
【毅耘科技】
编者按:虽然本文主要以网页作为实例,这些物理法则公式在移动设备动效设计仍然有效。动画的原理都是想通的。
动效作为当今提拔网页感官效果的利器,在各种类型的网页中已经周全开花,如何做到天然流畅让用户感觉舒适的动画效果呢?今天就来跟大家聊一聊动效设计的物理法则,以及它是如何应用的。
首先来一发大师金句,迪士尼动画大师格里穆·乃特维克曾经说过:
动画制作和动效设计是本质相通的,我们需要为用户建立一种”视觉的真实”,即动作是可信的,我们需要获得的不是照搬线下场景的写实主义,而是”可信度”,要让用户感知到这个动作是成立的。这里,就要搬出嵬峨上的物理学了!
物理学四大基本力——万有引力、电磁相互作用力、弱相互作用力、强相互作用力,我们在现实生活中能够感知到的基本上都源自万有引力(其他三种力咱也分析不出来啥)。换句话说,用户在现实生活中建立的动作经验,皆源于物体的”重量感”。要分析万有引力,就得翻出牛顿大大的课本章节了。
(一)牛顿第一定律
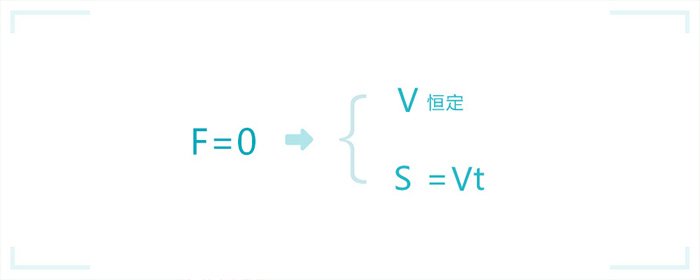
根据牛顿第一定律——惯性定律,任何物体都要保持匀速直线运动或静止状况,直到外力迫使它改变运动状况为止,说白了,就是不考虑任何力的作用的物体运动,其速度大小和方向是没有任何转变的,用公式透露表现:
通过以上公式我们可以绘制出匀速直线运动的位移-时间曲线:
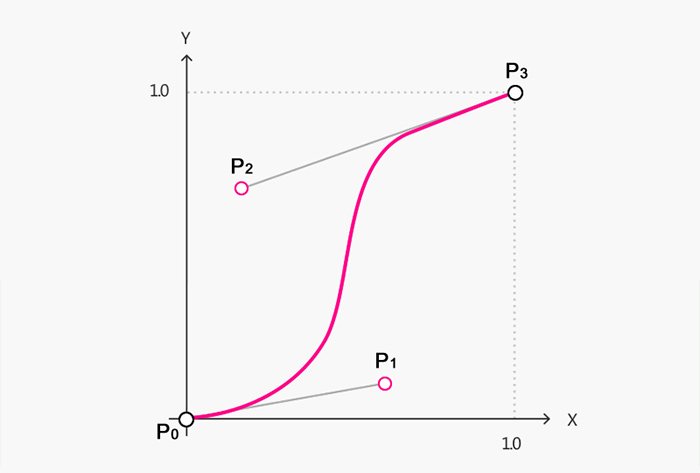
应用到网页设计中,为了实现过渡效果,我们必须模拟出页面区块的位移-时间曲线,对于运动拆解分析得到的分段曲线,可以运用计算机图形图像造型的基本工具——贝塞尔曲线绘制出来,调用CSS3 animation-timing-function 属性中的贝塞尔曲线绘制函数cubic-bezier可以轻松的用程序模拟运动轨迹。

例如上图所示的贝塞尔曲线可以用四个点来定义,其中P0、P3是固定的点,它们的坐标值是默认的[0,0],[1,1]。P1、P2两点则用来控制曲线的外形和曲率,PS中的钢笔工具的锚点具有相同功能,这两个控制点的坐标值是需要我们通过cubic-bezier(x1, y1, x2, y2)自定义的,范围在[0, 1]。 对于匀速直线运动,将运动时间设置为1s,通过cubic-bezier模拟运动如下:

linear 动画从头到尾的速度是相同的。应用到网页的banner区域切换动效中的效果(动图需加载):
感觉不是很天然,因为空气阻力的存在,程序模拟的匀速直线运动在现实生活中是很难实现的,因此对于这样一个用户平时很少感知到的运动是很难建立信赖感的。这样的匀速直线运动也是我们在进行动效设计时需要极力避免的。考虑到需要分析物体运动的受力情况,我们借助牛顿第二定律来拆解运动。
(二)牛顿第二定律
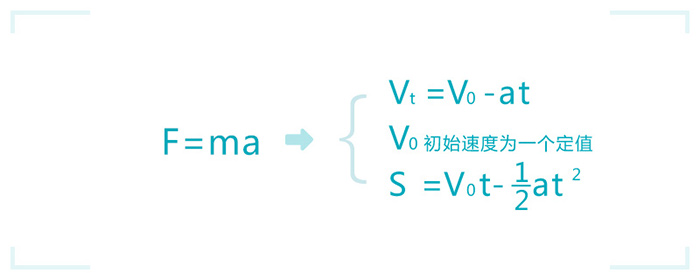
根据牛顿第二定律——物体加速度的大小跟作用力成正比,跟物体的质量成反比,加速度的方向跟作用力的方向相同。当物体持续受到一个不变的力的作用时,它将做匀加速直线运动,用公式透露表现:
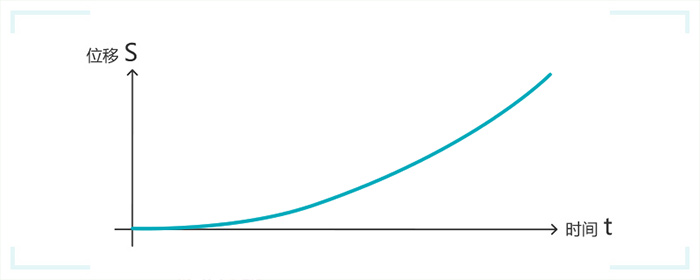
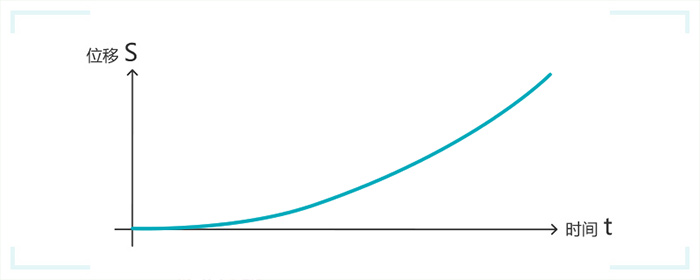
绘制出匀加速直线运动的位移-时间曲线:
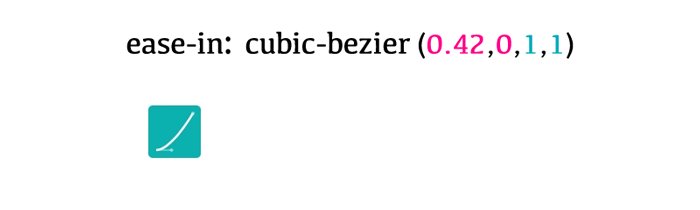
通过cubic-bezier模拟运动如下:
ease-in 动画从低速开始,逐渐加速,收尾态速度最快。应用效果:
开始状况吻合静止物体开始运动的物理规律,但是收尾态不太吻合,物体在结束运动之前速度是整个运动过程中最快的,这是不合逻辑的。 假如我们让收尾状况吻合物理法则,那么就是需要让物体减速下来,匀减速运动的公式如下:
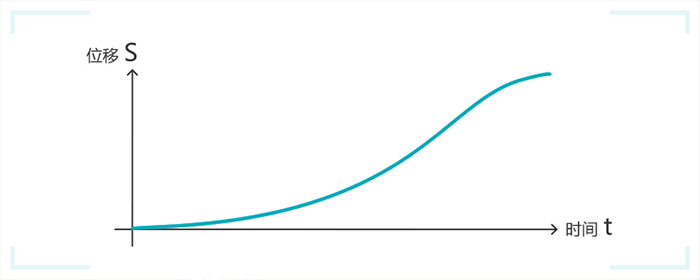
绘制出匀加速直线运动的位移-时间曲线:

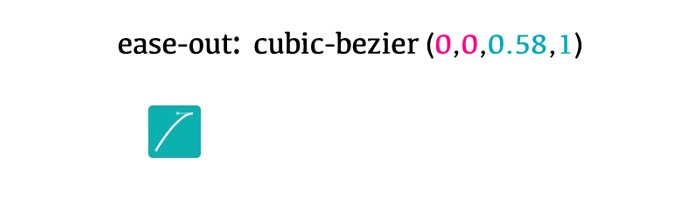
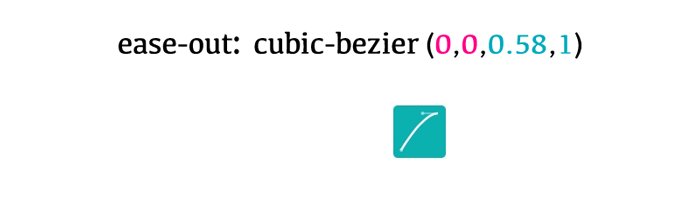
通过cubic-bezier模拟运动如下:
ease-out 动画从高速开始,以低速结束。应用效果:

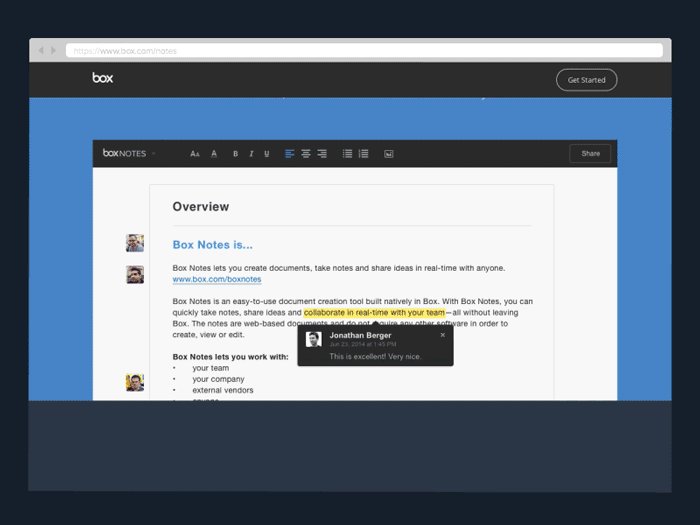
模拟的是物体收到一个持续时间很短的推力作用后天然滑行并慢慢休止的过程。在本应用场景使用这种效果是比较合适的,banner图片刚开始切换运动时,需要用一个比较快的速度来吸引用户的注重力”嗨!这儿有新的信息!”,在快要抵达最终位置的时候,需要逐渐慢下来,因为此时用户已经将注重力转移到新的banner图上了,用户需要的是这一区块逐渐慢下来悦目清楚上面的内容,获取信息。
假如想要让banner图片在肇端阶段也是柔和地出现,可以缓入缓出一路使用,位移-时间曲线:
通过cubic-bezier模拟运动如下:
ease-in-out 动画从低速开始,以低速结束。应用效果:

切换效果特别很是的柔和,也就是我们常说的”缓入缓出”。
(三)赋予材质——速度、形变和反馈
好的动效在知足了基本的物理原则之后还有许多”材质”上的细节增补,主要有速度、形变和反馈这三个方面。 假如我们想要给上面的案例加上一点重量感,也就是让物体看上去”有质量”,可以再速度上做一点文章,调节一下运动曲线;
通过cubic-bezier模拟运动:
ease动画从低速开始,动画以低速开始,然后加快,在结束前变慢。应用效果:
我们可以用这种开始态和结束态绝对值不等的加速度让运动产生”粘滞感”,可以让运动的区块产生更加真实的互动效果。但是另一方面,舛错等的加速和减速过程有可能会让动效产生滞滞泥泥、不干脆的感觉,具体应用照旧要具体情况具体分析。
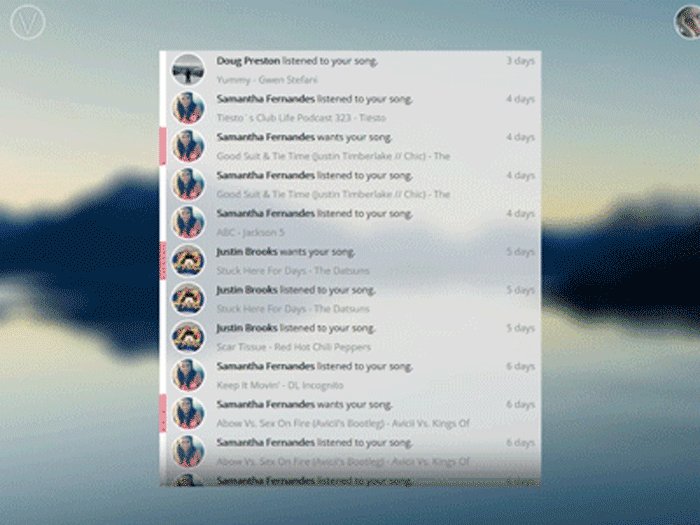
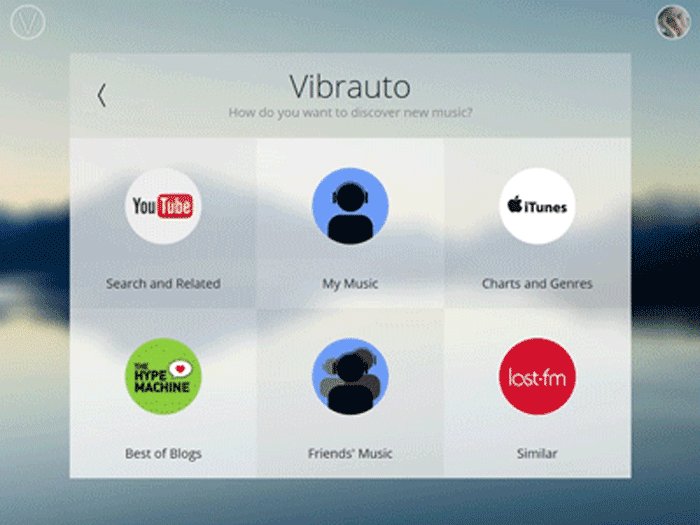
做到对物体运动过程的拆解分析再程序模拟之后,我们还可以对运动物体的外形上花一些小心思,通过物体形变和运动的反馈效果可以为物体赋予”材质”,来看几个不错的Web动效案例。

采用ease-out的参数设置,使得所有元素迅速进入用户视线,又缓慢到达目标位置,动画流畅天然。

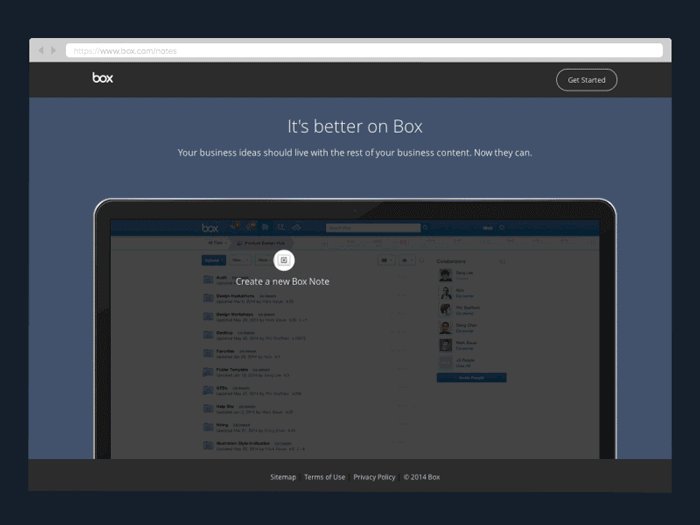
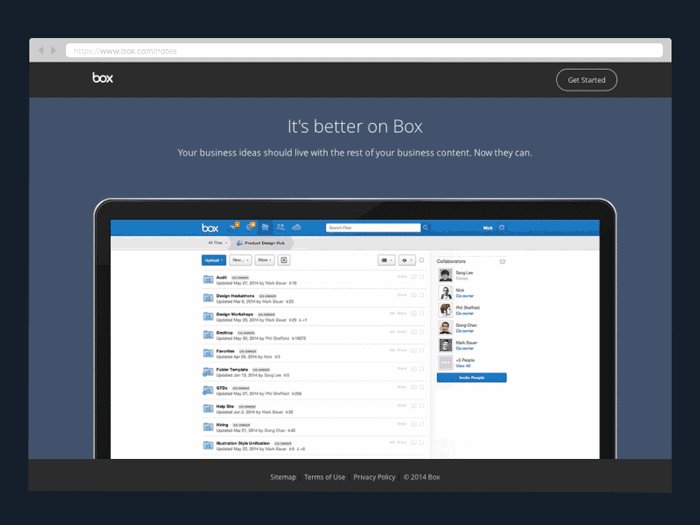
通过不同区块速度差来实现拉伸页面的效果,但是细心看每一个区块的运动,发现现实上是没有形变的,巧妙的速度转变也可以让整个页面的切换变得生动起来。

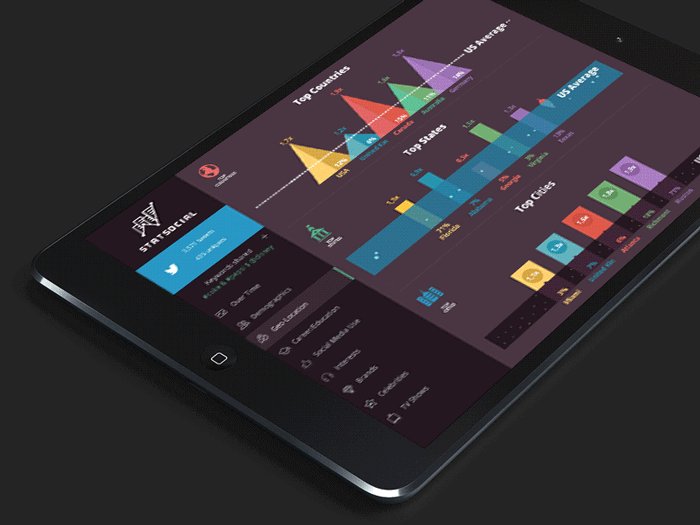
通过形变的设置,使得不同高度的柱状图形变会显得很有弹性,细心看该网页体现的都是”Top”的数据,为柱状图赋予弹性效果也是特别很是吻合其所体现的数据”情绪”的,整个页面都会显得趣味生动。

通过下拉框的反弹效果现实区块的”窗帘”设计,运动反馈也可以为网页元素赋予材质。
本文主要分析的案例集中在网页动效当中运用最广泛的线性运动,对于基本动效的其他动作,如缩放、旋转、不透明度等等效果的转变,其本质上是相通的,结合物理法则的分析实践均可以做出天然流畅的效果, 总结一下应用流程: 1. 分析具体内容区块的运动,结合需求自己绘制出区块运动的运动数值-运动时间曲线。 2. 拆解曲线,运用贝塞尔曲线模拟运动。 3. 通过速度调整、材质外形转变和运动反馈来为区块赋予动效雄厚的细节。
感谢越澄同窗的技术支撑,送上脚本传送门: http://www.eqolm.com/w3school85332702/cssref/pr_animation-timing-function.asp http://cubic-bezier8533/#.63,0,1,1
———————————————————————–
动效设计好文推荐:
《动效与品牌设计原则(一)》
《从注重力维度谈动效设计》
《给界面交互加点”鲜”——浅谈界面动画》
《流动之美-探讨移动动效设计》