
界面设计中的对齐【毅耘科技】
@Micu设计?对齐与间距,无非左右上下的关系,怎样才能让吻合用户的视觉感知呢?芸芸众生,红尘滔滔,有幸让他(她)瞄上一眼,留下个“很恬逸”的第一印象,特别很是主要。
而且在现实设计的流程中,假如经常因为哪里没对齐被批,会影响整个团队效率,你在团队中信赖度也会降低。不要迷信什么大神了,照旧把自己当前水平该掌握的基础知识,拿到手,更靠谱。

说的玄乎点是设计师的态度,说大白话就是基础不牢固,还总要建高楼。好,不念经了,说基础,希望能发挥点作用。
一.基础操作体例
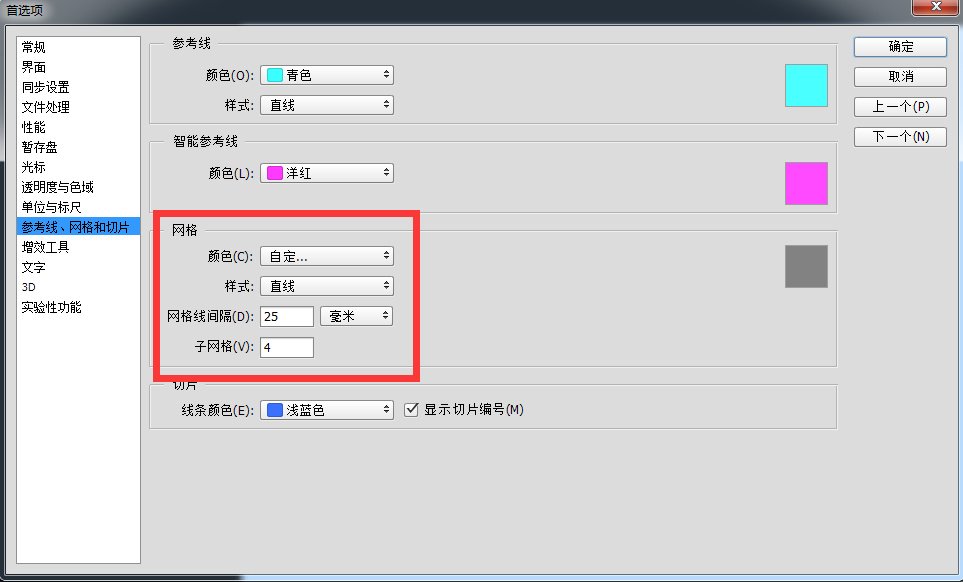
行使参考线对齐在Photoshop的【编辑】-【首选项】菜单中可以设置合适的网格尺寸。

在设计前期将界面进行设置框架参考线,通过参考线将按钮、文字、图形对齐。

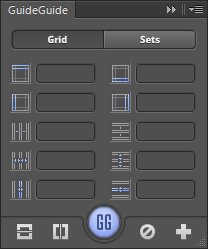
PS参考线小插件-GuideGuide
这是一个特别很是便捷的画参考线的工具,让你节省了时间去算参考线。在插件你可以输入一些数字,GuideGuide可以通过你设定的单位主动划分号好网格。这个软件最壮大的地方就是:可以通过画布中选区的大小生成对应的网格参考线。真是画参考线的神器也!使用教程:http://jingyan.baidu8533/article/3052f5a1ddd91097f21f8610.html

界面中常用对齐形式
对齐三大招:齐行、居左、居中。(貌似初一就学过,干活却老忘)

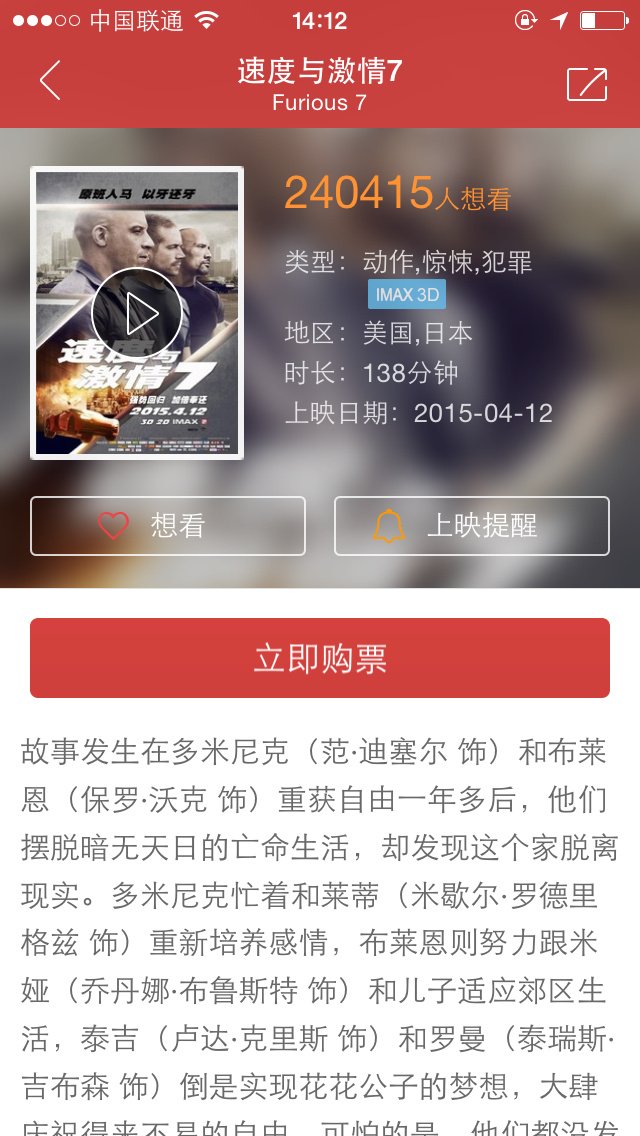
齐行式:运用在阅读性文本中,比较长的文本段。一般用在详情页中。(图:猫眼电议)

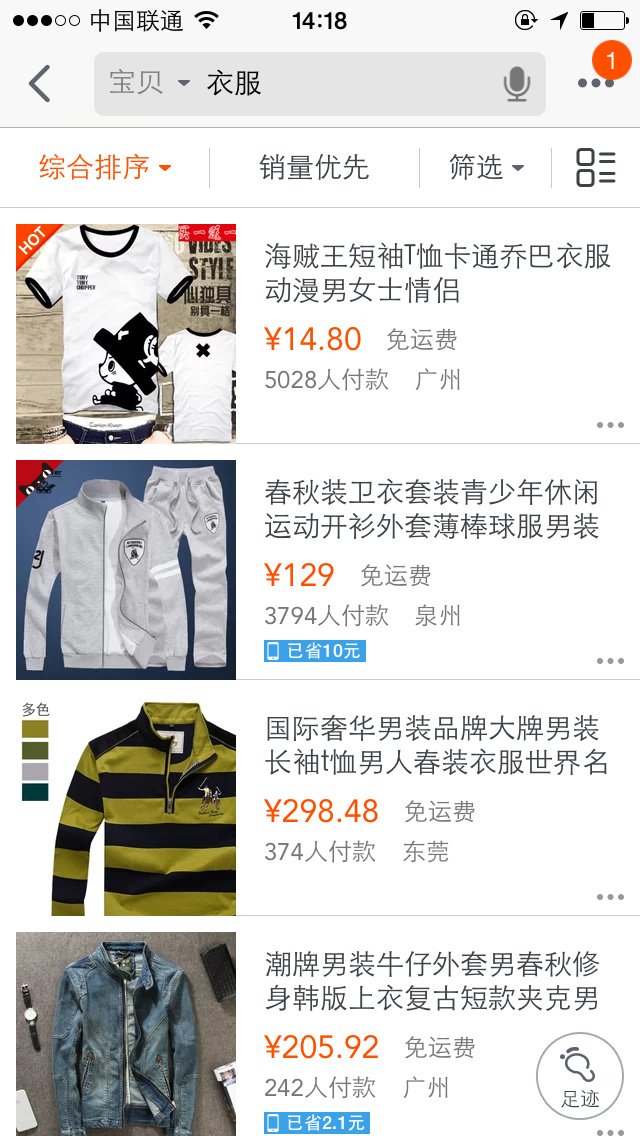
居左式:这种用的比较多,常常运用在APP的设计中,列表信息展示等。这种对齐体例比较容易阅读,能很好的区分主次文本的条理。(图:淘宝)

居中式:主要使用在信息流式的文本体现体例中。(图QQ音乐)

二.解构分析
有对齐的意识,也进行对齐,但为什么不够嵬峨上呢?设计出来的效果怪怪的……
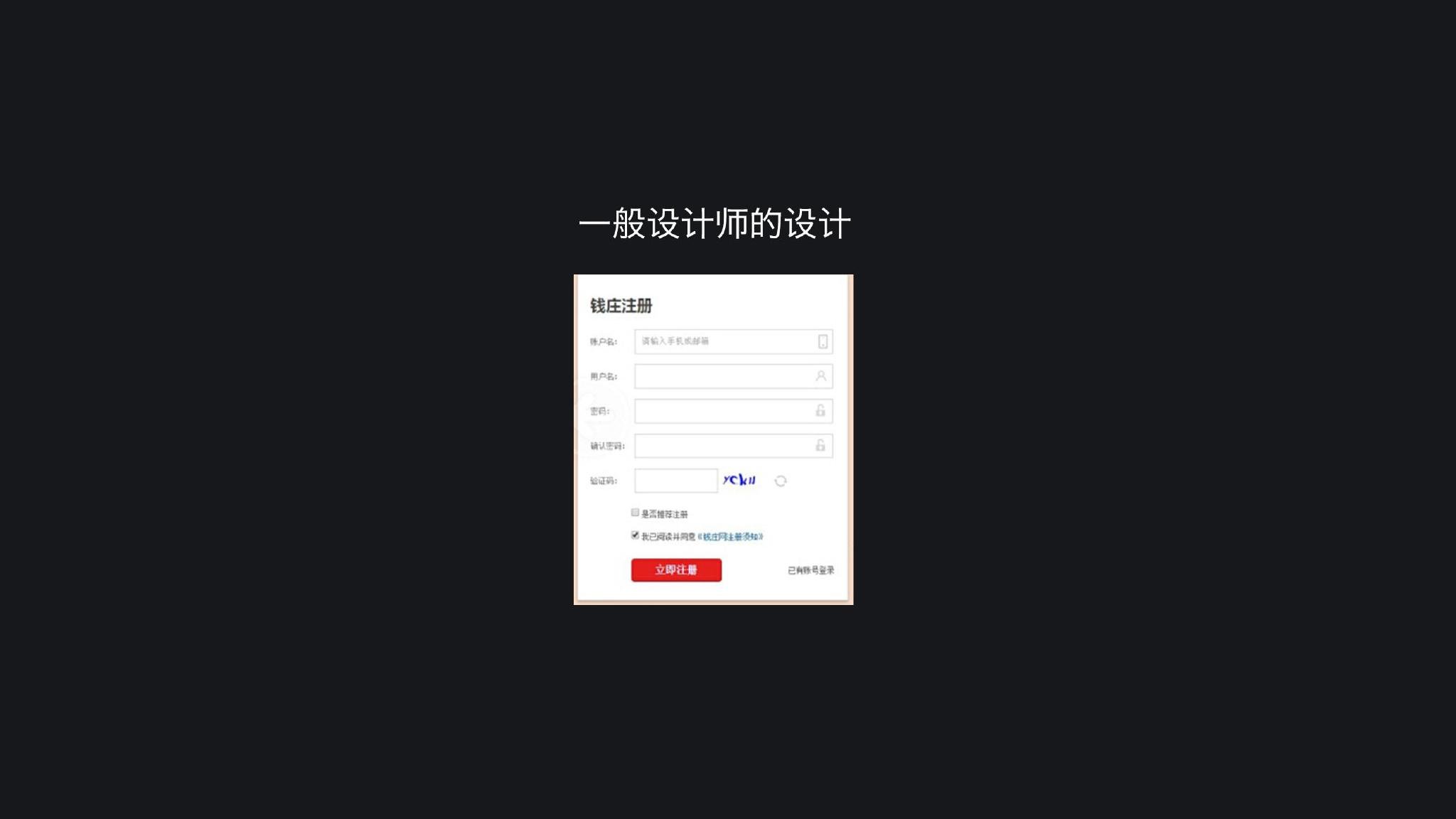
一般设计师会这样设计,大感觉上也没有什么问题。(下图)

其实对齐也是有规律的,善于发现设计中的联系。
我们来看一下其他几个用户体验不错的输入框设计,凭啥就这么恬逸呢?和大家解构一下它们的设计。
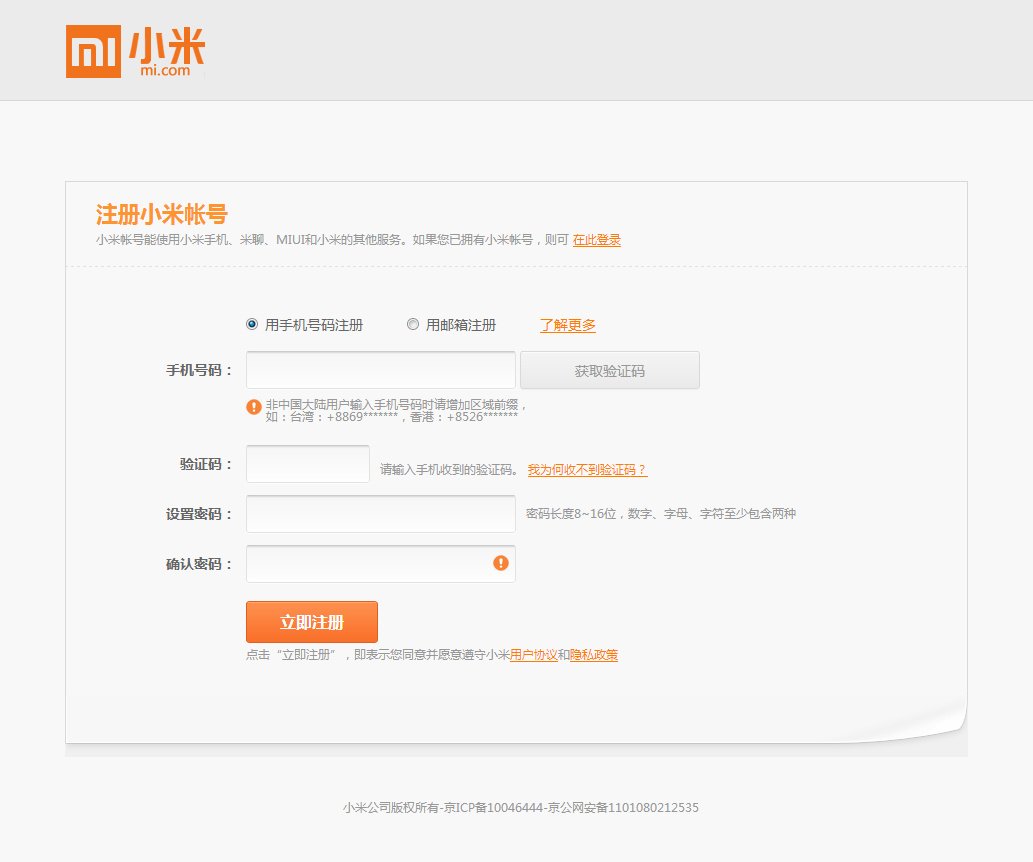
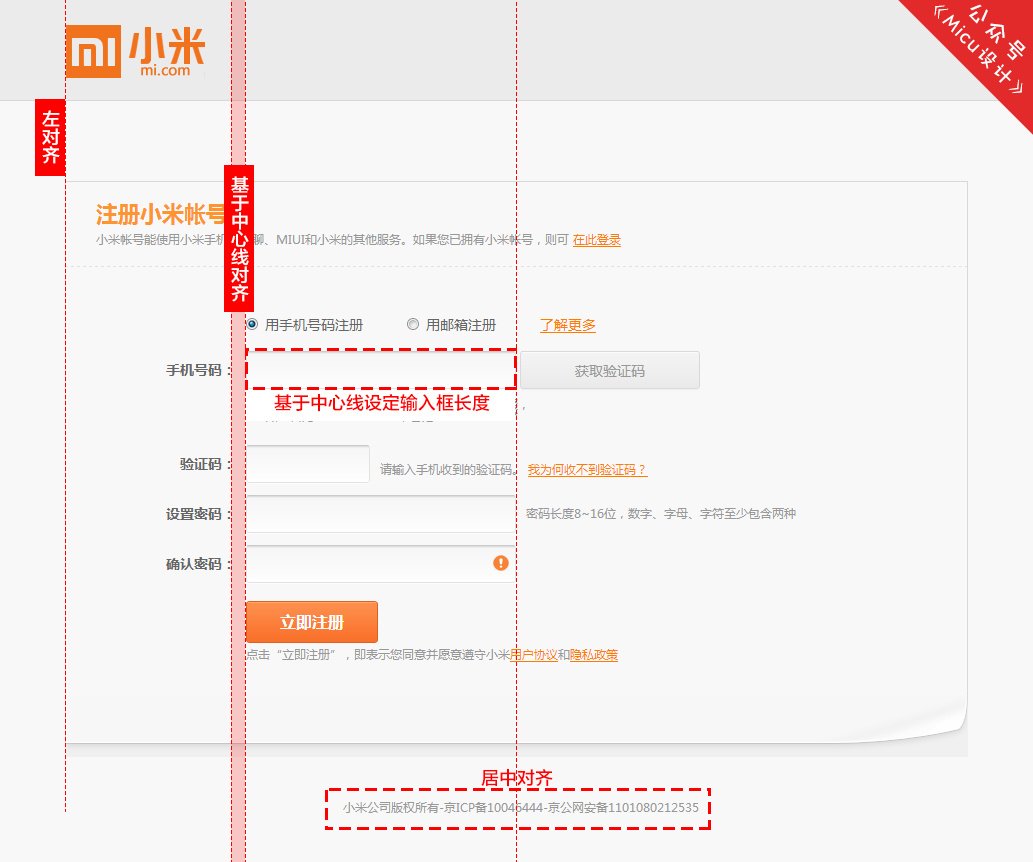
小米的登录页

在小米的登录页设计中,主题目与副题目进行了左对齐。
输入框提醒文字与输入框基于中间线对齐,让提醒信息和输入框看起来更为整体恬逸。
内容划分明确,明确了哪些是需要输入的,哪些只是描述。

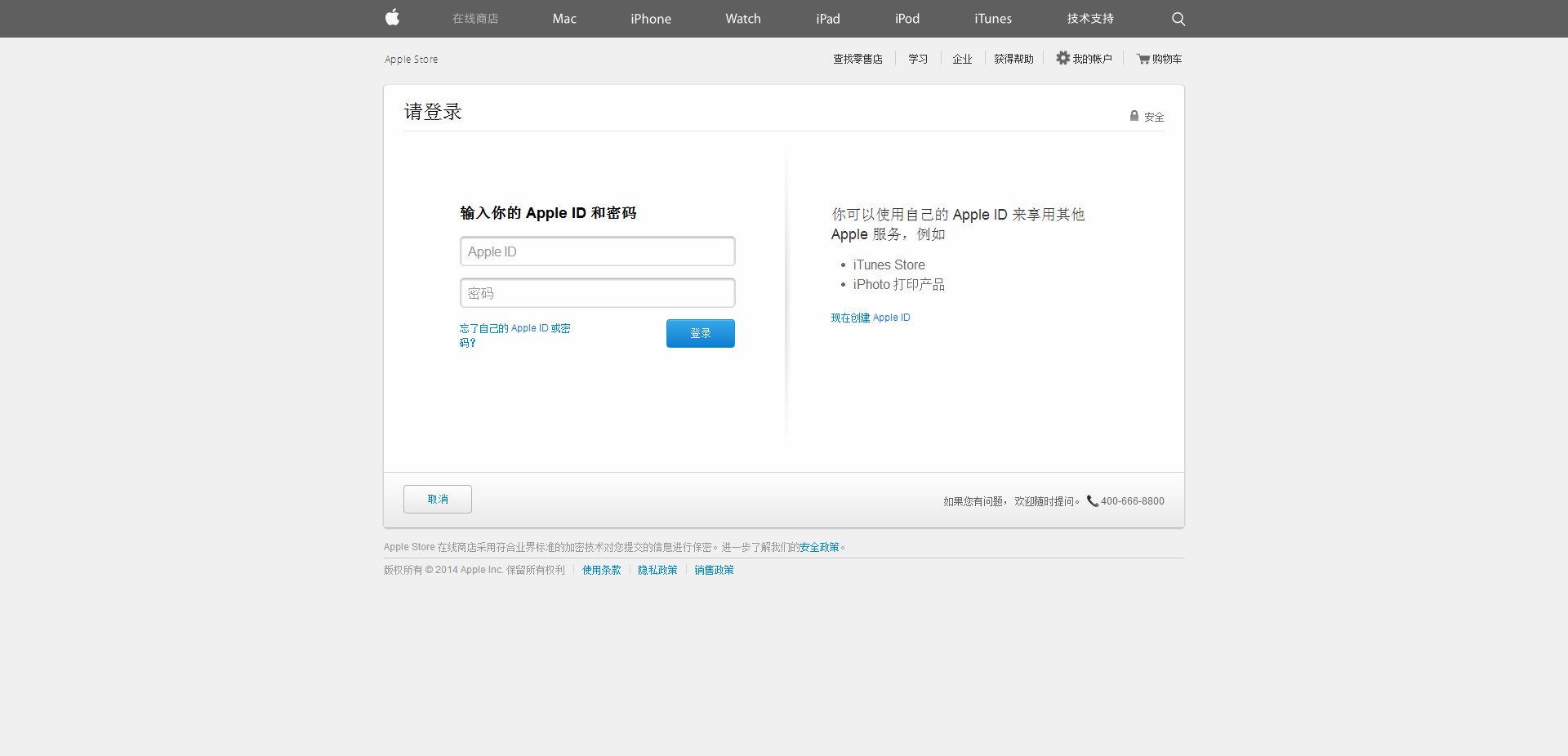
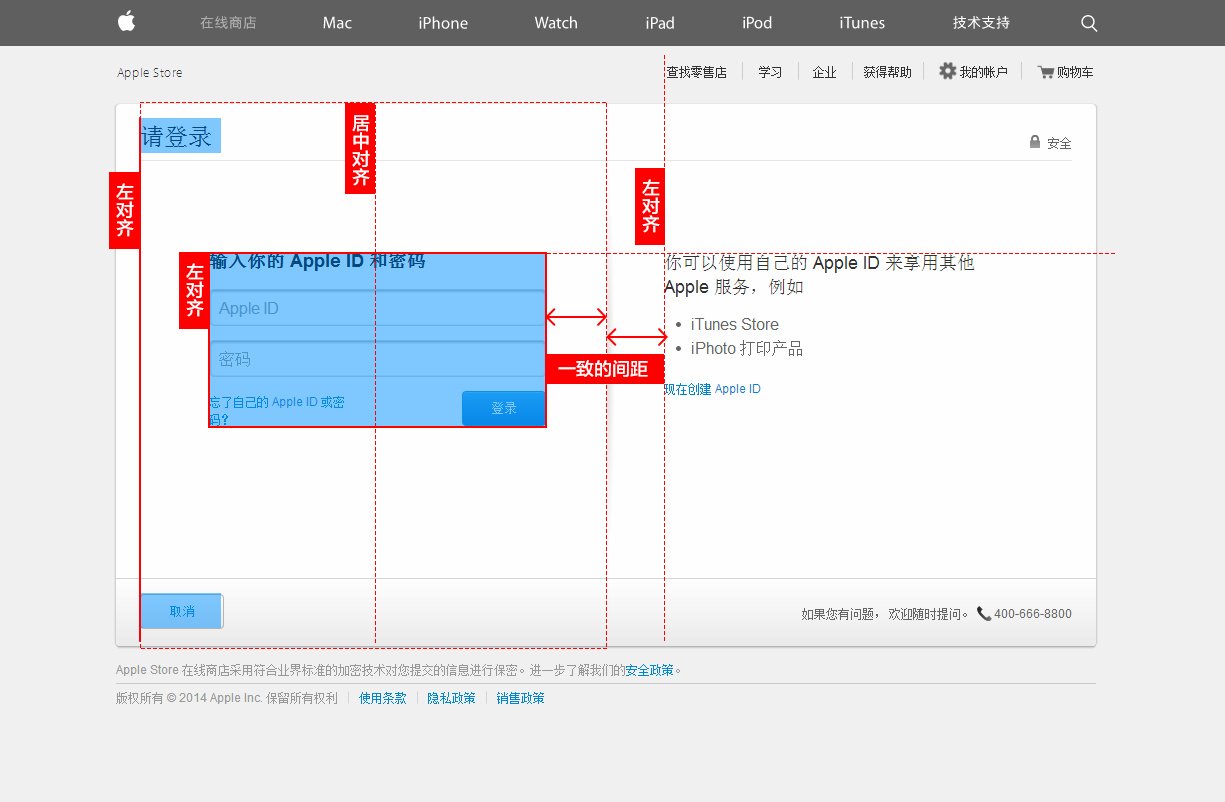
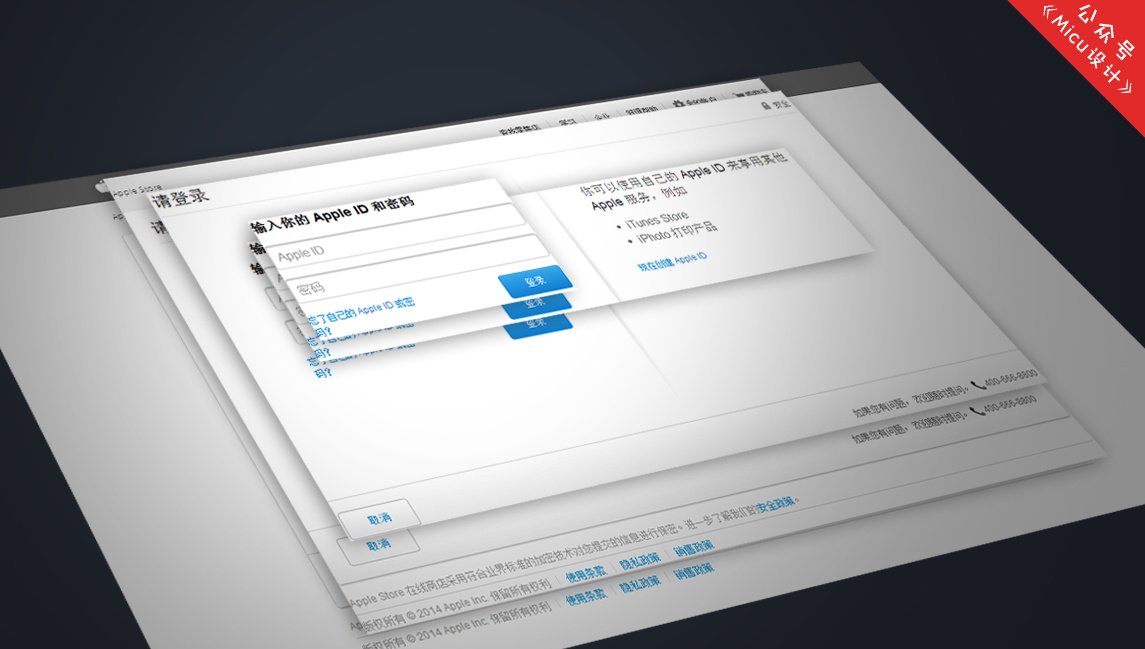
苹果的登录页

在苹果的登录页面中更为讲究,题目和输入框行使了不同对齐体例拉开了条理。
请登录题目和取消按钮是左对齐的,而输入框与提醒文字则是居中对齐的。
将用户的视线引入到了输入框的上面,从而增强了提醒文字与输入框之间的关系,并用大间距拉开了题目和内文的条理。


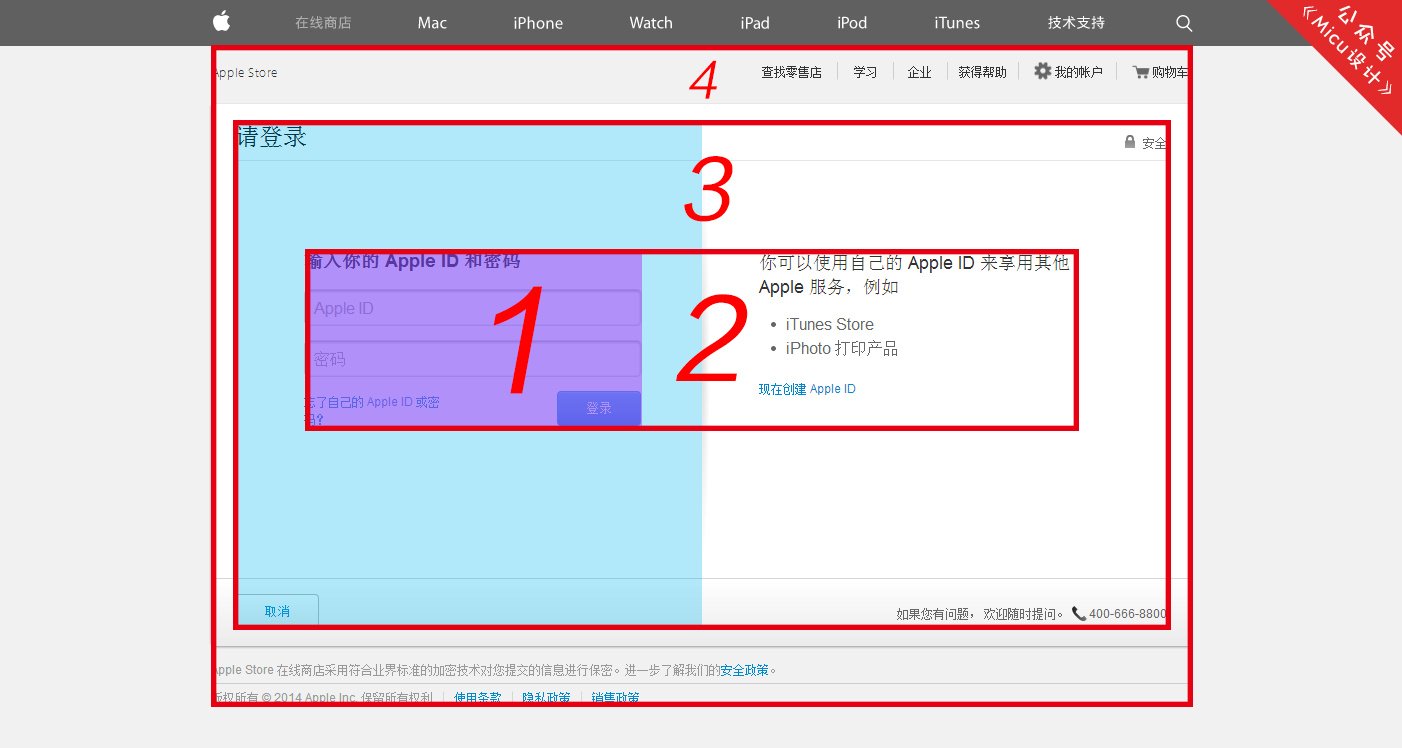
在对齐的体例里我们找到了规律,层级关系,框框框!
通过对其体例来区分内容的层级关系,这就是隐形对齐框的作用。将信息层级通过这种体例罗列在用户眼前。让用户最近视角展示产品的核心信息。提炼出用户在场景中最为关注的诉求,解决用户的问题。

对齐也是有条理的。有左对齐、右对齐、居中对齐。(都懂都懂,就是用不好)左对齐和右对齐主要是对屏幕内容的规整性,居中对齐则是对内容文本的划分。
三.常用间距

将框框框融入到APP界面中,将主要的,用户想找的内容凸起出来。
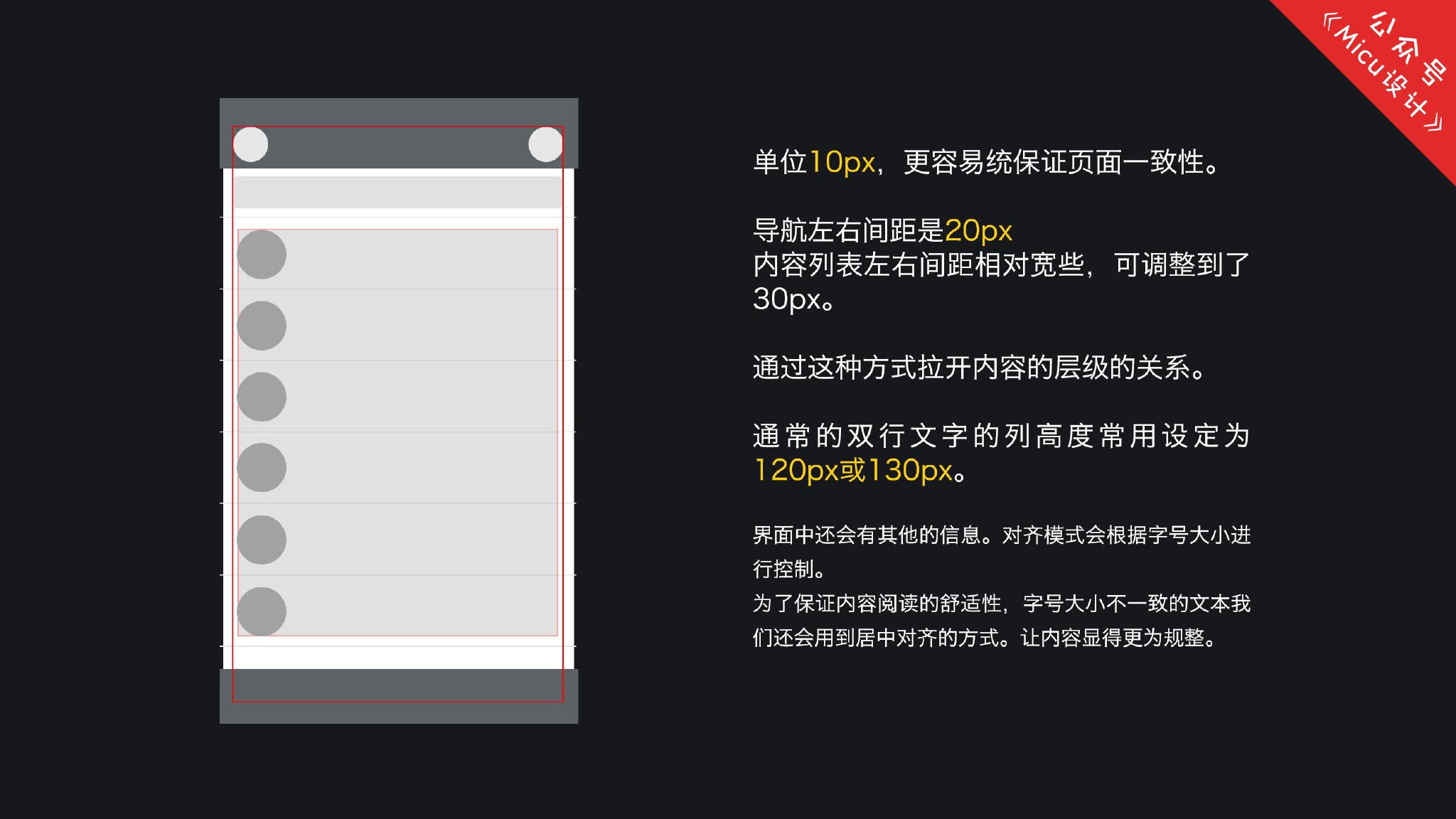
在设计中一般间距设定的大小单位10px,这样更容易同一整个画面的一致性。

在界面中常用间距来划分内容的层级关系,让内容与导航取分出来。
在导航上的左右间距是20px,
而在内容列表信息程序时左右间距调整到了30px。
通过这种体例区分了上下层级的关系。
那么在主文本信息中还将上下间距同一一致都设定为30px,使整个内容的边框看起来更为整体恬逸。
我们常会设计到双行文字的列表,QQ的设计是120px,随着设备屏幕的变大,更加注重了页面的留白。为了增强内容的凸起性。我在设计中高度设定为130px

再往深的走,界面中还会有其他的信息。如时间、新闻气泡等。它们的对齐模式会根据字号大小进行控制。
为了保证内容阅读的舒适性,字号大小不一致的文本我们还会用到居中对齐的体例(比如,上图中的主题目和时间的对齐体例),让内容显得更为规整。
总之,以内容为中间的设计能让用户快速找到想要的。使用准确的对齐和间距,能让界面更为整洁,信息更为明确。
今天就到这里,歇息歇息,歇息一大会儿,然后多看多分析,多交流。
快分享给需要的人吧,让我们一路努力,一路提高~
作者:@Micu设计? ? ?来自:weibo
本文标题:界面设计中的对齐
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/915.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。