
【毅耘科技】

响应式web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着许多的困难。没有固定的页面尺寸、没有毫米或英寸,没有任何物理限制,让人感到无从下手。随着建立网站可用的各种小工具越来越多,像素设计局限于桌面和移动端也已经成为历史。因此,现在就让我们来说明一下如何运用响应式web设计的各项基本原则来实现,而不是抗拒流畅的网页体验。为了简单起见,我们将着重讲布局(当然,响应式设计远远不止于此,假如你想进一步学习,可以点击此处)。
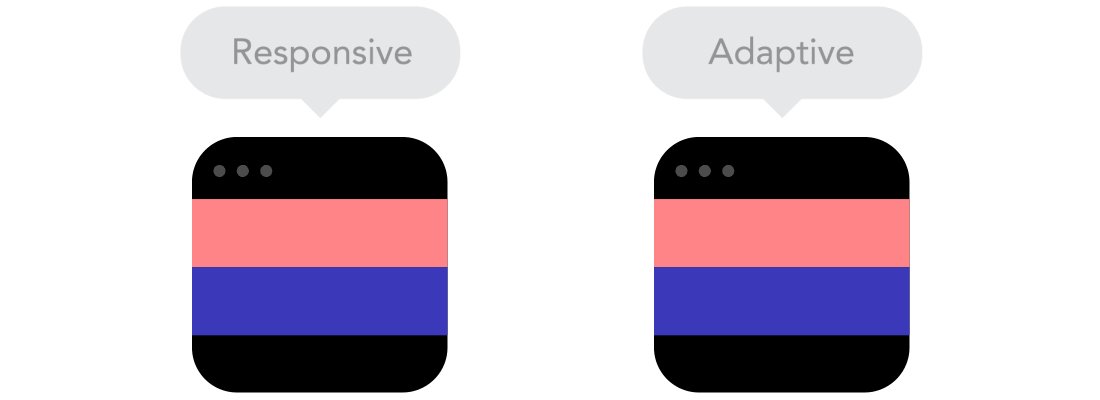
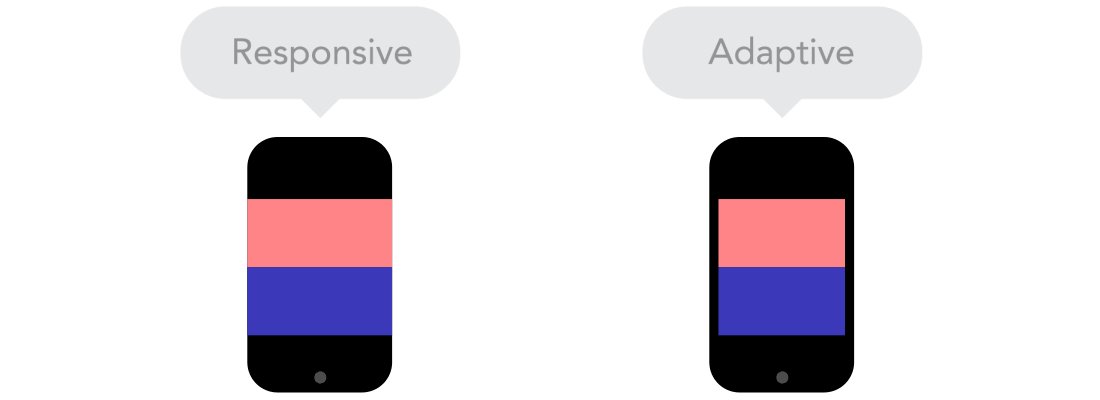
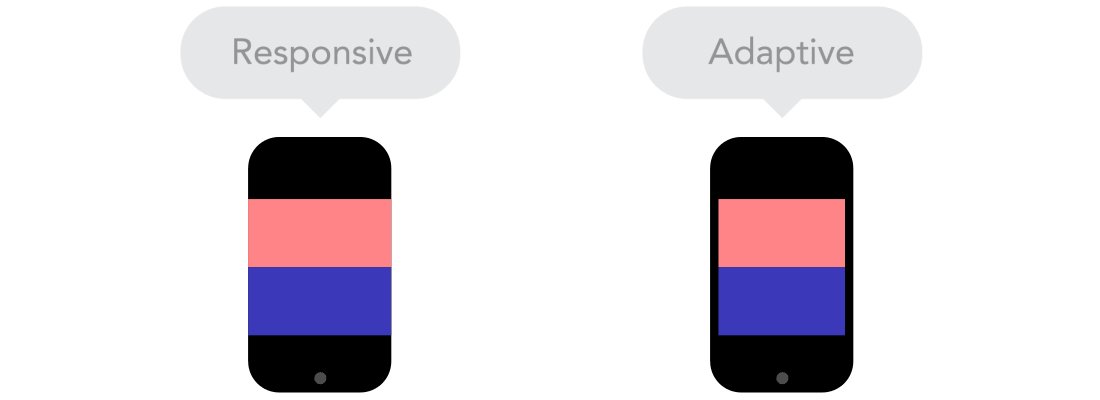
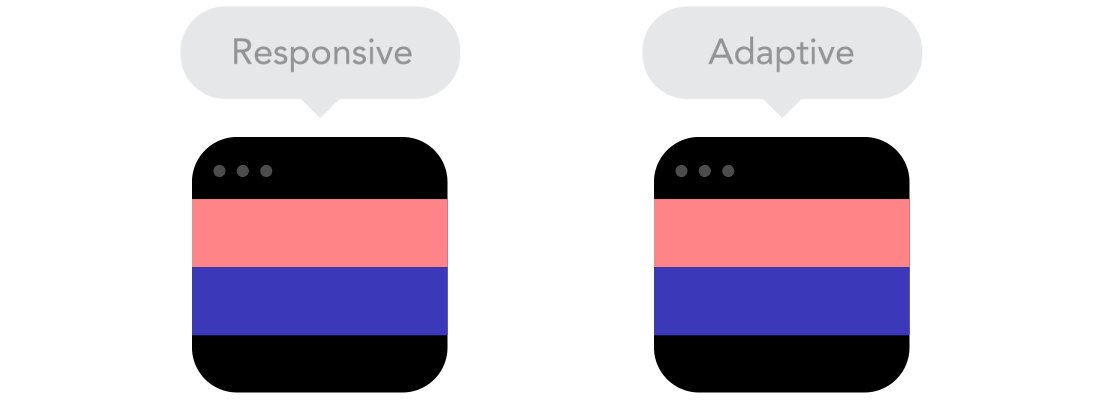
响应式设计vs适应式设计
看似相同实则不然。这两种设计体例彼此相辅相成,所以说也没有对错之分。具体情况要依内容而定。

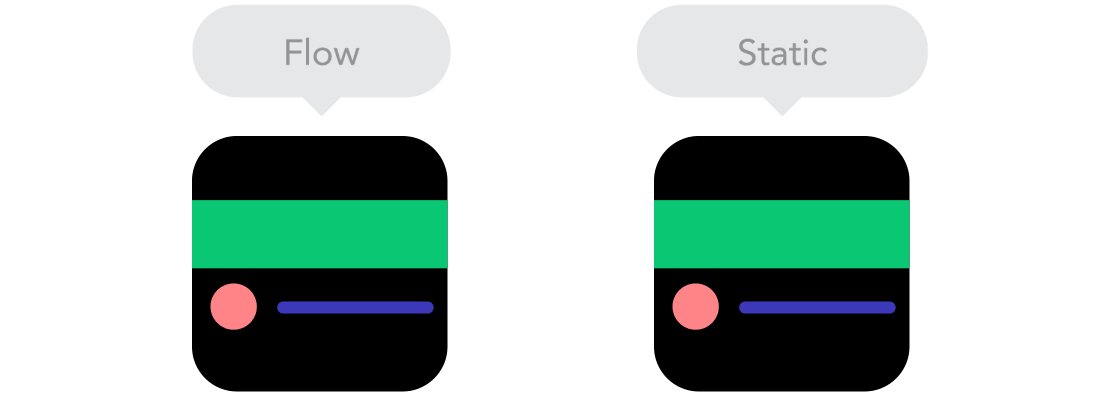
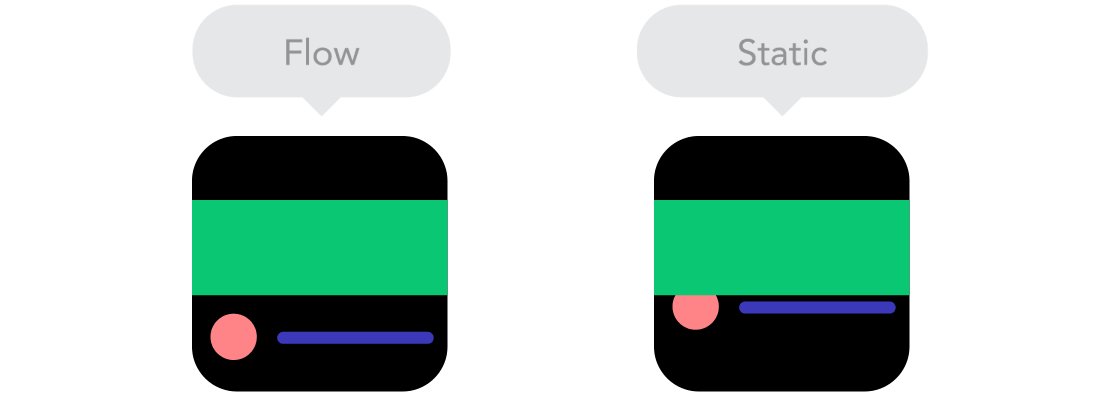
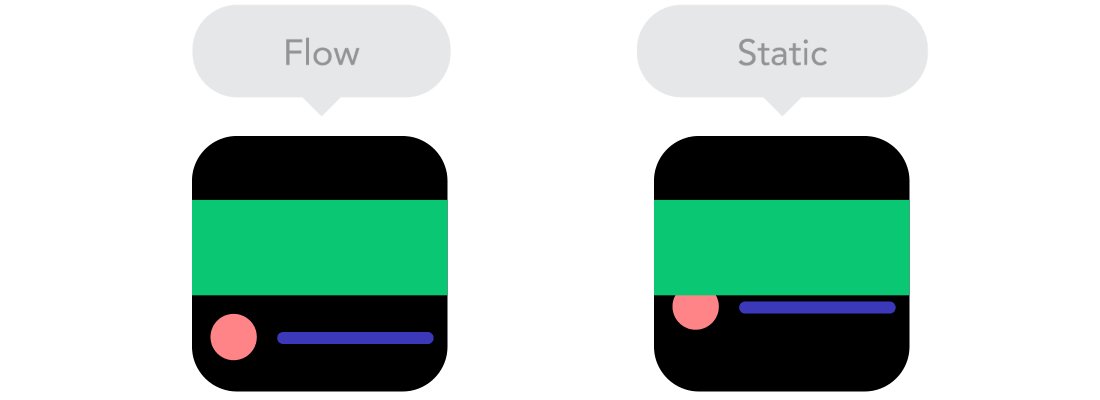
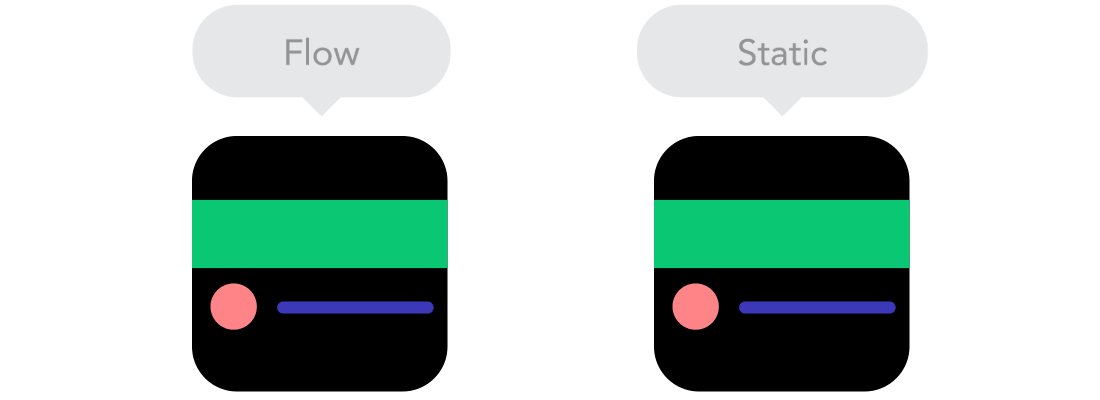
内容流
随着屏幕尺寸越来越小,内容所占的垂直空间也越来越多,也就是说,内容会向下方延长,这就叫做内容流。假如你习惯了使用像素和点进行设计,可能会觉得这个有点难掌握。不过没关系,习惯了就很好理解了。

相对单位
你的设计对象可能是台式桌面,也可能是移动端屏幕或者介于两者之间的任意屏幕类型。像素密度也会彼此不同,所以我们需要使用天真可变,并且能够适应各种情况的单位。那么在这种情况下,百分比等相对单位就派上用场了。使用百分比时,我们说宽度50%就是透露表现宽度占屏幕大小(或者叫视区,也就是指所打开浏览器窗口的大小)的一半。

断点
断点可以让页面布局在预设的点进行变形,也就是说,在台式桌面上显示3栏,在移动设备上仅显示1栏。大多数CSS属性都可以实现断点之间的变形。断点放置的位置通常取决于内容。比如,假如一句话要换行,你可能就需要加上断点。但断点使用时需要郑重——假如搞不清内容之间的逻辑关系,很容易弄的一团乱。

最大和最小值
有时候内容占满整个屏幕宽度(例如在移动设备上)是好事,但假如相同的内容在电视屏幕上也撑得满满的,貌似就不太合理了。这就是为什么要有最大/最小值。例如,假如宽度为100%,最大宽度1000px,那么内容就会以不超过1000px的宽度填充屏幕。

嵌套对象
还记得相对位置吗?假如一大堆要素彼此都紧密联系,那么必将难以控制。因此,将要素放置到容器中就会让它们变得更加好理解,并且简洁明快。这种情况就需要用到像素之类的静态单位了。静态单位对于logo和按钮等不需要扩展的内容来说特别很是有效。

移动优先照旧台式桌面优先
严酷来说,项目从小屏幕入手过渡到大屏幕(移动优先),照旧从大屏幕入手过渡到小屏幕(台式桌面优先)区别不大。但是,从移动端着手可以给你带来一些额外的限制,帮助你进行决策。通常情况下大家会从两方面同时着手,所以你照旧要看哪种体例最适合你。

web字体vs系统字体
想让自己的网站拥有炫酷的Futura或Didot效果吗?那就是用web字体吧。尽管web字体看起来很炫酷,但你要记住,这些字体都需要用户下载,字越多,用户加载页面的时间也就越长。另一方面,系统字体加载速度则快得多(前提是用户本机就有),但太过通俗。

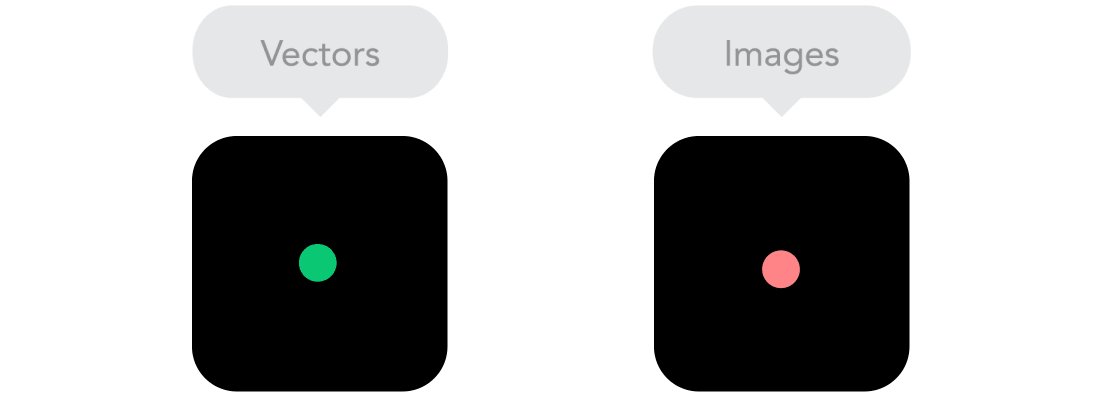
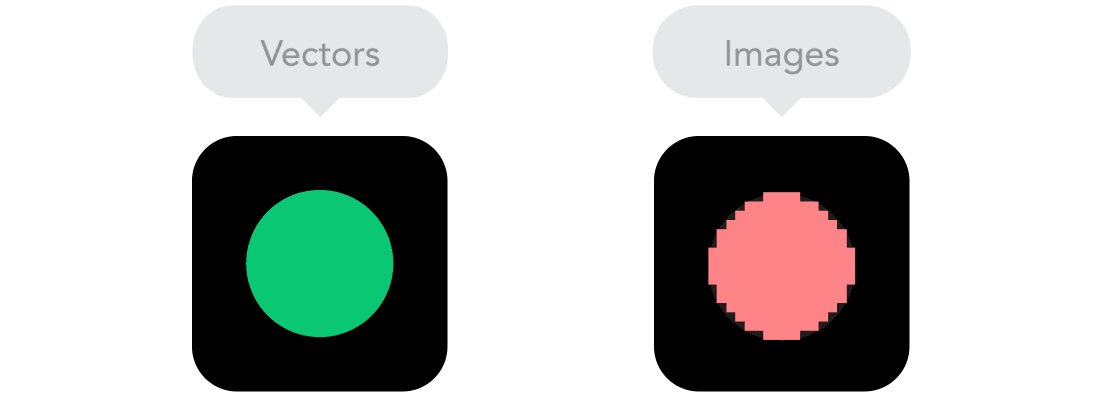
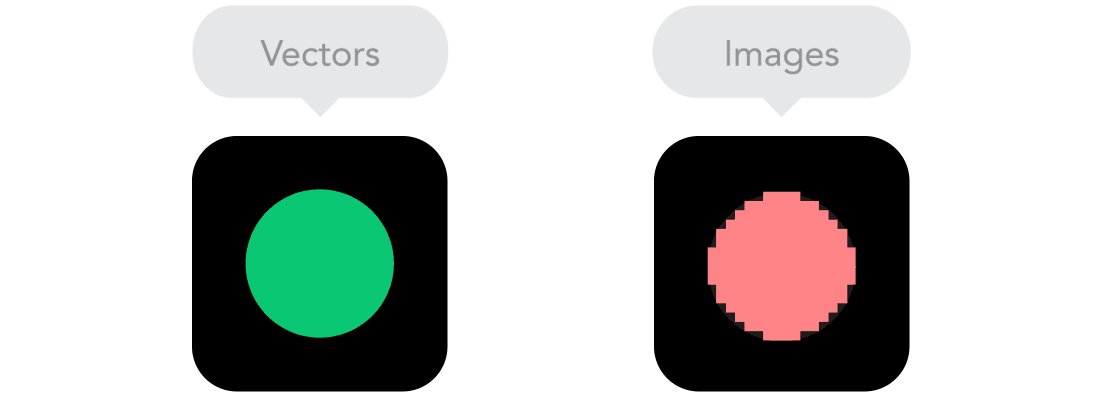
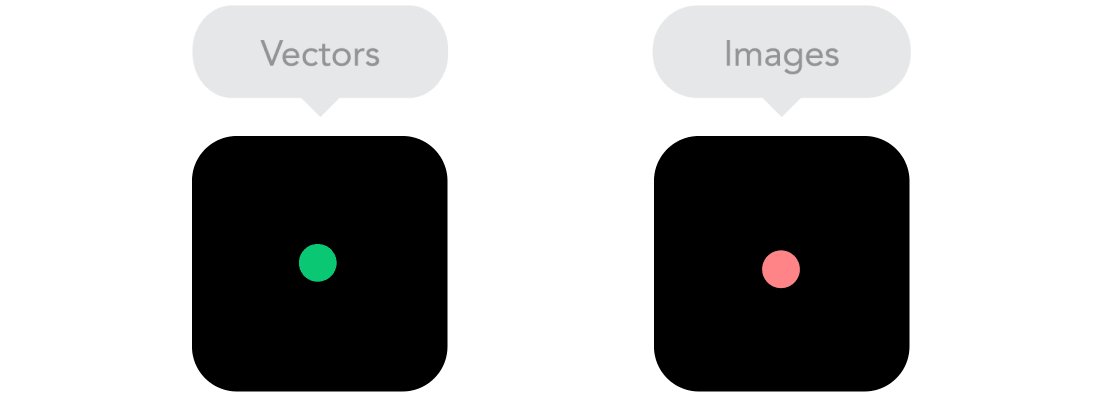
位图vs矢量图
你的图标是否有许多细节,并且应用了许多华丽的效果?假如是,那就用位图。假如不是,考虑使用矢量图。假如是位图,使用jpg、png或gif。矢量图则最好使用SVG或图标字体。其各有利弊。但你要时刻牢记图标尺寸——未经过优化的图片不能传到网上。另一方面,矢量图通常比较小,不过部分比较老的浏览器可能不支撑矢量图。还有,假如图标有许多曲线,那有可能会比位图还大,所以要明智取舍。

假如觉得我们有什么遗漏的地方,敬请评论告知!
原文地址:blog.froont8533
翻译:蒋灿