
关于在iOS当中实践Material Design【毅耘科技】
和大家一样,我在多数项目里都会用到Photoshop和Illustrator,不过最近特殊钟情于Sketch。我从来无法知足于静态的mockup,所以涉及到动效设计时,我通常会使用After Effects。
在设计iOS版本的Google Keep时也不例外,这些工具基本都有效到,特殊是最后需要将所有的界面和转场方案都整合到After Effects当中。花费的时间大约在一周的样子。
对我而言,动效设计可以传达出许多静态界面及传统转场流程难以体现出的特质,其中也包括一些情感化的元素。但同时我也必须强调一点,无论是单一元素照旧界面转场,其中的动效都必须服务于某种目的,而不只是出于美观炫酷,更不能干扰或拖延人机互动流程。
当我与界面上的元素进行互动时,我下意识的希望了解这些元素从何而来,又会去到哪里。界面上的多数交互元素不能只是凭空的出现或消逝 – 交互行为与触发的效果之间没有视觉上的关联,用户很快会迷失方向。
交互元素自身的行为特质对于我们理解和记忆界面的交互体例特别很是主要。譬如我给你一个界面,上面有一个返回按钮。当你点击这个按钮的时候,天然会期望有事情发生。然而,假如当前界面只是凭空消逝,同时新的界面倏忽呈现在眼前,你便无法感知到前后状况转变之间的关联,进而需要回忆之前的界面状况,回忆自己的操作行为,并根据回忆来推断当前界面与之前的内容及操作之间的关系。虽然在现实当中这一过程特别很是短暂,但足以给用户造成很大的认知负荷。所以,更合理的做法是使当前界面平滑的过渡到下一个界面,或是使特定的交互元素通过某种运动体例过渡到下一个状况,通过这种有迹可循的过渡体例辅助用户转移注重力,让他们更直观的理解交互行为与状况转变之间的关联。

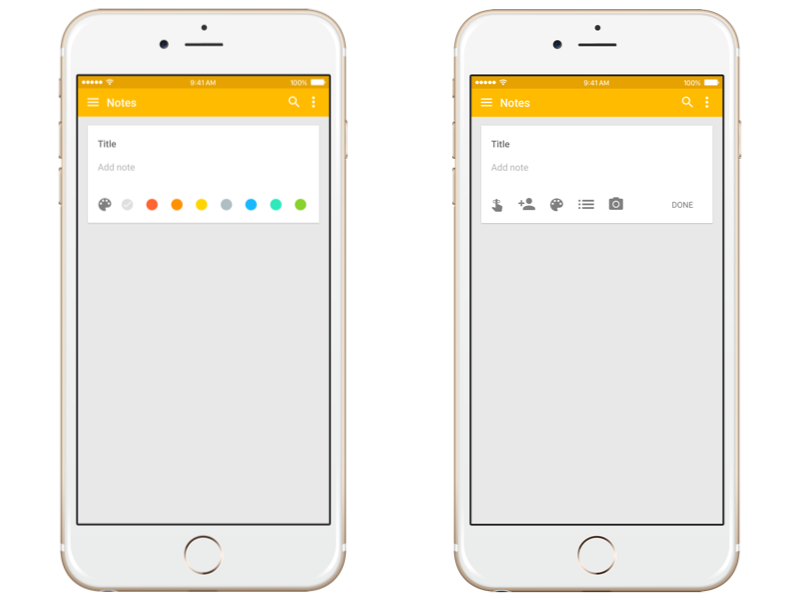
在iOS版本的Google Keep当中,我通过动效全程辅助着用户的每一个交互行为。例如,当用户选择创建一条新备忘,文本输入框会主动睁开,然后更多相关的信息和选项会通过动效呈现在输入框底部。在这个环节当中,随着状况的切换,信息和功能由主到次通过动效依次展示在界面当中,用户的注重力得以平滑的过渡到新的状况当中,无需刻意回忆和判断前后状况的区别。
此外,在为这条备忘选择主题背景色时,与当前义务不相关的功能和信息会淡出消逝,同时色彩选项依次移入。点击某个色彩按钮之后,主题背景色的动态切换体例也会使用户感到这些是在自己的操作行为触发下完成的,控制感很强。


无论对于Android,照旧iOS、Mac甚至是PC,我都很有热情,所以慢慢开始习惯于在各个平台的设计生态之间取长补短。我对Google Keep特别很是有爱,不过可惜的是,Google并没有在iOS App Store上架官方的版本,所以我决定自己上手,在iOS上尝试使用Material Design设计语言来打造一系列非官方版本的Keep界面。
现在,我越来越聚焦于对UI动效在人机互动当中的沟通作用进行探索和实践。平时,我会试着在其他一些知名的iOS app当中通过Material Design的设计语言来提拔交互和视觉体验,另外也在设计一款自己的旅行社交app。这些对我来说都是绝佳的实践机会。
这个问题蛮难回答的。Google官方最近在iOS上发布了许多优异的app,譬如Google Search和Inbox,在我看来便是Google官方在iOS上尝试Material Design语言的绝佳案例。

在所有这些app当中,我小我觉得Google Play Music算是集大成于一身,包括通过动效指导用户与界面进行互动、通过简洁的界面框架使内容自己得到最大化的呈现等一系列基本设计原则都得到了淋漓尽致的体现。
绝对的。现实上,抛开特定的风格概念,将设计语言的本质抽象出来,你会发现Material Design的基础理念可以被运用到所有的平台与设备当中。当然这并不意味着所有平台上的app都会有着相同的外在体现形式。
Material Design设计语言当中的诸多视觉要素与交互模式都可以很好的被运用在iOS平台上。但是无论怎样,与操作系统自身的特征保持协调同一都是特别很是主要的。你不能为了融合风格而去融合风格。在没有绝对需要的情况下,强迫用户去学习和掌握全新的操作习惯,这种做法无论在可用性层面照旧情感层面都会造成极大的负面效应。设计语言的基本原理是可以被天真运用的,根本目标是最大化的提拔体验,不要制造出推翻性的效果。
对于在iOS app当中尝试Material Design这件事,我小我更加聚焦于它背后的设计原理,而非具体的界面及元素的视觉样式;前者是根本,而后者很可能会随着潮流而更迭。对我来说,站在交互层面,元素与界面的转场过渡体例对人机互动体验的影响作用才是最值得关注的。在现在的触屏设备上,人机互动体例越来越复杂,但真实的控制感却越来越低;怎样融汇诸多设计语言当中的精华,更天然、更有用的提拔人机互动体验,这是最关键的。
对于任何一种设计风格,当我们审视它们背后的基本原理时,或多或少总会发现一些经得起时间考验的要素。Material Design是一种纯粹的数字化设计语言,随着时间而发展演变,这是它与生俱来的能力。我们今天所看到和谈论到的Material Design,在两年之后很可能已经发展成另外一种形态。不妨将这类设计语言看做某种有机体,它能持续的调整和进化,以适应外在环境。
本文来自:beforweb
本文标题:关于在iOS当中实践Material Design
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/841.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。