
如何发现移动端交互设计中的思维盲区?【毅耘科技】
作为入行不久的交互设计师,我发现自己在交互设计的实践中无法顾及到方方面面,是存在思维盲区的。其中有欠缺经验的原因,也有自身知识局限的问题。进入开发阶段后,每次需要修改交互时,心里都会有些忸捏,感觉为小伙伴们带来了不需要的工作量。
然而现实中,交互设计的改动是难免的(因此一般一个项目会赓续迭代交互文档),尤其是在时间安排紧促、产品需求不清晰的情况下。怎样在交互设计阶段尽可能思考周全,削减视觉设计与开发的返工呢?抱着提拔自我、拯救伙伴的态度,我结合自己在移动端app的项目经验进行了一些总结。这并不能涵盖交互设计的所有方面,主要着重于设计时小我觉得容易疏漏的地方。
交互设计在我看来分结构层面和细节层面,两者在发现思维盲区、排查交互设计问题时的角度有所不同。
结构层面的交互设计是指,通过解析产品需求与核心目标,梳理交互逻辑,设计使用流程、框架结构和基础功能。其目的是保证产品的可用性。可以想象,若在开发过程中对结构层面的交互进行改动,成本是比较大的。
一些不成熟的结构层面的交互设计,我觉得容易出问题的地方主要是:
1. 没有很好地把握平台特征。
尤其是Android平台较iOS复杂些。比如因为Android手机对App性能消费的要求更苛刻,设计时应尽可能地选择性能耗费少的框架结构;又如大部分Android手机屏幕上有虚拟按钮,因此在完成界面设计后要考虑代表“返回”的虚拟按钮会把页面跳转到哪里,使用上是否会带来疑心。在设计软件结构的初期,就需要与开发人员沟通设计稿,以便尽早发现问题。
2. 页面结构复杂。
手机屏幕可谓寸土寸金,合理删减一个元素,对用户来说就削减一个思维思维负担或疑惑点。即使方案看起来OK,也需要赓续反问自己:这种功能布局是最简单的吗?页面最主要的操作是什么,是否显明凸起?其他功能或入口是否需要?页面的组织是否清晰有规律?……不过需要注重的是,合理简化结构的提前,是对用户使用场景有很好地了解。
3. 设计师与用户使用经验的差异。
设计师对自己设计的产品十分了解,因此容易觉得一切使用起来都理所当然,或者觉得别人稍微试一下就知道是怎么回事了。但事实上,许多人并没这么“聪明”。这就需要邀请对产品和项目不熟悉的“小白”来玩玩交互Demo,看看Ta是否能轻松知道你的产品是做什么的,完成核心功能时是否顺畅,哪里会碰到磕绊。
细节层面的设计附属于功能点之下(如具体信息的排布,异常状况的处理等),可以进行自力优化而不影响整体的结构,帮助用户更好地达成目标。细节层面要考虑的东西许多很杂,设计往往不难,难的是想全。因此,需要有一个系统的思维框架来帮助我们查漏补缺,而不是想到什么是什么。
1. 可以从“我”(使用者自己)和“别人”(其他使用者)的角度,检查功能点是否齐全。
我:用户间是存在差异的,有些因素将影响用户在的需求和使用场景,如是否是第一次使用app,是否是会员等。站在不同用户的角度想想,“我”在这个页面想做/能做什么事?做一件事的前、中、后阶段,在设计上是否有体现?我是否可以取消、撤销或退出某个步骤?假如中途这件事做失败了呢?
别人:“别人”指与你在使用产品是直接相关的其他人。别人对我做了什么,我需要知道么?对我有何影响?举个栗子,在一个“教室”功能的页面中,我可以和其他同窗一路听先生上直播课。这里先生对我有一些权限:禁止/许可我打字聊天,让我上麦谈话/下麦,把我踢出教室,给我发私聊。当先生对我做这些事的时候,我是否能晓畅是怎么回事?我知道应该做出什么回应吗?我收到的提醒足够清晰吗?
2. 检查特殊情况。
一方面,想想用户在使用产品时的主要场景是什么,有哪些影响因素。常见的影响因素有:
网络环境:有无网络,网络状况不好,倏忽断网, 是否为Wifi环境,Wifi环境与非Wifi环境之间的转换等。明确网络情况的转变对用户有怎样的影响,是否需要让用户重新作出操作上的选择,是否需要进行明确的提醒。
时间因素:操作的时间限制,某些功能的准时开启等。需要考虑在不同时段,产品功能会有怎样的差异,用户是否可以预见这样的差异。假如产品上的支付功能是有时间限制的,一准时间之后订单将主动取消。那么设计上是否已经显明地告诉用户这一点?在订单页支付倒计时结束后,会发生什么情况?
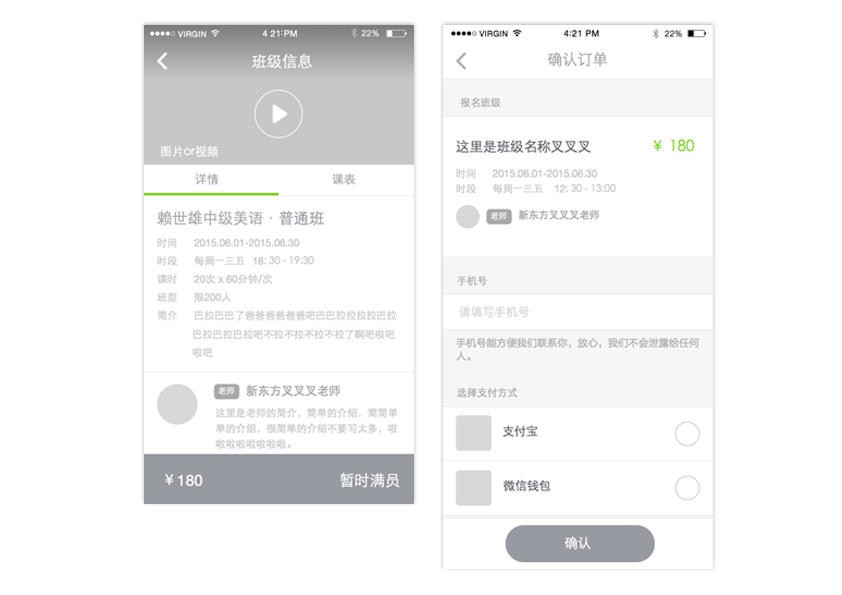
数量限制:当某个功能对数量有限制时,操作的时机就变得很主要。以在app上报名班级(图1)的操作为例,假设班级容量为20人,确认报名订单时暂时扣去一个名额库存,完成支付时完全扣去这个名额。假如当你报名班级时,名额已满,但还有人未付款,这时系统应该有什么提醒?这和报名班级时,班级绝对性满员(名额已满,且所有人完成付款)的情况处理体例是不一样的。另一种情况是,在你进入确认订单页时,名额未满,但当你按下“确认”订单,此时名额已经满了,也应该有响应的提醒。像这种对数量敏感的功能,应尽量明确地告诉用户限制条件,当前的相关状况是怎样的(未满员,暂时满员,或已满员?),防止用户进行不需要的操作。用户若第一时间没有理解,可能需要进一步友爱地提醒。

图1. 班级报名关键页面
另一方面,想想单个页面元素会有哪几种状况。常见的状况分类有:
中心状况:在进行下载、上传、导入等操作时,用户会有等待的过程。在这过程中,界面的状况是怎样的?怎样让等待不那么痛苦?是否许可中途取消?
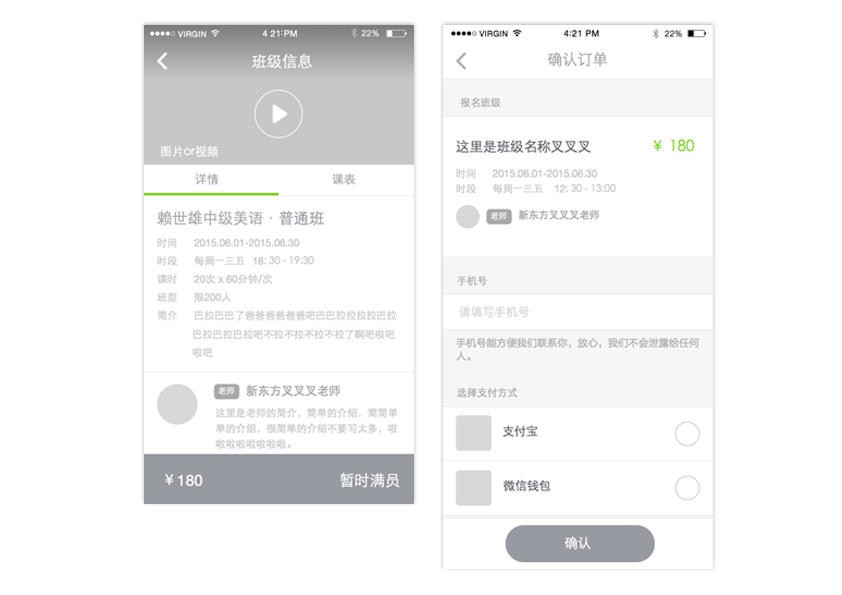
控件状况:控件激活、未激活、使用中的状况是怎样的?是否有一些限制?状况转变时会发生什么?其他情况的转变对控件的状况是否有影响?以一个教室页面的文字输入框(图2)为例,在输入框中
输入文字时,我们会在界面展示上做限制:输入框最多显示4行文字,键盘收起后保留输入框状况。此外。在上课过程中假如学生不守纪律,会被禁言。禁言时输入框的状况是怎样的呢?是完全不可用,照旧可以编辑文字但无法发送?经过细心思考以及和开发的沟通,我给出的方案是:被禁言时,用户仍然可以输入文字,只是不能发送。假如是在文字输入过程中(键盘睁开)被禁言亦然,此时仍然可以编辑文字,只是无法发送。
加载状况:加载数据(文字,图片,音频,视频,数据包等)的过程中,界面元素会有怎样的转变?长时间加载未成功怎么办?
刷新状况:刷新数据是主动照旧手动的?执行刷新操作时界面哪些原色会产生转变?刷新失败了呢?

图2.教室页面的文字输入框
以上说的这些方法,也许可以帮我们扫除一些交互设计上的漏洞。但还有一部分漏洞可能来自我们自身的
1. 对抗。
听到与自己的想法不同的意见,人本能的反应就是找理由反驳。在和产品经理等其他人讨论设计方案的时候,我们也问往往会碰到其他人与自己意见相左的情况。这时,首先要相信对方是对事舛错人的,然后静下心来想想对方说的是否有道理,自己之前的思路是否有问题,或者有没有两全其美的方案。
2. 从众。
人们趋向于采纳多数人的选择,追随多数人的行动,这样会感觉更加安稳,均分压力,避免冲突。人都是有思维惰性的,从众可以把思考问题、做决策的责任默默地移交给别人。在审核交互方案时,当多数人喜好某一套方案时,我们可能便选择了这个方案。但需要清楚的是,一旦之后发现问题,需要负责修改方案的照旧设计师自己,专业度被质疑的照旧只有设计师。因此,他人的建议只能作为参考,自己想清楚了才是王道。
3. 权威影响。
与从众心理相似,权威影响也是一种趋从心态,其作用有时甚至大于从众心理。在团队中可能会有几个你特殊浏览的人,他们的意见你会格外注重。与这些人讨论得出的结论,你会觉得更有安全感,似乎已是最佳方案。越是这样就越要给自己敲警钟,自动给当前的解决方案找茬。
4. 关闭。
当你觉得一个方案已尘埃落定、大家都觉得ok、一切看起来都那么完美的时候,我们往往会在大脑中关闭这项义务,不再去想。尤其是在公开了这套方案后,你等于是在向别人公布:“就这么定了!” 你也会格外捍卫自己的决定。尽管我们可能已经用了各种方法去保证方案的完美性,但人无完人,你永远不知道什么时候会发现新的问题。我们能做的,也只是尽量避免大问题,尽量削减剩余的问题。因此,永远不要给自己的思维打上句号,只要项目还未截止,就应该赓续审视自己已有的设计。

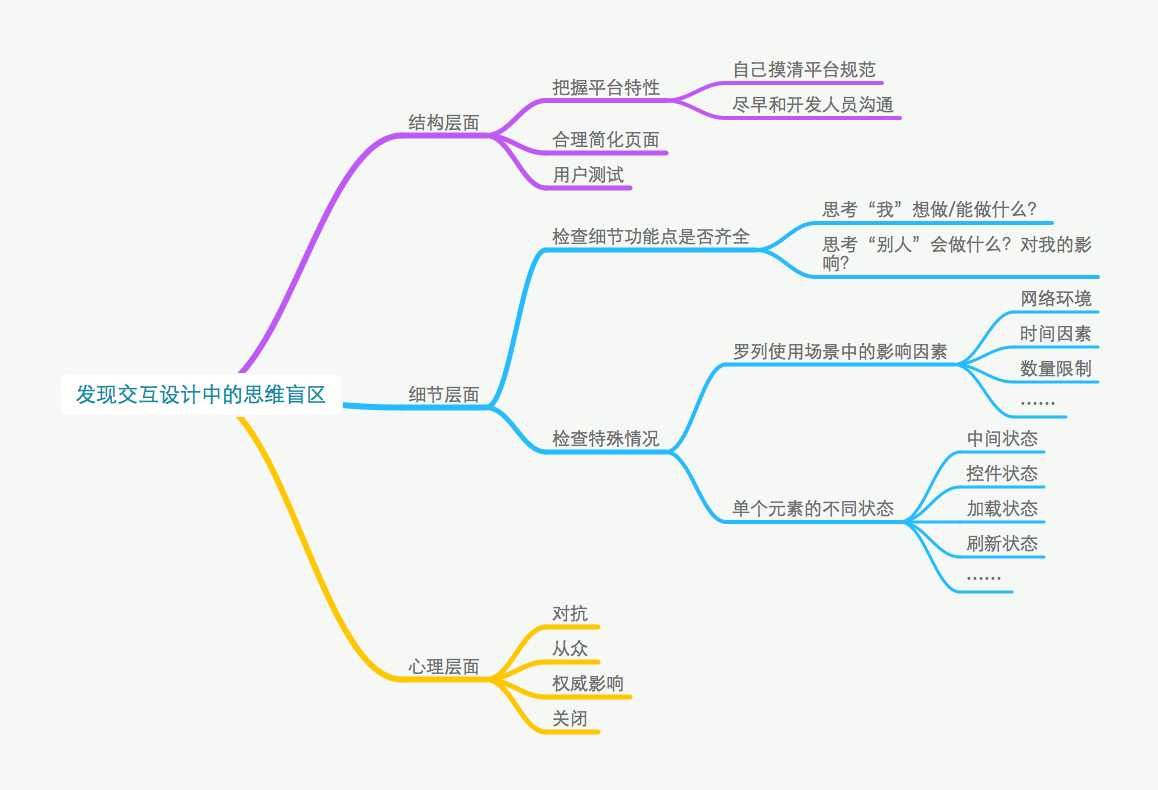
图3. 发现交互设计中的思维盲区
总结下来就是上面这张图。最后想说这是一个永不“关闭”的话题,希望大家可以赓续增补,相互学习。
原文地址:chanpin100
作者:Achen
本文标题:如何发现移动端交互设计中的思维盲区?
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/818.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。