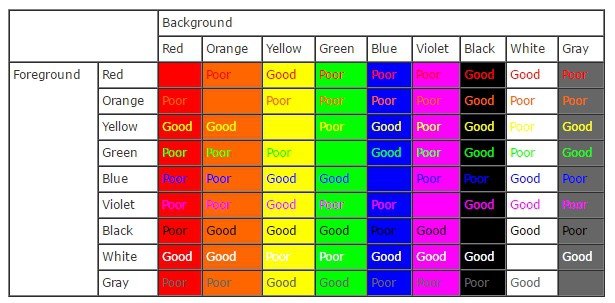
Webdesign.about8533 所给出的这个对比度的表单很好的为我们显现了不同色彩在对比度上的现实效果。这个表格最有意思的地方在于,黑色这一栏证实了黑色几乎是唯一一个能和其他色彩都构成不错对比度的色彩。在进行界面设计的时候,尽量细心测试每种色彩,而黑色的这种特征使得深色背景下的色彩搭配拥有更多的可能性。

同样的,对比度也是确保可动性的辨识度和清晰的主要因素。
有个早期的调查是针对对比度和清晰度的,调查注解:在阴郁的背景下,尽量不要使用纯白,应当将白色淡化为浅灰色,防止极端的对比使白色产生炫光,而消弭炫光至少需要5%的灰色来达成效果。有趣的地方在于,这样的灰色在视觉中依然被识别为白色。此外,将字体加粗也是放置白色被黑色“吃掉”的一种办法。
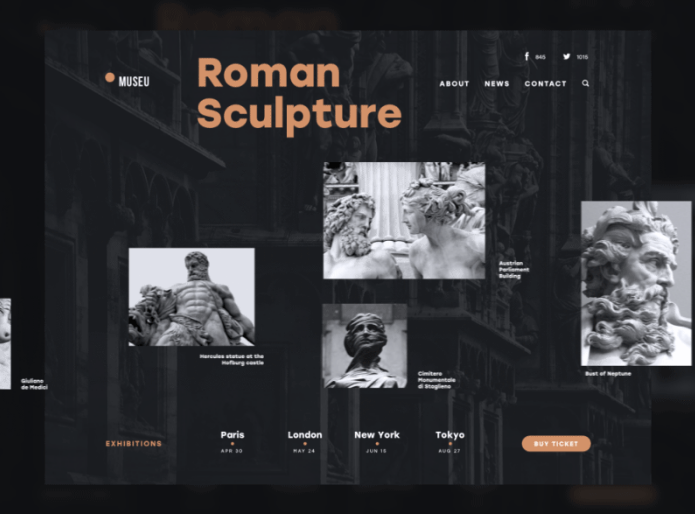
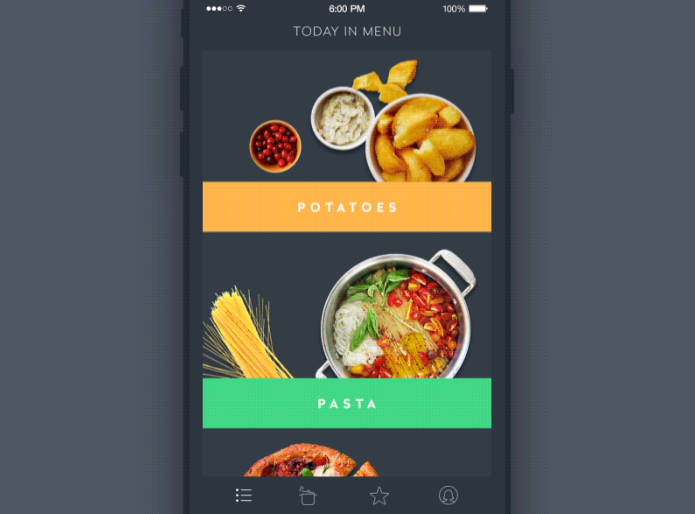
另外值得一提的是,深色,尤其是黑色比起其他的色彩来的更加深沉厚重,这也使得它更适宜于展示图片、插画、海报等内容。优秀的布局和组织结构下,黑色能够显著的提拔其他视觉元素的体现力,让内容更具有吸引力。

色彩心理学同样是需要考虑的因素。背景不仅仅是内容显现的平台,同时也想访客传递着信息。深色通常会显得更加优雅,也会显现出神秘感。从色彩心理学上来看,黑色传递出文雅、正式、名望、权力的感觉,这也许是为什么许多大品牌会围绕着黑色来做视觉设计,并且使用诟谇来做主要的配色方案。熟知黑色的这一属性,能够在UI设计过程中为客户提供优异、合理的设计方案,并能够给出清晰的诠释。

综上所述,我们可以总结出深色背景的优势:
·风格化,优雅
·给人神秘的感觉
·带来奢华和高端的氛围
·拥有广阔而优秀的对比度
·更容易创造视觉条理感
·创造视觉深度,让内容更容易被获取
·视觉吸引力


另外,深色背景也有费神的一面,假如没有合理规划细节的话,用户容易在布局间迷失。所以,我们还有一些问题是值得思考的:
·用户研究:针对目标用户进行现实调查、理论研究和试验,得出来的数据和信息是创造有用和有吸引力的配色方案的基础。
·竟品研究:对竞争对手、竟品进行是市场调研,调研效果会影响设计方案,让产品更容易被理解,创造更加瞩目的设计。
·用户测试:深色系背景在不同的设备、不同分辨率下的可读性、清晰度上的现实效果,通过测试追求影响因素。
·环境因素:分析产品可提供给用户其他方面的支撑,以及用户感到反感的原因等外部因素。
·内容量:页面的内容的覆盖范围和背景深浅等典型因素之间的配比,以及它们对于用户使用体验、视觉感知的影响。
·内容属性:深色的背景对于图形和文本等不同属性的元素的影响。
原文地址:medium
译文地址:优设
译者:@陈子木
本文标题:UI设计中妙用无限的深色系背景
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/685.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。