
Apple TV 人机界面指南【毅耘科技】
无论你是在开发游戏、媒体流应用,照旧家庭实用应用,在构想产品的时候请记住这些设计原则。
Apple TV通过革命性的Siri遥控器为电视带来了触控体验。用户可以在房间的任何一个角落,通过流畅、直观的手势与内容进行交互。 触控板的操作犹如人们熟悉的trackpad,全新的遥控器支撑轻触、滑动和点按。 请行使触控的优势,运用令人愉悦、引人入胜的体例,将用户和内容连接在一路。

Apple TV给人天然、直观的感受,令你本能地知道该怎么做。你的应用应该增强这一体验。用布局网格、动作和透明度打造语境。为每个元素赋予空间感,让用户清楚它们在你的应用中的位置。Apple TV的导航采用焦点模型。用户使用遥控器在界面元素间移动,例如电影海报、应用或按钮,通过点按选中某个元素。导航中的当前项是选中态,假如一个元素被选中聚焦,即使远看也该一目了然。

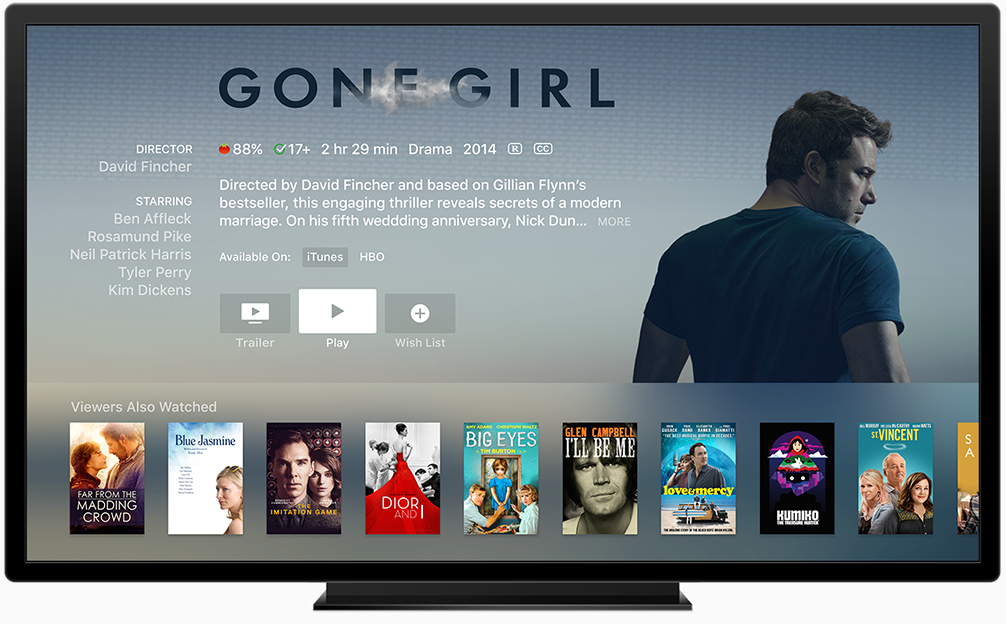
优美、绵延无边框的艺术画面将用户淹没在雄厚多彩的影音体验中。对单个内容的聚焦提拔了这种体验,遥控器的触控版会让你觉得自己在直接触摸屏幕,与在iOS设备上操作无异。通过吸引人的内容、令人振奋的影像、以及精巧流畅的动画力求沉浸感。

tvOS为一系列本地运行的应用提供了开发框架,如吸引人的游戏、实用工具和其他Apple TV本地应用。假如你熟悉iOS应用设计,你就已经知道大部分你需要了解的东西了。大部分界面元素和开发框架在tvOS里也同样存在。然而,想创造一个可以遥控、在电视屏幕运转优秀的出色影音体验确实需要一些主要而且独特的设计考量。

细心思考用户交互。把你应用的体验设计得直观、简洁、流畅。在iOS里,用户看到的和触摸的是统一个设备。在Apple TV上,用户看着房间另一头的屏幕,同时触摸的是遥控器。寻找机会通过遥控器让用户感到和应用连接在一路,即使他们坐在一定距离之外。
考虑用户与屏幕的距离,让焦点醒目。你的应用将会是在距离电视10英尺外的沙发上也能被使用的。响应地去设计界面元素,让用户不会感到疑心。并且明确聚焦的事物以及明确在遥控器上操作带来的反馈。
创造共享体验。用户通常在公共环境中享受电视。考虑你的应用应该怎样吸引一组用户,以及每次打开应用的都是不同的用户。
应用开发相关信息,参阅?tvOS应用编程指南。
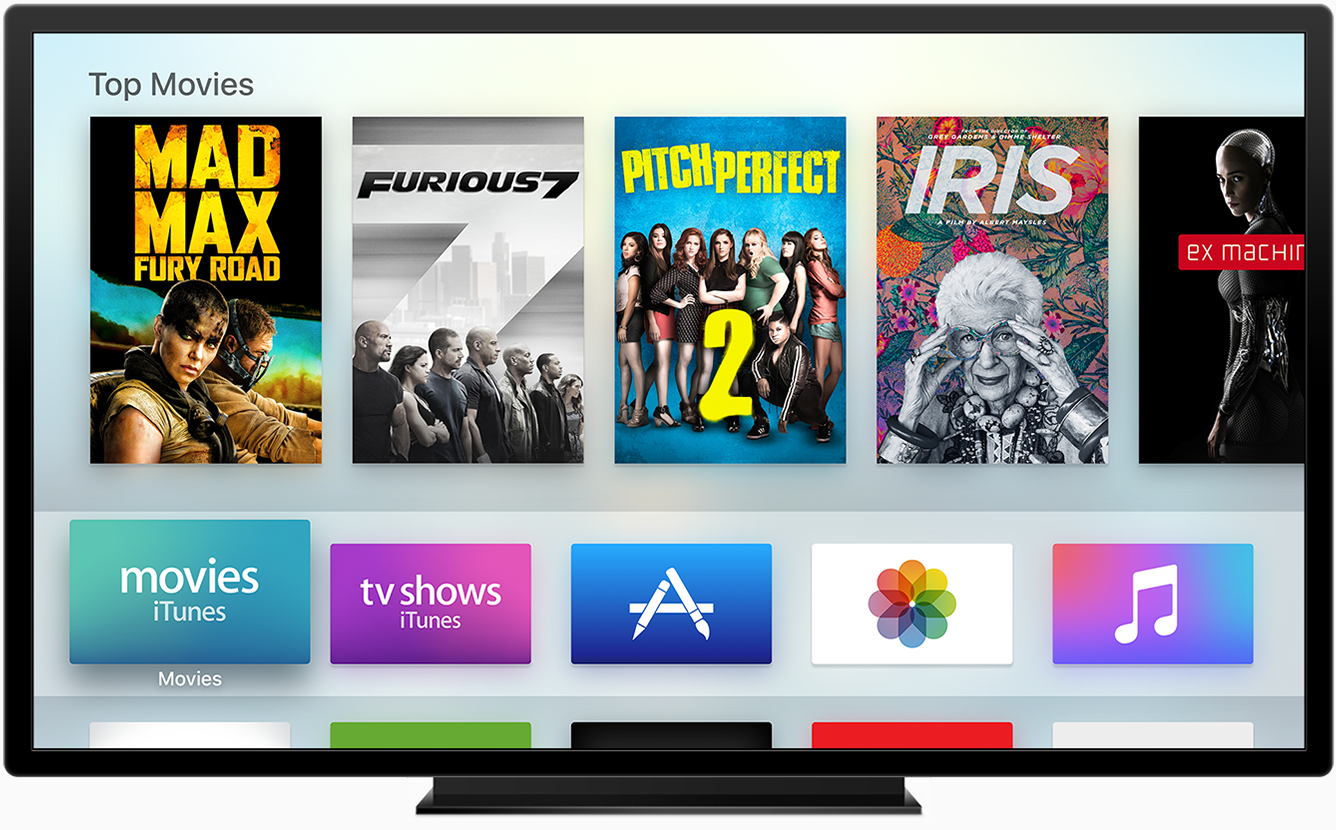
Apple TV首页显现已安装的应用。用户浏览网格排列的一系列应用图标,选中一个并通过点击来启动应用。

在首页上,你的应用图标是讲述你应用的故事以及与用户建立情感连接的最好机会。你的应用图标应该建立好的第一印象,所以请设计一个独特、动人、便于记忆的图标吧。设计指导参阅 4.2 应用图标。
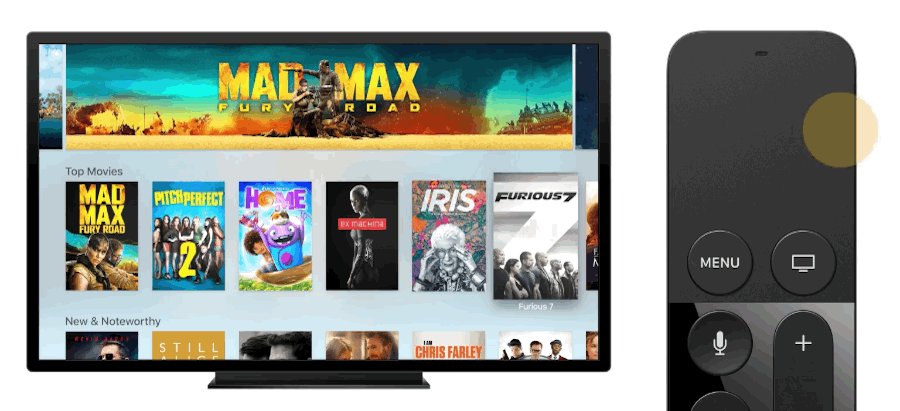
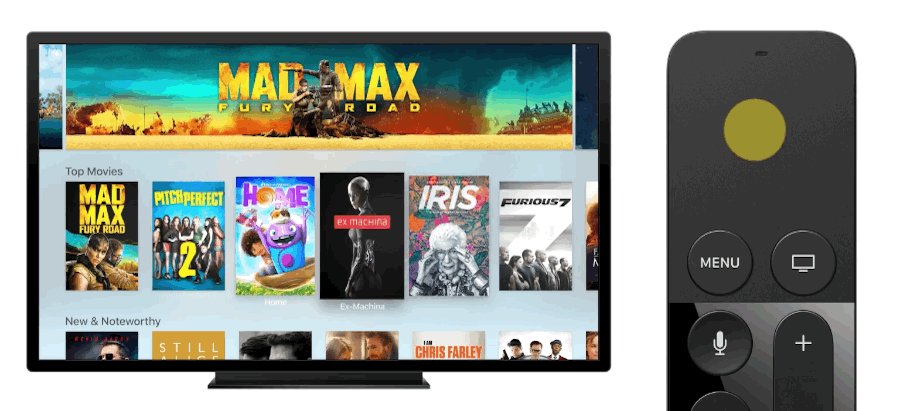
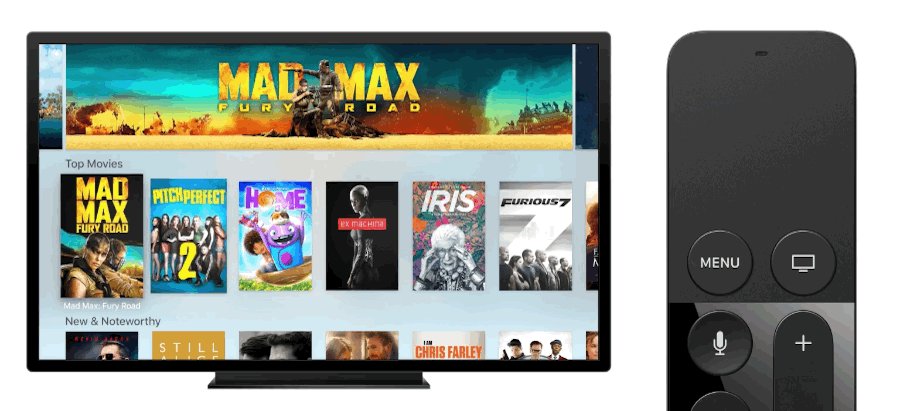
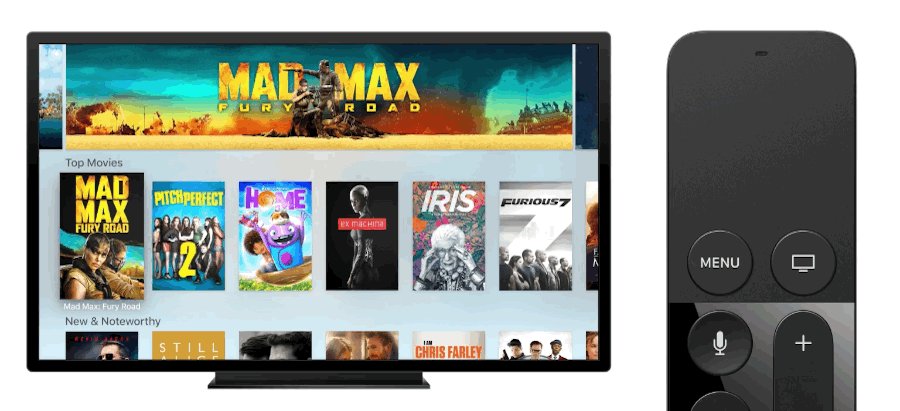
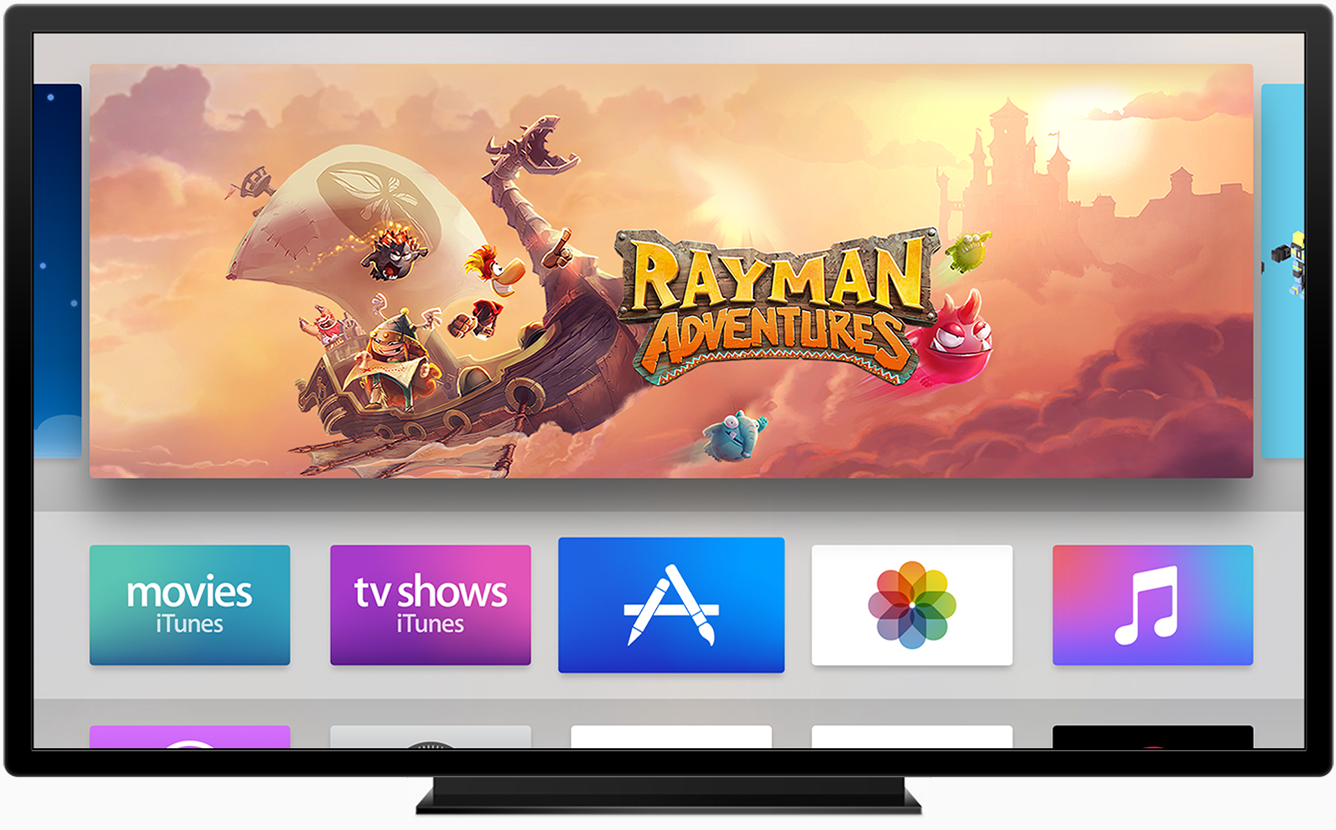
顶部展区是首页上位于首行应用列表之上的内容展示区域,用户可以决定顶部展区展示哪些应用。当聚焦这些应用中的一个时,顶部展区展示于此应用相关的特定推荐内容。

顶部展区凸起显现应用中最新、推荐或者有价值的内容,并且给用户提供直接跳转的独特机会。例如,当聚焦App Store时,横幅凸起显现值得关注的新应用。当聚焦iTunes TV Shows时,用户可以看见一系列推荐节目。聚焦并且点击一个节目,就会直接跳转到应用内相关的节目详情页。聚焦到一个节目时,按下遥控器的播放/暂停键即刻开始回放该节目。
推荐内容的设计指南,参阅 4.3 顶部展区图片。

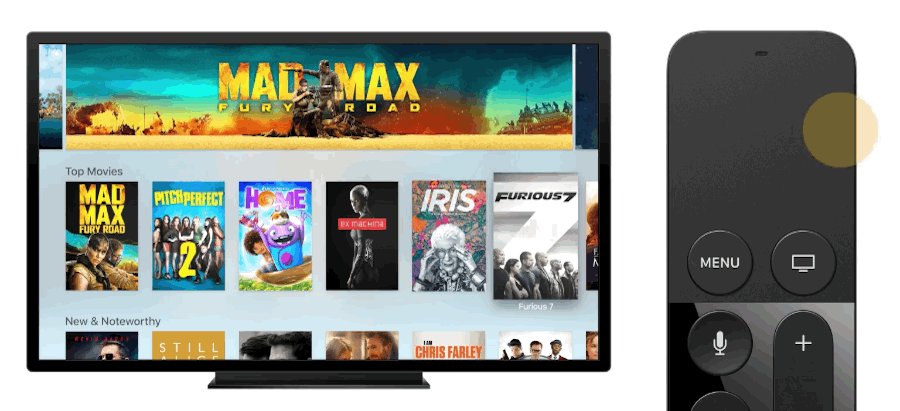
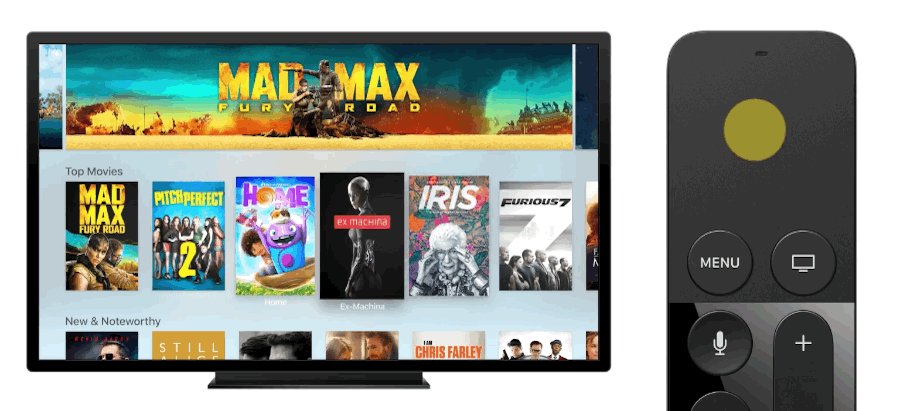
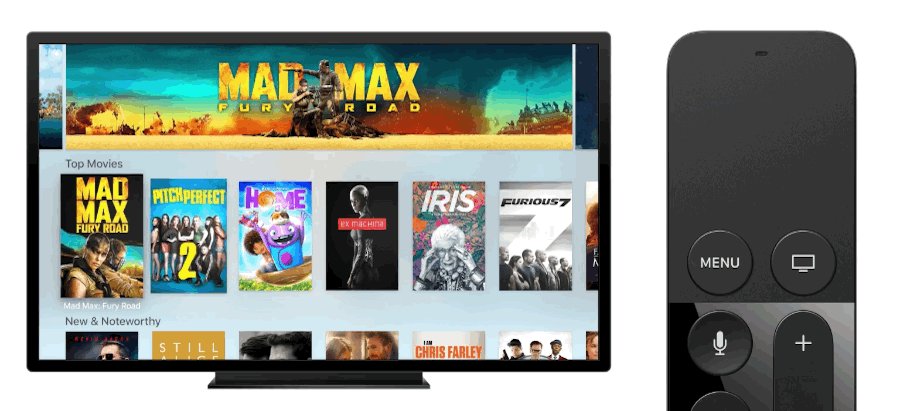
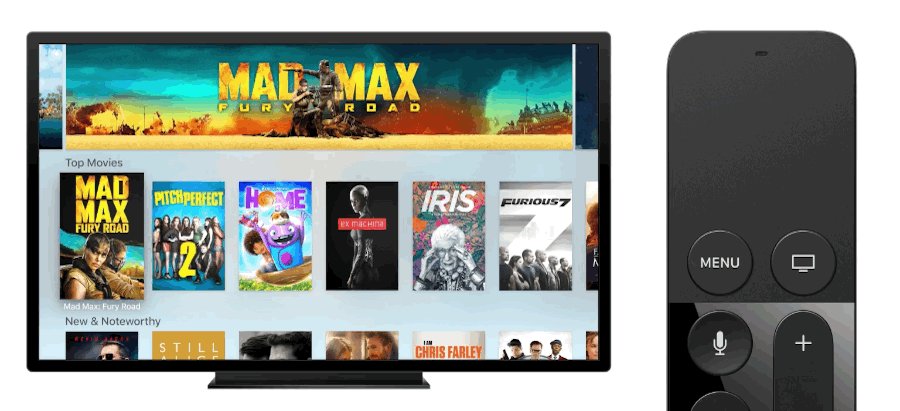
在Apple TV上,导航过程中当前的界面元素,如某图标、图片、按钮或其他的界面元素,可视为处于聚焦态。当一个元素被聚焦,它会被徐徐的提到前景。在遥控器触控板上轻轻画圆,元素会响应地做出摇摆动作。与此同时,元素上出现照明光泽,制造外观反光的视觉效果。假如用户一段时间内没有操作,非聚焦中的内容转为暗淡而聚焦中的元素变的更大。这些共同作用的效果,与坐在沙发上的用户保持一种联系,并且提供了上下文和一种明确的感受,强调了什么在焦点。
视差效果是一种贯穿整个系统的精巧视觉效果,它传达了聚焦元素的纵深和动态。通过图片分层、透明度、缩放和动效,视差效果打造了活天真现的、真实的3D感。为了支撑视差效果,提供图像分层是应用图标的要求之一,也是首页顶部展区的动态内容可以支撑的。我们提倡应用中任何可被聚焦的图片内容都使用分层图片。
更多关于焦点的信息,见 3.2 焦点和选择。在 4.5 图像分层 中学习如何为视差设计图片。聚焦和视差实现指南,见 tvOS应用编程指南。
使用革命性的Siri遥控器,与屏幕内容创建一种独特、亲密的联系。
遥控器为Apple TV最主要的操作设备,创造性地行使遥控器的触控板、加速计以及陀螺仪,为用户提供令人感叹的和直观的体验。用户在客厅使用遥控器时感觉像直接与电视交互一样。
遥控器的触控板可以检测到多种直观的单指手势。行使手势可以与你的内容建立一种实感的联系。
用户可以在选项间向上、下、左、右移动焦点。滑脱手势的滚动通常带有惯性,即基于滑动的力度,滚动开始快,随后慢下来。通过这种体例,用户可以毫不费劲地在大量内容中移动。

点击能激活控件或选择一个选项。点击是一个强意图性的动作,也是触发行动的主要形式。”点击并长按”是用来触发特定情境下的动作。举个例子,点击并长按界面元素可以进入编辑状况。

轻触能在一系列的元素中逐个浏览。在基于UIKit的标准界面的应用中,轻触导航的不同区域能直接导航。举个例子,轻触触控板的顶部向上导航。一些应用会使用轻触手势来显示隐藏的控件。

为了避免在无意中触发动作,所以要区分点击和轻触。点击手势是一种强意图的交互行为,常适用于按下按钮,确认选择以及在游戏中提议一个动作。轻触手势适用于导航或者展示一些额外的信息。但需要注重的是用户在拿起遥控器、移动遥控或把遥控器交给他人时,他们的手指可能会天然地放在遥控器上。
避免使用标准手势执行非标准的行为,除非你的应用是一个需要手势的互动游戏 (active gameplay)。重新定义标准手势的含义会导致用户困扰和交互复杂性。
当且仅当需要时,你的应用能定义新手势。人们熟悉标准的手势,不喜好被迫学习其他的方法去完成相同的事情。在游戏或者其他沉浸式应用里,定制手势也是体验中有趣味的部分。但在其他应用里,最好照旧使用标准手势,这样用户就不需要额外的努力去发现或者记住它们。
适当时,不同位置的轻触手势能辅助导航和游戏。遥控器可以区分的触控板上下左右的轻触手势。假如要对不同位置的轻触做出响应,前提是你的应用和对应的情境需要该轻触动作,且这一行为是直观的、可发现的。
在游戏里,游戏手柄可以提拔可玩性以及增添沉浸感。游戏手柄也能对Apple TV的基于焦点的界面进行导航,省去切换输入设备的需要。

主要:游戏手柄是选购项,用户不一定有购买。但每台Apple TV一定会配置遥控器。假如你的应用可以支撑游戏手柄,那么你必须让遥控器也能控制游戏控制。
确认游戏手柄的连接。你的游戏可能随时启动,甚至在没有游戏手柄连接的情况下。为了确保可靠的用户体验,应用启动时应该检查手柄是否就位,如手柄是需要的,可以友爱地提醒用户连接手柄,还需要告知用户游戏手柄比遥控器多提供的能力。
不要让用户在使用你的应用时切换操作设备。用遥控器和游戏手柄测试你的应用,以及确保它们能在菜单和需要的导航上能使用。考虑一下,在使用遥控器时,你还能使用什么交互。举个例子,在赛车游戏里,你可以让用户在遥控器横屏模式上进行旋转和操作。参阅 2.4 按钮 了解按钮预期行为。
关于游戏手柄支撑的相关信息,可以查看 tvOS应用编程指南 中的 Working with Game Controllers。了解如何开发游戏,请查阅 GameplayKit Programming Guide。
遥控器上除了触控板外,还有些可点击的按钮,例如播放/暂停键也可以用于你的应用或者游戏上。当菜单按钮被按下时,使用游戏控制框架(Game Controller framework)的应用程序也能收到通知并采取适当行动。在你的应用或游戏的情境中,不管用户使用遥控器照旧游戏手柄,按钮的行为应该一致且可展望的。

按钮 应用里的预期行为 游戏里的预期行为 触控板(轻触?/?滑动) 导航改变焦点 视情景而异执行方向键的行为 触控板(点击) 激活控件或选项 执行主按键的行为 菜单键 返回到上一界面退出到Apple TV主屏 暂停 / 继续游戏返回到上一界面、退出到游戏主菜单、推出到Apple TV主屏 播放 / 暂停键 开始媒体播放暂停 / 继续播放媒体 执行辅助按键行为跳过介绍视频

按钮 应用里的预期行为 游戏里的预期行为 方向键 导航改变焦点 视情景而异 A 激活控件或选项 视情景而异执行主按键的行为执行”确认”行为 B 返回到上一界面退出到Apple TV主屏 视情景而异执行辅助按键的行为执行”否定”行为 X 开始媒体播放暂停 / 继续播放媒体 视情景而异 Y 无 视情景而异 菜单 返回到上一界面退出到Apple TV主屏 暂停 / 继续游戏返回到上一界面、退出到游戏主菜单、推出到Apple TV主屏 LS (Left Shoulder) 向左导航 视情景而异 RS (Right Shoulder) 向右导航 视情景而异 LT (Left Trigger) 向左导航 视情景而异 RT (Right Trigger) 向右导航 视情景而异 左摇杆 导航改变焦点 视情景而异 右摇杆 无 视情景而异
给用户返回到上一屏以及脱离你的应用或者游戏的路径。用户预期按下遥控器或者游戏手柄上的菜单按钮时,可以回到上一屏或者Apple TV的首页。当在应用或者游戏首页时,按下菜单按钮应该始终回到Apple TV首页。在游戏过程中,按下菜单按钮应该可以显示或者隐藏游戏中的暂停菜单,里面也应该包括一个选项可以导航回到游戏的主菜单。
始终可以使用Siri遥控器上的播放/暂停按钮。无用的按钮感觉像坏了一样,所以应该始终为播放/暂停按钮提供合理的行为。举一个例子,让用户使用播放/播放键来开始游戏,跳过一页教程说明,或者直接开始播放媒体。在游戏过程中,假如不需要辅助操作,播放/暂停应执行主操作。在一个应用里,假如没有显明的可播放内容,播放/暂停的操作行为等同于点击,用来激活一个焦点选项(focused item)。
运用这些设计准则能帮助你创造运行天然的应用,如同Apple TV身临其境体验的一部分。
用户往往不会注重到一个应用的导航,除非它并不吻合他们的预期。你的工作是建立既能支撑应用的结构和目标,又不会吸引用户注重力的导航。导航应该是天然而熟悉的,它不应该主宰用户界面或让用户从内容中分心。

在Apple TV上,用户在堆叠的页面间移动,浏览内容。每一屏可能放置前往其他屏的入口,并且通过遥控器返回到前一屏或主菜单。一般情况下,使用标准的用户界面元素,如标签栏、表单视图(table views)、内容集视图(collection views)和分屏视图(split views),可以在不同的页面间切换。
设计一个能快速简单到达内容的信息结构。用户想用最少的轻触、滑动,迅速地访问到内容。简化你的信息结构,用最少屏数来组织它。
行使触控来达成流畅性。提供简单的,用最少手势便能在焦点元素中阻力最低地移动的方法。

考虑焦点。Apple TV的导航并不总能一步到位。因为电视采用基于焦点的选择模型,用户需要先通过遥控器,把焦点移动到目标界面元素后,才能与其交互。假如你的导航方案需要太多的手势才能实现目标,用户可能会感到沮丧。参阅 3.2 焦点和选择。
通过菜单按钮实现后退导航。让用户能通过遥控器上的菜单按钮返回,以创建简单和可预期的导航体验。在玩游戏时,点击菜单按钮应该回到游戏主界面或调起有返回至菜单主界面选项的游戏菜单。在应用或游戏的一级界面,点击菜单按钮会退出至Apple TV的主屏幕。
避免显示返回按钮。用户知道按菜单键能返回,所以不要在你的应用中虚耗空间去显示一个额外的重复此功能的控件了。但当界面中只存在购买或删除的按钮时,可以考虑提供取消按钮,便于让用户能返回上一界面。
内容合集在一屏显示比优于在多屏显示。即使一屏的元素特别很是多,遥控器的手势也能帮助用户快速移动。假如你有个焦点元素的荟萃,可以考虑用一屏显示,以保持导航的简单。
使用标准的导航组件。假如你的应用用户界面使用UIKit实现,采用标准的导航控件,如页面控制器(page controls)、标签栏(tab bars)、分段控件(segmented controls)、表单视图(table views)、内容集视图(collection views)和分屏视图(split views),用户已经熟悉这些控件,他们将直观地知道如何使用你的应用。?你可以在 6 界面元素 了解这些导航组件。
支撑内容垂直导航。左右滑动比上下滑动更天然,在选择或设计内容布局时,请考虑这一点。
页码: 1 2 3 4 下一页
本文标题:Apple TV 人机界面指南
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/825.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。