
【毅耘科技】
这期的教程隔的时间有点长,对不住大家,年末工作多,操心的事儿也多,假如你现在还在继续关注静电的教程,那我在这里要再次说一声:感谢。xcode对于设 计师来说,大部分人可能并不是很感冒,但我想在这里冒着文章点击量不高,反响不那么好的风险,继续我们的xcode教程。毕竟有许多同伙继续支撑着静电, 让静电有动力继续为大家普及xcode的知识。其实,只要你稍微花一点点耐心,那么”看起来”稍显复杂的xcode界面只会是一只纸老虎,剥茧抽丝,让我 们一同继续来挖掘iOS开发工具的绝妙之处,特殊是对于我们设计师的。
在第一章和第二章中,我们也许对这个新同伙做了初步了解,让我们可以简单的体验到app是如何在模拟器中运行起来的。对,有的小伙伴会想到那个稍显简陋的启 动界面,但一定大伙不会就那么容易知足于这个启动界面,可以做更多的事情吗?没错,那么在本章中,静电继续为大家介绍xcode的storyboard, 翻译过来就是故事板。先来看下最后输出的效果:再次摘录出第一节的,设计师为什么要接触xcode的5个理由: 1.让天马行空的设计被工程师打回而感到失望和沮丧 2.更快更高质量的完成你的设计稿,然后再来个锦上添花。 3.天天跟开发工程师开开心心的配合,成为好基友。 4.假如注定跟工程师成不了好基友,自己搞定那该死的一像素错位,让他们刮目相看。 5.假如这些还不够,那还有最后一条。你可能会因此成为大神,升职加薪,出任CAO,赢取白富美,走上人生巅峰。让同事刮目相看。 最后再加上一条,学习了xcode之后, 你会不用花费一行代码,就可以生成一个在真机上演示的APP,对于设计师来说,没有比自己的设计稿被实现更有成就感了对吧?

一.什么是故事板?
Storyboard 是一件很奇妙的东西,电影,电视剧等影视剧拍摄的时候,导演会在本子上画类似于连环画一样的图,也就是分镜头,导演通过这些”连环画”来告诉摄影师,演 员,接下来的故事,你将出现在哪里,角度是怎样的,如何与周围的环境互动,摄影师需要知道这个场景要如何拍摄,通过什么角度来进行拍摄,拍摄时间,对白等 等。也有人将故事板称为”可视剧本”(visual??script),让导演、摄影师、布景师和演员在镜头开拍之前,对镜头建立起同一的视觉概念。在电影拍摄期间,为了让一个重大的剧组协调工作,那么,诠释 剧本、诠释导演意图和工作要求的最办法就是”看”,当一场戏的场景动作、拍摄、布景等因素比较复杂而难以诠释时,故事板可以很轻松地让整个剧组建立起清晰 的拍摄概念。下图是《冰雪奇缘》的故事版。

二.为使用故事版预备设计稿
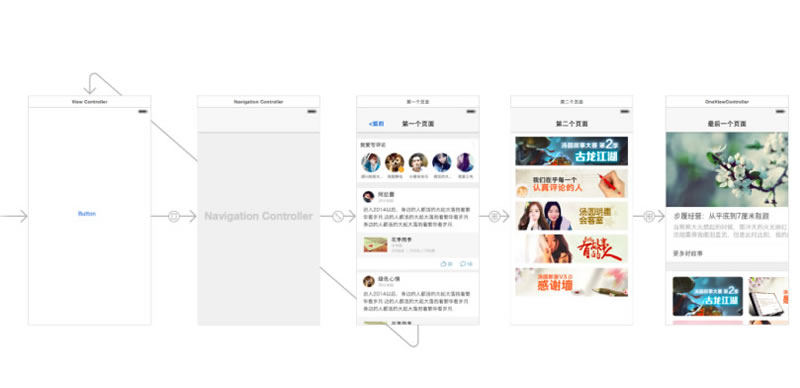
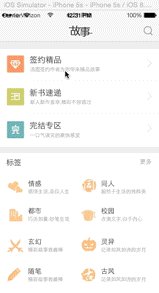
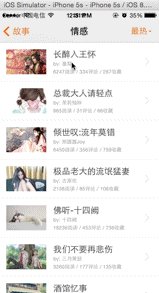
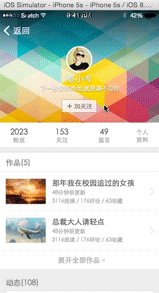
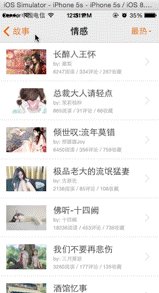
首 先我们要预备设计稿,预备一组相互关联的效果图,以下是静电预备的一组设计,当然,推荐使用同样有故事板的sketch来设计(不知道sketch是什 么?马上点击这里来学习)。从最左边的分类入口”情感”点击进入”情感”分类列表,然后点击某一本作品,进入作品主页,在作品主页点击作者头像,进入作者 主页。整个流程可以点击左上角返回按钮后退。
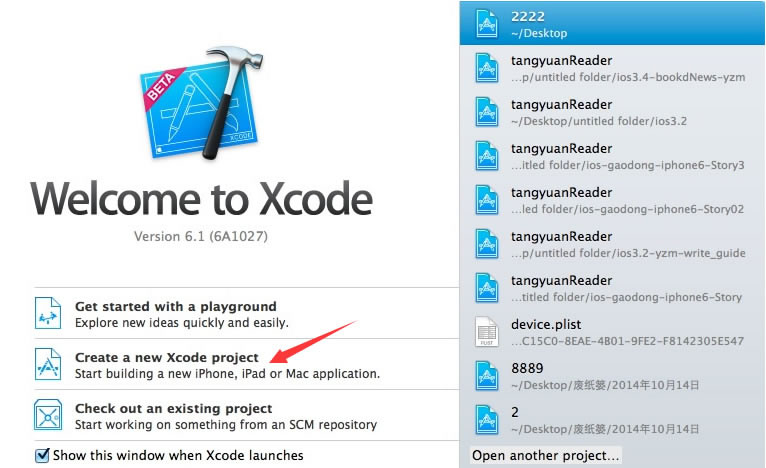
 roject,同样可以新建一个项目。
roject,同样可以新建一个项目。
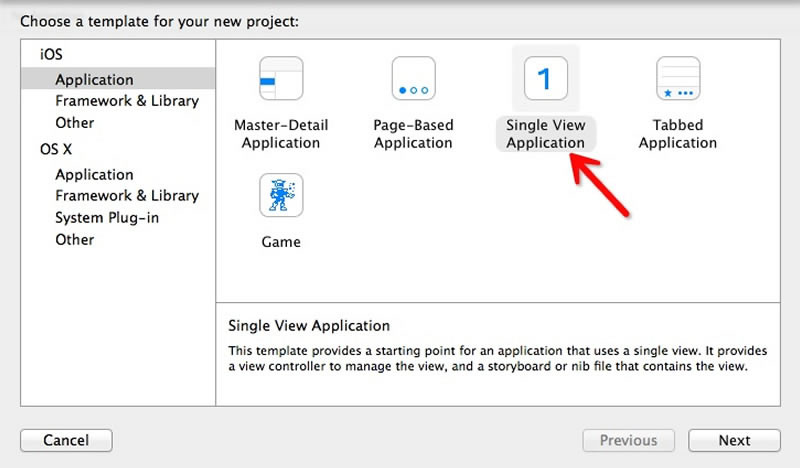
 选择Single View Application
选择Single View Application
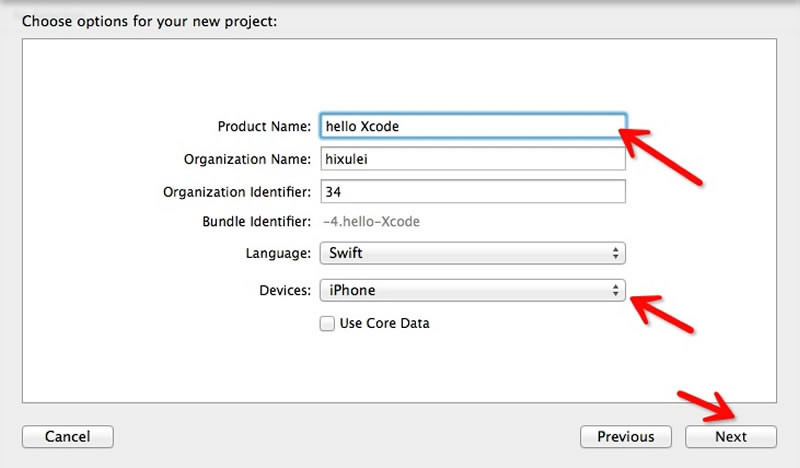
 接下来我们给项目起一个名字,product name你可以随便写,第二项也可以随便,第三项默认,language选择swift或者object-c均可,设备选择iphone,最后的对勾不用勾选。接着Next
接下来我们给项目起一个名字,product name你可以随便写,第二项也可以随便,第三项默认,language选择swift或者object-c均可,设备选择iphone,最后的对勾不用勾选。接着Next
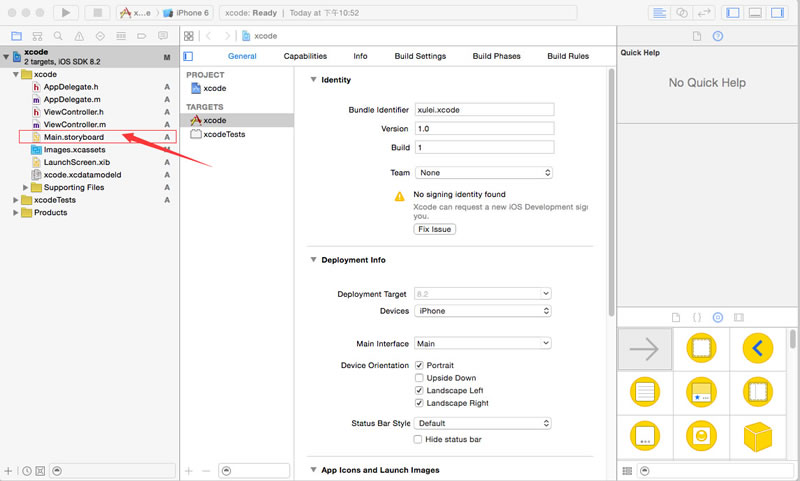
 提交后就来到我们熟悉的界面了,左边的一列是xcode主动为我们生成的文件,中心最大的区域为工作区,右侧为元素的属性栏目。是不是跟某些软件很像呢?
那么Storyboard在哪里呢?眼睛尖的同窗想必已经发现,左侧的文件列表区域有一个名为Main.storyboard的文件,对啦,这就是我们今天的主战场,快点击打开吧。
提交后就来到我们熟悉的界面了,左边的一列是xcode主动为我们生成的文件,中心最大的区域为工作区,右侧为元素的属性栏目。是不是跟某些软件很像呢?
那么Storyboard在哪里呢?眼睛尖的同窗想必已经发现,左侧的文件列表区域有一个名为Main.storyboard的文件,对啦,这就是我们今天的主战场,快点击打开吧。
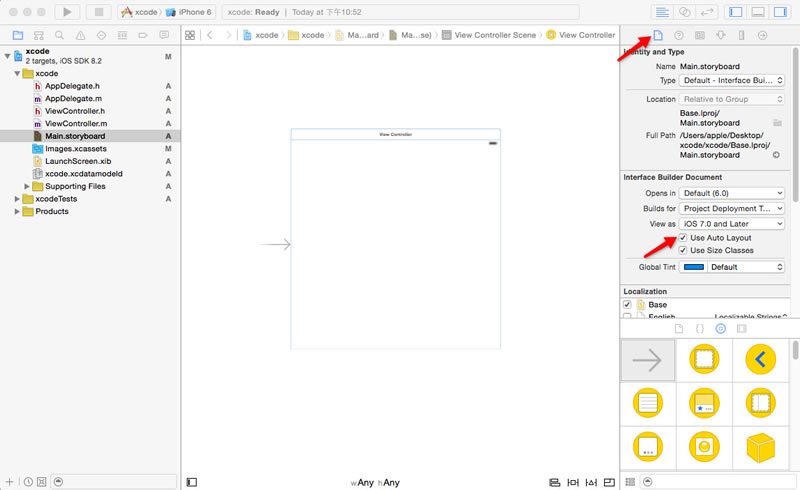
 打开这个Main.storyboard文件后,中心的工作区域与右侧的面板会发生转变,如下图所示。我们发现,中心出现了一块类似于 sketchartboard一样的东西,对,这就是xcode中的故事板啦,我们可以在故事板上作画,但是,这个画板的尺寸彷佛不太合适,我们需要将尺 寸改成我们需要的手机尺寸大小(这里为了简单起见,静电先不介绍autolayout,也就是主动布局功能,这个是为iphone6??及plus等更大屏幕预备的新功能),依次按箭头点击,找到use Auto??Layout,将前面的对勾去掉,这个时候你会发现”画布”尺寸发生了转变,彷佛开始正常起来了对吧?
打开这个Main.storyboard文件后,中心的工作区域与右侧的面板会发生转变,如下图所示。我们发现,中心出现了一块类似于 sketchartboard一样的东西,对,这就是xcode中的故事板啦,我们可以在故事板上作画,但是,这个画板的尺寸彷佛不太合适,我们需要将尺 寸改成我们需要的手机尺寸大小(这里为了简单起见,静电先不介绍autolayout,也就是主动布局功能,这个是为iphone6??及plus等更大屏幕预备的新功能),依次按箭头点击,找到use Auto??Layout,将前面的对勾去掉,这个时候你会发现”画布”尺寸发生了转变,彷佛开始正常起来了对吧?
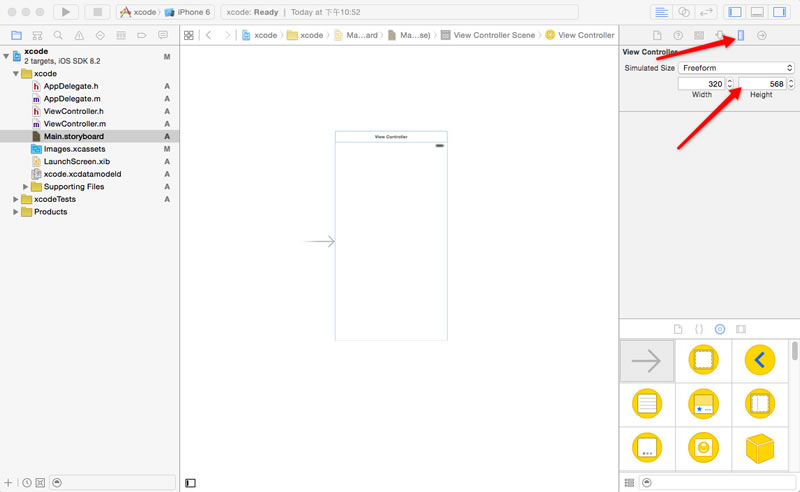
 亲爱的读者们,你们手头是用哪一款iphone手机来调试呢?假如是iphone5,那么就调成640-1136大小(然后尺寸除以),假如是 iphone6,或者plus就各自选择对应的尺寸即可,静电在这里的设计稿使用iphone5s来设计的,所以这里选择ip5的尺寸,注重将物理分辨率 宽高分别除以二(xcode中,我们务必将设计稿的尺寸除以2,这一点请务必记住了)。那么在哪里具体设置画布的尺寸呢?请看下图,上边的箭头所指示区域 是一把尺子,这代表着关于元素尺寸方面的东东,都可以在这里设置,那么我们点击然后按自己的设计稿尺寸或者手机物理分辨率尺寸除以2,填写在下边的框中。 我们的第一个画布就这么完成设定了。
左侧的箭头透露表现什么呢?那透露表现我们现在被箭头指的这个是初始界面。
亲爱的读者们,你们手头是用哪一款iphone手机来调试呢?假如是iphone5,那么就调成640-1136大小(然后尺寸除以),假如是 iphone6,或者plus就各自选择对应的尺寸即可,静电在这里的设计稿使用iphone5s来设计的,所以这里选择ip5的尺寸,注重将物理分辨率 宽高分别除以二(xcode中,我们务必将设计稿的尺寸除以2,这一点请务必记住了)。那么在哪里具体设置画布的尺寸呢?请看下图,上边的箭头所指示区域 是一把尺子,这代表着关于元素尺寸方面的东东,都可以在这里设置,那么我们点击然后按自己的设计稿尺寸或者手机物理分辨率尺寸除以2,填写在下边的框中。 我们的第一个画布就这么完成设定了。
左侧的箭头透露表现什么呢?那透露表现我们现在被箭头指的这个是初始界面。

四.了解故事板的构成元素-组件
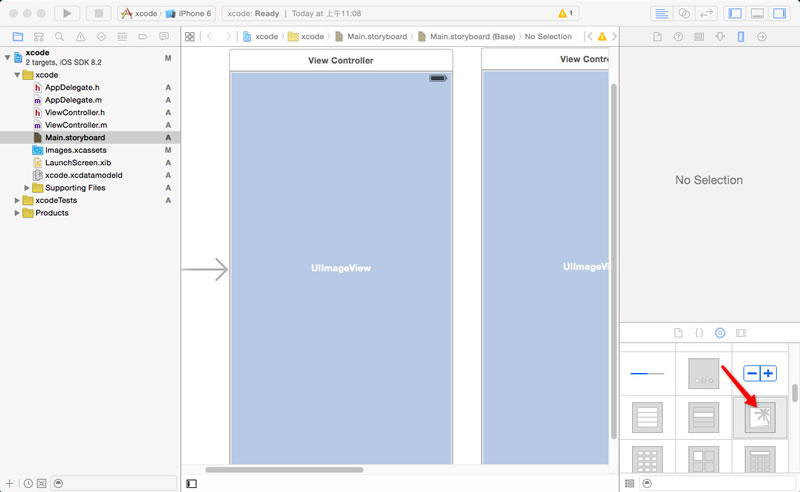
开 发人员可以用代码实现无比复杂的功能,那么作为设计师,我们完全可以通过xcode找到替代品,如下图右侧就是各种的组件,我们可以用组件实现不同的功 能,最基本的组件就是最左侧箭头所示的View controller。这个组件是做什么的呢?我们可以尝试拖动一个View??controller组件到工作区的空白位置,发现了什么?是的,又生成了一张”画布”!这个奇妙的功能,我只告诉读这篇文的同窗啊,很好玩吧?那么 View controller左侧的箭头是做什么的呢?好,我们同样拖动一个箭头到一个VC(view??controller简写,下同)上,发现了什么?箭头附加到了这个VC的左侧,这个代表我们的故事是从这个vc开始的,也就是这个是启动界面完成后第一次进来的界面啦. 静电在这里预备了四个界面,所以,拖动四个VC到主界面上,依次排列好.然后在这里我们还需要了解另一个控件-image??view。由名字可以猜出来,image view是来展示图片的容器。但image??view必须倚赖VC存在而不能单独存在。可以这么理解,VC是画布,没有画布,我们不能在上边做任何操作。下图位置的图标就是image??view,在每个VC里都拖动一个image??view吧!(请注重,拖动到VC的操作必须在视图百分比显示而不是缩放的情况下,且选中VC的情况下才能拖动,假如你无法实现拖动,记得在主界面右键或者双击左键放大视图,同时选中一个VC,然后再拖动)
静电在这里预备了四个界面,所以,拖动四个VC到主界面上,依次排列好.然后在这里我们还需要了解另一个控件-image??view。由名字可以猜出来,image view是来展示图片的容器。但image??view必须倚赖VC存在而不能单独存在。可以这么理解,VC是画布,没有画布,我们不能在上边做任何操作。下图位置的图标就是image??view,在每个VC里都拖动一个image??view吧!(请注重,拖动到VC的操作必须在视图百分比显示而不是缩放的情况下,且选中VC的情况下才能拖动,假如你无法实现拖动,记得在主界面右键或者双击左键放大视图,同时选中一个VC,然后再拖动)
 很简单对吗?完成后,就如上图所示的样子,可能有同伙发现自己的imageview大小不太对,很小。没关系,我们在后边可以调整他的大小。接着点击下图所示的位置睁开”图层”,我们会发现类似ps里图层的东西,还有一点,image??Vew是在VC的下级里的,也就是被包含的关系,以后假如我们在VC里放入其他元素,也会出现在Vew的下级。
很简单对吗?完成后,就如上图所示的样子,可能有同伙发现自己的imageview大小不太对,很小。没关系,我们在后边可以调整他的大小。接着点击下图所示的位置睁开”图层”,我们会发现类似ps里图层的东西,还有一点,image??Vew是在VC的下级里的,也就是被包含的关系,以后假如我们在VC里放入其他元素,也会出现在Vew的下级。

五.导入图片资源到xcode
 把你刚刚做好的设计稿拖动到第二栏即可。这里为了方便,我们要把文件名加上@2x或者@3x的后缀。这样xcode可以主动识别该放哪一栏。这样图片文件已经导入到xcode工程中了,我们可以在image view里调用。
把你刚刚做好的设计稿拖动到第二栏即可。这里为了方便,我们要把文件名加上@2x或者@3x的后缀。这样xcode可以主动识别该放哪一栏。这样图片文件已经导入到xcode工程中了,我们可以在image view里调用。

六.让storyboard显示图片
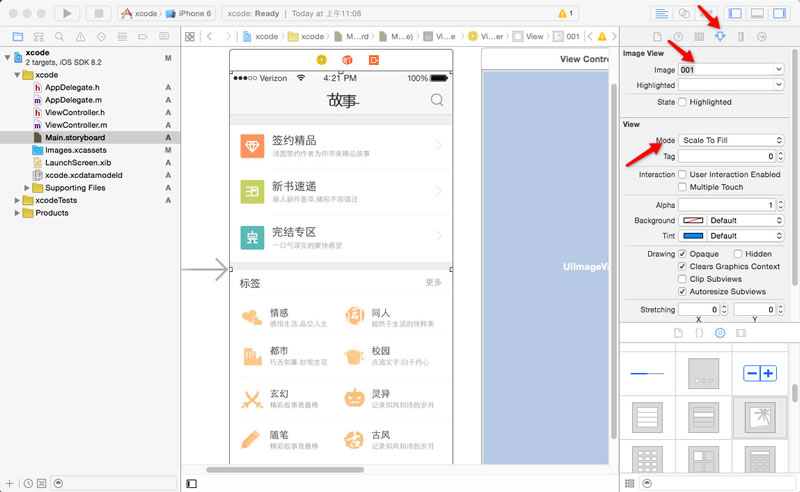
返回Main.storyboard文件,选中刚刚拖动到VC里的UIimageView,接着我们可以对这个容器的属性进行设置了。假如imageView尺寸舛错,ok,我们在下图的位置更改Width与Height的值,让其充满VC(再次强调,这里的数值是我们现实设计稿的一半,以后都要形成这个概念,这也是我们为什么一定要将图片素材做成偶数像素的原因)。 接着切换到下图箭头位置,调用图片文件到imageview,假如发现图片被拉伸或者压缩了,可以尝试调节第三个箭头所示的缩放模式(假如设计稿较长,选择 top比较合适),同样我们可以调节透明度(alpha),其他选项大家可以自行点点看,我们现在暂时用不到,不再讲解。
依照这个操作步骤,把刚刚导入的图片赋予每一个imageview。
接着切换到下图箭头位置,调用图片文件到imageview,假如发现图片被拉伸或者压缩了,可以尝试调节第三个箭头所示的缩放模式(假如设计稿较长,选择 top比较合适),同样我们可以调节透明度(alpha),其他选项大家可以自行点点看,我们现在暂时用不到,不再讲解。
依照这个操作步骤,把刚刚导入的图片赋予每一个imageview。

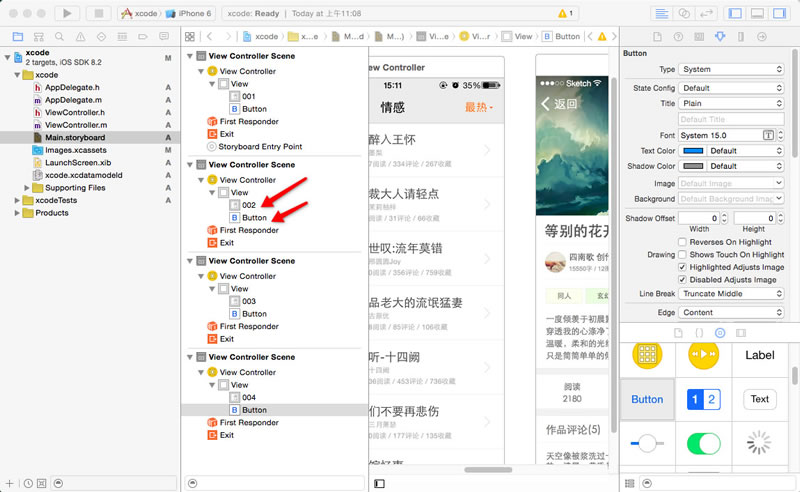
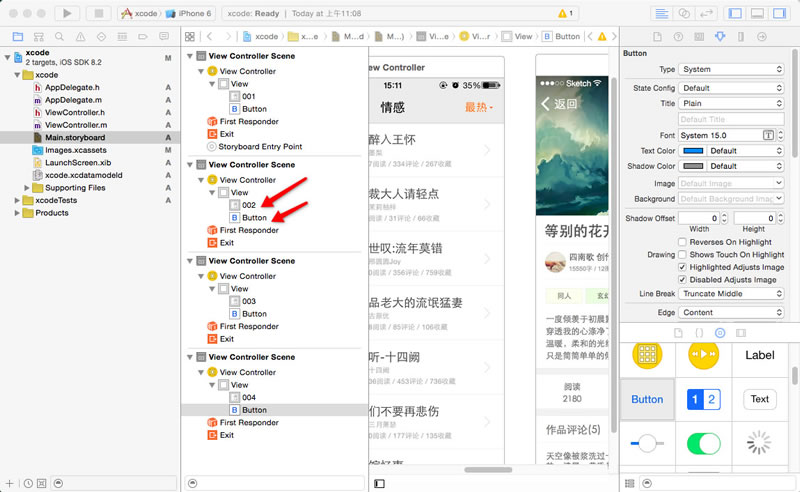
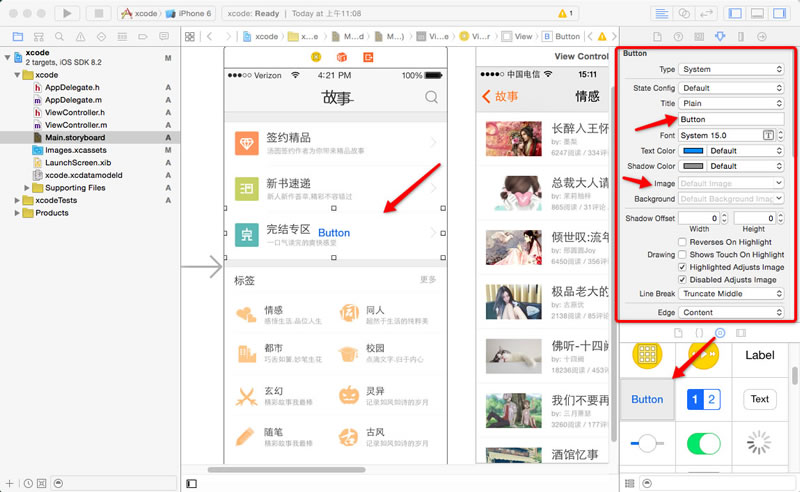
 拖动按钮到合适的位置,选中按钮,同样在右侧属性窗口改变他的属性,按钮可以是纯文字的,我们也可以用图片来当按钮。这里静电做一个隐形的按钮,在属性窗 口,把button字样删除即可。然后拉大button区域到你认为合适的位置。同样为其他的VC中你觉得需要键入按钮的地方设置按钮。(假如你找不到隐 形的按钮,可以睁开组件抽屉,”图层”形式的操作你一定可以找到并操作好的,但这里与ps的图层有区别,一个元素位于另一个元素的上方,图层中显示顺序是 在其下方的)
拖动按钮到合适的位置,选中按钮,同样在右侧属性窗口改变他的属性,按钮可以是纯文字的,我们也可以用图片来当按钮。这里静电做一个隐形的按钮,在属性窗 口,把button字样删除即可。然后拉大button区域到你认为合适的位置。同样为其他的VC中你觉得需要键入按钮的地方设置按钮。(假如你找不到隐 形的按钮,可以睁开组件抽屉,”图层”形式的操作你一定可以找到并操作好的,但这里与ps的图层有区别,一个元素位于另一个元素的上方,图层中显示顺序是 在其下方的)
八.让storyboard动起来吧
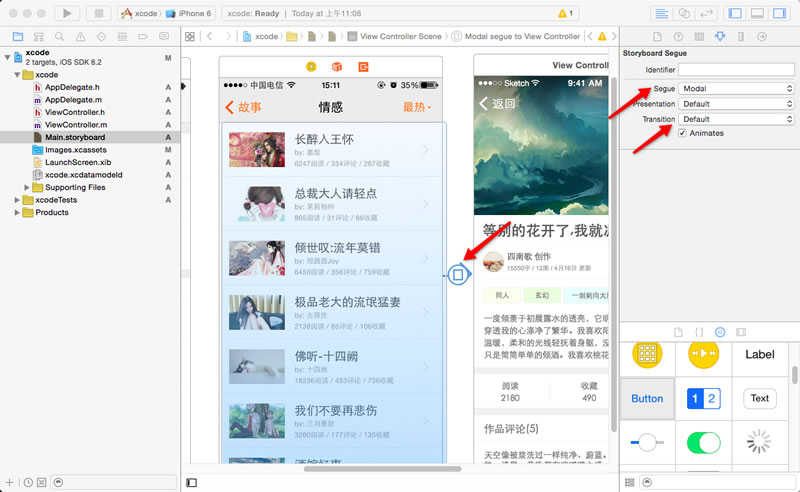
按钮加好后,我们来进行最后一步,也是最关键的一步,让各个”故事版”形成关联。也就是指定一个按钮的去向是哪里?首先选中第一个vc中的按钮,我们要实现的效果是,点击后跳转到第二个界面。这里操作稍微复杂,静电一步一步讲解
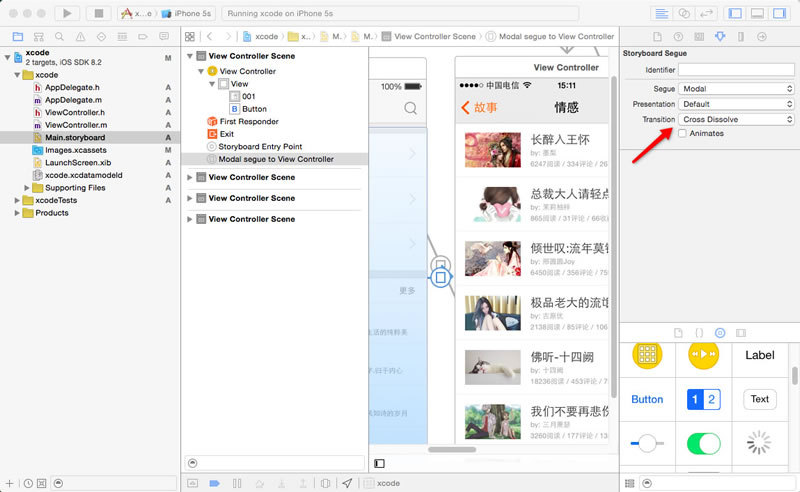
1.选中一个按钮 2.在这个按钮上点击右键并拖动到目标界面 3.在弹出的层中选择”modal”(push现在不可用,下节讲解push的用法) 4.这个时候两个VC中出现了连接线,选中链接线,在右侧属性栏设置transition,也就是跳转动画(自己试试哦)
5.这样一个链接就完成了
6.依次为所有的按钮都加上连线(注重方向,从左到右跳转,就鼠标右键从左到右划线,反之从右到左。)
4.这个时候两个VC中出现了连接线,选中链接线,在右侧属性栏设置transition,也就是跳转动画(自己试试哦)
5.这样一个链接就完成了
6.依次为所有的按钮都加上连线(注重方向,从左到右跳转,就鼠标右键从左到右划线,反之从右到左。)
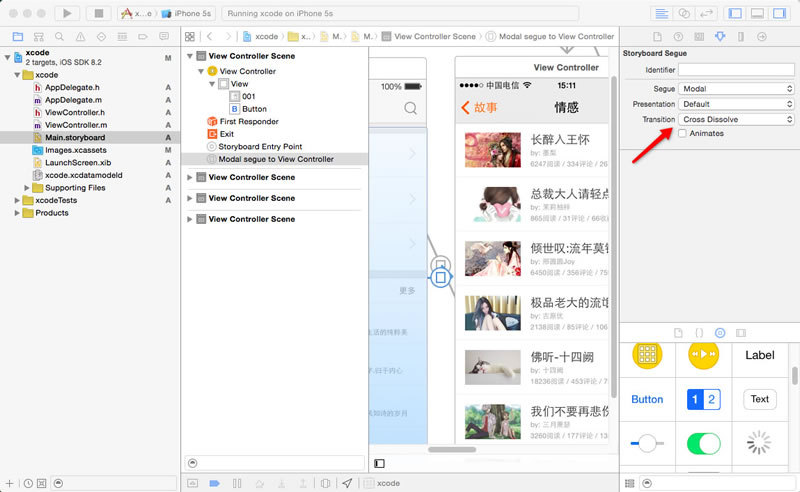
 7.选中连线可以更改跳转的属性,动画。以下是静电使用的属性。
7.选中连线可以更改跳转的属性,动画。以下是静电使用的属性。
 大功告成,我们可以运行下模拟器看看效果了。静电这里的设计稿是为ip5设计的,所以选择ip5或者5s的模拟器。怎么样?这样设计稿就连接起来了。看看静 电现实的演示效果吧。没有一行代码,轻松完成页面之间的跳转,当然,他的功能还不只这么简单,下一节,我们会继续深挖xcode的神奇组件。看看他还能给 我们带来哪些更奇妙的好东西。嗯哼,设计师也会xcode,让开发工程师和产品经理也羡慕一下吧!
大功告成,我们可以运行下模拟器看看效果了。静电这里的设计稿是为ip5设计的,所以选择ip5或者5s的模拟器。怎么样?这样设计稿就连接起来了。看看静 电现实的演示效果吧。没有一行代码,轻松完成页面之间的跳转,当然,他的功能还不只这么简单,下一节,我们会继续深挖xcode的神奇组件。看看他还能给 我们带来哪些更奇妙的好东西。嗯哼,设计师也会xcode,让开发工程师和产品经理也羡慕一下吧!
 附件为xcode工程文件,大家下载后可以直接打开参考.下一次将会是xcode的教程第四节,内容更精彩,不容错过,静电为大家带来更好玩的!零代码,只为设计师更好的做交互和设计!迎接关注静电的微信帐号jingdesign91,不定期为大家带来静电独家原创教程.
别在哼哧哼哧的只顾闷头做图啦,让设计稿动起来吧!
—————————————————————————
附件为xcode工程文件,大家下载后可以直接打开参考.下一次将会是xcode的教程第四节,内容更精彩,不容错过,静电为大家带来更好玩的!零代码,只为设计师更好的做交互和设计!迎接关注静电的微信帐号jingdesign91,不定期为大家带来静电独家原创教程.
别在哼哧哼哧的只顾闷头做图啦,让设计稿动起来吧!
—————————————————————————
Xcode系列教程:
《熟悉模板与控件-为设计师预备的Xcode教程(02)》
《搞定一像素不求人-为设计师预备的Xcode教程(01)》
更多静电大师出品的教程请戳 《静电的设计教室》
大家有问题可以到 《移动端设计开发答疑贴》?提问。
扫描二维码关注公众号: jingdesign91
