
【毅耘科技】
 这年头设计一个App越来越有讲究,大到一个框架,小到一个按钮,许多时候一个拿捏不好,就会失去所谓的用户了。怕不怕?反正我是怕的,哈哈~
这年头设计一个App越来越有讲究,大到一个框架,小到一个按钮,许多时候一个拿捏不好,就会失去所谓的用户了。怕不怕?反正我是怕的,哈哈~
今天跟大家来讲讲启动页。什么是启动页?打开屏幕脑子还没转就第一眼看到的页面,就是启动页。是不是很含糊?
讲的专业点就是:当打开一个应用程序时,在应用启动的过程中或在APP打开的过程中所显示的一个占位符。它存在的目的就是为了让用户在等待的过程中忽略这个开启的过程,其实也就是大家所说的提高了用户体验度,降低用户焦虑感。
由此可以看出,启动页就是一个`过渡页面`,产品根据这个应用的性能来判断在程序开启过程中页面停留时间的长短,可能有1秒,也可能有3秒。
那么许多企业就会行使这个机会做一个营销手段,当然也有为了用户体验而摒弃宣传品牌的产品。所以下面我把启动页分为三类,来专门说说它们不同的作用。
规范型
什么是规范型?根据IOS和MD的官方定义来说,启动页应该是不打搅用户,行使进入应用后的第一个界面的框架截图来做启动页,这里的截图是去掉里面的内容的。它的作用就跟上面说的一样,降低用户焦虑感。
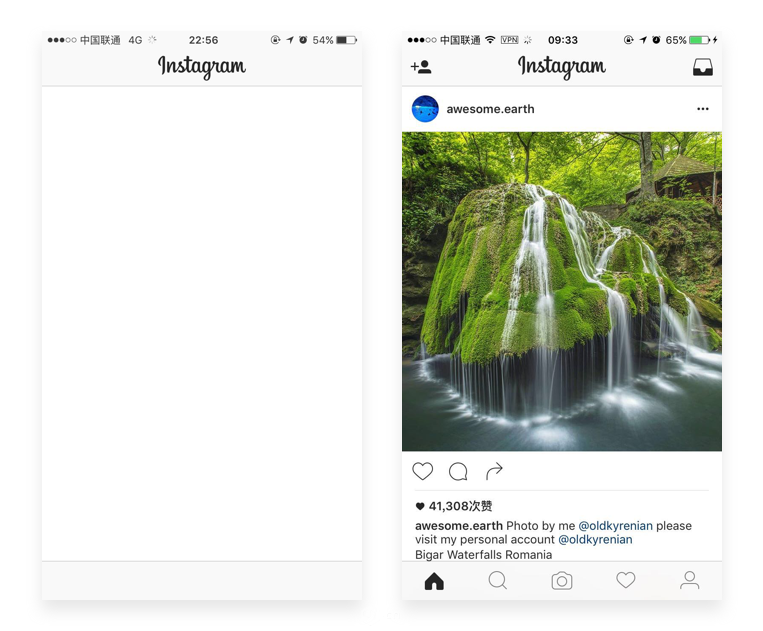
如:

这是新版的Instagram,它的启动页面就是首页的框架,去掉了里面所有的内容,除了题目。这样就彷佛是用户进入了应用,它已经在加载,感觉特别很是快速的启动了,让用户觉得应用性能好,速度快。
这就是IOS官方给出的关于启动页的定义展示体例,总结来说就是两点:
1.内容尽量的少;
2.显现时间尽可能的短;
这样做的目的也已经很明确,就是改善用户体验度。你可能会觉得官方的这些准则会让启动页看起来显得乏味无趣。但他们就是这么想的,在他们看来,启动页不是让你展示什么品牌艺术,而是增强用户使用产品的感知度。
但是慢慢的,大多数人认为假如不把这种绝妙的位置行使起来,都觉得对不起祖国的栽培。因此下面就出现了品牌推广型启动页。
品牌推广型
这类启动页其实就是在规范型的基础上做了一点扩展,帮助品牌做一些宣传。其实在MD的官方定义中,是许可用户展示具有品牌特色的启动页的,但是在IOS中明确说明是不许可的,但是,谁管他呢,哈哈哈。通常来说,这类启动页会包括LOGO、品牌名称、Slogan(Slogan更多的是国内的APP会加入)这三个元素。
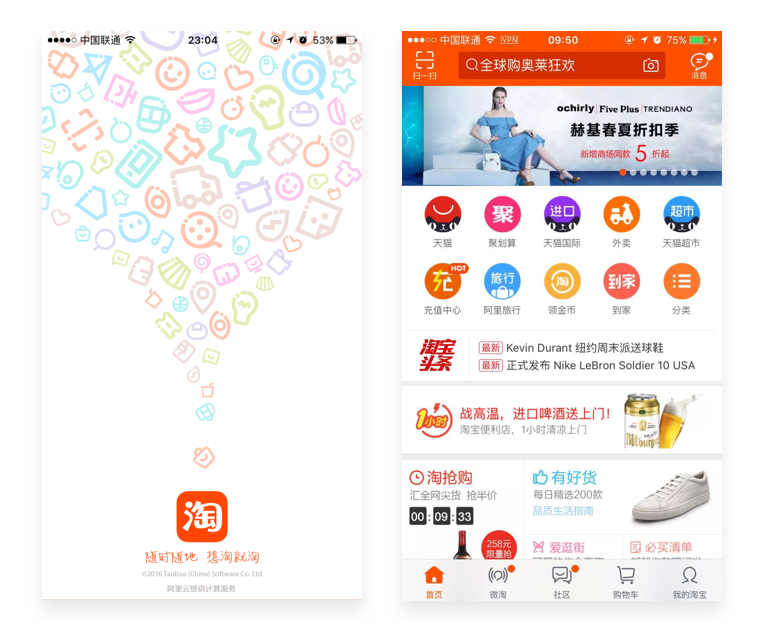
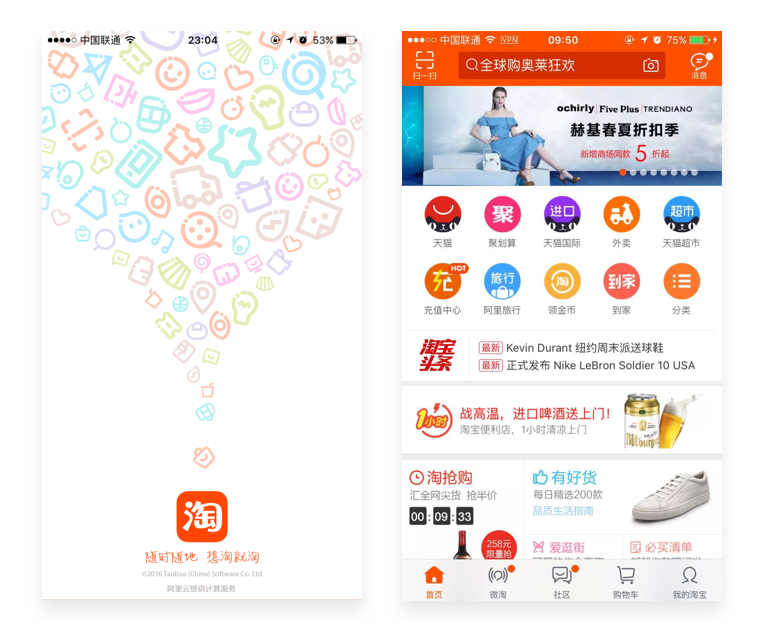
如:

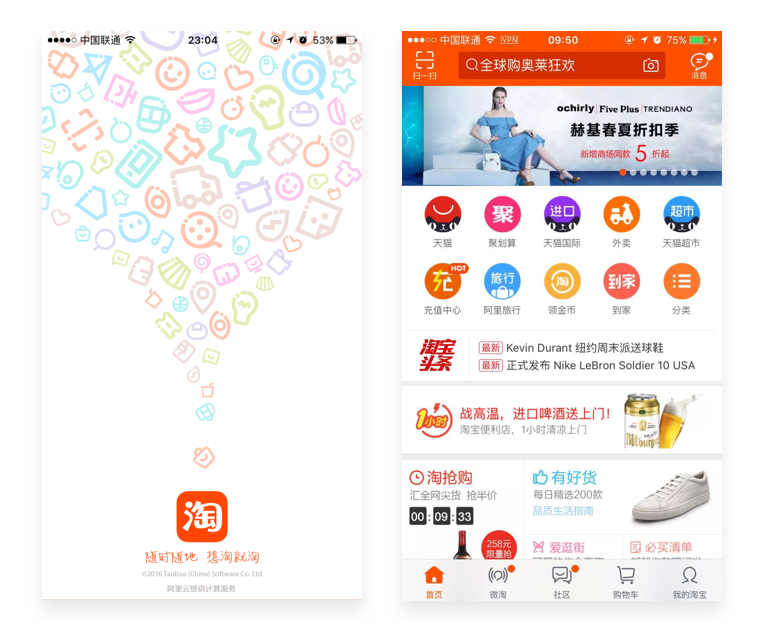
淘宝在品牌推广这块做的照旧相当好的,从启动页就可以看出确实花了不少心思。这种启动页面对于产品而言,可以提高它们的知名度,很好的起到了宣传的作用。
有部分App还会把这块做成一个小动画,但是褒贬不一,有的人认为经常出现太烦,也有的人认为很炫酷,每次打开都感觉产品很nice。
在做这类页面时,要注重风格的搭配,不要太突兀,影响了产品整体的视觉效果。虽然这只是一个过渡的页面,但是它毕竟是用户打开产品之后看到的第一个画面,所以照旧值得花点心思做的。
我的建议是,假如没有商业需求,有品牌名称和LOGO就足够了,代入感也强,不会犯错。
商业需求型
再来说说商业需求型的启动页,它就是产品行使这块区域为商家做广告,从而获得收益,这种平时应该经常会看到。通常这类启动页的展示时间在3到5秒不等,是用户最不喜好的一种。
如:

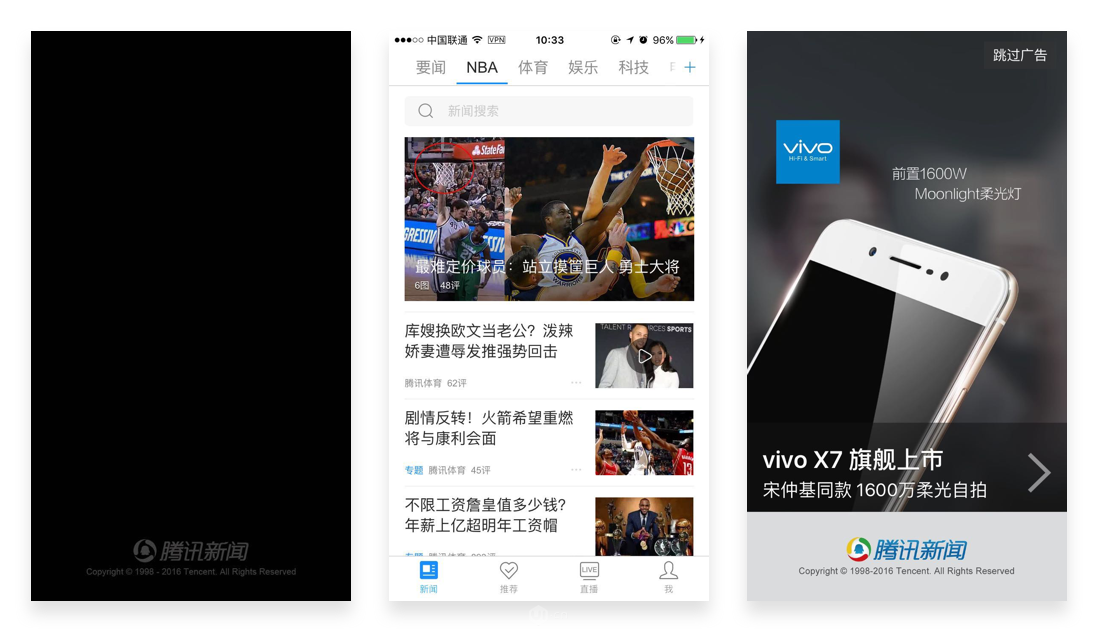
腾讯新闻是比较典型的一类,它很好的行使了这块区域来做广告。一般的产品是没办法做到的,毕竟人家是腾讯,不论是用户使用量照旧品牌知名度,都是业内名列前茅的。但是有注重到么,腾讯新闻会先弹出左边(上图)的启动页,再弹出右边(上图)的广告,它行使了启动原则加入了广告的页面。让用户以为App已经可以使用了,其实还需要跳过这个广告。
不过也有一些产品也会做这类启动页,但是要注重,无论你有什么目的,都不要为了广告而在启动页停留过长时间,这样不仅会流失用户,到头来连商家都不找你了。
还有些产品,做到了让人无力吐槽的事情。就是先出现品牌推广型启动页,以为要进去首页了,效果没有,出来的是广告。足足让我等了6、7秒时间才进去。(我武断卸了)
有时候在商业利益和用户体验之间确实很难做到平衡,所以一定要稳重。
总结
最后来做个总结,看看在做启动页时要注重哪些事项:
1.假如你的产品注重体验,暂时还没有商业需求也不需要做品牌推广,那墙裂推荐规范型。
2.假如用了品牌推广型启动页,那么一定不要频繁的替换,要用潜移默化的体例对用户产生影响,让用户深刻记住你的品牌形象。
3.假如你的启动页被商家购买来做广告了,那么一定要控制时间,多注重一些好的App是怎么处理的,比如腾讯,在右上角做了跳过广告。这样不仅做了广告,也适当提拔了用户体验。
4.启动页最好是在产品开启的时候才出现,某吧录歌软件每次在录完歌之后切换到其他应用后,再跳转回来就会出现启动页然后再跳转到你之前的页面,这样的体验其实很不好。
随着互联网的发展越来越成熟,相信以后会有更多的展示体例,设计师不仅要站在自己的角度看待问题,还要学会审视一切可能改变效果的因素。确保将商业需求和用户体验限制在可控范围内,为产品和用户做一个更好的沟通桥梁。
以上为本期内容,为你献上,谢谢你的支撑~~
迎接入群:70121288
出处/作者公众号:UDai部落