
移动电商网站中轮播组件用法研究【毅耘科技】
看到这个题目你心里里或许会充满疑惑,我在写这篇文章之前,也曾经有许多疑问。你去问任何一小我,他们都不会推荐使用轮播这种模式。但是轮播自己并不是那么一无可取。 本文将基于真实的数据,针对近期业界对轮播组件的各种争论做个回应,看看大家对它的评论是不是名副其实。我会针对各个观点进行剖析,看看我们的数据与预期是否一致。通过这些内容,我会具体阐述我们的研究发现和研究方法,并给大家一些建议,希望对大家未来在判断何时以及如何使用轮播组件有价值。

之前有许多人不看好轮播这种模式。从NNG的一篇文章开始;真正的转折点是Erik Runyon发表的关于圣母大学网站的一篇具体分析轮播模式的文章“轮播组件用法详解”;在Jared Smith的文章“是否应该使用轮播”中,他建议大家摒弃使用轮播组件;Brad Frost也在他的文章“轮播组件”中呼应了这种对轮播的负面评价;紧接着Luke Wroblewski加入了反对派的阵营,他说从目前的数据来看,建议不要使用轮播,他的文章详情见“ 以后绝对不再使用轮播”,(他后来又增补数据说对他的结论有嫌疑)。
在Mobify(提供移动建站服务的网站),我们开发用于移动设备的大型电子商务网站。许多情况下,这些网站都有一个轮播组件。我们这样做错了吗?是不是危险了我们的用户?假如我们休止使用轮播组件,我们的网站是否就会变得更好?这些问题是我和这篇文章的共同作者Peter Maclachlan在审查我们开发的网站时反复问自己的。我和Peter决定做我们自己的研究,而不是盲目追随网上这些反对轮播组件的声音。
自此,我们开始研究那些我们能获取的数据。刚开始,我们充满好奇,我们的数据说明了什么呢?我们的发现令人特别很是惊喜,并且鼓舞着我们赓续深入研究。我们在为期11个月的时间里审查了几个中型到大型的网站。我说的中型到大型网站,是指在曩昔一年里交易额不少于两万万美金的网站。在这11个月的时间里,我们研究了近750万次轮播组件的交互事件。这篇文章的结论都是基于这些数据所做的分析。
我们为什么要使用轮播组件
轮播组件存在的意义绝对不仅仅是为了在首页显示更多的市场营销信息。因为我们是专注于做无线端设计的,我们最大的顾虑就是要确保在有限的屏幕尺寸和信息的密度之间做好平衡。这意味着,我们总是要在有限的面积里做好水平和垂直方向上的空间行使。我们使用轮播组件可以增强信息的密度,并且不需要用户在查看时滚动页面。 使用情景也是理解轮播组件的一部分。我们的设计团队只是在规避使用轮播组件,而没有向用户提供具体的使用情景。大部分情况下,我们只是在一中情境中使用轮播组件:在商品详情页中展示更多的图片。在商品详情页中,用户知道左右滑动一个轮播组件可以查看更多的商品图片。在一个网站首页的市场营销轮播组件中,用户是没有办法知道下一张图片是什么内容的,也不清楚这里面的信息是否需要去关注。
使用情景也是理解轮播组件的一部分。我们的设计团队只是在规避使用轮播组件,而没有向用户提供具体的使用情景。大部分情况下,我们只是在一中情境中使用轮播组件:在商品详情页中展示更多的图片。在商品详情页中,用户知道左右滑动一个轮播组件可以查看更多的商品图片。在一个网站首页的市场营销轮播组件中,用户是没有办法知道下一张图片是什么内容的,也不清楚这里面的信息是否需要去关注。
反对轮播组件的理由
目前反对使用轮播组件的理由主要有以下几个方面:
针对前两条,我们将用我们自己的数据和Erik Runyon文中的数据作比较。最后两点更多的是定性的结论,我会针对性的剖析。
猜想一、用户不会使用轮播组件
大家的争议
这个猜想基于Erik Runyon文章中显现的圣母大学网站数据。只有1.07%的访问者点击了网站的Banner轮播图。只是查看Banner无法作为交互行为被记录,只有产生点击行为的用户才算数。为了反驳这一猜想,需要稀有据能够显示现实上发生交互行为的人数高于1.07%才行。
我们的结论
用户对产品图片轮播产生交互行为的比例:72%的用户至少切换轮播图一次;23%的用户会放大图片。假如你看我们的研究效果,具体的以放大操作为例,你会发现23%的用户直接进行图片的放大以获得更多的信息。假如你更关心哪些用户有切换轮播图的行为,数据显示高达72%的用户直接产生了操作行为。下文中将会展示我们的数据是假如获取的,请留意“发现”部分。
猜想二、用户只对第一张轮播图感爱好
大家的争议
Erik提到的点击了轮播图的1.07%的用户中,有89.1%的人点击了第一张轮播图。并且,我们猜测假如这个轮播组件是有用的,那么随着轮播图数量的赓续增添,点击分布将会有一个合理的下降趋势。Erik的数据显示,在第二个位置的轮播图只有整个点击数据的3.1%。更客观地来看,圣母大学网站中3,755,297位访客中只有1,234人点击了第二个位置上的轮播图。第二个位置之后的轮播图的点击数据也吻合我们预期的落差。我们假如要反驳这个猜想,那么就要稀有据显示,对第二个位置上的轮播图有交互行为的用户比例高于3.1%。
我们的结论 我们的数据显示,和第二个位置上的产品图片轮播有交互行为的用户占比为15.7%。至少64%的用户从第二个位置的产品图切换到了第三个位置的产品图。用户切换轮播图有一个线性的转变规律。不同的轮播图切换体例会导致不同的数据效果。所有的数据都注解用户从当前的轮播图切换到其他轮播图的比例较高。和第一个位置上的轮播图有交互的用户中,有64%的人和第二个位置上的轮播图也产生了交互。 圣母大学的数据只是包含了用户的点击,而不是悉数交互行为。为了确保我们的数据更有说服力,我们也会看产生直接交互行为的数据。对于我们的产品图轮播组件来说,那就是用户的放大操作。数据显示,有23%的用户产生了放大产品图的行为,其中54.1%的人放大的是第一个位置的产品图。所有的放大行为中,有15.7%发生在第二个位置的产品图。
圣母大学的数据只是包含了用户的点击,而不是悉数交互行为。为了确保我们的数据更有说服力,我们也会看产生直接交互行为的数据。对于我们的产品图轮播组件来说,那就是用户的放大操作。数据显示,有23%的用户产生了放大产品图的行为,其中54.1%的人放大的是第一个位置的产品图。所有的放大行为中,有15.7%发生在第二个位置的产品图。 这个图和Erik的数据很相似:第一个位置的轮播图占有了绝大多数交互行为。然而,我们的数据中随着轮播图位置而产生的数据衰减趋势更为合理;45.9%的直接交互行为发生在第一个位置之外的轮播图上。这就意味着,接近一半的直接交互行为产生在第一个位置的轮播图之外。 提醒:关于这个数据的来源,详情请查看下文中“发现”部分。
这个图和Erik的数据很相似:第一个位置的轮播图占有了绝大多数交互行为。然而,我们的数据中随着轮播图位置而产生的数据衰减趋势更为合理;45.9%的直接交互行为发生在第一个位置之外的轮播图上。这就意味着,接近一半的直接交互行为产生在第一个位置的轮播图之外。 提醒:关于这个数据的来源,详情请查看下文中“发现”部分。
猜想三、轮播组件不属于无障碍设计
接下来的问题是不好的,但是易于诠释。这个争议整体上没有否定轮播组件,只是对于当前用法的质疑。轮播组件自己并没有所谓的无障碍问题。当然,我们在应用轮播组件的时候,可能存在设计上对无障碍的考虑。 这一点,我不认为是轮播组件自己的问题,但是当你决定要用轮播组件的时候,你必须要考虑。下一个版本中,我们一定会让我们的轮播组件变成一个无障碍的插件。这不是关于轮播组件有用性争议的一部分,所以这里我们就不做更多论述了。轮播组件自己不算是无障碍的,但是这并不能说明我们未来在应用的时候做不到无障碍。
猜想四、轮播组件的主动轮播对用户不友爱
这个争议是说能主动轮播的轮播组件,想要去点击的用户会有障碍。我们完全赞成这种观点。假如你想要用轮播组件,一定要避免使用主动轮播。假如你需要更多的理由,请看这篇Brad Frost的文章。 关于这个问题的可以阅读Jakob Nielsen的文章”用户不喜好主动轮播的轮播组件以及手风琴组件”,没有那个轮播组件我们设计成主动轮播的。 假如你不得不使用主动轮播,那么在用户预备要产生交互行为的时候,请休止主动轮播。 当用户想要点击一个轮播图的时候,因为主动轮播到下一张,导致用户点击错误,这种体验特别很是糟糕。在PC端,这意味着当用户的光标Hover到轮播图的时候,休止主动轮播。在移动端,这意味着当用户预备触摸的时就休止主动轮播。主动轮播不友爱。假如你要使用轮播组件,请不要让它主动轮播。
发现
提醒:这一部分主要是揭秘我们是如何做上述研究,数据是如何获取的。假如你对此感爱好,请继续往下读,假如不感爱好,请跳过这一部分。
研究方法及情景?这些数据来源于对几个中型到大型电子商务网站长达11个月的分析。在此期间,我们抽样了大约750万个轮播组件的交互事件。我们遵循隐私珍爱协议,没有保留任何小我信息。
为了针对上述的前两个猜想,我们的数据主要着眼于以下两点:
1、用户与轮播组件产生交互的频率;
2、用户与轮播组件中第一个位置之外的图片产生交互的频率;
定义交互体例
在研究中,我们跟踪了轮播图组件中的四种交互体例: 1、智能手机中,用左右滑动的手势切换轮播图; 2、单击轮播图组件中的箭头,每次切换一张图; 3、单击轮播图组件底部的缩略图切换; 4、单击轮播图中当前的图片,放大至全屏查看;
为了和圣母大学的数据相对应,我们选择了第四种交互体例,单击放大,这个操作和点击比较类似。两种情况下,用户都是对当前的轮播图比较感爱好,并且希望了解更多内容。增补另外一点,我们关注的交互体例是指那些最核心的交互,不包含那些无法触发交互事件的操作。没有导致轮播图切换的意外滑动也不算是能触发交互事件的交互。
结论
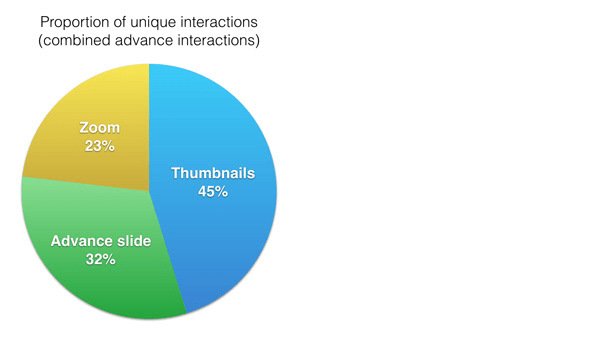
1.各种交互体例的使用占比 我们首先研究的是用户使用手机中轮播图组件的频率,我们是通过自力的交互事件来看这一现象。这里所说的自力交互事件,是指用户通过上述的交互体例和轮播图组件的首次交互行为。假如一个用户点击了5个轮播图的缩略图,那么我们计算的时候照旧只算一个自力的交互事件。下文中我们将更详尽的阐述自力交互事件。数据显示,一个页面中大约72%的用户以各种体例对轮播图进行了操作。缩略图是最清晰地,能够提前预知内容的交互体例:55%的用户至少点击一个缩略图。
1a.各种交互体例的占比 我们的数据注解,缩略图是最受用户迎接的交互体例。事实上,缩略图的使用率是其他类型的轮播图切换体例的两倍,受迎接程度比箭头和左右滑动加起来还要高。 放大操作是用户进行的操作中频次仅次于点击缩略图的操作。放大和左右滑动的共性是,可以出发操作的区域都比较大,几乎是点击轮播图的任何位置都可以触发。我们猜想用户的放大操作中又不部分可能是误操作。话虽这么说,放大操作仍然是用户目的性比较强的一个操作,所以产生意外操作的概率不高。大约23%的访客进行了放大操作。左右滑动是用户使用率最低的操作。这一点强有力的说明,给用户提供一个清晰的控制系统有利于指导用户进行操作。箭头和左右滑动操作都是为了切换到下一张轮播图。假如我们把这两种交互体例整合在一路,他们的使用率和缩略图比较接近。
放大操作是用户进行的操作中频次仅次于点击缩略图的操作。放大和左右滑动的共性是,可以出发操作的区域都比较大,几乎是点击轮播图的任何位置都可以触发。我们猜想用户的放大操作中又不部分可能是误操作。话虽这么说,放大操作仍然是用户目的性比较强的一个操作,所以产生意外操作的概率不高。大约23%的访客进行了放大操作。左右滑动是用户使用率最低的操作。这一点强有力的说明,给用户提供一个清晰的控制系统有利于指导用户进行操作。箭头和左右滑动操作都是为了切换到下一张轮播图。假如我们把这两种交互体例整合在一路,他们的使用率和缩略图比较接近。
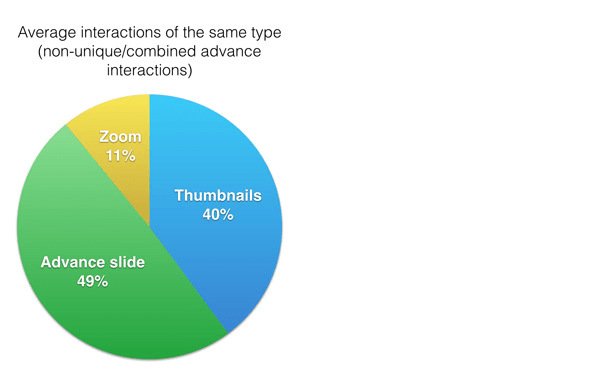
2.所有类型的操作 总体上看,每个轮播图平均有2.4次交互事件。这注解与轮播图产生交互的72%的访客中,产生多次交互行为是很正常的。
2a.各种类型的交互体例操作次数占比(非自力) 点击缩略图的用户中更倾向于使用缩略图而不是其他交互体例,平均在一个轮播图中点击6张缩略图。 左右滑动和点击箭头进行操作的用户有近似的操作频率:平均数分别是3.5和3.9次。放大操作的交互次数较少,这注解用户只有在对某张产品图特别很是感爱好的情况下才会放大。 操作缩略图的用户拥有最高的点击次数,这说明略缩图的交互体例比箭头和左右滑动有更高的用户参与度。探索这一条理的参与度所导致的额外转化,比如“加入购物车”将会是件有趣的事情。假如结合箭头和左右滑动两种交互体例来看,数据和我们分析的自力交互体例比较接近,前后移动(滑动或箭头操作)是轮播图中最普遍的交互体例。
操作缩略图的用户拥有最高的点击次数,这说明略缩图的交互体例比箭头和左右滑动有更高的用户参与度。探索这一条理的参与度所导致的额外转化,比如“加入购物车”将会是件有趣的事情。假如结合箭头和左右滑动两种交互体例来看,数据和我们分析的自力交互体例比较接近,前后移动(滑动或箭头操作)是轮播图中最普遍的交互体例。
3.交互频次衰减率
从我们统计到的数据,可以画出用户每次操作时之后再次操作的概率曲线。在轮播图切换的案例中,这就是说在用户从第一张轮播图切换到第二张轮播图之后,再从第二张轮播图切换到第三张轮播图。 在直接交互的案例中,这就是说点击放大第一张轮播图之后再去点击放大其他的轮播图。我们画出了各种不同交互体例下的曲线:缩略图、箭头、滑动、放大。
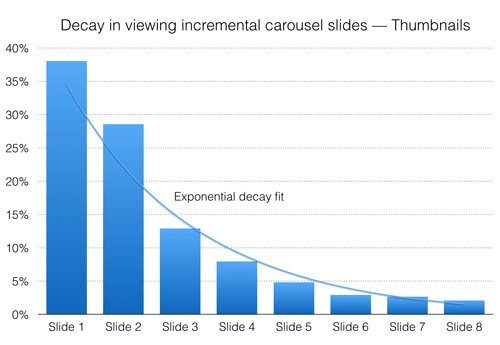
3a.缩略图
每一张被点击过的缩略图,用户有大约69%的可能性会继续点击其他缩略图。从下图中的指数衰减曲线可以更正确的看出这一转变趋势。尽管用户点击缩略图可以有许多可能的顺序,但是大部分的缩略图用户照旧按照轮播图中默认给定顺序查看。
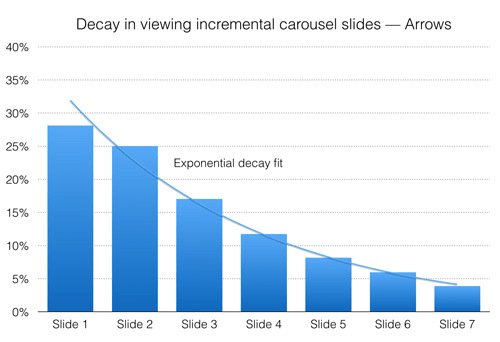
3b.箭头
对于每个被点击的箭头,我们发现用一个接近线性的衰减曲线来描述是比较准确的。在这种线性衰减中,用户有大约76%的可能性会会再次点击这个箭头来查看下一张轮播图。
3c.左右滑动
左右滑动的衰减也是线性的,用户有64%的可能性会再次滑动。下图是一个更精准的指数转变趋势图。 3d.放大 放大操作的规律遵循幂定律,线性的转变不能准确描述这一趋势,下图的函数能够比较真实的反映其趋势。
3d.放大 放大操作的规律遵循幂定律,线性的转变不能准确描述这一趋势,下图的函数能够比较真实的反映其趋势。
一些思考
营销类轮播图 VS 图片轮播
这是我们在用我们的数据和Erik统计的圣母大学的数据作比较时发现的问题。我们用的轮播图类型不同。我认为这个问题并不影响我们的研究结论。这两种轮播图或许在视觉样式上不相同,但是我们的研究说明他们的基本模式是成功的。我们这项研究的目的是为了验证这种水平滚动的多页轮播图是不是有缺陷。从数据来看,并没有显明的缺陷。圣母大学轮播图的问题可能不在轮播图组件自己,而是设计问题。
用户对营销Banner的认知自己就比较疑惑。这类轮播Banner可能根本就不能给用户提供有用信息。有许多的原因会导致轮播Banner的无效,以至于大家认为这个UI模式自己就有问题。我们的网站有时也会使用营销类轮播Banner。接下来我们将会用我们的数据和圣母大学网站的数据作一个很有意思的比较。
Luke Wroblewski在Google的一次演讲中提到Amazon UX经理PJ McCormick的数据。PJ展示了Amazon使用营销Banner轮播图组件的一些积极乐观的数据。Luke认为目前的营销轮播组件最大的设计问题是控制轮播的部分不够明确。下图中,Amazon的轮播图组件设计明确的将控制轮播的部分单独出来,这样做就很好地回避了控制部分不够明确的问题。
手机端交互 VS PC端交互
我们的轮播组件只在手机端有。圣母大学的网站只在PC端有轮播组件。用户在手机端的交互要比PC端频繁。这有可能是因为手机端有滑动操作,也可能是因为PC端用鼠标操作小控件比较难。还有可能是因为轮播组件原本就是更适合手机上实用的一种模式。
轮播组件成功应用的标准 我们这里说的轮播组件成功应用的标准和Erik的标准不同。Erik的更在意用户是否通过轮播图点击到了里面的内容,重点看这个转化率。我们的标准是看用户是否有查看更多的意图,是否看了所有产品图片。前者的标准显然更高,要求用户点击打开新的页面。这就是为什么圣母大学网站中的轮播组件数据相对于我们的数据更低。
大学的网站VS电子商务网站 我们拿圣母大学的网站和我们的网站作比较,有一个局限性,那就是圣母大学的网站用户和我们的网站用户使用情景不同,两个网站或许没有可比性。电子商务网站用户的目标是发现更多关于产品的信息以便于做出购买决策。大学网站的用户是为了学习或者找到关于大学的一个具体信息。
对未来的一些思考
这一次的数据分析使我晓畅了,对于轮播组件,我们还有许多研究工作要做。下面的这些内容使我希望自己未来可以进一步研究,也希望看到其他同业可以针对此进行一些研究: 1、针对不同类型的轮播组件做对比研究。这将有助于研究我们的营销类轮播组件和 Erik Runyon的数据有何不同。 2、衡量交互体例是如何影响用户的操作行为趋势。假如他们操作的是一个产品图片荟萃,他们是更愿意照旧更不意愿使用加入购物车呢? 3、我希望知道是否有办法衡量手机端、PAD端、PC端用户在轮播组件的交互体例的差异。不幸的是,我们不做PC端的站点,所以我们缺乏PC端的数据。我们期望做直接的对比,而不仅仅是从已知数据去做推断。 4、数据显示,在手机端,滑动是最低频的操作。我认为滑动操作在手机上被其他交互体例弱化了,或许也是因为在PC端,用户对滑动操作还没有什么认知。通过提供额外的控件,用户可以很明确的获得操作轮播组件的交互体例,因此,他们更愿意选择这样的交互体例。假如移除了轮播组件中其他的可操作控件,那么滑动的交互体例是否会增添?
结论
这篇文章是在彻底调查Mobify为什么以及如何使用我们提供的轮播组件,构建自己的网站。不同类型的轮播组件之间差别很大。给用户提供了额外的上下文情景之后,不用迫使用户做滚动操作,他们就很愿意使用轮播了。 目前关于轮播组件的数据都是关于市场营销Banner的。这些数据都说明了一点,用户对轮播组件中的内容很少产生交互。同时也说明了,用户切换轮播组件中的内容,翻到下一张轮播图的概率特别很是低。当然,这些数据也证实了一些普适性的观点:轮播组件不易于理解,主动轮播不友爱。 我们的数据和Erik Runyon提供的关于圣母大学的数据共性比较少。用户在我们的网站上交互行为更多。相对于圣母大学网站的用户数据,我们的用户对当前轮播图之外的内容有更高的交互行为比率。产生这些差异是是有许多原因的,这也是我们想在总结的环节去探讨的。不同的的轮播组件形式适用于不同的产品目标。 对我而言,这就是本文最大的结论。 轮播组件有许多的外形和尺寸。有一些很有用,有一些效果并不好。在盲目的批判之前,我们应该针对不同的情况收集更为雄厚的数据,来充分了解真实的状况。Erik的研究效果认为,首页的市场营销轮播效果不好也是事实。用户不知道能从轮播组件的内容中获取到什么信息,因此,他们也不想去操作。假如你能够很清晰的告诉用户你将会获得什么信息,这些信息对你有什么用,那么,用户一定也愿意去做更多的操作。
那么,你到底会不会用轮播组件呢?
不要仅仅是为了在有限的屏幕空间展示更多内容而去用轮播组件。轮播组件主要是用于为用户提供特定情境下更多的内容。在手机端,当横向的屏幕空间有限,内容彼此有关联性,并且这个内容对用户有意义的时候通常会用轮播组件。 当内容根本就无趣或对用户无意义时不要用轮播组件。第一张展示给用户的轮播图一定要能传达出其他剩余轮播图将要给用户传递的内容。用户从当前轮播图切换到其他轮播图的时候必然是因为这样可以获得更多有效的信息。轮播的内容要有吸引力,这样才能保障轮播的有用性。假如用户对你的轮播不感爱好,这不一定是是轮播组件自己的问题。 不要为了让用户看到你要展示的悉数的容而使用轮播。即使你的轮播是有用的,用户也不会查看所有的内容。第一个展示的轮播内容应该是最主要的,所有的轮播图应该按照主要性的顺序展示。假如查看多个内容很主要,但是这不是需要的操作,那么我推荐使用缩略图轮播的体例。 这个问题并没有唯一的答案。在某些情况下,与市场营销Banner轮播一样,答案是NO。在其他情况下,与产品轮播图一样,答案是YES。在各种不同的设计模式下,假如你要问“我是不是应该用轮播组件”,这的确有一个准确的回答:假如这适合你的用户就是对的。
原文地址:[http://www.eqolm.com/smashingmagazine8533/2015/02/09/carousel-usage-exploration-on-mobile-e-commerce-websites] 原文作者:Kyle Peatt
译文来自:aliued2702
本文标题:移动电商网站中轮播组件用法研究
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/907.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。