
【毅耘科技】
近十年来,互联网已经发生了翻天覆地的转变,然而它其实一点也没变。假如看看10年前,我们会发现大批网站都有一套通行的排版模式。页头、页脚、侧边栏和内容区域,构成了这种直截了当的布局。这是人们预期中的网页排版。同时期Macromedia Flash的兴起,引领其他排版体例进入了一个新的时代。布局不必再拘泥于固定格式。当然,随着FLASH的衰退,这种体例也稍稍淡出……我说稍稍,是因为它现在又卷土重来了。
假如你研究一个流行的作品集网站,里面展示了当今的网页设计。毫无疑问,你会注重到网页的基本结构千变万化,根本没有固定形态。它可以伸缩转变成任何所需的东西。我认为这是响应式网页设计带来的最棒的副产品。事实上,新的准则,就是根本没有固定准则。
综上所述,我们能观察发现几种重大的排版设计趋势,能够代表我所理解的特别很是规布局。说它们特别很是规,是因为它们并不严酷遵循某种准则或既定系统。但这种趋势的例子,即使没有几百,我也能找出几十个,归入这几类中。
本文中,你会看到有趣的特别很是规排版趋势大杂烩,希望它能给你带来启发,帮助你构思网页设计的基本结构。我们这就深入了解一下……
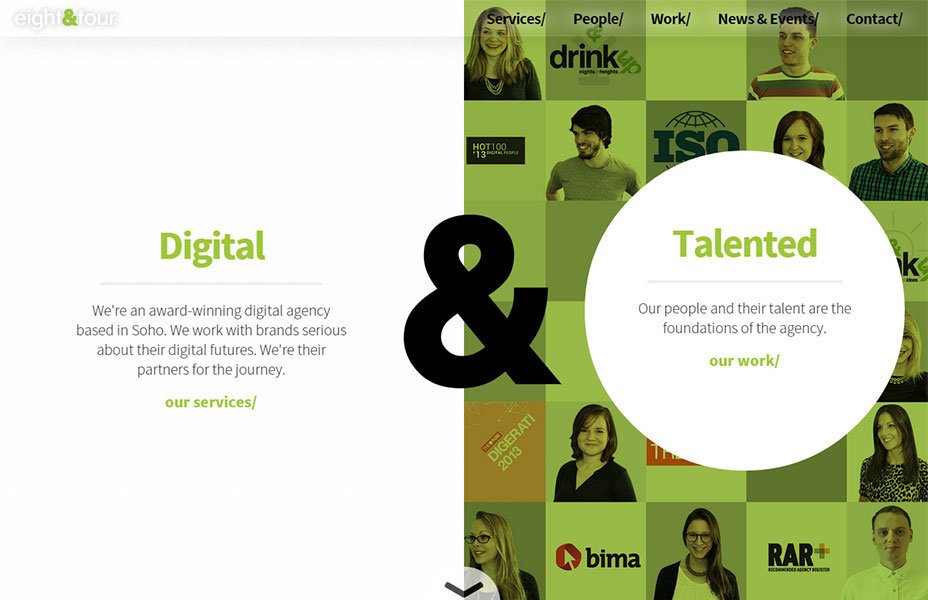
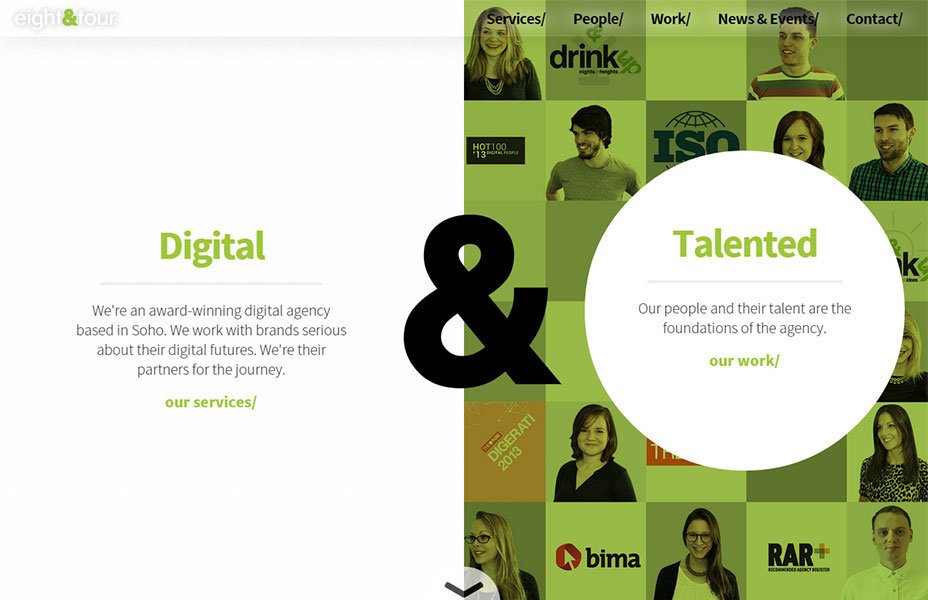
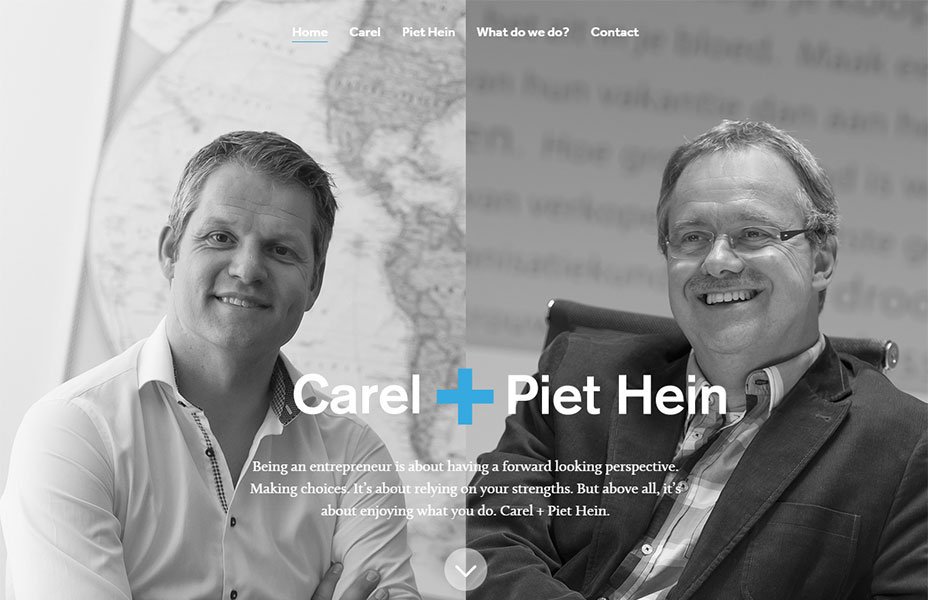
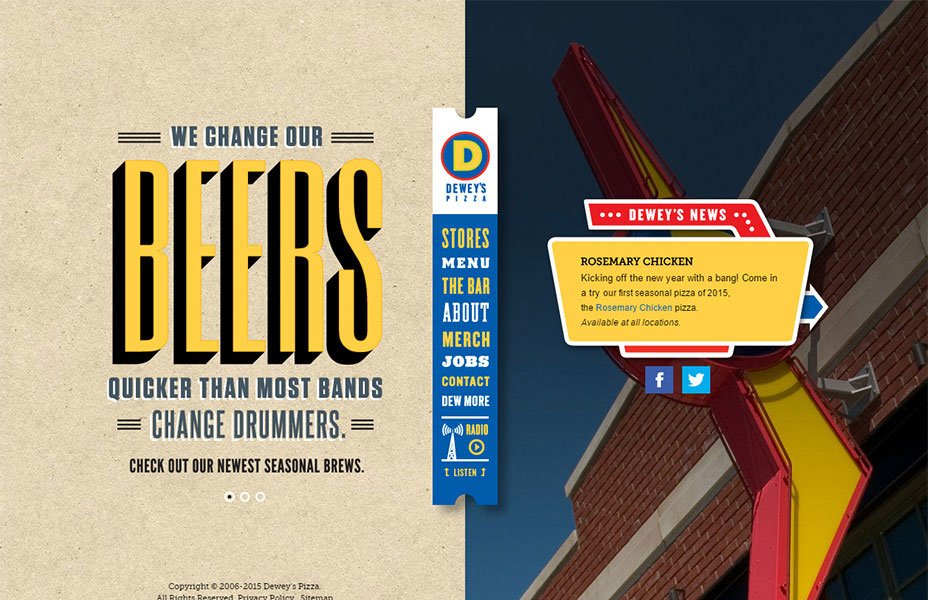
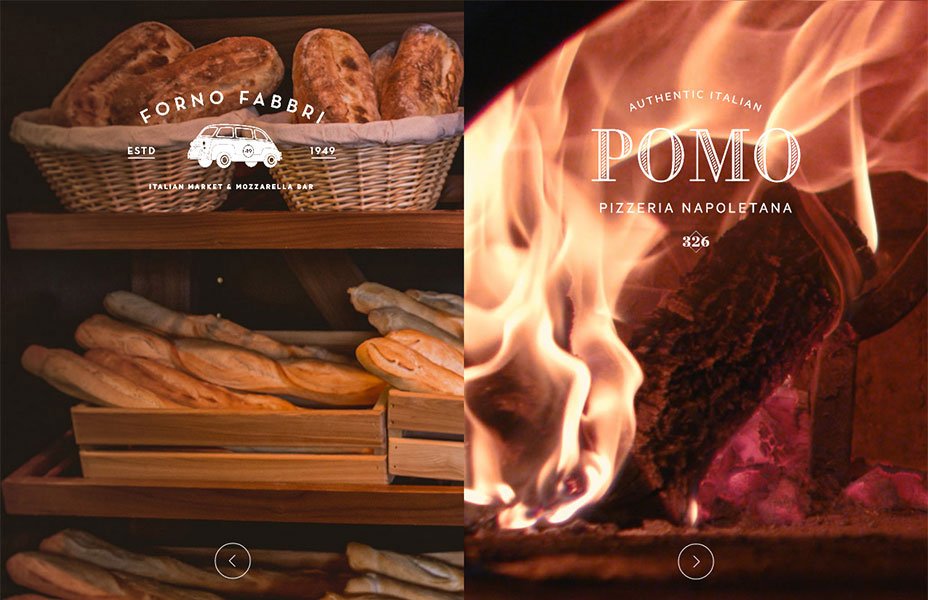
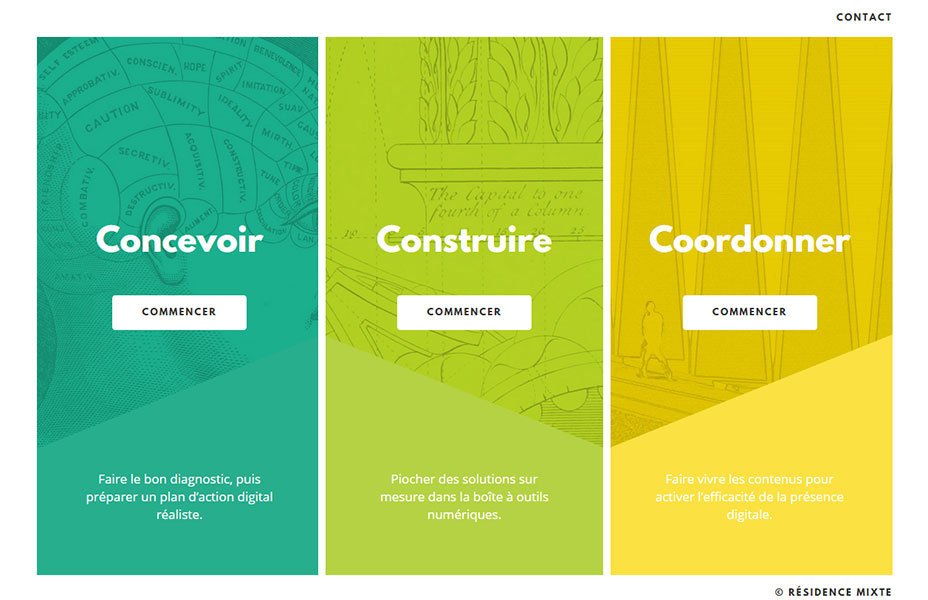
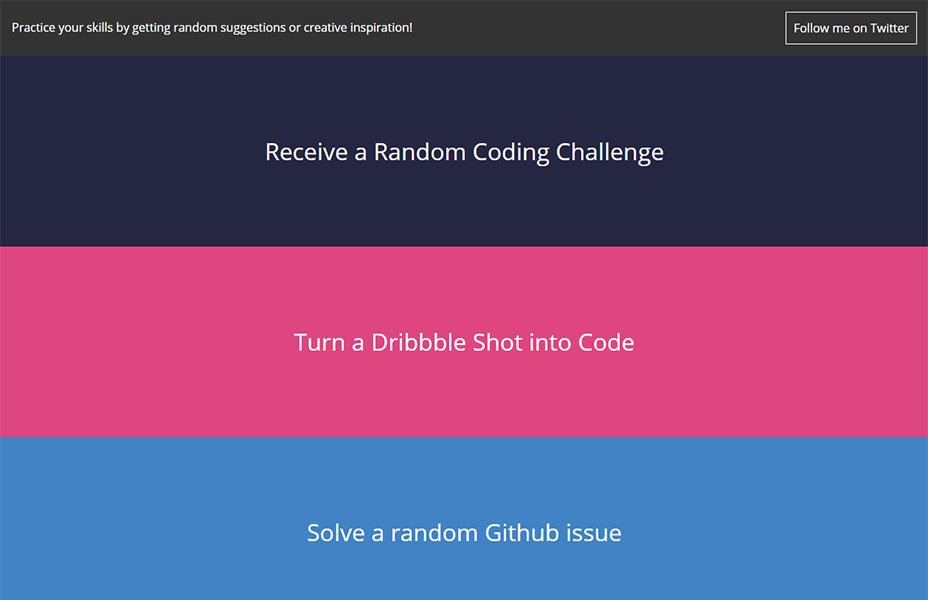
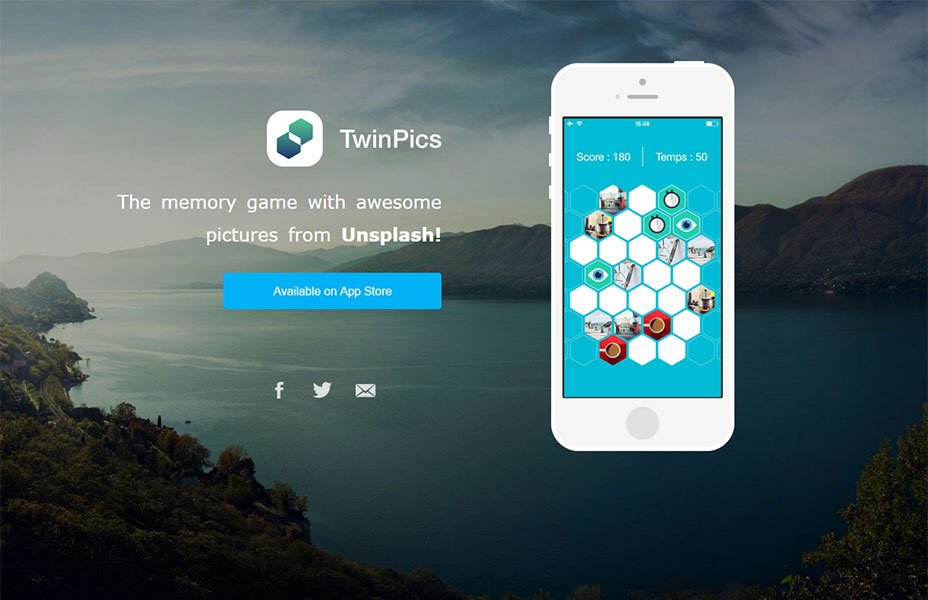
在这类中,我们精选的网站都用了垂直分隔线来分割屏幕。可能这么做有许多原因,通过研究大量此类案例,我发现主要有两点。
原因之一,有时候在一套设计中,的确存在两个一律主要的主体元素。网页设计的通常方法,是按照主要性给内容排序。然后主要性会体现在设计的条理和结构上。但是假如你就是要推广两样东西呢?这种体例,可以让你凸起两者,并让用户迅速在其中做出选择。
原因之二,有时你要体现出一种主要的两重性。以Eight and Four网站为例。他们在此要表达的是,他们的核心竞争力来自植根数字领域,还有多才多艺的员工。这两点成就了他们。通过屏幕分割来体现这一点,是种令人兴奋的体例。





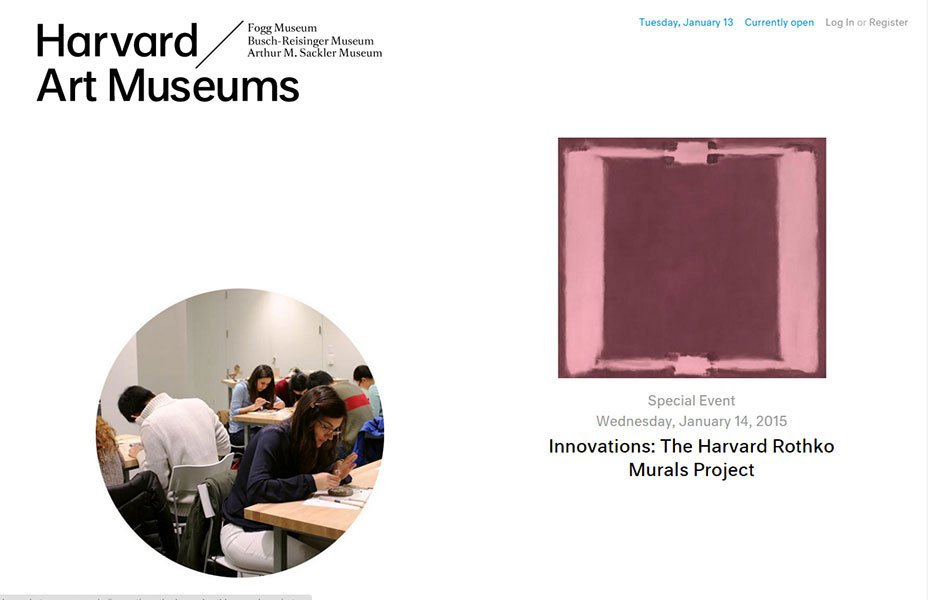
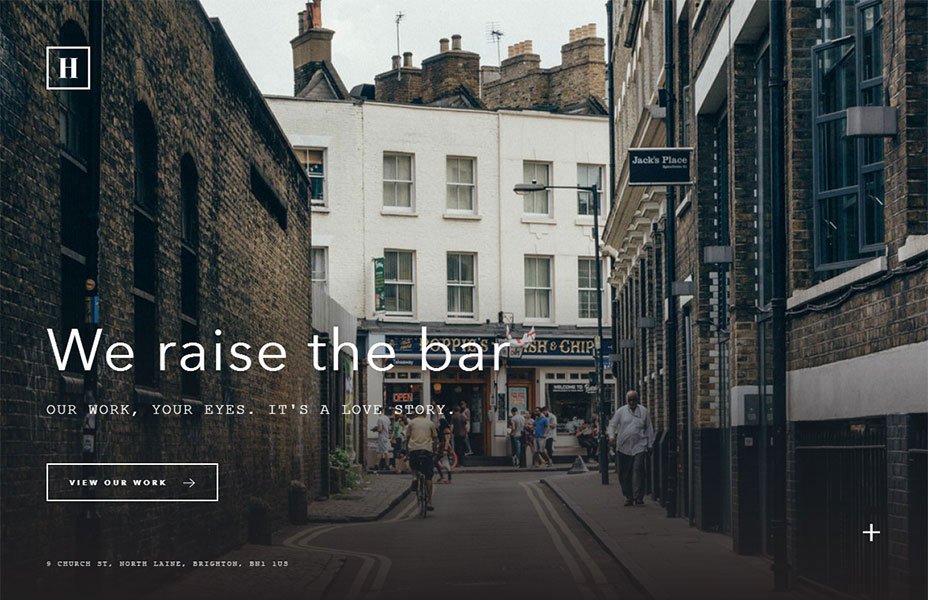
网页设计中的主要元素之一,就是容器元素:方块、边框、外形和所有类型的容器,用于将内容从页面中星散开。想象一个古板的页头,元素刚好容纳其中,与内容分隔开。现在的一项普遍趋势,就是去除所有这些额外的界面元素。
这是种极简主义的体例,但它更进一步,带来一些有趣的转变。

在这个例子中,他们把页头和页尾的概念通盘去掉了。反而更像一个交互式杂货摊。从左向右的排列,就基本完成了内容条理的排布,有助于让排版更加直观。用于分隔导航和内容的界面就不需要了。取而代之的是漂亮的产品惊艳全场。

可以发现,移除任何感官上的页头和页尾后,内容得到了极大的强调。你会先看到公司名称,然后是关于他们经营内容(和场所)的清晰描述,而不是先看到页头。之后才是主导航。让用户浏览之前先重点强调品牌,这个体例太棒了!它造就了优美的视觉流程。有趣的是,当你滚动页面时,页头和界面才出现。美观且有用的排版,这种模式的运用颇具启迪性。



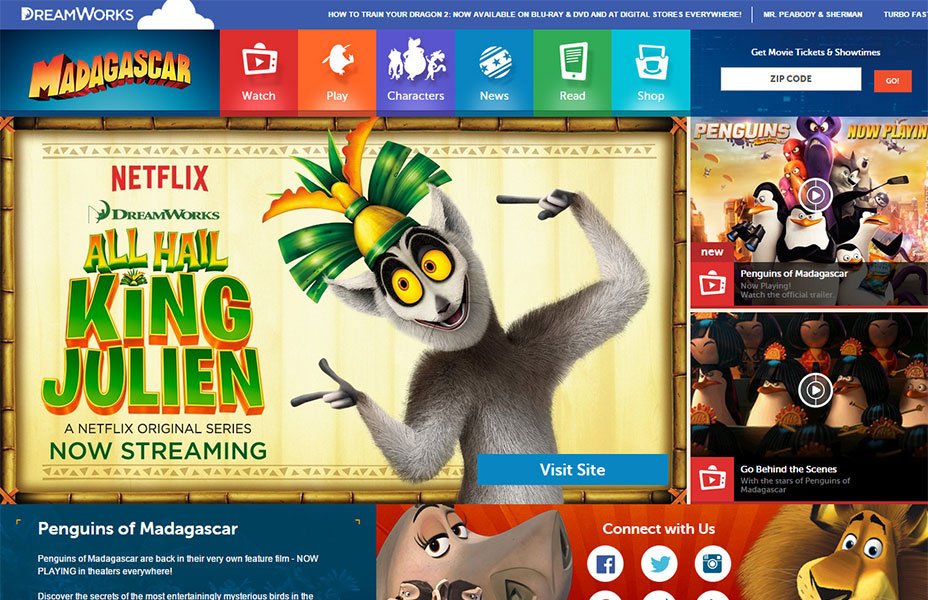
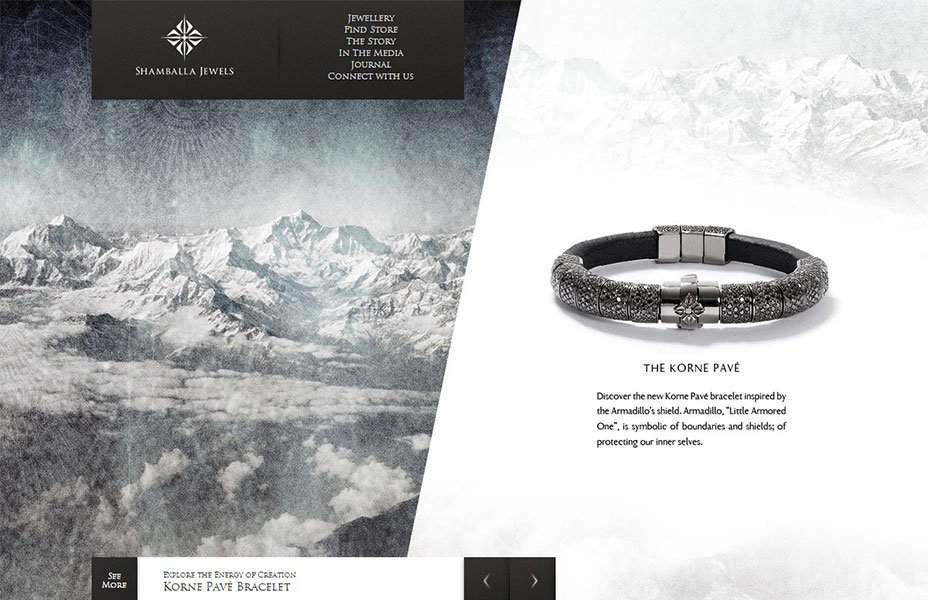
接下来这些排版体例,建立在模块化或类似网格的结构上。在这些设计中,每个模块都力图根据屏幕尺寸伸缩调整。现实上这并不是什么新的体例,不过响应式网页设计让它变得更加有效。它暗示了一种自适应布局模式,可以像搭积木一样,由各种模块组件创建而成。

这个案例完美地诠释了这一点。整个设计都是响应式的。随着屏幕尺寸转变,每个模块都改变尺寸来适应空间。均匀划分屏幕使得设计更易于适应。他们还(在大屏幕尺寸中)引入一些元素来打破模块界限的约束,这是画龙点睛之笔。

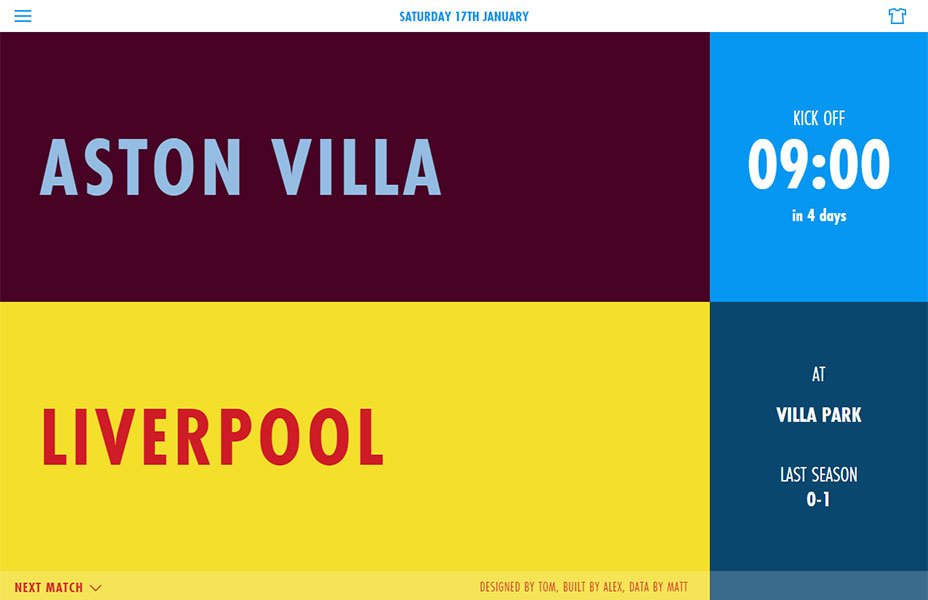
这个案例更加激进。当然,它也包含了模块化的体例,让他们能够根据需要轻松增减内容。但此处还有一个主要的设计元素在发挥作用,之前的案例是没有的。模块通过尺寸转变,来反映其主要程度和在各层级中的地位。这类模块化的布局体例存在一种风险,它使每样东西尺寸都相同,这意味着无法强调任何事物。相反,这个案例照旧清晰地凸起了主要元素。



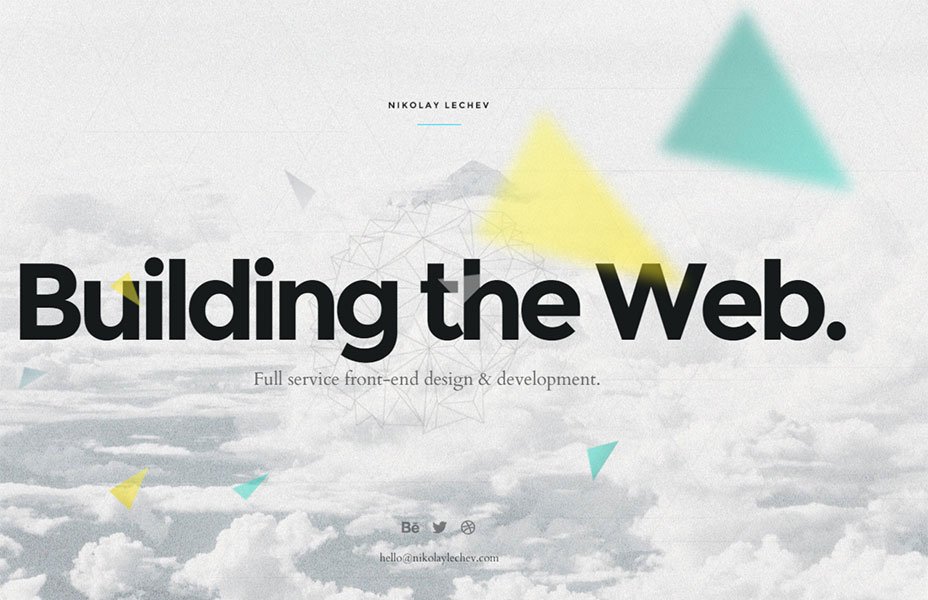
最后,还有一些网站采用这样的体例,让设计完全在一屏内显现。这是响应式设计的一个分支,因为它会适应屏幕尺寸。不过在这个绝佳案例中,整个设计的适应体例完完全全吻合屏幕,没有产生滚动条。没有滚动,意味着内容必须极度聚焦,而且要建立清晰的内容条理。我发现这些网站的聚焦能力和清晰程度,令人耳目一新。





虽然我把这几种趋势分开讲,但其实他们都体现为积木块的形式。这些积木可以通过许多不同体例组合。事实上,本文中展示的许多案例,都可以放在我们讨论过的其他几个分类中。现代网页的布局如此多样化,而且确实合乎使用,造就了如此激动人心的互联网媒体。
原文链接:webdesignerdepot
译文来自:colachan