
一次移动记账App的设计探索【毅耘科技】
现代智能手机给我们提供了特别很是多雄厚实用的功能,比如平时颇为在意金钱去向的我,就是一个 手机记账 App 的使用者,曾经尝试过各种记账 App,但彷佛都有那么一点不写意,于是我就想假如是我来设计这么一款 App 的话,我会怎么去设计呢?本文记录的就是一次移动记账 App 的设计探索过程。
在一天的使用过程中,我很可能存在多次记账的需求,这也意味着我会频繁打开这个产品,简单和高效可以让我更快的完成义务。记账因为涉及到资金这个问题,所以它同样需要一定的安全性。假如要给这个 App 一个定位的话,我认为它是一款 “能知足大众基本记账需求的轻便的移动记账 App ” 。
基于以上的思考,很快就产出了以下稿子:

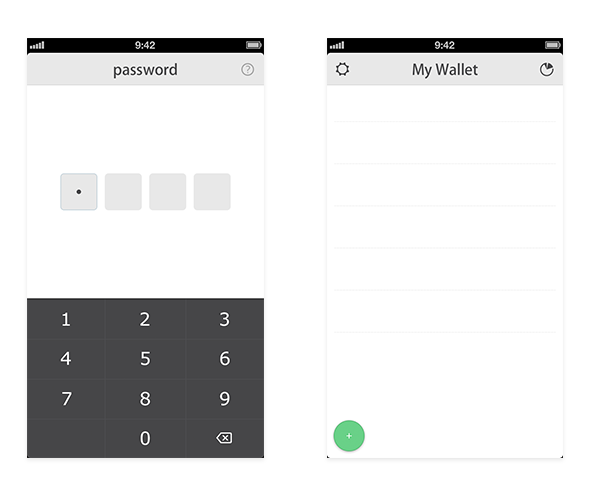
视觉呈现上,我把它做的特别很是简洁干净,在进入密码解锁以后直接呈现一个列表,左下角则是有一个常驻的悬浮着的绿色添加按钮,用来添加一笔支出或者收入。
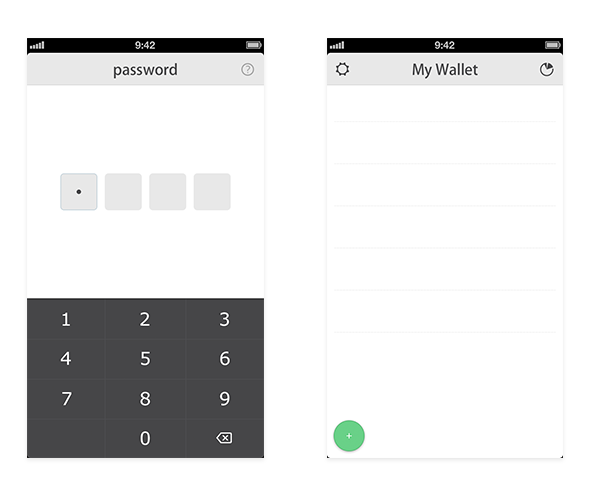
当然也有比按钮更优雅一点的方案:

通过手势下拉的操作睁开一笔新的支出或收入,因为手势的优势在于没有固定的需要点按的操作位置,能有更高的效率。
尽管看似合理的初步方案就这么出现了,但是假如细心深入思考的话,会发现它并没有现实解决你希望能够更高效记账这个行为。出于安全的考虑,你始终在打开记账 App 后需要输入四位的密码,然后才能进入记账的行为,这个过程会让你在每次记账的时候都需要多按几次手机。
为了解决这个痛点,我从最基本的使用场景出发,思考了以下几个问题:
针对第一个问题,答案很显然:目的就是记账或者查看收入和支出的报表。 第二个问题,记账的目的则是因为想了解自己的财务状况 / 收支分布。 而针对第三个问题:一般情况下则是在完成一笔消费后,或者可能是晚上回忆一下整天的消费同一记录。
在重新整顿完这些思考以后,我最终决定重新拟一套设计方案。
在我常试过的许多记账 App 中,它们都提供了密码珍爱的功能,但也却因为这个密码珍爱功能使得记账的操作多了许多的步骤。在这一点上,金蝶的 “随手记” 做的不错,在密码珍爱界面提供了快捷入口。然而从我小我的角度来看,我并不是特别很是喜好在密码珍爱界面多那么几个快捷入口的体例,至少我希望在不影响现实体验的情况下,能使界面显得更简洁一点。我反复思考后得出的结论是:密码珍爱需要珍爱的是账单隐私,而不是 “记账” 这个行为。
可以做一个勇敢的设定,打开 App 后,假如直接进入记账界面,可以为我节省许多操作的步骤,甚至减去了密码珍爱界面点击一次快捷入口的行为。

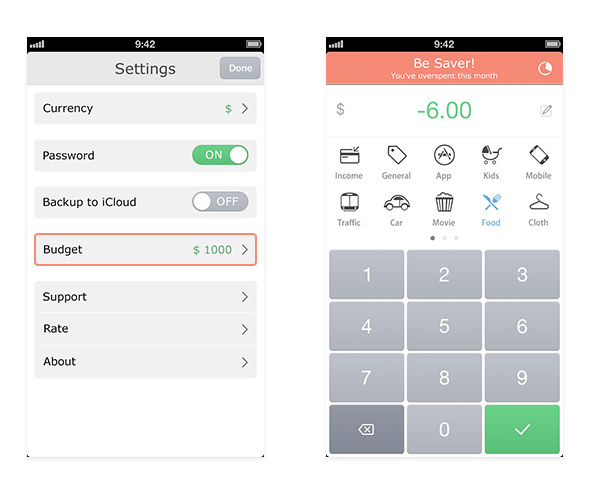
于是重新设计的界面出炉了。
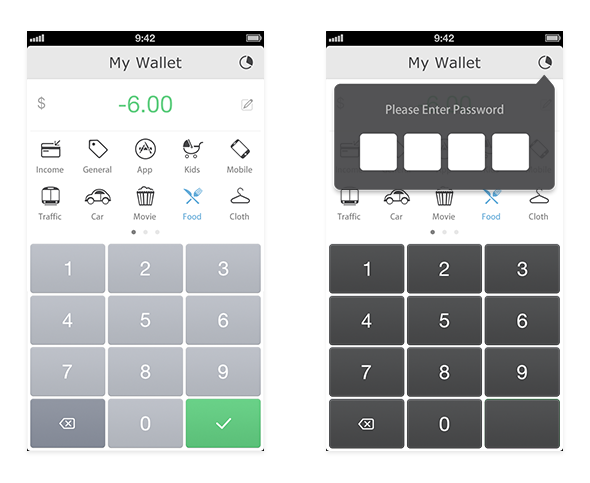
当我打开 App,呈现在我眼前的就是记账界面,我可以直接输入数字以后点击对勾就完成一笔记账操作。右上角有个查看报表的功能入口,当我点击这个图标的时候,会弹出密码框,输入密码就可以进入报表界面。
回到此前思考的第二个问题,我记账的目的是为了 “了解我的财务状况” 。 所以预算功能及与其相关联的提醒功能就变得尤为需要。我设想了一个叫做 “预算” 的功能,当我设置了我每月的预算,并且每月的支出超出我设定的预算以后,那么在首页的记账界面,Titlebar 会变成红色以警示你应该省着点花钱。

至于我何时会记账这个问题,因为在许多时候可能会存在我完成一笔消费的时候记账,因此我的想法是根据打开的时间来预判,比如午餐时间打开的话,分类图标则默认选中 Food 选项。周末下战书茶时间打开的话,分类图标则默认主动选中休闲类的选项,假如在程序开发上合入了智能学习的模块,它甚至可以根据用户的小我习惯,为每个记账的时间作分类的选择。通过使用预判的情况来削减我可能会去点击的操作,从而削减不需要的步骤。
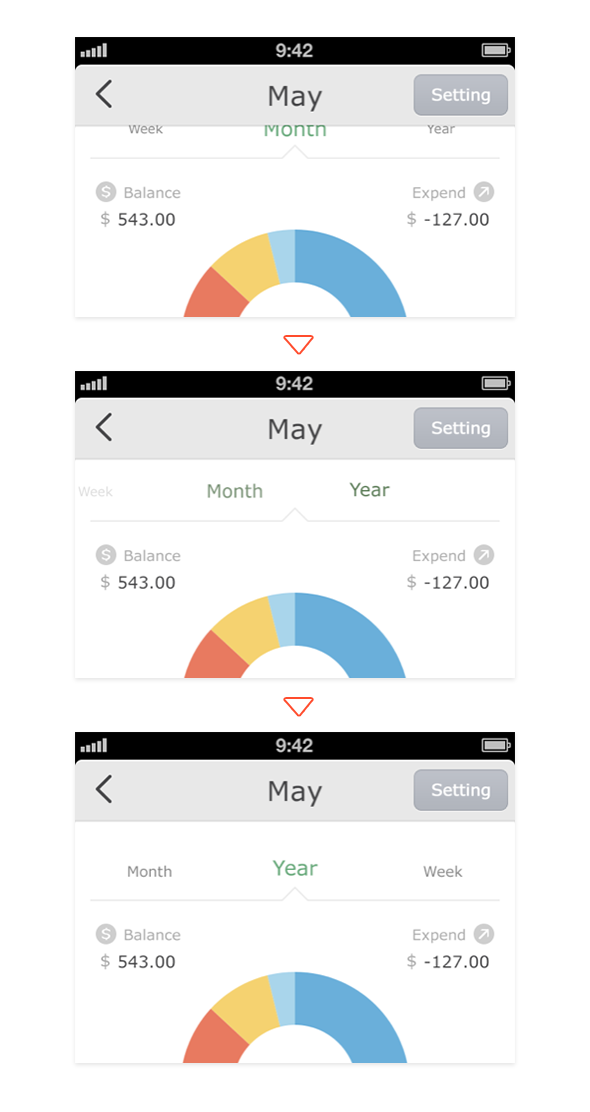
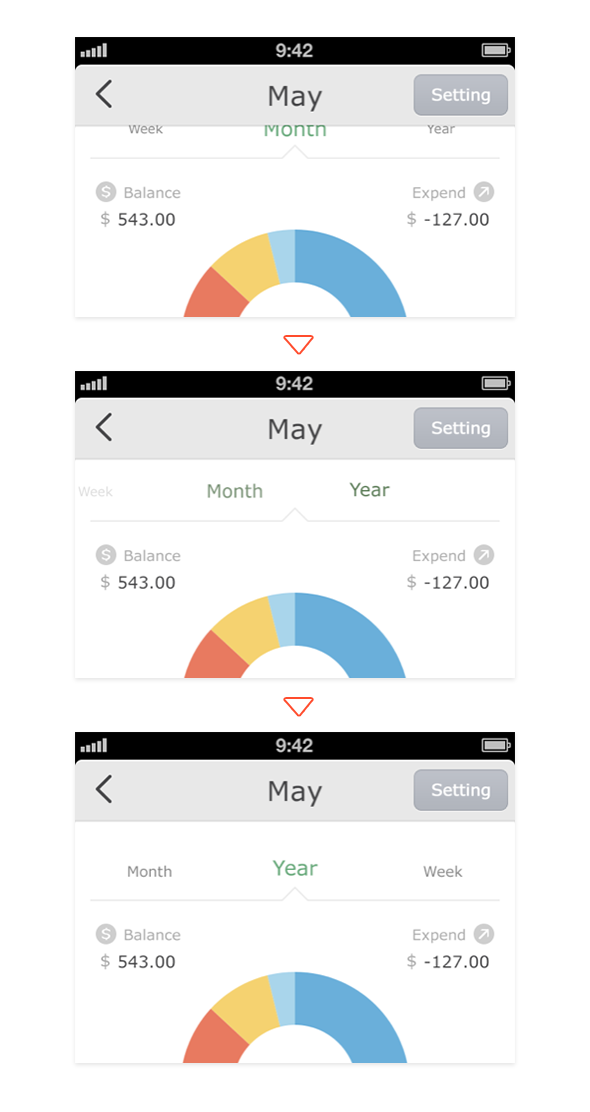
在查看报表界面的时候,会碰到一些需要切换年份,月份或者周为单位的时候,因为手机屏幕在赓续变大的情况下,假如将 Tab 放置在顶部,单手操作的时候切换会变得不太容易。因此对于切换时间这个维度的操作,我也重新思考了一下,行使下拉手势来解决。

我给这款产品起名叫 Save+,也就是给予更节省的寓意,产品虽然是一个以记账为目的的 App,但是我希望传达给用户的并不是我每个月花掉了多少钱,而是省下多少钱的感觉。因此在 icon 的设计上使用了储蓄罐作为隐喻。

轻快、亲和
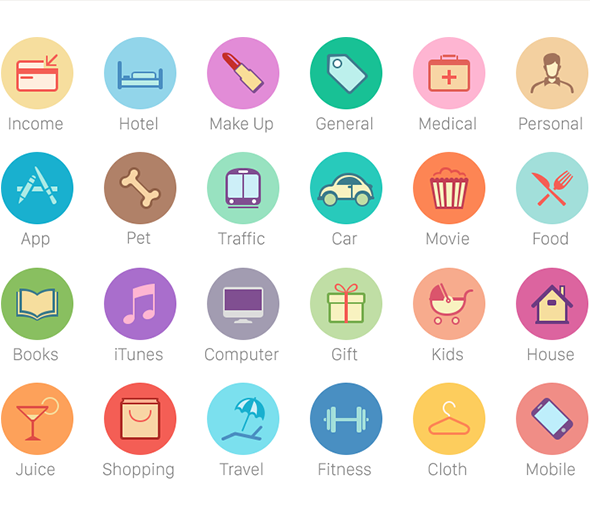
简单,高效是设计这个 App 的初衷,视觉呈现上需要传递给用户 “轻” 的感觉,简明清晰的图标和键盘作为主界面的元素吻合直观的感受,让人在打开后就能直接进行操作。对每一枚分类图标都做了一个彩色选中态的处理,温文的颜色使界面显得不单调的同时更具亲和力。
 ?
? ?
?
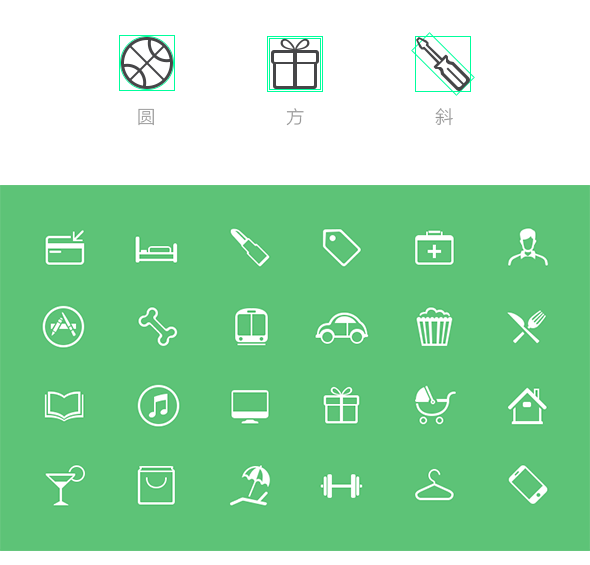
分类 icon 众多,视觉设计上保持同一的语言可以使整体感更强。对分类图标类型进行视觉上的归纳后主要分为三种类型:圆形、方形和斜形,以此为依据保持图标的整体同一性和饱满度。

当设计给定一个命题后,我相信从不同的使用场景和需求角度来解读往往会给出不同的设计解,从现实的使用场景中出发,瞄准一个哪怕很细微的痛点进行思考,往往也能发现一个新的突破点,而这个突破点则更可能是直接起到决定产品差异化走向的关键因素。当思路不够坦荡的时候,不妨暂时先放下手中的设计义务,先找出这个突破点,以此为设计的依据和导向来设计产品。
原文来自:isux.tencent
本文标题:一次移动记账App的设计探索
本文网址:http://www.yiyuncloud.com/index/id/828.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。