
为电视做UI设计系列教程之基础组成部分【毅耘科技】

迎接来到电视机的新黄金时代。不仅仅因为出现了更多比夙昔更棒的产品,我们在自己观看和喜爱的节目上也有了更多选择。虽然我们可以随时随地通过电脑、手机和平板观看,但电视在多数人家中仍然占有着一个特殊角色。
但我们对电视的控制,不再只局限于遥控和分线盒;我们开始使用智能电视,或者观看机顶盒的节目,例如Roku和Apple TV,或者使用电视游戏设备,例如Xbox和Playstation。这每一种设备的用户界面,都比老式的屏幕指导要壮大百倍。
与电脑、甚至手机相比,为电视设计界面仍然是相对新的领域。它也是一个完全不同的平台。为TV设计需要完全不同的思考,包括屏幕尺寸和距离、技术局限、还有使用场景。
这是本系列的上篇,专注于开始思考电视的界面。我们也会特殊关注游戏手柄,把它视作一种输入设备,还有手柄API的基本使用。在下篇中,我们会向你展示,如何构建TV界面原型与控件。
这就是电视不同于电脑、手机和平板的地方
市场上第一台电视是由阴极射线管制成(CRT),一种在电视上显示不延续画面的粗糙技术。在屏幕边缘处问题尤其显明,为了补偿,CRT电视只好运用过扫描。有了过扫描,图像自身稍微放大了,所以边缘超出屏幕可视区域的外延。

图片来源:Netflix
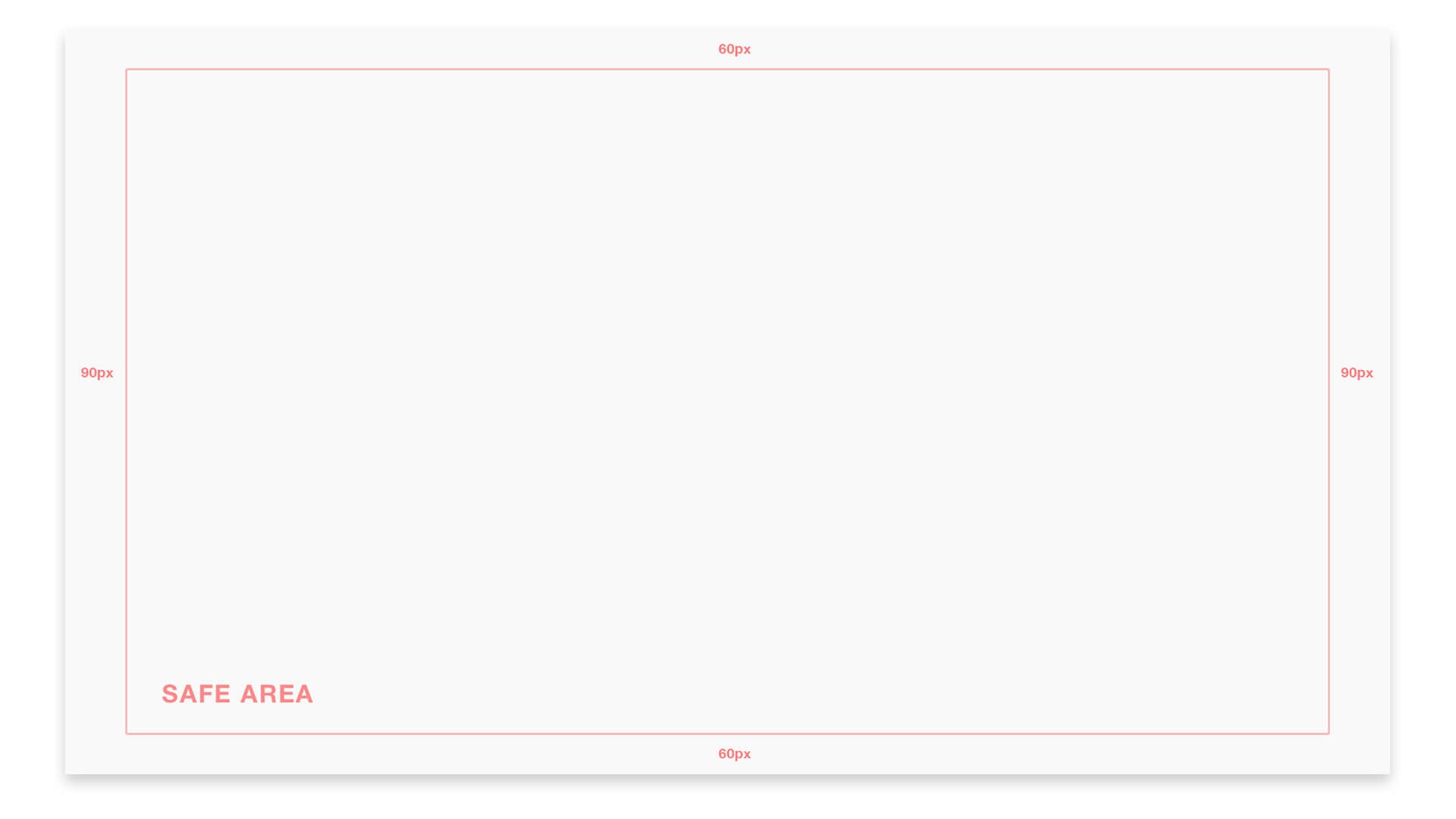
因为广播电视公司预先裁切掉了部分画面,他们想要避免任何主要信息过于靠近屏幕边缘。历史上,曾经有过题目安全区,文字在此处不会失真,还有画面安全区,图片再此区域内可以安全展示。
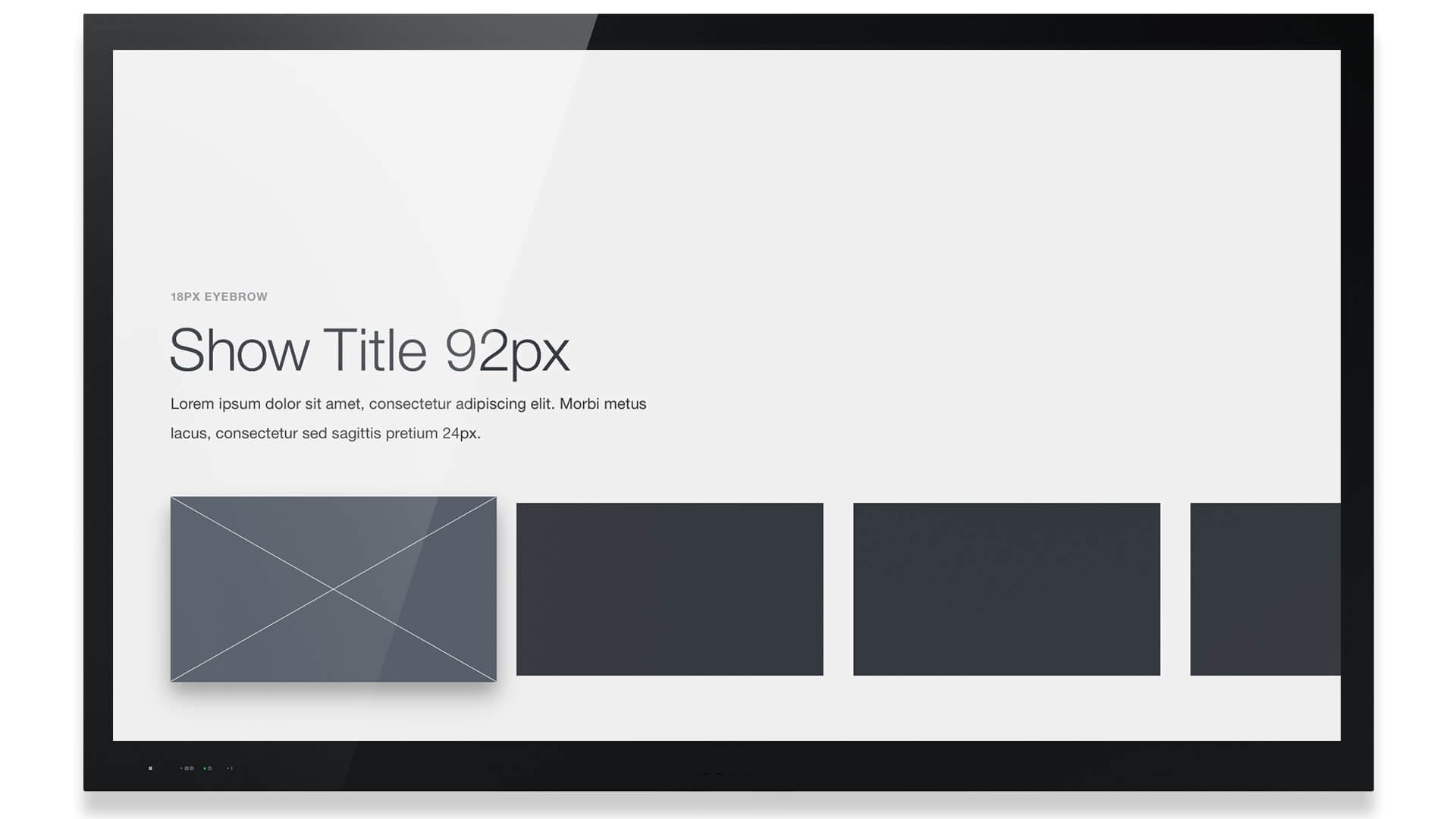
出于一些复杂且可笑的原因,过扫描在HDTV上仍然存在。现现在建议保留至少5%的外边距,作为通用的安全区,让所有界面保持在区域内。但是,这个百分比可以调整;Google的安全区更窄,而Apple的安全区则更宽厚。我们发现,建立布局栅格时往往要调节安全区。

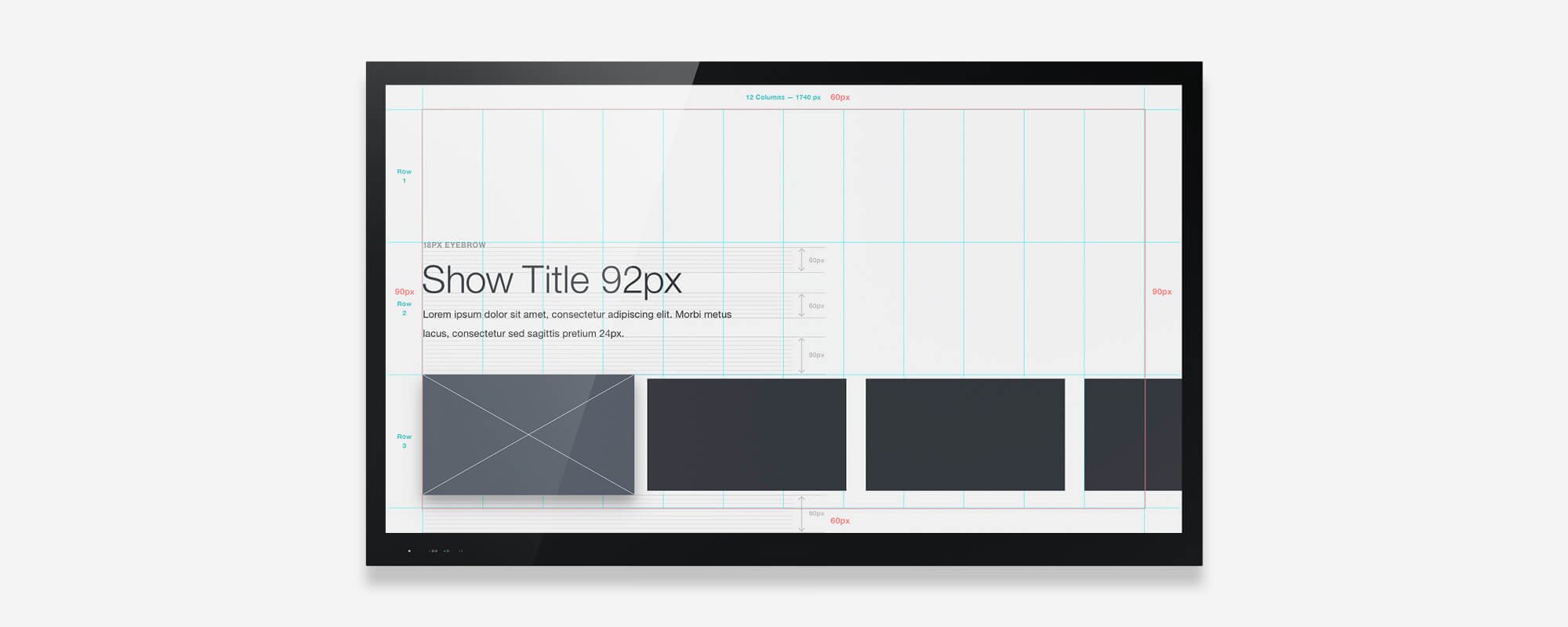
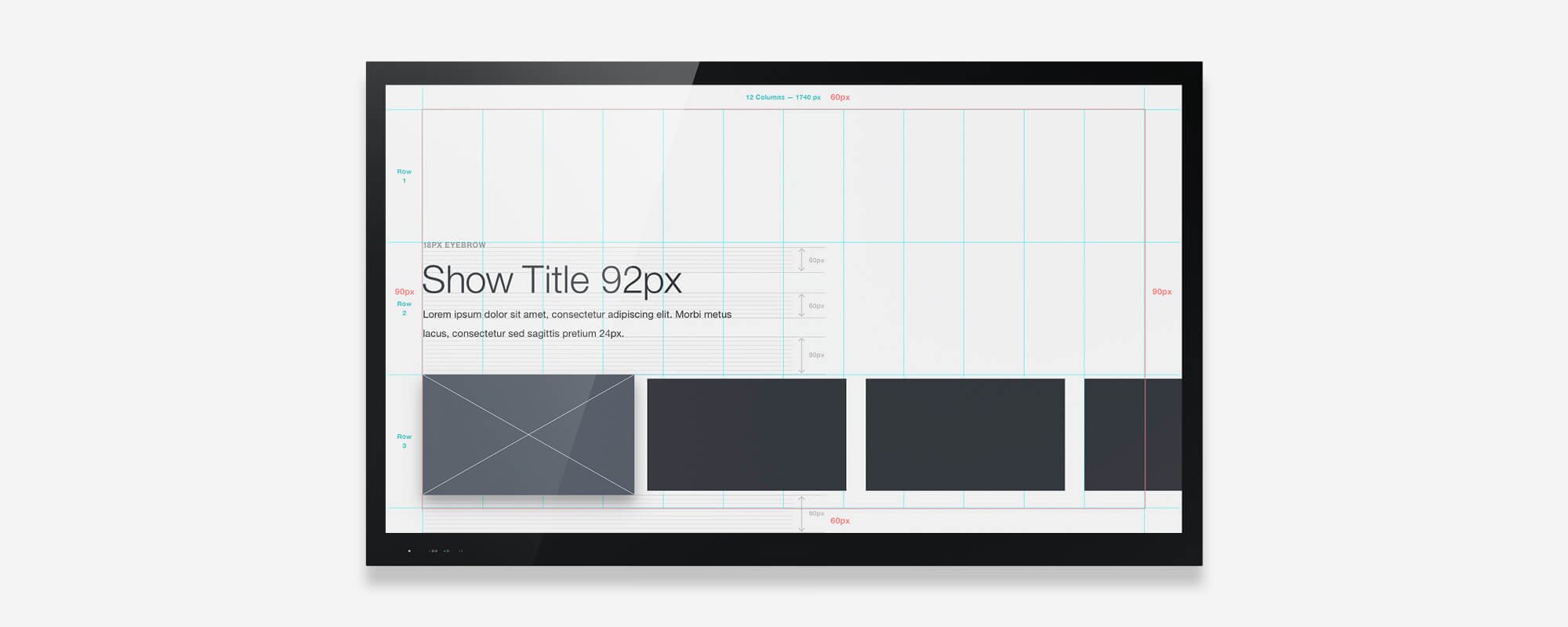
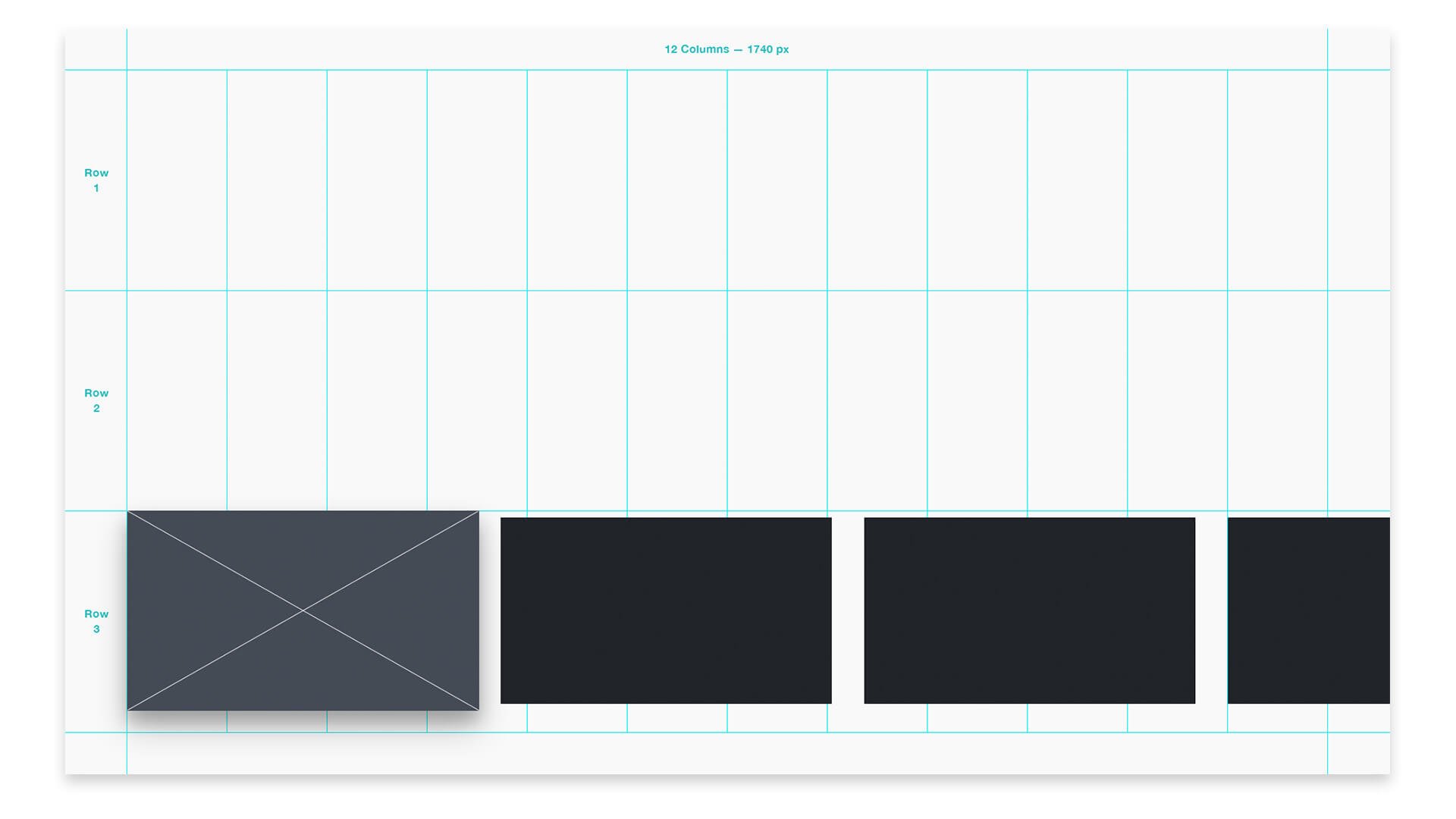
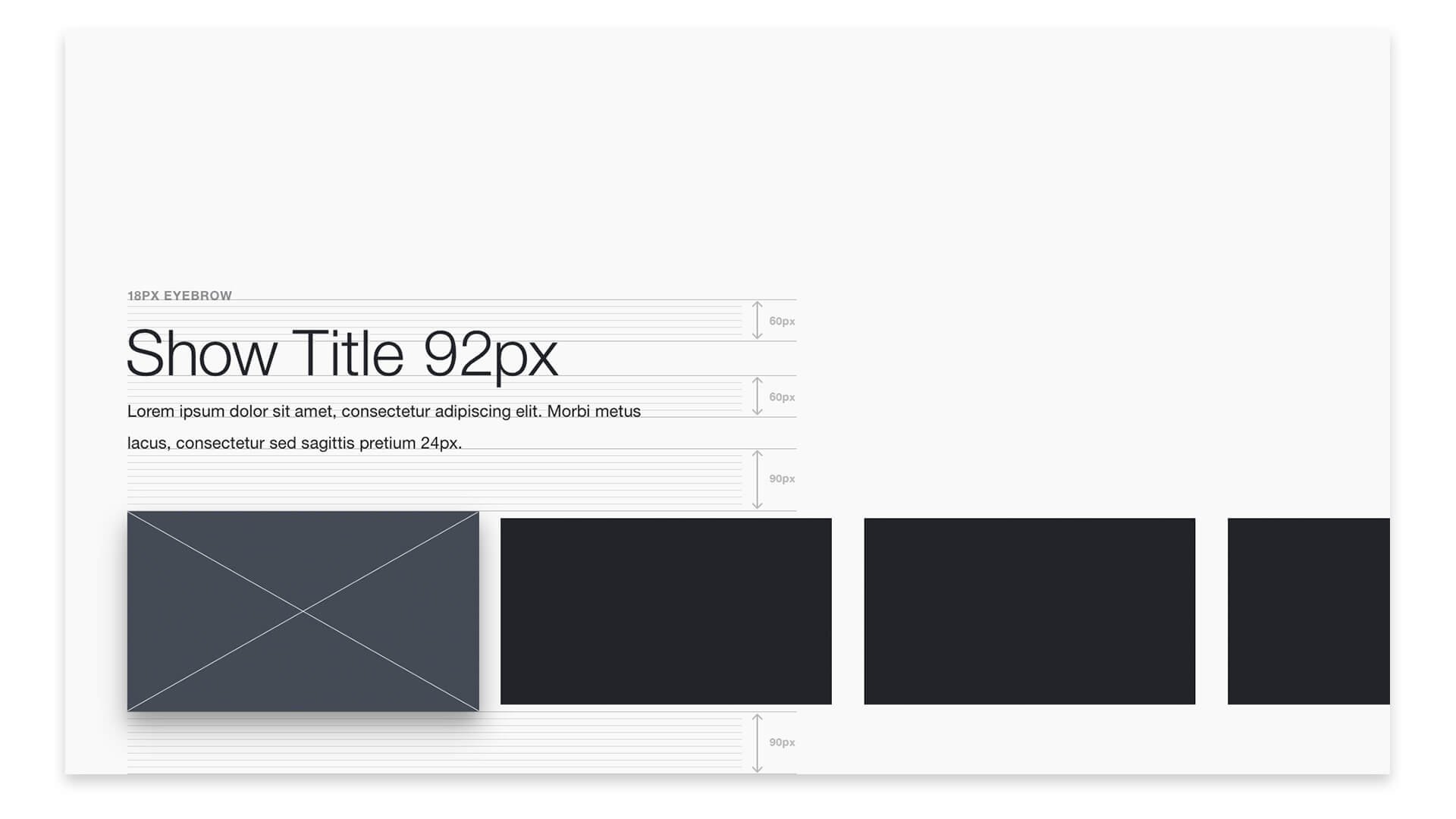
以此开头,我们将画布设置为标准的HDTV分辨率:1920 x 1080px,上下60px外边距,左右90px外边距。后面我们会介绍4K。
导航输入体例决定了电视的界面
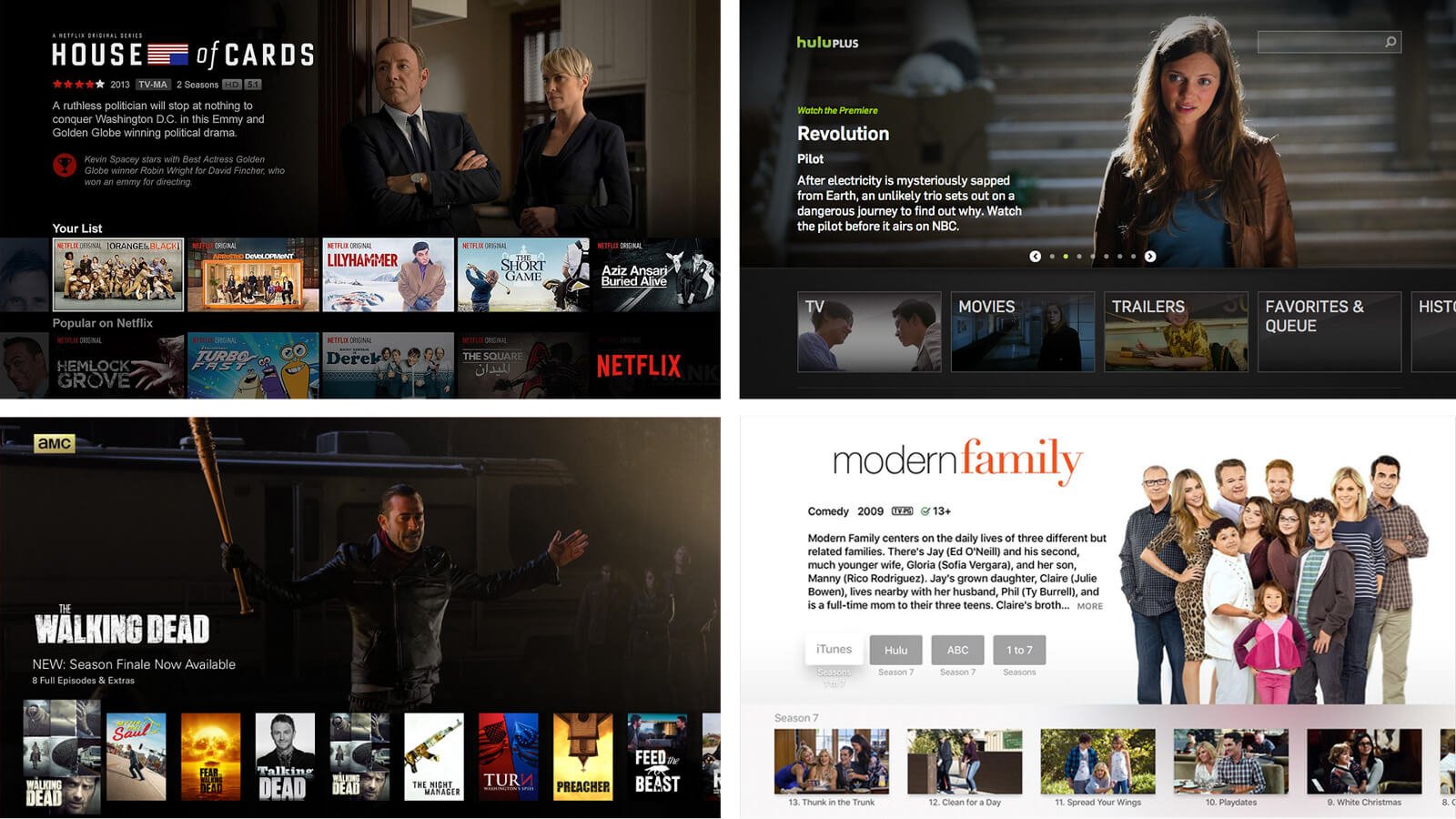
硬件往往决定了设计模式。在移动端,标签栏作为一种导航的模式,兼顾了又小又高的屏幕尺寸。在电视上,扁宽的屏幕产生了横向排列、最大化展示信息量的布局体例。就像移动端的标签栏,这种模式在多数电视界面上特别很是普遍。

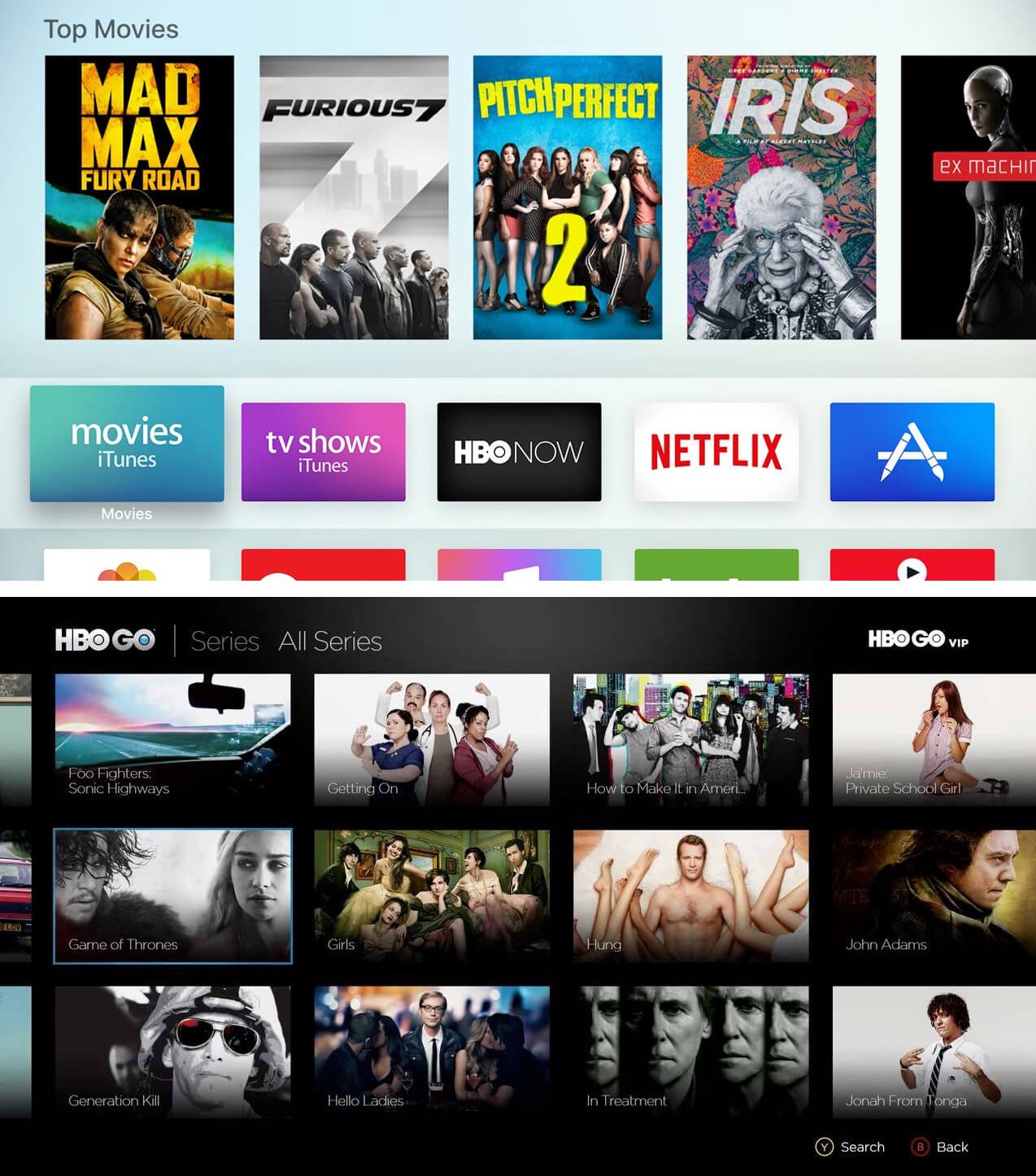
从左上图开始顺时针依次为:Netflix电视应用、Playstation上的Hulu Plus、Apple TV上的iTunes Store、Apple TV上的AMC
类似地,主流电视界面(除了超级萌、却也令人抓狂的LG Bean Bird),都由D面板控制,D是方向的英文首字母。无论是遥控或是游戏手柄,D面板把导航限制在四个方向上:上下左右。这使得网格成为电视应用最天然的界面结构。

Apple TV(上)用了阴影和z轴位置体现鼠标指针,而HBO GO(下)使用了蓝色的边框
电视界面另一个至关主要的元素是指针。没有触摸和鼠标,用户必须转到他们想要选择的元素上。指针高亮显示了当前选中的元素,随着D面板的输入转变而移动。应用通常使用边框、投影、z轴或几种混合来呈现选中状况。屏幕上的每个元素都可以被指针选中,也要清晰注解指针可以向哪边移动。
在我们的原型中,我们重建了一套典型的电视界面布局,只有一行内容。我们在第一项上增添了指针状况。

除了遥控器之外,人们还会如何控制电视

从左到右:Logitech Harmony、Samsung Smart TV、Apple TV、Roku、Amazon Fire TV
多数电视和流媒体设备都依靠某种形式的遥控器。有些平台在实验语音输入,而其他一些,例如新的Apple TV则在尝试触摸输入。无论如何,随着更多流媒体设备将他们的应用延长到游戏平台,更多人开始使用游戏手柄操作电视界面。电视游戏设备特别很是壮大,设备多功能,在我们的工作室,我们特别很是热衷于通过这种硬件来创造最佳的设计与原型。
用游戏手柄操作有许多优势。相对D面板,游戏手柄带有摇杆,提供了标准的四个方向移动,同时也能更加微妙的斜角移动。相比D面板,摇杆更快,更易响应,尤其对于电视游戏玩家。

Xbox One控制器(左)和Playstation 4控制器(右)
有些各个平台通用的惯例,例如选择和返回按钮,在不同控制器里位置相同。每个平台也有自己的惯例。在Xbox中,trigger提供了“上一页”和“下一页”功能,bumper则用来切换不同内容视图。各平台还有许多“高级用户”按钮,经验雄厚的玩家都很熟悉。
但是,为客厅设计时,场景很主要。虽然许多玩视频游戏的核心用户特别很是熟悉这些控制器,但客厅设备终究是分享设备。我们希望其他不太熟悉游戏手柄的用户,也用它们进行娱乐。为了核心功能,最好照旧坚持标准的按钮惯例。
在下篇中,我们会通过Gamepad API,深入研究如何将游戏手柄控制器加入到界面中。
从10英尺开外浏览界面
想象你坐在沙发上,看着一场电视节目。很容易看清画面的运动,但是开始播放演员表时会发生什么?或者弹出一个菜单呢?
电视应用通常都被称为10英尺的体验,这个术语透露表现你与电视间的通常距离。有了这个距离,我们对待界面的体例,要与网页和移动端稍有不同。界面要更加稀少,设计元素要加大,才能从房间的另一头阅读。
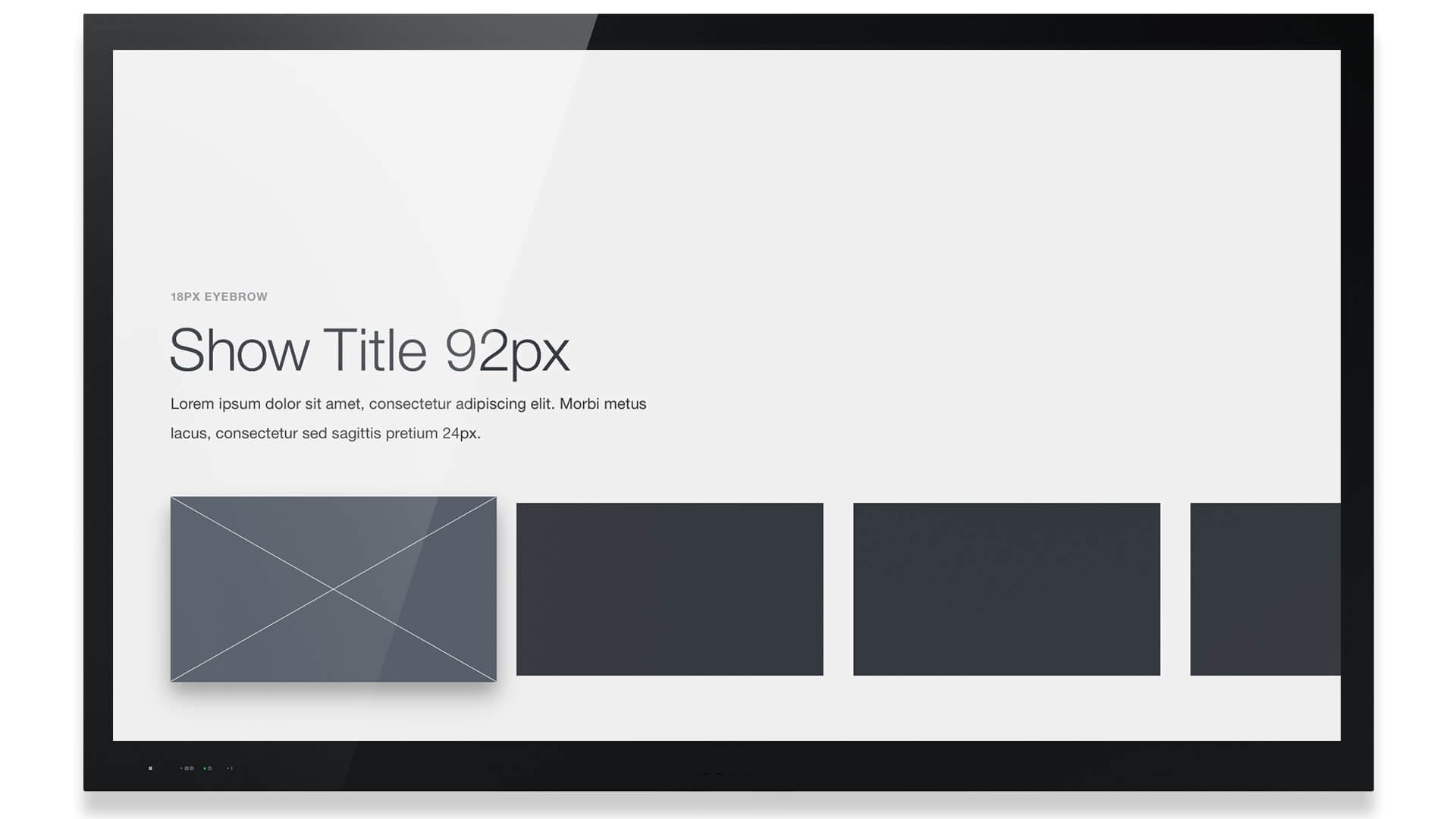
在10英尺的体验中,文字的处理尤其棘手。毫无疑问,要放大。字号与字重都要增添。我们发现18px是可阅读的最小字号,只适合不主要的标签,例如页面顶部标签。在我们的设计中,我们把题目设为92px,而正文设置成24px。

优异的电视文字设计,关键在于赓续检验。纤细的小字体在显示器上看起来似乎干净清晰,但是一旦到了电视上,可能就被沉没或者无法理解。我们在电视屏幕上建立了一套测试模型,在流程早期就定义了字号。
了解电视屏幕的局限
HDTV的色彩范围比你的电脑显示器更局限。这意味着设计时,你就要使用更广的色彩范围,才能在电视上正常显示。在亮度、显示和其他设置方面,不同制造商和模型的电视千差万别。颜色应该尽早且经常在电视上测试。
开始设计前有些规范可以遵循:避免纯白,通亮的光线对眼睛有害。还要留意渐变和深度模糊,有限的颜色范围会导致色条出现。为了完成原型的设计,我们把背景色设置为#EEE,隐藏了安全区和参考线。

预备进入新时代
不像手机,多数消费者不会定期升级电视。越来越多4K电视正在出现,但我们的设计,仍在为一个基本局限于1080p的市场服务。
最终这些都会改变,就像移动端设计中的不同屏幕尺寸,设计师很快也要把电视设计做成2倍。除了更棒的画质,更高的像素密度意味着文字和界面更加清晰易辨识。
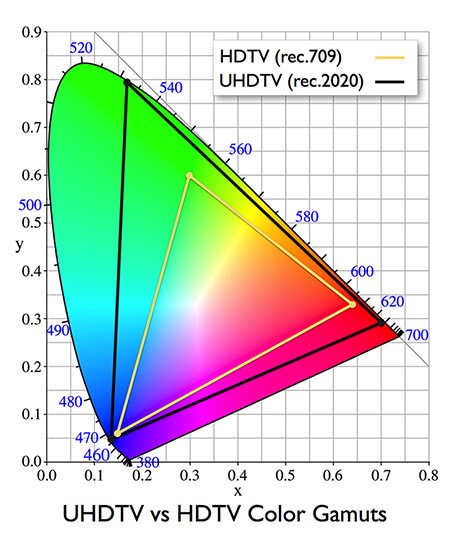
可能4K时代的界面设计,最有前途的会是色彩范围与深度的提拔。现在的HDTV使用的是名为Rec. 709的色彩配置,色彩范围相当有限。有一种新的色彩配置,Rec. 2020,就是为4K电视而生,提供了更大的色彩范围。

图片来源
但是,色彩深度比范围更加主要。现在多数HDTV提供8位色彩。这就意味着每个RGB色彩通道只有256种颜色,总共可能的色彩只有1.678万万种。新的4K电视有10位甚至更高的色彩,每个通道能提供至少1024种色彩,总共可以产生10亿种色彩。有更大的色彩深度,渐变和模糊区域的条纹就不见了,设计师们得以有更多机会运用色彩和处理照片素材。
一切设计最主要的部分
现在我们有了基本的设计,预备开始制作原型了。下周,我们会通过Gamepad API和一些基本的HTML/CSS/JS操纵手柄控制器,演示基本的导航原型。关注我们,一定要看看下篇。
同时,这里有些资源,帮你开始设计自己的界面:
下载案例(PSD)
tvOS人机界面指南
为Android TV而设计
Amazon Fire TV设计与用户体验指南
译者注:本文的下篇核心内容为现实制作,介绍了电视手柄控制的具体开发过程与代码细节,关于用户体验的内容不多。所以有爱好的同伙可以自己尝试,https://medium8533/this-also/designing-for-television-part-2-f31793e7d2e9?swoff=true#.k5m0pm2i1,下一期我们将关注其他题材。
原文地址:medium
译文地址:colachan
本文标题:为电视做UI设计系列教程之基础组成部分
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/621.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。