
【毅耘科技】
点九图,是Android开发中用到的一种特殊格式的图片,文件名以”.9.png“结尾。这种图片能告诉程序,图像哪一部分可以被拉升,哪一部分不能被拉升需要保持原有比列。运用点九图可以保证图片在不模糊变形的前提下做到自适应。点九图常用于对话框背景图片中。
之前,点9图的出现是安卓机为了适配不同的手机分辨率的解决方案。
点9图(.9.png)是用于Android开发的一种特殊的图片格式,它的益处在于可以用简单的体例把一张图片中哪些区域可以拉伸,哪些区域不可以拉伸设定好,同时可以把显示内容区域的位置标示清楚。现在点9图不仅可以应用在安卓上,同样可以应用到ios切图上。
唯一的区别:安卓的.9.png必须用draw9patch.bat(苹果电脑下载:draw9patch.jar)这个工具来制作。我们平常用photoshop直接输出的.9.png只是通俗的png资源。但是ios是可以使用的。安卓工程师是不能用的。 或者说假如你的9.png中没有黑线,安卓开发软件是不识别的。
严谨的来说:APP设计师或安卓工程师必须用自带的draw9patch.bat工具转换下。

draw9patch.bat工具的下载地址:立即下载

win

mac
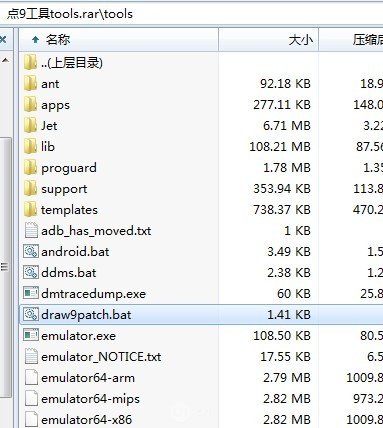
下载后解压,打开里面的draw9patch.bat

最好是添加一个快捷键在桌面

苹果直接打开就可以用了
下面我以丝带为例,讲讲具体的制作方法:
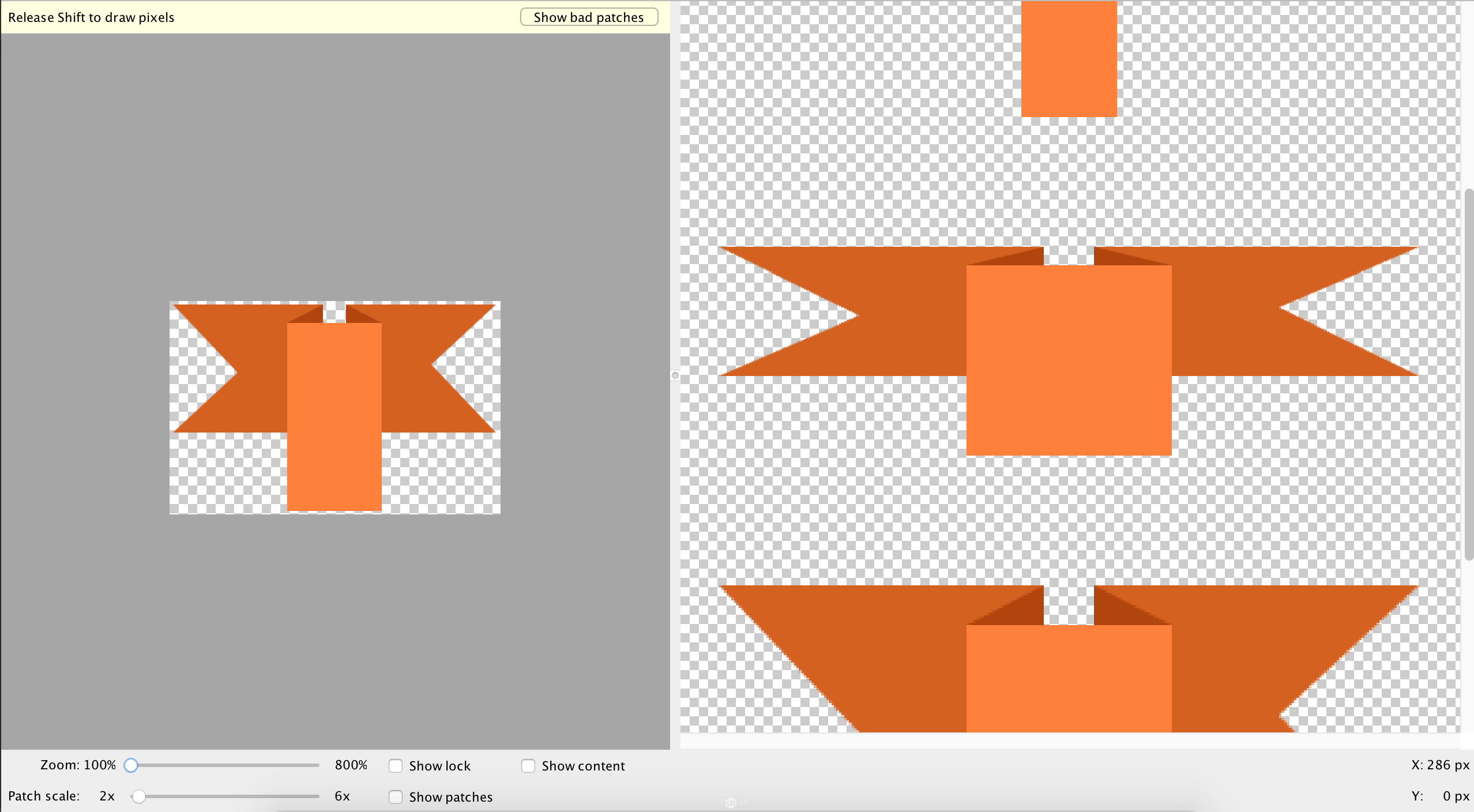
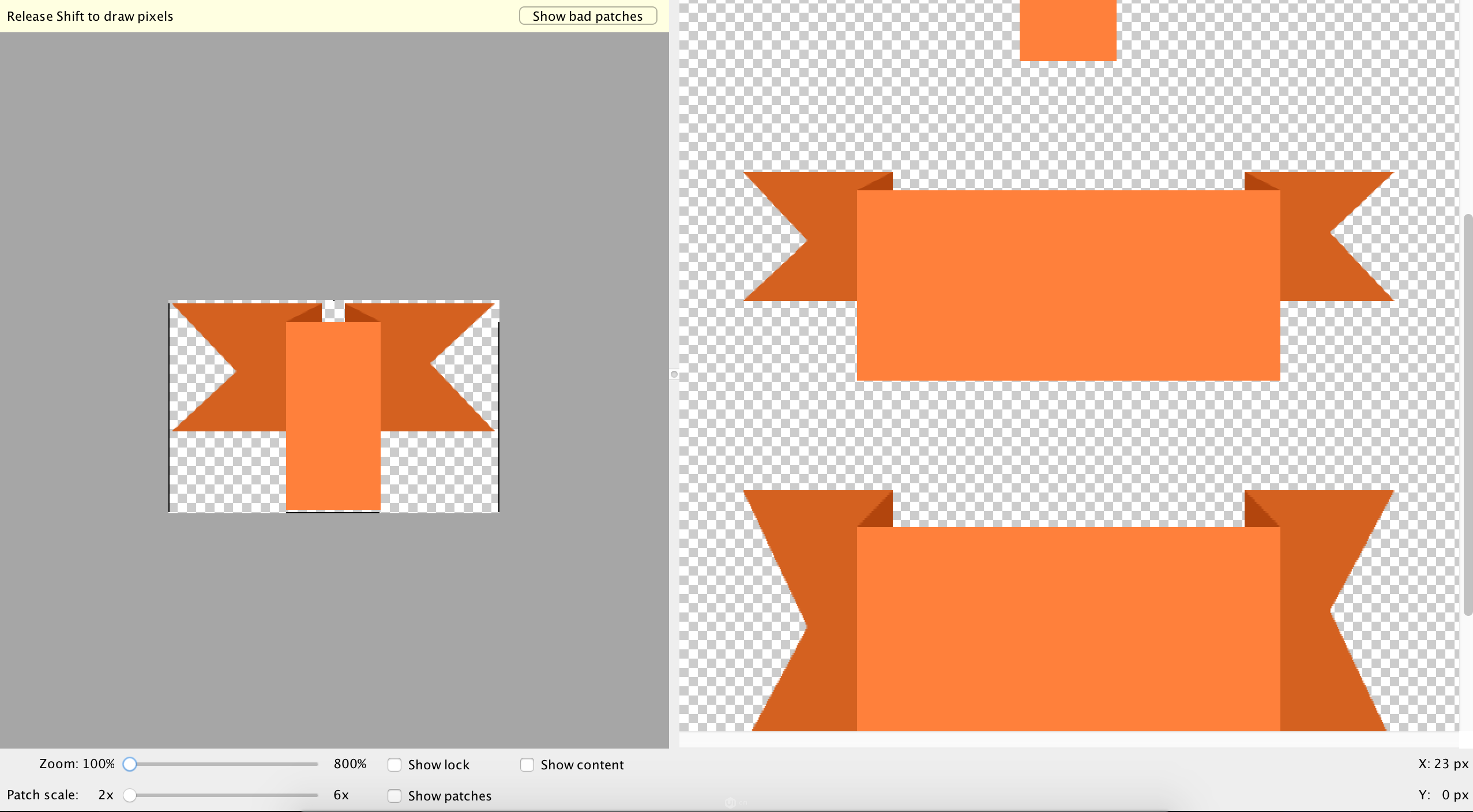
1.打开draw9patch.jar,把导出的PNG文件拉进去(图片周围要预留1px)

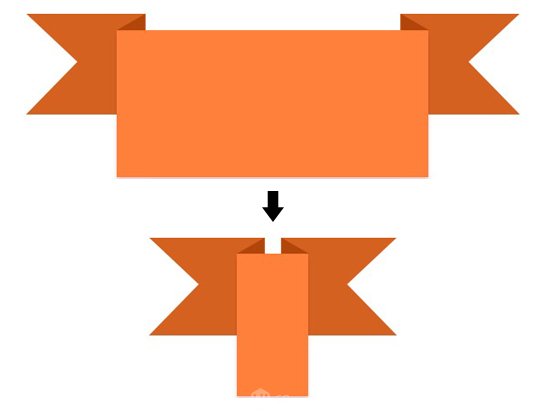
ps:在处理图片的时候,你可以先缩短想要拉伸的部分,

2.我们在图片边缘点击左键,绘制出黑线,即图片需要被拉伸的部分。
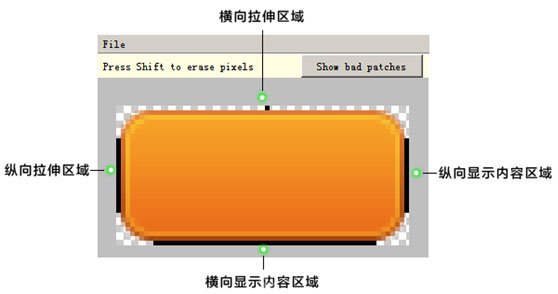
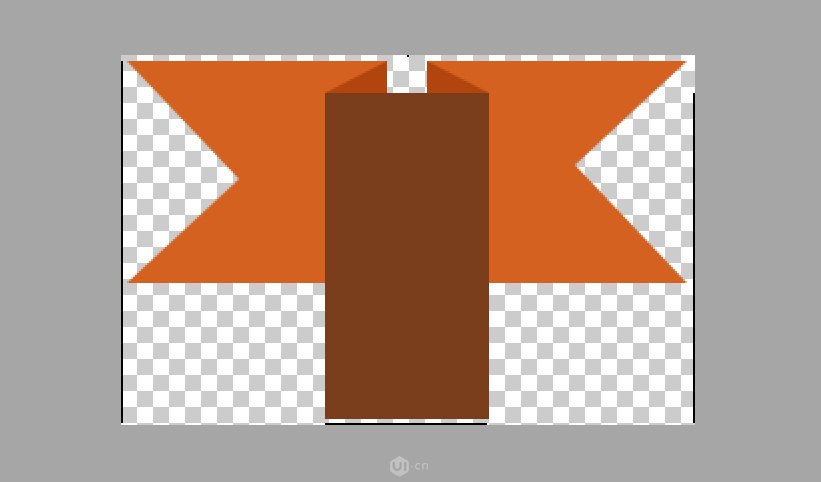
下图,先给大家上一张图让大家了解4条黑线是什么意思

点九图格式规定由左侧和上侧来控制图片的拉伸,右侧和下册控制文字的显示区域。是什么意思呢?
拉伸区域:当现实程序中设定了对话框的宽高时,横向拉伸区域和纵向拉伸区域就会被拉伸成所需要的高和宽,呈现出于设计稿一样的视觉效果。
内容区域:为了让文字被输入框完整包裹,以达到显示效果的正常,所画黑线的区域就是你文字显示的区域,这样你的文字就不会超出对话框。(假如你害怕出错也可以把整一边都画上,让研发去调试,或者事先找研发问一下)

这是文字就会被控制在这一块(棕色)以内

假如失误多绘的部分,可按住shift键的同时点击鼠标左键擦除。
【draw9patch.bat其他功能说明】
Zoom: 用来缩放左边编辑区域的大小
Patch scale: 用来缩放右边预览区域的大小
Show lock:当鼠标在图片区域的时候显示不可编辑区域
Show patches:在编辑区域显示图片拉伸的区域 (使用粉红色来标示)
Show content:在预览区域显示图片的内容区域(使用浅紫色来标示)
3.画好以后右边先看看效果,假如都没问题,导出,可以发给程序猿了,搞定。
专题推荐:《设计师需要掌握的图片原理与优化技巧》
作者:设计厂
原文地址:ui2702