
平板手机如何转变移动用户体验【毅耘科技】
还记得小型移动电话流行的时代吗?那都是老黄历了。大屏智能手机早已成为潮流,而且这股潮流还将持续下去。考虑到用户使用新一代移动设备,特殊是平板手机体例的转变,现在是时候重新审视一下如何针对移动端进行设计了。
何为平板手机?
顾名思义,就是手机+平板电脑。
也就是比我们习惯上要大,但是又没有平板电脑那么大的手机。具体来说,平板手机的屏幕尺寸通常可达5到6.9英寸(127到180毫米)。相比之下,iPhone5 的屏幕对角线为4英寸。
所以说,区分平板手机和智能手机的关键就在屏幕尺寸。但其内容物现实上和智能手机和平板电脑差不多。
平板手机不算新颖事物了,但是照旧有许多人直到近期iPhone 6 Plus发布才开始真正承认其存在。但事实情况是三星早在2011年发布5.3英寸Galaxy Note时就开创了平板手机市场,这款手机也在发布后立即引起了消费者的爱好。
为什么?
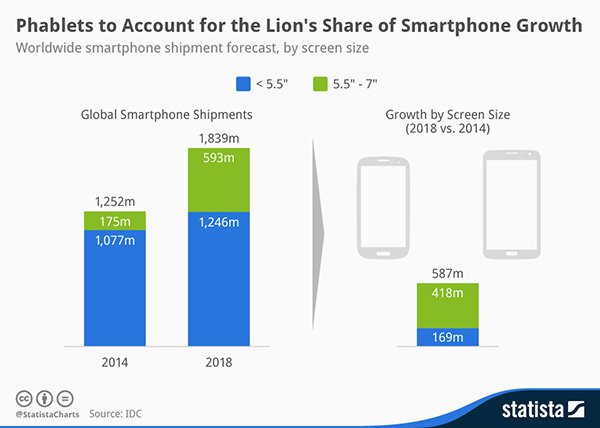
研究显示,人们现在在移动设备上吸收的视觉内容越来越多,而以打电话为主要功能的通俗手机已经跟不上时代了。考虑到这一点,展望在通俗智能手机市场年均增加率仅为4%的同时平板手机领域到2018年达到36%平均增加率(数据来源:Statista)就不能算惊人之语了。

用户与平板手机的交互
既然平板手机这么屌,那么天然大多数消费者会选择抛弃旧的智能手机。但是这些消费者对于平板手机和通俗智能手机哪个用起来更恬逸其实并不确定。问题在于,虽然屏幕大了,但我们的手却没跟着长大啊。所以我们有需要调整操作手机的体例。
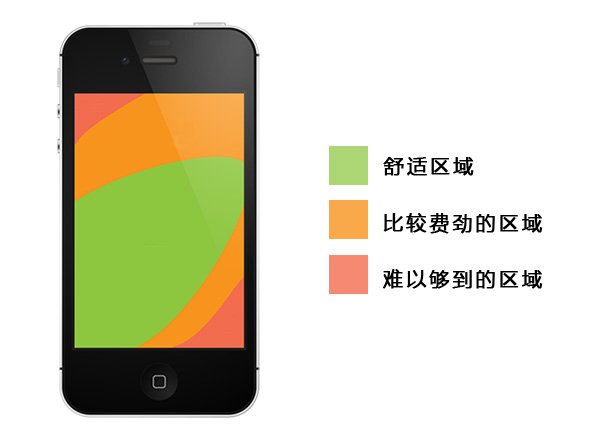
不知道你熟不熟悉拇指区热度图,这幅图大体概括出了使用者拿智能手机以及查看手够不到的区域时的体例。

拇指区一词最早见于Steven Hoober在2011年写的书《移动界面设计》,书中对这一词的定义是:“单手使用时最恬逸的可触摸区域”。这一理论是通过观察分析1333例智能手机使用情况所得出的,分析显示,49%的用户使用单手拿手机并使用拇指执行各项操作。该研究还显示:
?? 36%的用户使用“握”的姿势拿手机,同时拇指或另外一根手指放在屏幕上
?? 15%的用户使用双手拿手机,其中的90%会竖着拿,只有10%横握
那么平板手机的出现会给这一效果带来什么改变呢?用户会张开手指横跨屏幕执行操作照旧会换一种握手机的体例?
根据Steven Hoober在近期开展的一项研究显示,“人们会使用非习惯手进行操作,并会频繁换手以及手握手机的体例。”这一论点适用于不同的智能手机,包括平板手机。
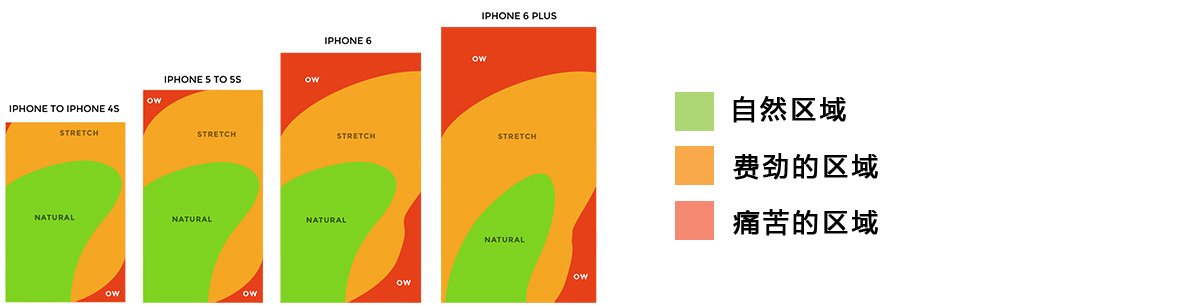
但是假如我们审视一下天然拇指区随着屏幕尺寸转变而转变的体例,就会显明发现用户其实并不会坚持痛苦地用单手握住手机同时去够屏幕的不同区域。我们的设想是,用户会直接改变握手机的体例,进行响应调整。考虑到这一点,我们就可以认定用户并不会因为屏幕尺寸的问题而忧?,反而会赓续调整握手机的体例以求能舒适地使用平板手机。

这个听起来可能让人松了一口气,但是考虑到许多用户会在使用平板手机的同时干其他事,单手握手机这个姿势照旧必不可少的。所以从理想角度出发,最好是在设计移动界面时让主要的交互点保持在天然拇指区内。这样一来用户就不需要改变拿手机的体例了。
但从现实角度出发,这一方法并不总是有用。
如何针对平板手机进行设计
三星的Galaxy Note可以说是市场上第一款平板手机,但是其所提供的唯一能方便交互操作的辅助就是一根手写笔。虽然确实有一点帮助,但是手写笔毕竟只是个辅助工具,并非所有人都喜好用。
从这方面看,Apple貌似对用户舒适度的关注要略高一些。在iPhone 6 Plus发布的同时,Apple还发布了操作系统层级的“可达性”功能:双击主屏幕按钮,iOS会将屏幕顶部推到用户的天然拇指区内。这一功能显然并不天然,其增添了用户完成义务所需的时间以及步骤,不过相比其他没有这个功能的平板手机来说,也算是个提高了。
Luke Wroblewski提供了另外一个解决方案:将最关键的交互点位置转移到屏幕下方,并根据主要性高低对所有控件进行从下到上排序。我小我认为这个方法可以作为iOS开发人员的一个参考,但是对于存在底部控制栏的安卓平板手机(例如Google Nexus 6)来说不适用,因为会跟应用层级的一些控制操作形成冲突。

写在最后
平板手机正在改变我们吸收数字内容的体例、影响我们为移动端进行设计的模式。我们需要更多的现实使用数据和研究作为用户体验设计决策的基础,并努力让大屏幕手机的操作变得和小手机一样恬逸。在这里,用户体验专家们所面临的最大挑战就是如何在延长平板手机优势的同时,设计出最天然、最不难受的操作体例。
?为大屏手机设计:
《抽屉式导航的衰退及大屏下的产品设计》
《手机屏幕尺寸扩展是如何影响用户体验设计的》
《大屏手机时代,如何重塑界面交互》
《为大屏手机而设计》
《大屏手机上的设计小策略》
原文地址:designmodo
译文来自:uec.nq?? ? 译者:蒋灿
本文标题:平板手机如何转变移动用户体验
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/913.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。