
关于Android和IOS交互上那些事【毅耘科技】
先说Android平台,自从material design面世以来,市场上许多Android app在设计上参差不齐。可能因为设备及用户使用习惯等各种原因,大多数app都还在以Android 4.0的规范在做设计,当然也有许多app为了省事,直接从iOS上照搬过来。因此,真正以MD为设计基础的应用并不多。下面是一些整体的框架记录,更为具体的交互细节以后再说。

细心阅读MD的规范,似乎写的很清楚,但是假如和Android4.0规范放在一路,照旧会发现许多有出入的地方。不过规范的目的是为了培养并迎合用户使用习惯,削减用户认知负担。文字是死的,人是活的,天真应用才是关键。
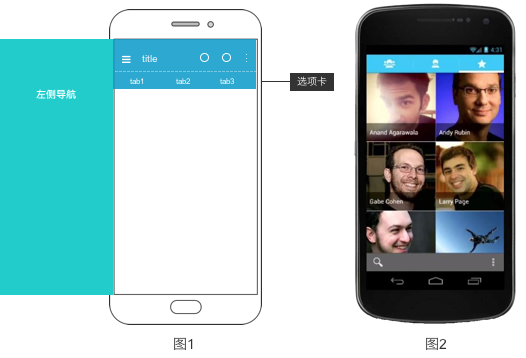
在以MD为基础的app设计中,经常会出现以下结构(如图1)

在Android 4.0和material design设计规范中都专门对选项卡进行了说明,但两者的说法不同。
在Android 4.0中,选项卡tabs属于操作栏的一部分,可以很轻松探索 app 中的不同功能,或浏览不同分类的数据集,就是说tabs选项卡是可以作为导航使用的,类似于iOS的标签栏,只是iOS放在屏幕底部,安卓是放在屏幕顶端(如上图2)。
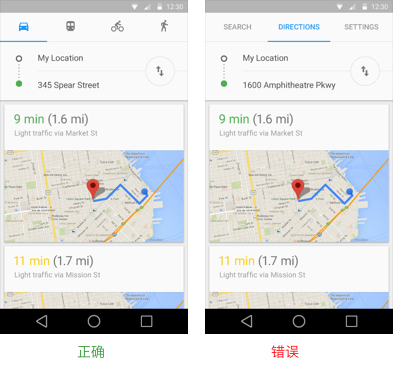
但在material design中,tabs的作用是将大量关联的数据或者选项划分成更易理解的分组,虽然很容易让人联想到导航,但其自己并不是用来导航的。每个tab的内容应该互相关联并且是在统一个主题下(如下图)。图中出行体例可以通过tab划分成多种体例,但是搜索、指南、设置却完全属于不同的功能导航。

如此看来,两种规范似乎是相互冲突的,而且只要留心一下你会发现,现在市场上经常是这两种形式都有。googel官方比较推崇应用结构是:左侧导航抽屉+应用栏+tabs(Tab可选),但是统一种结构却有两种不同体现体例。
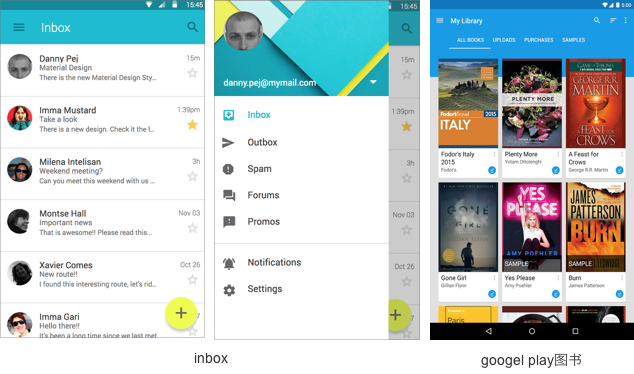
侧边栏导航作为应用的主导航,头屏显示应用最主要的功能或内容,假如在较低层级中有多个平行相关视图,可以用Tab结构(当然也可以没有)。这种结构的关键是主要功能或内容很凸起,所以头屏最大化显示,而其他功能相对较弱,不需要频繁切换侧边栏导航(如下图)。谷歌发布的inbox邮箱,左侧导航栏作为主导航,默认显示收件箱页面,用户最常用也最主要的功能是查看收件箱,至于其他的发件箱、垃圾邮件等都可以放在导航抽屉内收起。googel图书顶部是应用栏+tabs结构,此处Tab强调的是在统一主题下的不同归类,而不是导航。

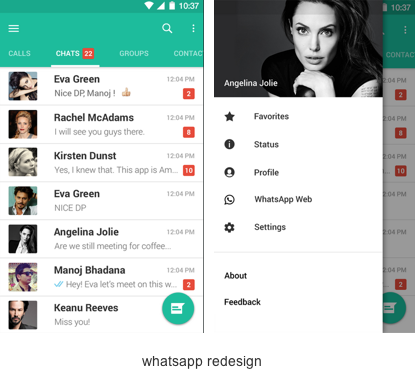
或许是受4.0规范的影响,在左侧导航抽屉+应用栏+tabs的应用结构中,Tab作为应用的主导航,而左侧抽屉作为指点航,收纳一些用户不常使用的功能,像用户中间、设置、反馈等。这种结构适合那些多个相一律级的功能视图需要频繁切换的app,且只需要手指左右滑动就能快速切换Tab视图,这将大大提高应用使用效率。如下图所示,虽然是概念设计(主要是国内安卓应用喜好延续iOS风格,将Tab放在屏幕底部,米找到合适的例子,且MD没有被普遍应用),但很适合该场景下的示例。这款产品类似于微信,将主要功能导航放在顶部,实现快速切换,侧边抽屉导航放置珍藏、状况、设置等次要功能。

以上两种体例并不冲突,关键是看你应用的功能内容。假如你的应用核心功能很凸起,且不需要其他功能频繁切换,就选择第一种;假如你的应用有两个或者两个以上相同主要的功能模块,且需要频繁切换,比如微信的即时聊天和同伙圈,那就尝试第二种。
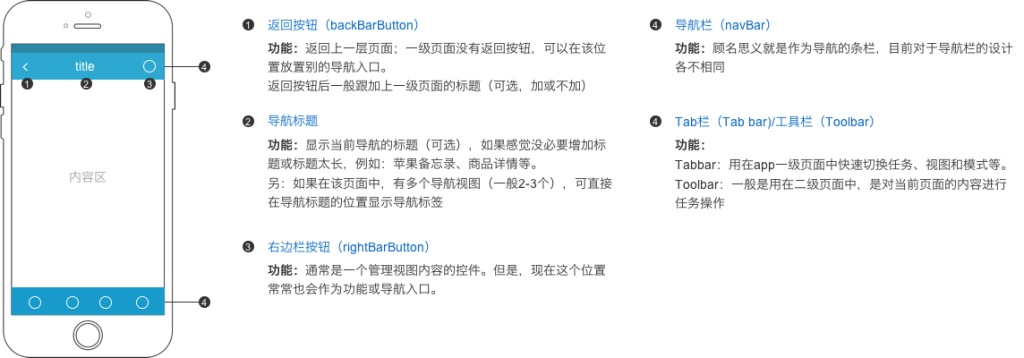
Android部分暂时就到这里,来看看iOS。假如睁开来讲,系统太重大,暂且用一张图透露表现,虽然都是很基础的内容。

另外,Android和IOS很显明的差异是层级返回和编辑选择。
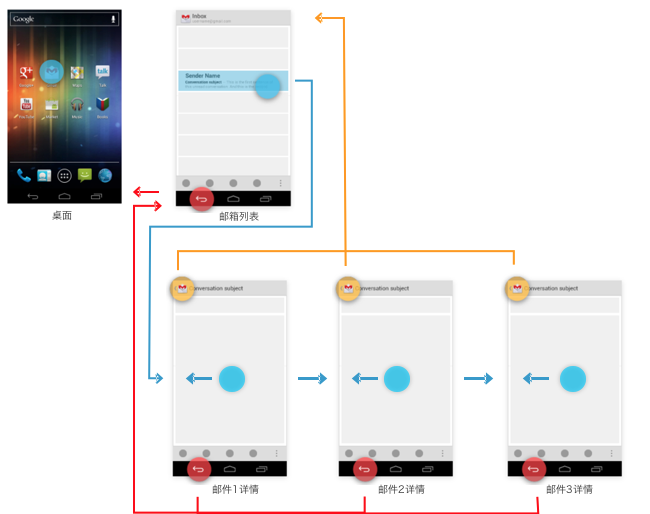
IOS平台没有实体返回按键,所以涉及层级间的导航,app界面自己一定要有返回按钮,而实体home键只负责应用退出。Android平台有物理返回按键,且点击返回的是动作流。比如,在搜索界面,点击搜索框调出软键盘,再点返回按键,不是返回上一页,而是收回弹出的软键盘,它强调的是返回上一个动作的界面,而非层级关系。在Android平台上的app,假如应用自己含有返回按钮,返回的是上一层级,设计的是层级间的导航。另外,在安卓app的首页点击返回按键,就是退出应用。可看如下关系图

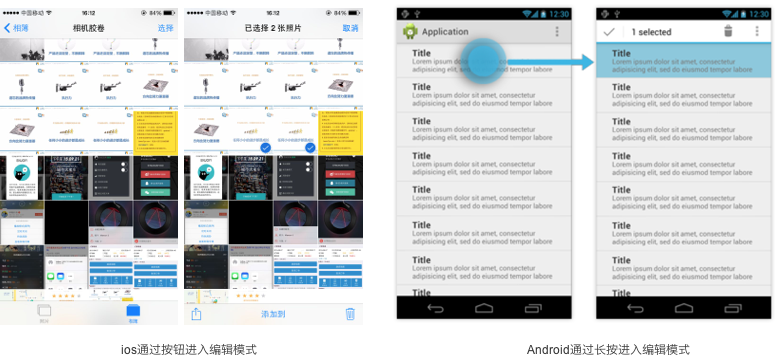
对于编辑选择功能,IOS有明确的入口,通常在导航栏上有编辑按钮,点击后进入编辑模式,通常可以多选,同时底部或顶部会增添工具栏,用来处理多选内容。当然也可以单选删除,通过点按向左滑动删除,或者是点击按钮从底部呼出操作菜单,逐个删除。但Android是通过长安体例进入编辑模式,此时操作栏被一个一时情景操作栏覆盖(情景操作栏可以覆盖顶部操作栏和底部操作栏),界面内容许可单个或多个操作(如下图)

以上部分其实都是一些平台规范总结,将区别大且主要部分整顿出来,也是为了方便阅读查看,后期会持续更新一些其他交互内容。
作者:butter
来源:jianshu
本文标题:关于Android和IOS交互上那些事
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/810.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。