
做一份让工程师泪流满面的标注【毅耘科技】
在搬着小板凳坐工程师 Buddy 旁边送果汁送零食的日子里,我受?Google Material Design?的启发,折腾出一套自认提高双方沟通效率的标注规则,心情挺好还为此做了模板,最下面有源文件的下载地址。
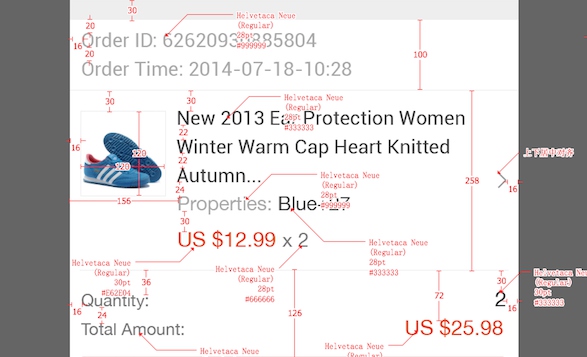
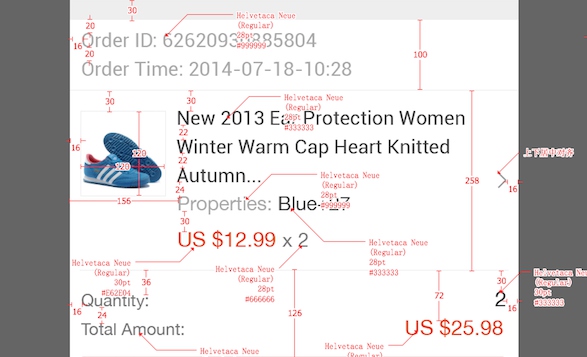
没错,Markman 是传说中的标注神器,看起来也确实方便快捷,但是当一个页面中,要同时标注间距、大小、颜色和字号时,过多的信息一齐扔给工程师,就会让人有些抓狂。比如这样:

这里的标注虽然都有清晰的箭头指示,但却并不具有视觉逻辑,或者说呈现出来的视觉逻辑并不吻合开发逻辑。工程师在搭建一个页面的时候,会先去架构布 局,一块内容一块内容划分好,接着填充进内容,最后来修改视觉的样式。那么我们也应该按照顺序,先告诉人家每个模块的间距啦大小啦,再告诉人家用什么字体 和颜色,也就是先有布局标注,再有样式标注。

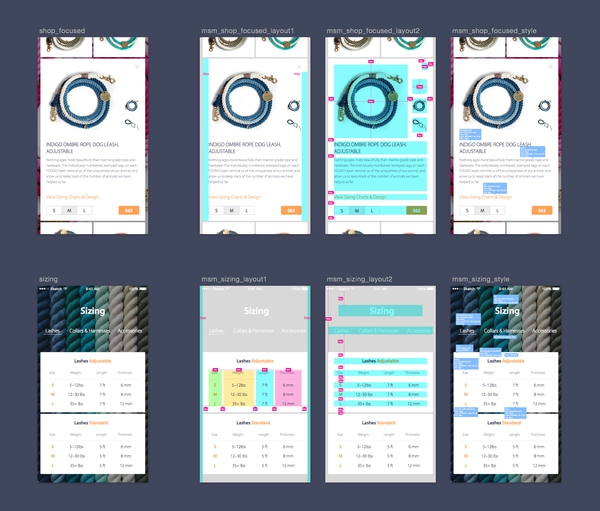
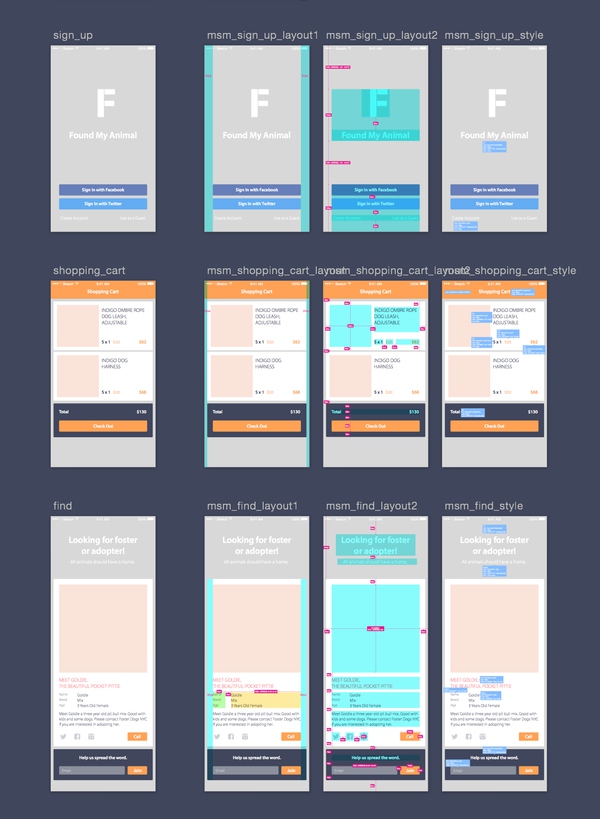
这就是我的做法,视觉稿完成后,每一个页面拿出来放在左边,再用三个画板来说明它。
标注信息分类之后,我还会给标注自己设置共享样式:块面通常用蓝色的遮罩,区别不同百分比时则用红黄绿的遮罩,数字间距用红底白字,视觉样式则用蓝 底白字,这样的益处是:对与设计师,可以快捷修改所有标注样式;对于工程师,快速建立对这套标谛视觉语言的认知,晓畅不同颜色所代表的信息属性,更方便的 找到他所需要的信息。

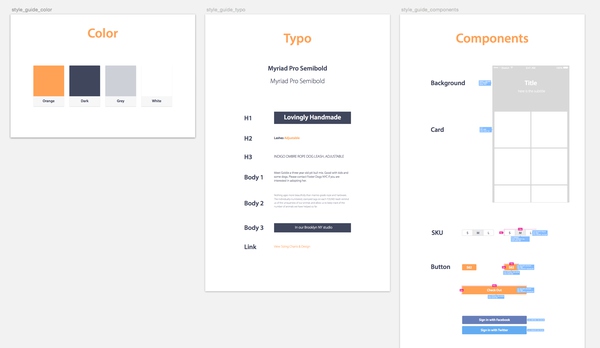
设计实现之前,就和工程师们一路同一一套样式规范,除了常见的颜色和字体之外,我还会把通用的 UI 组件拿出来,一半是针对系统原生控件的样式定制(alert/toast/radio btn/switch…),一半则是完全自定义的 UI 组件(产品自己的 UI kit)可以是任何会高频复用的产品功能性的东西,比如这里的 SKU 选择器和按钮。
在项目进程中,我甚至会和工程师们沟通好,然后在每个组件旁写上这个组件是谁正在实现或已经实现,附在项目共享文件或者邮件里,避免重复劳动。
同一标注的益处不仅是我们自己在后续的设计中可以复用和遵守, 对于 web/iOS/Andriod 的工程师而言,也能提高代码效率同时保持不同平台最终效果的同一,后续迭代的时候也不会出现莫名其妙的样式和代码。假如碰到产品的大版本更新,也正好趁此机会和工程师们一路好好梳理一遍现有的样式,消灭掉不再使用的样式,指定好新的层级。
好了,看完之后也许会有人吐槽说有需要么这样的标注多虚耗时间啊,那么请去看看@圭多达莱佐这位同伙的乐谱,get it? 就是要追求极致啊(仰天……
最后,这次模板是我自己的一个 redesign concept, 基于foundmyanimal8533,(一家 base 在 Brooklyn 的工作室,手工制作特别很是有爱的铭牌、项圈等动物饰品)图片素材悉数源自其网站和 Instagram,不得转载。
至于我的源文件,大家随便用,I don’t give a fuck.

当然,这是一套还不够严谨不够科学的自创标注,设计师盆友们,特殊是工程师盆友们!觉得有任何值得改进的地方请随时跟我讨论~ help me improve : P
Happy designing~
匡
================================================
这是我自己最常用的两个 Sketch 插件:
记得在 Github 上给作者细姨星哟~
原文地址:Hi,我是匡
本文标题:做一份让工程师泪流满面的标注
本文网址:http://www.yiyuncloud.com/index/id/856.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。