
iOS 平板与 Android 平板的交互与动画【毅耘科技】
在我的理解里,交互就是通过界面设计指导用户操作,并且作出反馈的过程,动画是提供可感知的反馈。
苹果和谷歌对开发者发布的 iOS 8 与 Android 5.0 设计规范为的就是帮助开发者所开发的应用能够尽量与系统应用得到一致的体验。因此,下面试图通过两者的设计规范粗浅地对比 iOS 平板(iOS 8)与 Android 平板(Android 5.0)的交互与动画:
iOS 8 的设计原则在我的理解是:
而要讲 Android 5.0 设计原则就必须说到谷歌推出的全新设计语言 Material Design 。Material Design 的设计原则在我的理解里是这样的:
两者的区别:
因为 iOS 的操作一般只有三种:点击进入下一层、返回上一层、按 home 键返回桌面,操作相对简单而同一,因此 iOS 8 的设计以凸起内容为主。
而 Android 的操作相对复杂一些,因此通过纸面质感的设计效果以指导操作成为设计重点。
其次,iOS 8 通过透视下层内容的体例(毛玻璃)表达空间层级关系,而 Android 5.0 通过光影效果表达。
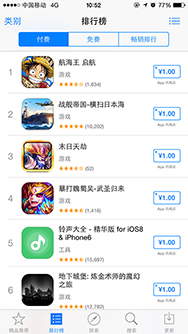
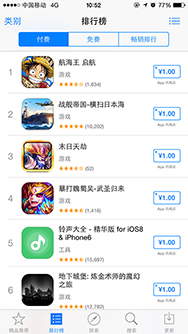
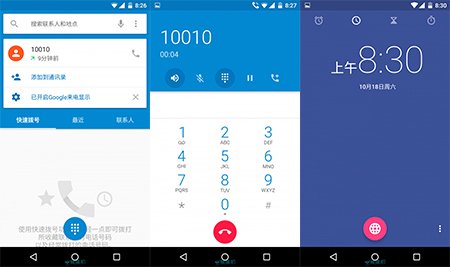
iOS 的界面通常由顶部导航栏和底部 Tap 组成的 Bar、内容、控制按钮,以及及警告提醒等新闻提醒组成,iOS 平板亦同。这里拿 iPhone 的界面描述 iOS 平板中的举例说明。

iPhone 界面
这个界面中底部 Tap 和位于顶部导航栏中的分段控制按钮均以鲜明的颜色透露表现被选中的状况,而且分段控制按钮以按钮形式出现,暗示这是需要点击切换而不是滑动切换

底部 Tap 和位于顶部导航栏中的分段控制按钮
顶部导航栏中出现了题目和两个控制按钮,他们则是以颜色不同暗示是否可以点击

题目与控制按钮
而在内容区域,则通过添加边框或背景透露表现可以点击

内容区域
另一方面在界面布局上,最显明的针对 iPad 的优化有:
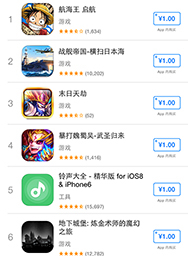
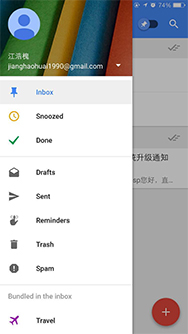
相比之下,Android 的界面较 iOS 更为复杂。对比 iOS,Android 较为凸起的区别有两个:一种是通过条形的颜色「滑块」暗示可以左右滑动切换的顶部 Tap,另一种是左边抽屉式导航面板。这两种导航体例自己的主要区别在于,前者可承载的层级结构更加扁平简单而且 Tap 数量较少,后者可承载层级结构较为复杂而且用户需要从某一 Tap 较深的层级直接返回到首层。

左右滑动切换的顶部 Tap

左边抽屉式导航面板
另一方面界面中使用出现较多的,带有鲜明颜色的悬浮响应按钮能够突显当前最核心的功能

悬浮响应按钮
专用于平板电脑的 Android 3.0 曾经为平板针对优化,但后期的 4.0 与5.0 均取消了这些优化。另一方面,因为谷歌希望行使 Material Design 设计语言构建一个跨平台和超越设备尺寸的同一体验,因此不同平台与屏幕尺寸的设备上界面设计趋于一致,布局仅有结构网格和行距的不同。
iOS 8 与 Android 两者的输入体例不外乎触摸,语音,键盘等常见体例,其中最大的不同在于 iOS 平板的操作体例对手势操作,特殊是「多点触控」操作的行使。iOS 平板能够五指捏合返回桌面、四指并排向上滑动进入多义务管理、四指并排左右滑动切换最近使用过的应用,而且 iOS 的右滑返回手势在 iOS 平板中依然有用。横屏显示后 home 键仍然在用户方便操作的范围内,使得用户一般操作上显得天真方便。
而因为 Material Design 设计语言要求隐去不主要的按钮,凸起核心功能(悬浮响应按钮),因此在 Android 手机等屏幕无需多点触控的设备上也能天然操作。也同样因为这个原因,Android 平板的输入体例与手机没有太大转变,没有针对平板作出处理,导致在更大的屏幕下需要频繁移动延长手指的覆盖范围去触控操作。

Android 手机中凸起的悬浮响应按钮
iOS 与 Android 的设计规范中均对动画提出的要求可以说是一致的:1、表达可感知的、恰当的反馈;2、节制动画的添加,尽量与内置动画一致或相切合。
其中 iOS 8 的动画依然吻合 iOS 的设计规范的要点:以内容为主,通过不同颜色(或一时高亮)表达按钮的不同状况,或空间的大小缩放表达层级关系。
Android 5.0 则以触控涟漪为核心透露表现触控反馈,配合反馈真实的质量、重量、Z 轴的高度转变、界面元素自身的转变等多个维度透露表现反馈。甚至讲究动画所连接的两个界面之间是否有元素新增、消逝、保留,并根据这些元素去留延展元素的动画。
本文来自:简书
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/903.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。