
想要App做得美,这些UIUX设计趋势你要知道啊【毅耘科技】
在国内,移动端的发展远远超过网页,初创公司们想拓展品牌都会首选手机app。那么你知道近期App设计风格的趋势么,想要做出不土、高逼格的App,以下的趋势你是需要了解的。本文来自Medium文章,Mobile:2015 UI/UX Trend。虎嗅翻译。
无论是App的分屏,照旧网页浏览器或者智能手表的界面,设计都是消费者购买它们的最关键因素之一。从扁平化设计到谷歌的Meterial design,我分析了设计的流行趋势,并将其与你分享——这些趋势是什么?为什么这样做用户更喜好?它们是怎么样被创造的呢?
让我们一路看下扁平化设计和Material design是怎样入场,并为我们带来了怎样的设计趋势的。

是什么
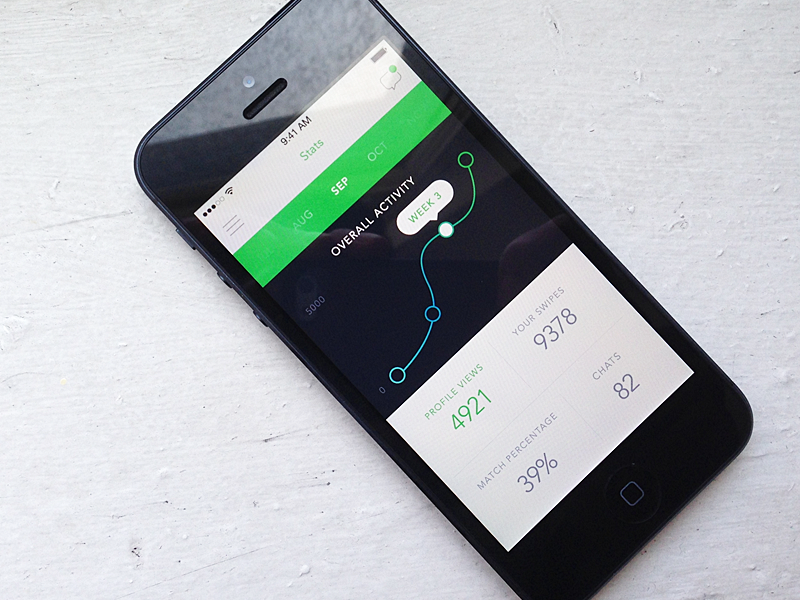
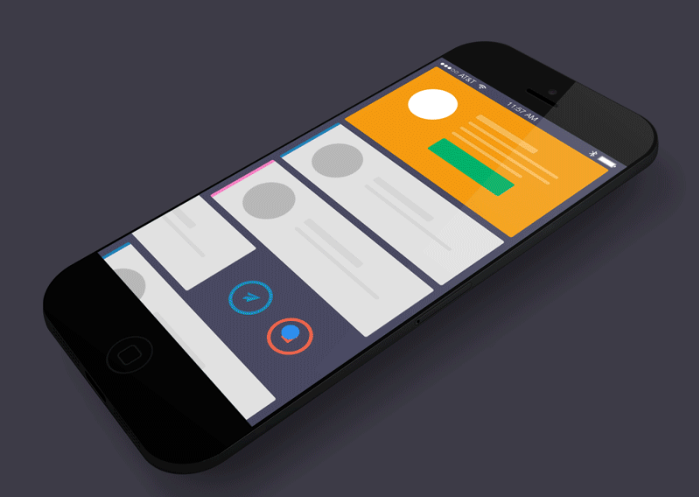
摒弃了使用渐变或阴影等效果,现在App中更流行使用“扁平化设计”风格,给人一种“更轻”的体验。这意味着设计师要善于行使负空间(指物体和物体的间隙)——来庖代渐变、阴影等效果,以创造一个更加简洁的界面,让用户的注重力可以集中在界面的核心信息上,将对用户无效的设计元素去掉。
为什么
更轻的设计将多余的设计元素去掉,这样可以让用户的眼睛只注重对他们有意义的信息上,这样也降低了用户在该界面的导航成本,同时也使品牌更具时尚感。

是什么
削减不同种类字体的使用更能体现排版美学。与其用不同的字体形式体现不同的特征——比如,斜体、加粗、半加粗,不同的字号更能将不同部分的内容加以区别。
为什么
在整个App中只是用一款字体可以为品牌带来一致性的感受,这种效果是跨平台的,比如App,移动端网站、PC端网站。因此,优化移动端的设计细节是可以全方位提拔用户体验的。同时,用户更喜好同一的字体带来的简洁化。

是什么
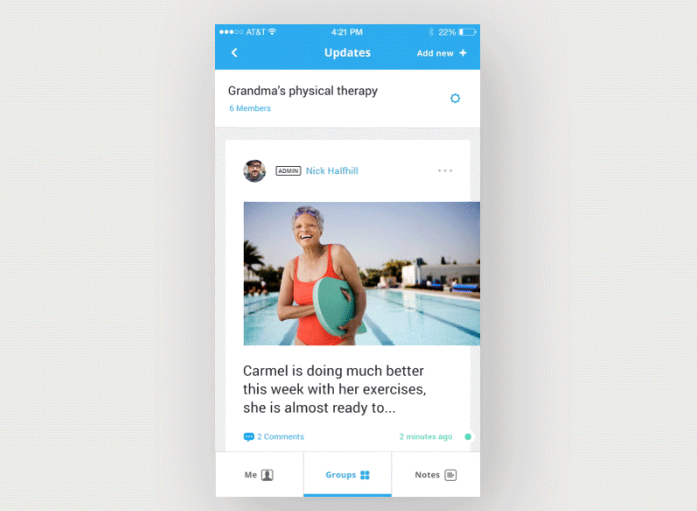
曩昔,我们使用线条来将不同的内容主题或分类显明地划分开,但是这些线条却创造出一个拙笨的拥挤的界面。取而代之,我们可以将不同的内容放置于不同的卡片块儿上,使用空白将不同内容块划分开,这样我们就可以腾出空间,搭建一个干净的界面。
为什么
分界线的弃用是为了带来一个具有现代感的外观,使用户注重力集中在功能性上。比如,我们放大图片和字体的大小,这样一来,视觉体验更加清晰,产品易用性也得到了提高。行使空间来庖代分界线是一个顺应用户使用习惯的选择。

是什么
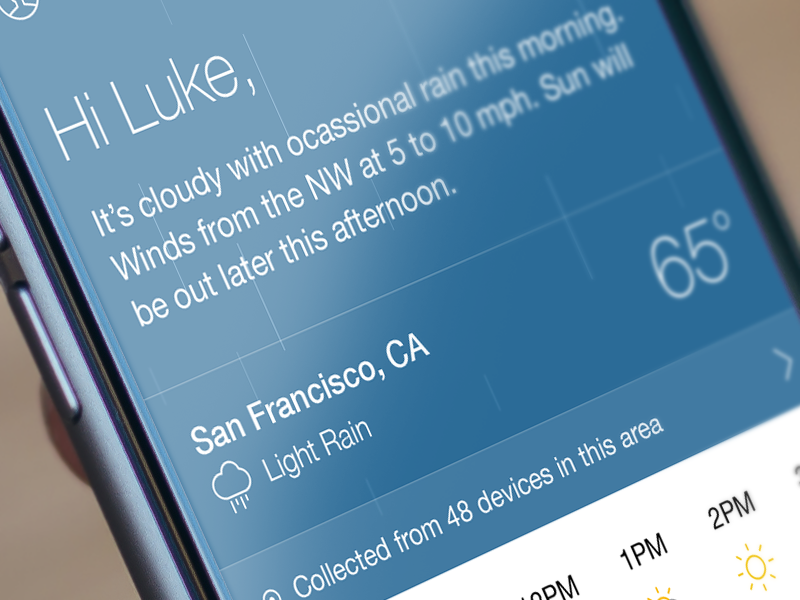
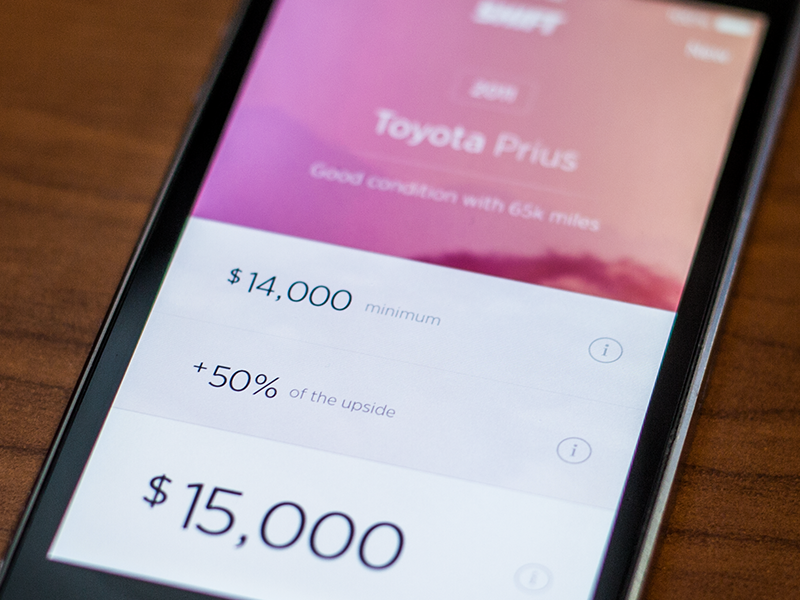
因为用户倾向于使用更加简洁的界面,所以行使大字号和醒目的颜色来显示具体的数据可以使用户的注重力更加集中。可以通过高亮数据来吸引不同的目标客户。
为什么
行使更大的字号或者一种流行色,来吸引用户的注重力到一个屏幕的一个特定区域——这完全不会给用户带来强迫感。所以,用户可以更快地接收到有用信息,导航和阅读信息的体验也会更好。

是什么
微交互在使用场景中是一个很小的用户体验的改变。这些场景包括完成一个交易,珍藏喜好的物件或者弹出一个新闻。这些交互都是很细节的,但是产品的差异性就在于给合适的用户使用合适的效果。
为什么
这些微交互像是旌旗灯号一样驱动这用户去完成一项义务——比如调试设置——创建一个新的内容弹出窗口。有微交互的那些App可以给用户带来更简洁、更有趣、更有参与感的感觉。

是什么
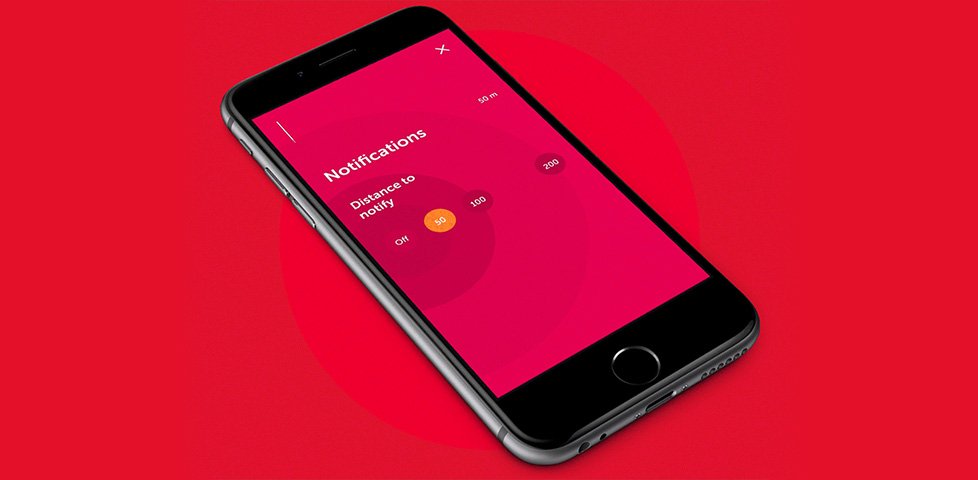
在2013年扁平化设计推出后,在主题中使用更少的颜色变成了一个流行趋势,这样可以使设计变得清晰和简洁。所以,设计师和用户都更喜好颜色更少的设计,以求一个更干净的外观。
为什么
颜色的运用在表达情绪、指导用户注重力、品牌深化上都有着主要作用。采用更少的颜色能更容易凸起品牌特征。另外,用户也喜好这样美观的界面,关键元素可以被轻易凸起,导航体验也更好。

是什么
曩昔,界面设计遵守拟物化的原则,就是模拟一个物体的真实形态(比如,数字日历对纸质日历的模拟,App图标的3D纵深,手机快门的咔嚓声等等)。现在,扁平化设计已经不再采用这一原则,它使产品设计者可以用新的体例展示纵深效果——分层设计,可以更好地体现出纵深和规格化的感觉,为用户提供一种更直观的体验。
为什么
扁平化设计最终导致的效果可能是“过于扁平”——随着设计越来越简化,用户还怎么被指导和吸引,毕竟这和他们在3D现实世界里的经验并不一致(或者说和曩昔的产品体验也不一致)?分层提供了将一个条目放在另一个之上显示的可能,它充分行使了Z轴。分层和增添深度可以帮助用户理解不同条目之间的关系,并且把他们的注重力吸引到你需要他们关注的地方。

是什么
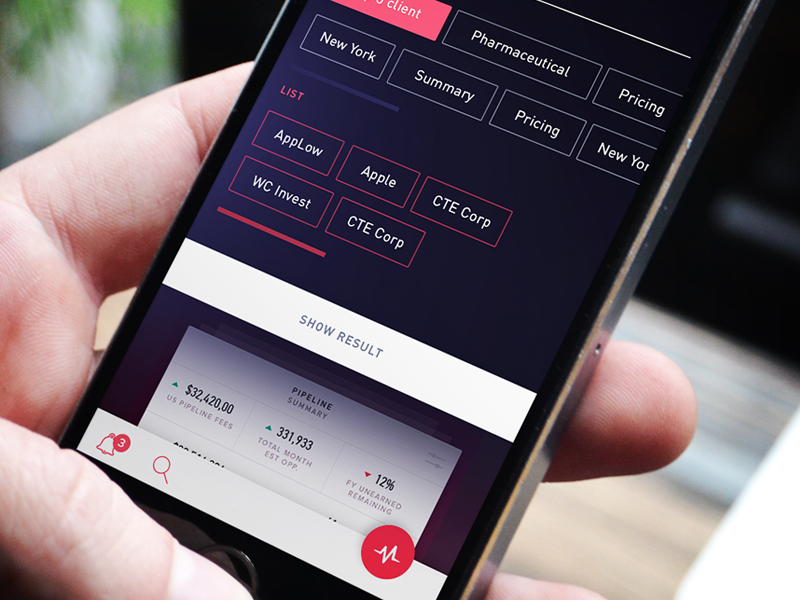
幽灵按键是指没有被填上颜色的透明按钮。它们有着特别很是细化的边缘,并且外形往往很基础,比如矩形、正方形或者直角、软化边缘等。这些按钮中的文字往往很简单且很小。
为什么
这些设计得很微妙的按钮可以吸引用户注重力,而且看上去还很干净、时髦、不会惹人烦。它使你可以在屏幕上放置更多层级的按钮,假如在统一页面上有不同的按钮,你可以根据优先度排列他们(比如那些提供选项的或作为中心步骤的幽灵按钮)。在一些Material design的情况下,你可以通过阴影来提醒用户某一按钮所属的层级和优先度。

是什么
随着用户设备集成了陀螺仪和动作传感器的功能,它能够更好地感知动作。有了这些,用户和设备之间的交互体例从鼠标点击拓展到了真实手势上。
为什么
用户对一些手势有着出于直觉的敏感。当要删除某个条目时,不管哪个年龄段哪个性别的用户都会试图把它移出屏幕。事实上,更少的点击和更多的滚动可以提拔用户体验,通过用手势在屏幕定位而非点击目标可以让你的应用看上去交互性更强。

是什么
通过软件创新,设计师现在可以行使样式表控制运动。基于动作的设计元素能够以多种多样的形式呈现,包括过渡、动画效果甚至模拟3D效果的纹理。设计中对动作的使用可以帮助用户接触和吸收内容,这和以往通过数据和对象来凸起内容主要性的体例已大有不同。
为什么
动作元素能够将用户注重力吸引到一个明确的区域——或者把他们的注重力从那儿移开。通过视觉响应,它可以增进用户对内容的理解,并促使用户产生一种兴奋的体验。

是什么
相比通过复杂的页面介绍如何使用产品,一个简单的界面就可以帮你省去教育用户的麻烦,并且减轻你投入到App上的不需要的时间和精力。例如,当用户完成前面的字段输入后,一个表单可以主动打开或凸起后续的输入区域,以此提醒用户后续操作。
为什么
手机用户更喜好在一个App中简洁、快速地完成操作,尤其在他们忙碌的时候。根据人们的这个需求,在设计上缩短用户的使用流程,这可以增添转化率以及人们打开App的频度。

是什么
设计标准是从项目启动之初就注入其中的视觉语言,它涉及到颜色、图标和整体风格的设定等。
为什么
设定设计标准可以帮助产品在不同平台上形成更好的同一体验。它能将产品投入市场后可能产生的错误压到最低,并使其在未来更易于被修正。

是什么
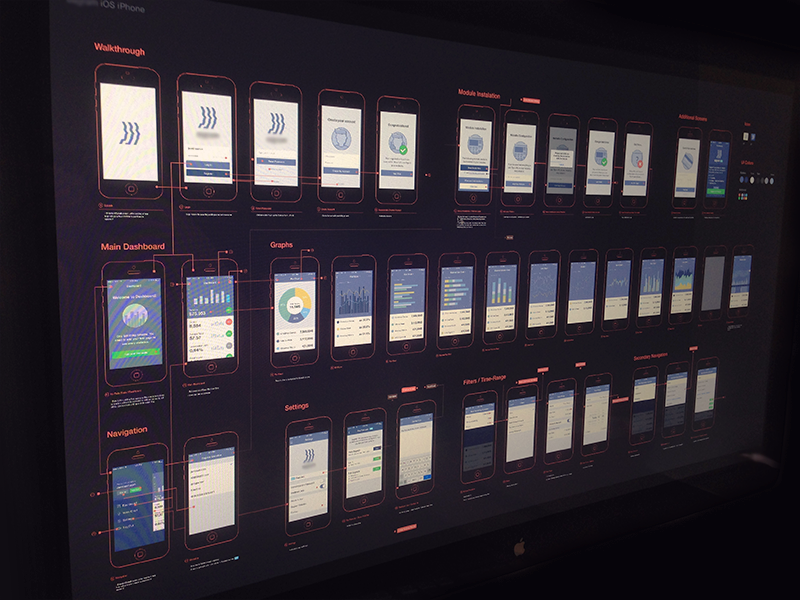
原型可以是对一个产品的演示,也可以是早期的可上线版本。使用原型能够提供一个更直观的视角去观察产品功能设计,以及产品想要让人看到的充满亮点的更新,这可以提拔用户体验而不必虚耗设计师太多时间和精力。
为什么
通过创造这些低成本的“试验品”,可以方便地厘清项目的关键因素,包括功能特征和需求等。它留给我们需要的时间和资源从“试验品”了解产品,用内部驱动的过程推进产品迭代。
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/844.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。