
【毅耘科技】
Sketch 3 – Bohemian Coding带给我们的这款优异的设计工具,在速度及天真性等方面的体现都是其竞争对手难以匹敌的。
我(英文原文作者)自己是一名自由交互设计师,很早就开始使用Sketch了,它已然成为我设计工作流程当中不可或缺的组成部分。我很愿意与各位分享自己的一些经验,例如本文当中介绍的6个技巧,就可以帮你有用提拔Sketch的使用效率。
注重:本文当中的一些方法涉及到插件的使用。建议你首先安装Sketch Toolbox,特别很是棒的插件管理工具;另外请确保你的Sketch版本为最新(目前为3.2.2)。
按住alt并拖拽元素可以实现复制,这是我们比较熟悉的体例。但是对于大量重复性的复制义务,这种手动体例仍然过于耗时。
我们时常碰到的一种比较典型的重复性需求,就是将某个元素复制多次并等距排列。对于这种典型义务,Sketch提供了特别很是便捷的实现体例。首先,我们仍需要通过“alt+拖拽”来复制一次,并参考动态显示的间距值将新元素放置到合适的位置,然后使用快捷体例“cmd+d”来重复复制,每次复制出的新元素与前一个元素之间的距离都是我们第一次手动拖拽复制时所设定的值。你只管按住cmd键然后持续按d键,直到复制出你所需要的数量。

注重:假如你发现“cmd+d”并没能实现主动等距复制,那么请到Sketch的偏好设置当中,找到“Layers”下的“offset pasted & duplicated objects”并取消勾选即可。
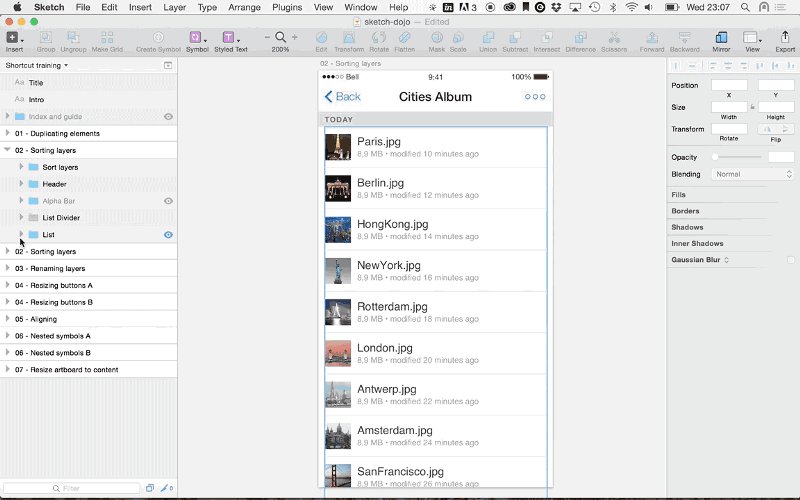
设想一下你正在设计类似Dropbox那样的应用,界面中需要一个文件列表,其中的文件默认按照上传日期排序,但是用户可以切换为按文件名字母排序。你很认真的在设计稿中为每个示例文件起了不同的名字,一切都不错;但是要演示按字母排序的文件列表时,你发现自己必须手动拖拽图层来重新排序。
离别手动的烦恼吧,我们通过Sketch Mate插件来实现加速。
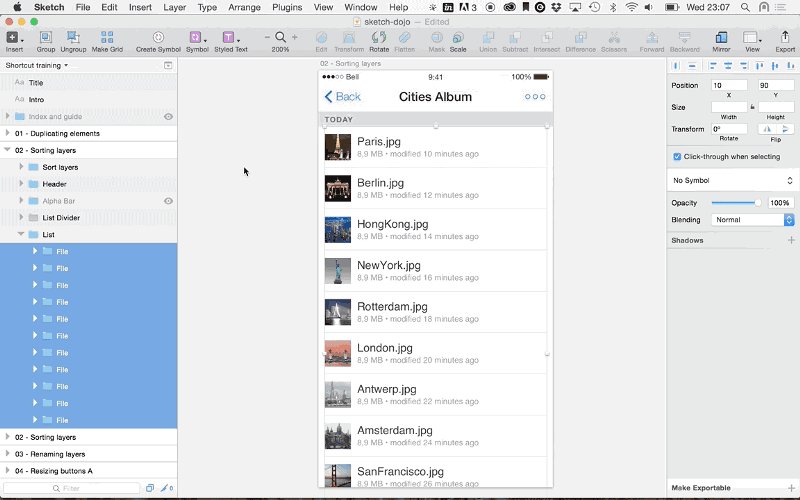
Sketch Mate当中集成了许多实用功能,我们现在需要使用到的排序只是其中之一。下面的演示当中,每个文件列表项对应着一个名为“File”的组。

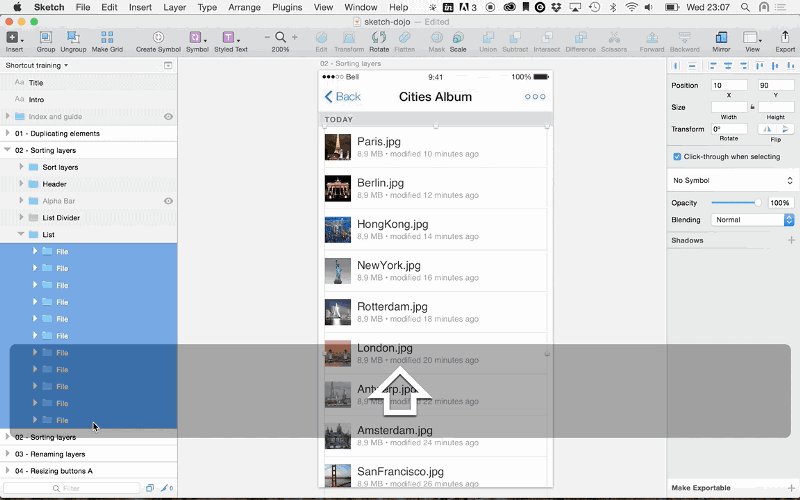
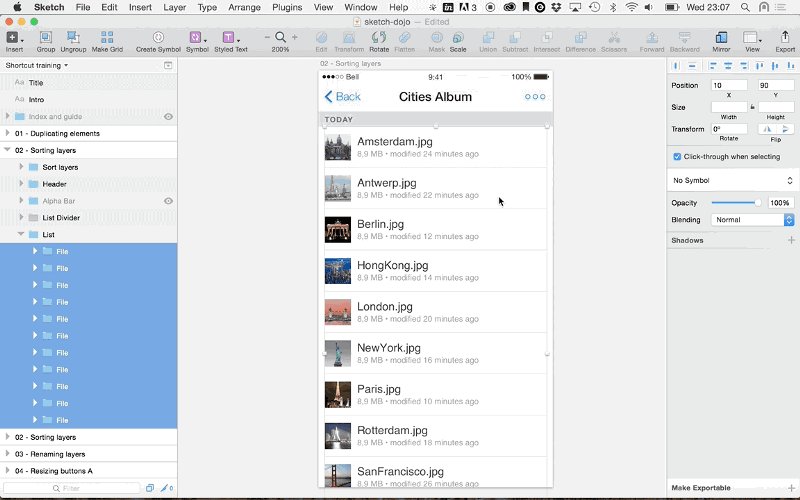
选中所有需要排序的组,在菜单栏中点击Plugin > Sketch Mate > Sort > Sort Layers,在弹出的对话框中选择“Text(A > Z)”。因为我们的示例当中每个组里包含多个文本对象,所以接下来还需要选择以哪些文本为标准进行排序。点击OK后,你的列表会瞬间完成重新排序。
你也可以尝试其他几种排序体例。
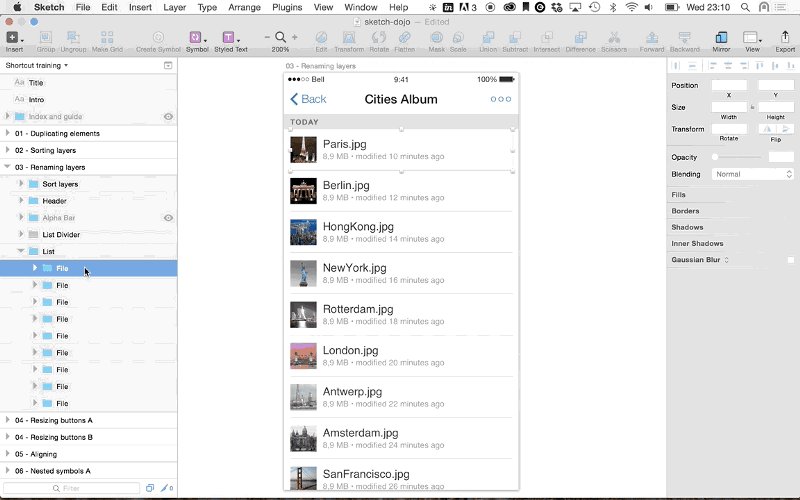
优秀有序的图层与artboard结构是优异设计稿的标志之一,自己开心,协作起来大家也开心。但是必须承认,在许多时候,以更加合理的标准对图层和artboard进行重命名是很枯燥且耗时的工作。还好有一款名为Renameit的插件可以拯救我们于水火。
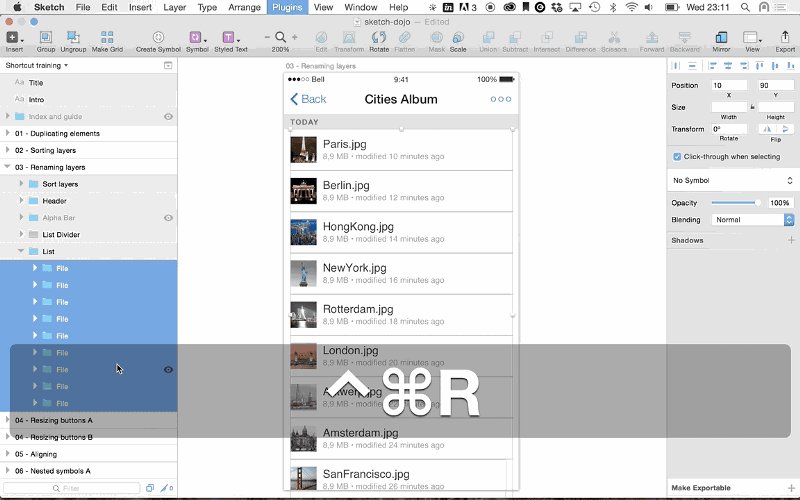
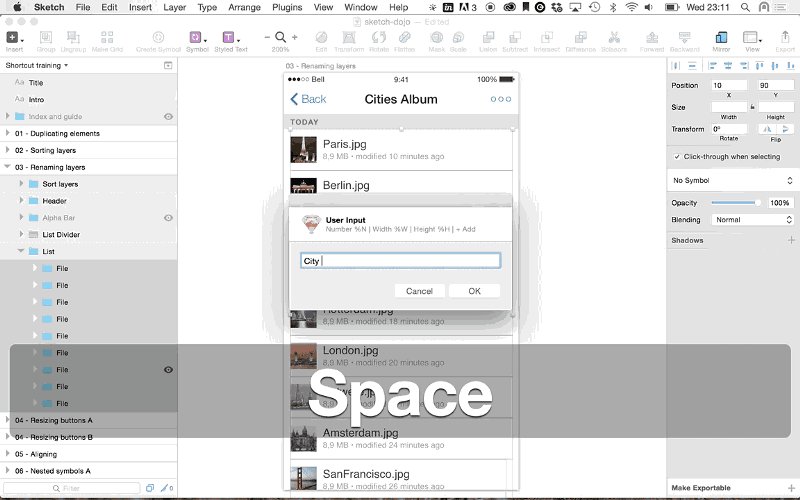
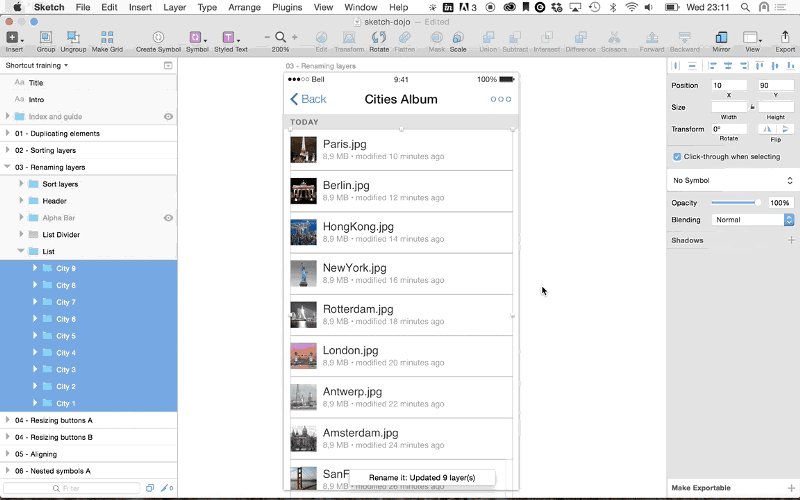
在Sketch里选中你想要重命名的图层或artboard(至少选中两个),按“ctrl+cmd+r”,唤出Renameit的对话框,输入“前缀+参数”。其中前缀是我们所需的有特定含义的单词,例如“icon”。参数分为三类:

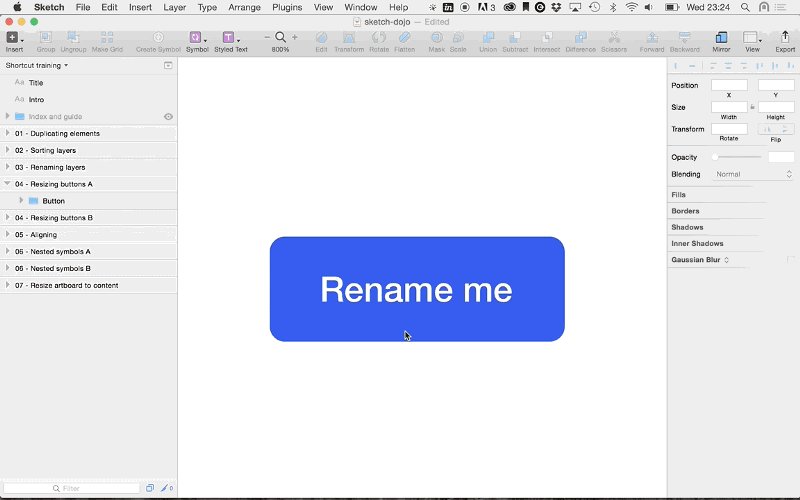
复制一个现有的按钮并设置不同的按钮题目,这是一种重复性强同时需要正确操作的工作,因为我们要做的不仅是复制,而且需要根据不同的题目长度来调整按钮的宽度。著名的Dynamic Button插件就是为了解决这个问题而生的。到目前为止,这也是我小我最喜好的插件。
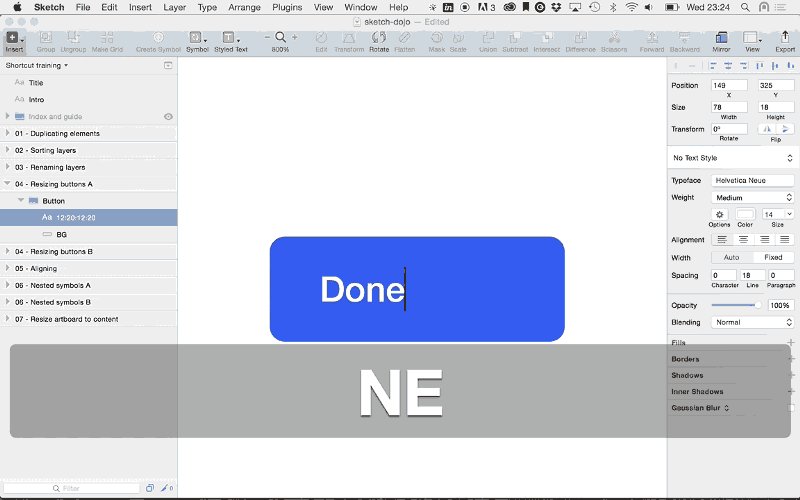
首先,我们需要通过DB插件来创建初始按钮。新建一个文本对象,输入我们所需的按钮题目。选中该文本对象,按“cmd+j”,你会发现文本和一个主动生成的背景外形一路被打包到了名为“Flex Button”的组里,而且文本图层被主动重命名为“0:0:0:0”。这4个数字代表着文本对象距离矩形背景的上、右、下、左边缘的距离。
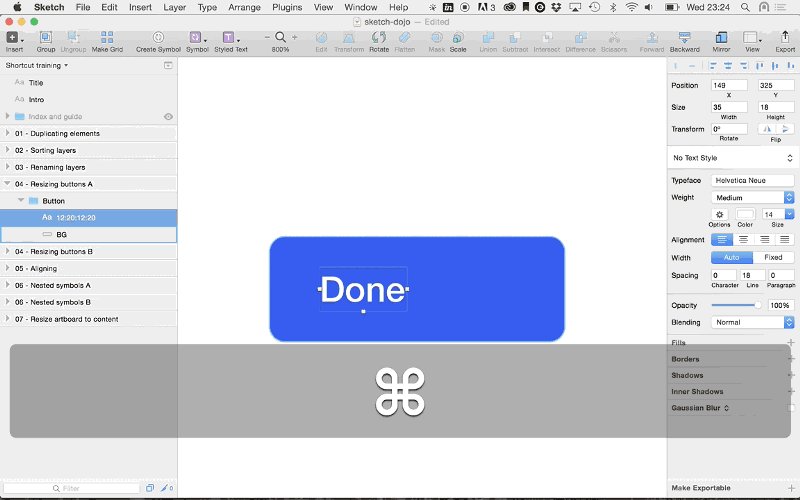
例如,根据现实需求,我们要将上、下两个值设置为12,将左、右两个值设置为20,那么你可以将文本图层重新命名为“12:20:12:20”,然后选中文本对象,按“cmd+j”,这时按钮背景的尺寸会主动根据我们所设置的规格进行调整。
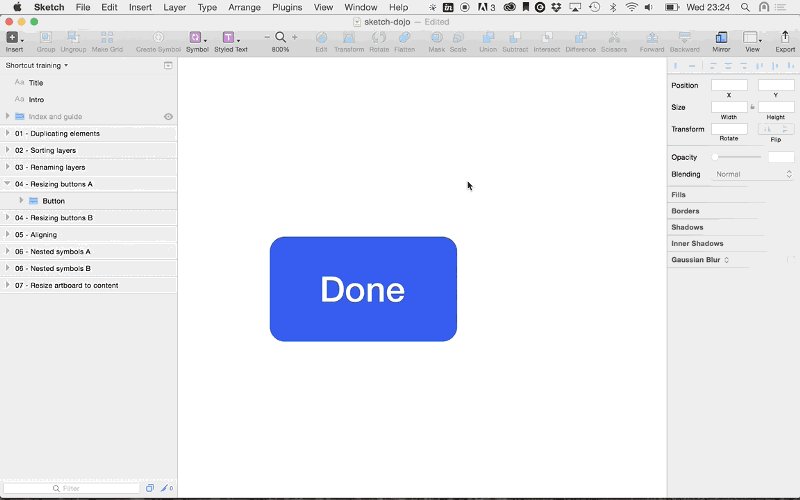
接下来,无论是修改这个按钮当中的题目文案,照旧复制一个新的按钮并修改题目,只要再次选中其中的文本对象并点击“cmd+j”,按钮背景的尺寸都会主动根据新文案的尺寸进行调整了。

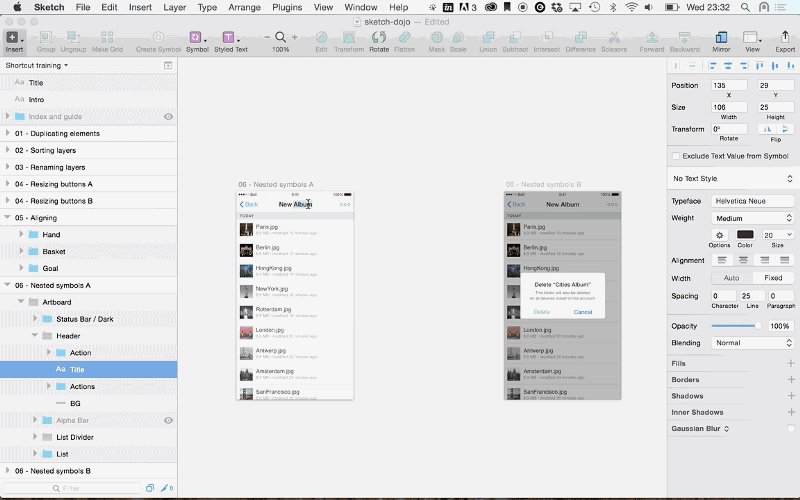
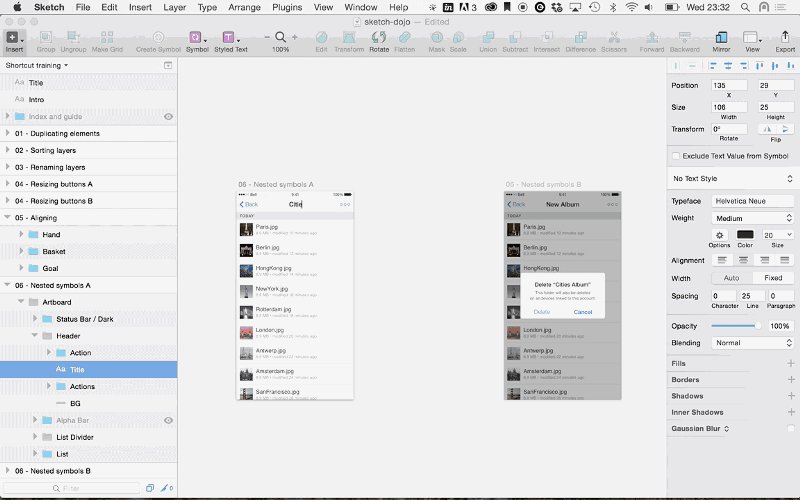
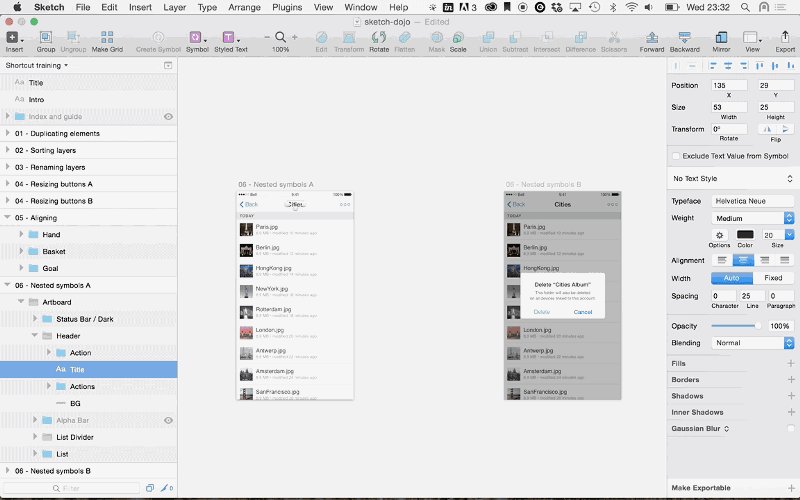
目前,Sketch尚未“正式”支撑symbols的嵌套,但我们可以通过一些技巧来实现,只是建议你在使用时小心一些。
要将Symbol A嵌入Symbol B:
对我小我来说,这种方法在编辑带有弹出层的界面时特别很是有效。我可以将初始界面整体创建为一个父级symbol,其中包含有对应着各种控件的子级symbol,然后将整个artboard复制,并设计浮层或弹框的样式。假如初始界面当中某些元素需要发生转变,那么含有浮层的artboard便会主动更新,无需手动移开浮层再做重复劳动。

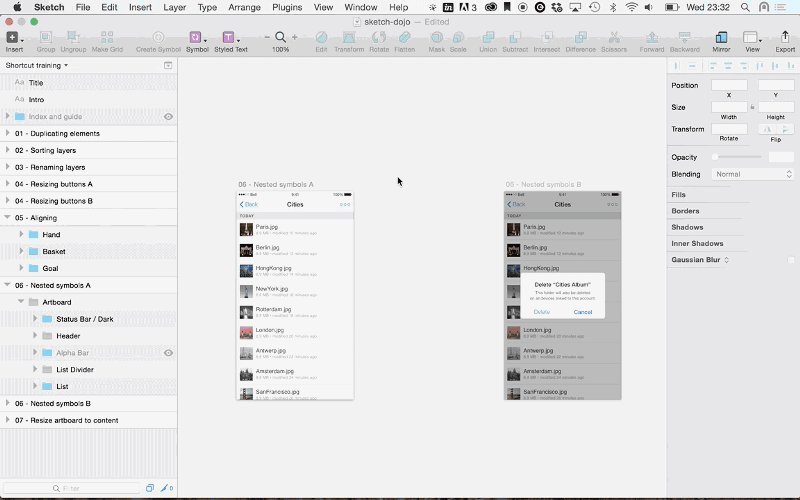
Sketch中的artboard系统可以帮我们站在全局角度总览设计方案,这是它有别于其他竞品的一个主要特征。想起以前用PS的状况,感觉像是噩梦。
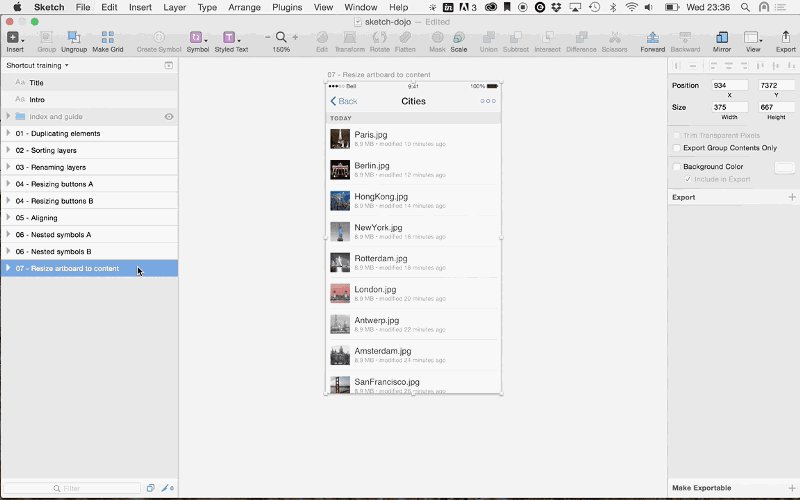
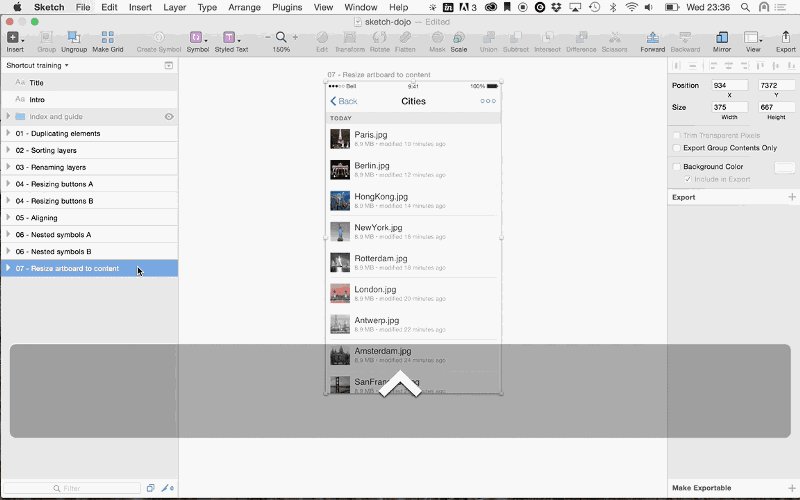
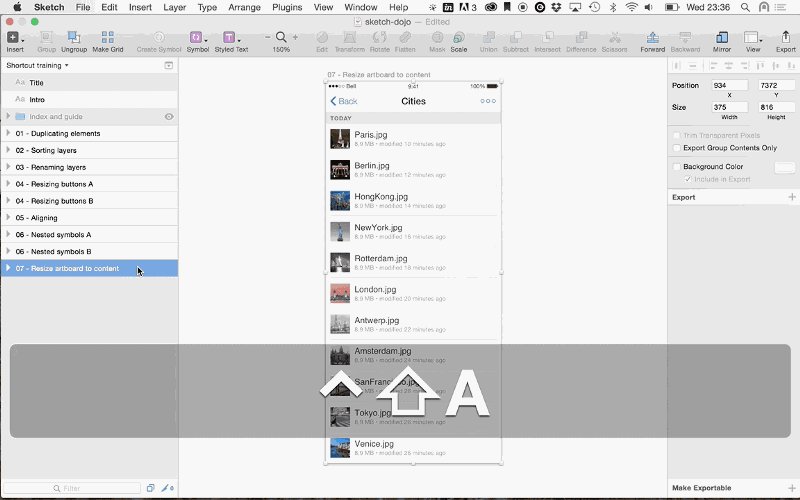
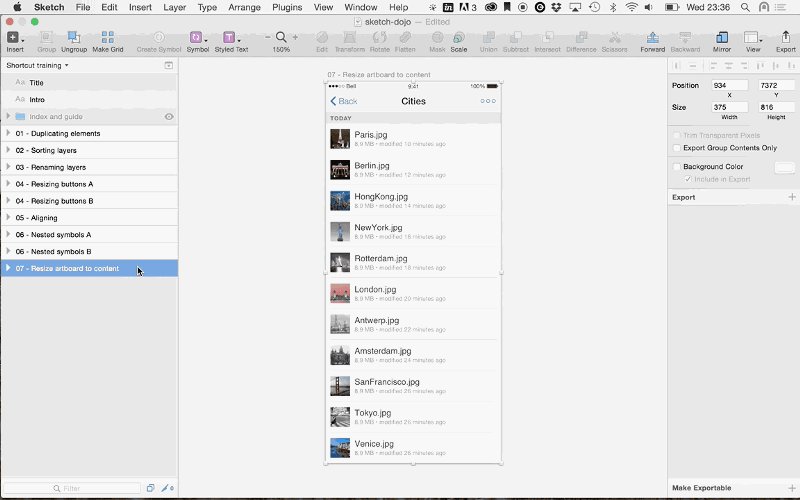
设想你需要时常在artboard中添加或移除内容 – 假如artboard能主动调整尺寸,这该有多好?我们前面介绍过的Sketch Mate又能帮上忙了,确保你已经安装好。
例如当前artboard当中的现实内容已经超过了artboard自身尺寸,你无法看到列表当中的更多条目。按“ctrl+shift+a”,artboard便可以正确的根据现有内容的现实高度来重新调整自身尺寸了,就这么简单。

原文地址:medium
译文地址:beforweb
译者:@C7210