
在移动应用上故事怎么讲才有逼格【毅耘科技】

“ 故事也许是人类最早的叙事方法。大多数人在童年时,故事用来指导他们的行为,了解历史文化和培养社会认同感。”-Form Wikipedia
在讨论如何打造故事感体验之前,我们先聊聊什么是故事。
故事(Storytelling)是通过文字,声音或图像来传播的事件。它在各种文化扮演着娱乐,教育,传播文化和价值观的作用。讲故事或许是人类最早的叙事方法。大多数人在童年时,成人都会用故事来指导他们的行为,传授历史文化和培养社会认同感。注1
讲故事是一种诠释和分享的方法。这在我们生活中特别很是普遍。它们可以弥合文化,语言和年龄之间的分歧。例如在教育中,可以通过故事让人更加容易理解。又如远古社会,人类使用壁画纪录和传播故事,这些壁画即使过了上千年,依旧能理解其中部分含义。

古埃及金字塔中的壁画。图片来自 forum.china85332702
甚至在工作中,通过讲故事的形式,也可以让信息在人与人之间更加高效的传输。比如说在讨论用户需求的会议上,通过讲故事的手法,产品设计可以将用户需求转化为一个个场景故事,便可以准确的让别人理解。 人类从古至今一向深受故事影响。从圣经到现代小说无不是故事。因此当人的大脑在听到故事时,会产生特殊的反应。
在论文《A Theory of Narrative Empathy》中描述到,当人类听到故事时,大脑中的”镜像神经细胞“(一种神经细胞,使人们学会从简单模拟到复杂模拟 -Wikipedia)会异常活跃,促进人类引发共鸣并理解别人的行为,所以故事很容易让人类沉浸其中。注2
画报是我们最近研发的图片社交产品。研发这款产品时,图片类社交产品已经特别很是之多。如何在这片红海中,找到属于自己的产品定位,这是我们思索的问题。然而我们发现,现有的产品例如微信同伙圈,Instagram,Facebook等,更多的是分享“某时刻状况(Moment)”,例如我养了只猫,周日早晨为它拍了许多照片并分享到同伙圈,讲究的是快速和即时性。但是假如我出国旅游了30天,那么我可能需要一种可以承载我整个旅行过程的工具。

Wechat同伙圈和Facebook主页,他们更多的是分享“某时刻的状况”
我们认为承载一段过程的最佳工具是故事而非状况,因为人类大脑对故事特别很是敏感,容易引起共鸣,且故事人人都可以理解,可以高效传递信息。所以我们尝试使用故事来包装这些照片
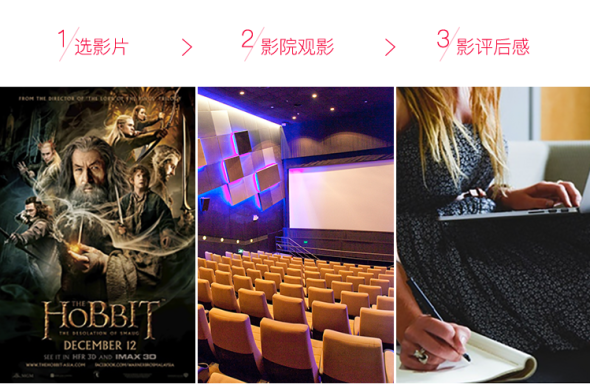
当思索如何打造故事感时,我们第一步反思的是:日常生活中,我们是如何接触一段故事的?我们以看电影的场景进行探索。
一般来讲,看电影有三个步骤:
首先是选电影。我们会根据广告,海报,豆瓣等宣传渠道,对电影产生初步的印象。例如电影类型,剧情简介,也许的氛围,甚至演员导演,评分等等都会决定我是否选择这部电影。
其次是观影。当我们进入电影院,影院的环境,座位,甚至爆米花的香味都能快速建立一种“我正在看电影”的沉浸式体验。电影未播,体验先行。当电影播放时,观众早已进入状况,通过生动连贯的情节,跌宕起伏的高低潮,产生视觉与情感上冲击,从而达到传播电影主题的目的。
最后是评论。当电影结束,人们一定会讨论这部电影,只不过每小我的形式不同。假如与同伙一同观影,那么电影结束后就开始交换意见;假如是独自观影,那她也可以在豆瓣中进行影评。

因此,我们可以清晰的梳理出看电影体验核心流程:
1.选影片>2.电影院观影 >3.影评后感
将这个流程映射到产品设计中,它的核心体验流程便应是:
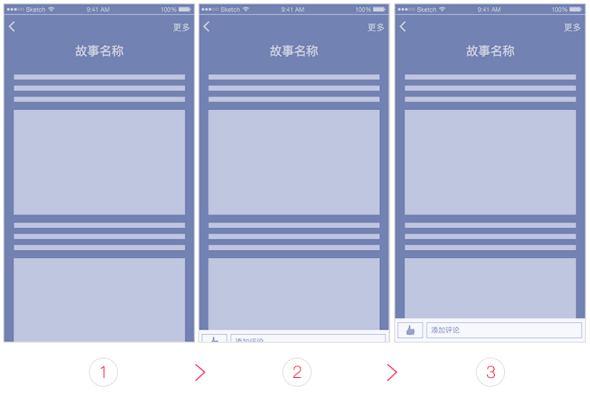
1.找故事?>2.读故事 >3.评故事
还有一个相对自力的流程是写故事。这块内容会在下一个章节讨论。 所以我们开始从这3个核心流程开始细分梳理体验目标。
核心体验目标:
1.让用户快速找到内容并判断是否值得阅读。
2.让用户感觉这个App细腻优美
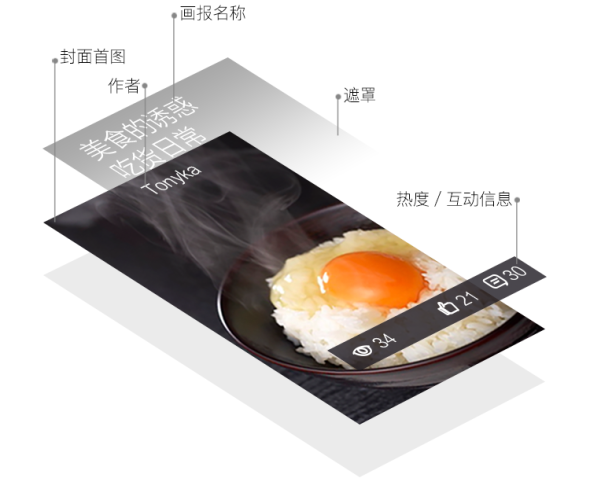
对于第一个目标,我们首先对信息进行了分级。一级信息包括:封面,画报名称。 二级信息包括作者,热度,互动信息。通过这种体例,足以帮助用户快速判断内容是否值得阅读。
 一级信息:封面,画报名称。 二级信息:作者,热度,互动信息
一级信息:封面,画报名称。 二级信息:作者,热度,互动信息
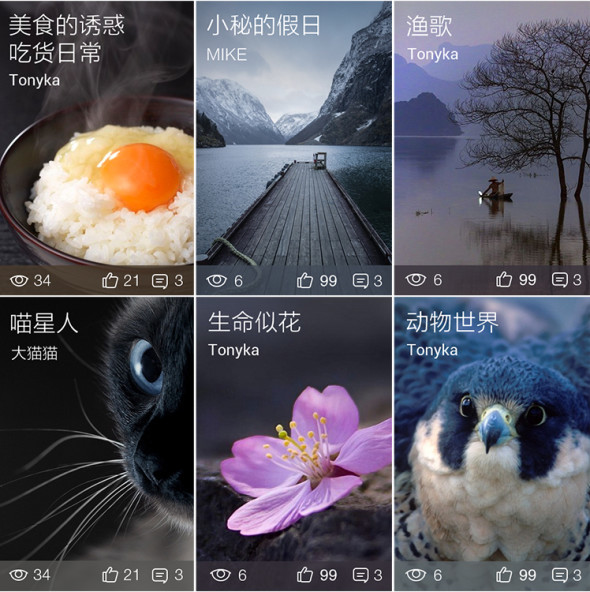
根据“Aesthetic-Usability Effect(即美即好用效应)”注3。在处理第二个目标时,通过优化视觉体现来完成。为了图片与文字信息不干扰,使用蒙层遮罩;为了保持界面干净信息传达的清晰度,选用了兰亭细黑的字体;画报之间使用超细间距排版;因为图片外显会裁减,我们尝试让开发将人脸定位在封面中间进行裁剪。


画报封面,通过视觉让故事细腻,同时更容易理解
核心体验目标:
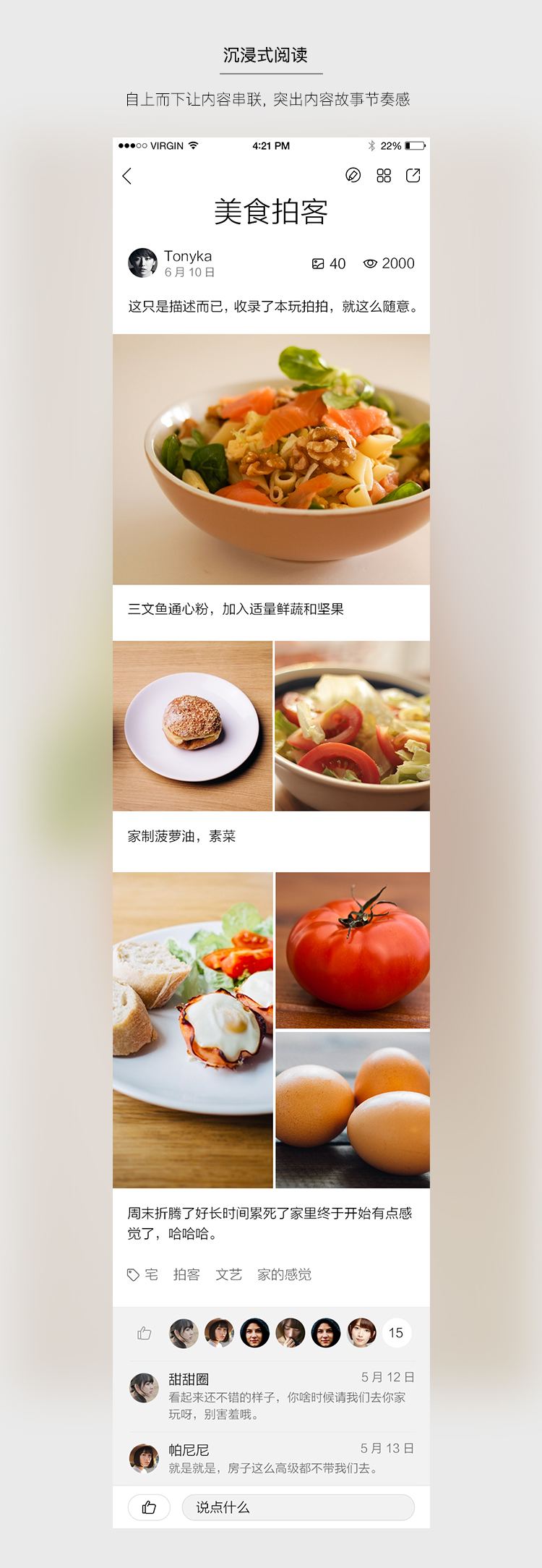
1.沉浸式阅读体验
2.针对不同场景,营造吻合的故事氛围
首先是“沉浸式阅读体验”。在展示样式上,我们当时考虑了两种样式,一种是类似书籍,左右翻动浏览。考虑左右翻动的原因是起源于我们的生活认知,左右翻动的体例可以让用户轻松感觉“我在阅读一篇书/故事”。另一种是自上而下的流式排版体例。相比于左右滑,向下滑动体验比较顺畅,不会有显明的卡顿感。最终我们选择了后者,原因在于较低的编辑成本。对用户而言,上下滑动更容易排版。从信息呈现的角度来讲,流式展示更容易体现故事更容易体现出故事的开始,情节发展过程,乃至高潮,最后结尾的节奏感,呼应上文提到的观影体验。

自上而下的流式阅读,相比于左右滑,向下滑动体验更为顺畅,不会有显明的卡顿感。
2.针对不同场景,营造更吻合内容的故事氛围
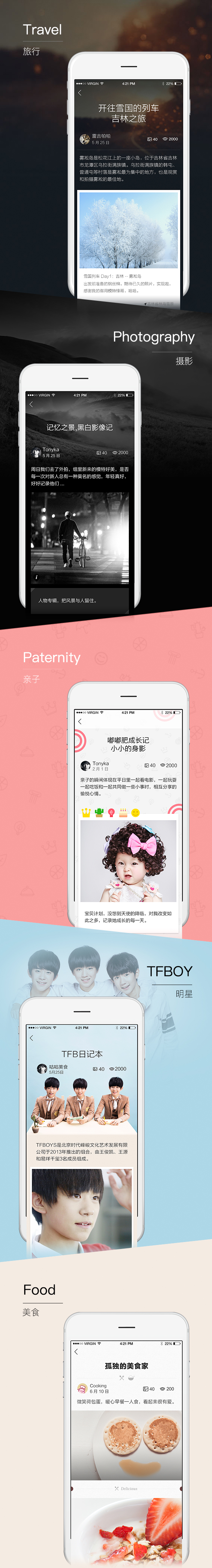
针对假如营造一个合适观看故事画报的氛围。我们的解决方案是使用模板。对模板的定义类似于影院环境和座位等对观众的影响,通过视觉的体现来营造氛围感。我们梳理出用户大部分的照片场景,有针对性的进行制作。在第一期,根据QQ空间用户的照片上传类型,我们也许梳理出旅行,摄影,亲子,追星,美食这几类主打方向对模版的尝试。

核心体验目标:
1.不影响读故事体验
2.快速被用户感知,快速赞评分享
评故事的设计目标比较难处理,因为他们是相互冲突的。既不能影响快阅读,又要快速被感知到。所以我们的设计方案是:当刚进入故事详情页时,使用动画,将故事评论框从底部弹出,通过动画吸引用户注重并告诉他:“赞和评论在这里”。文章《Animation:Form Cartoons to User Interface》注4,具体论述了通过动画的体现手法来凸起某些细节的方法。
当用户阅读故事时,故事评论框主动收起,当上滑时,主动出现。通过这种体例,达到既不影响读故事体验,又快速被用户感知的目标。

当刚进入故事详情页时,使用动画,将故事评论框从底部弹出,通过动画吸引用户注重并告诉他:“赞和评论在这里”
我们的核心用户主要包括2类人,达人和通俗用户。对于达人,我们的目标是提高社区UGC的质量。所以我们签约了网络摄影师。对于这些网络摄影师来说,多一个平台曝光对他们而言有价值的。
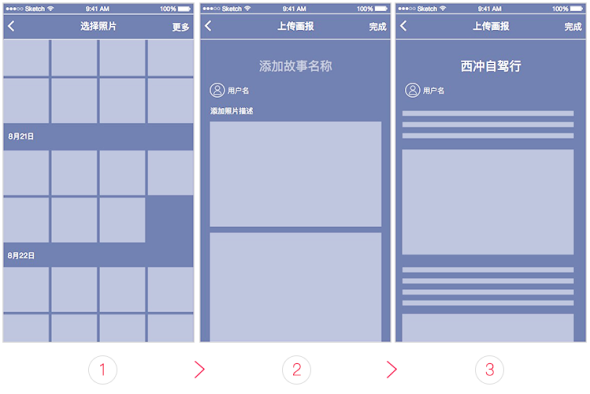
对于用户写故事的痛点在于,写故事几乎等于写文章,门槛高。所以如何降低门槛是我们的核心目标。在画报上传流程设计中,我们把流程控制在3步,尽量降低编辑门槛。同时提供模板来一键美化。

通过赓续细化目标,我们发现画报的核心体验和电影几近一致,都在于打造沉浸式的体验,包括前期沉浸感铺垫;之后深入浅出的理解故事,与作者产生共鸣;最后进行吐槽和讨论。这种体验的目标理论上可以复用在所有以长内容为核心的产品中。
注1: Narrative. Form Wikipedia.https://en.wikipedia4768/wiki/Narrative
注2: Keen S. A theory of narrative empathy[J]. Narrative, 2006, 14(3): 207-236.
注3: Masaaki Kurosu & Kaori Kashimura. Apparent Usability vs. Inherent Usability: Experimental Analysis on the Determinants of the Apparent Usability. CHI’95 Conference Companion.
注4: Chang B W, Ungar D. Animation: from cartoons to the user interface[J]. 1995.
最后附上产品下载二维码,迎接各位体验,产品官网http://huabao.qq8533/

出处:?腾讯ISUX?
本文标题:在移动应用上故事怎么讲才有逼格
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/802.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。