
让线框图发挥其真正的价值【毅耘科技】

@-朱宇軒:当一个想法出来之后我们都知道先用线框画下来,但是画着画着,总觉得舛错劲,总觉得加上视觉元素之后才能真正看出效果来。?
有一个月没更文章了,最近卒业季加欧洲杯,实在是没能匀出时间来。说起卒业季,16届的童鞋可能大部分已经找到了心仪的工资,傻乎乎的就上起了班了(我就是),17届的师弟妹们也要开始找实习了,活好的可能已经开始实习了。腾出时间为大家分享一篇关于线框图的进阶文章,希望大家能找到价值。
十一年前的我21岁,刚卒业,进了一家小agency做视觉设计,大家也都知道,做agency一定会碰到一言不合就改改改的残暴客户,他们才不会管你鲜肉不鲜肉。做了段时间我学精了,开始学会用电子档的线框图去见客户,然后尝试和他们讲清楚一切。线框图嘛,好画好改,跟客户坐而论道根本不虚。一般走这样的流程的话,客户就很少会提出一些匪夷所思的新“需求”,项目往后推荐大方向也不大会改变许多了。
回顾职业生涯的这段傻白甜时光,才发现原来这样的做法其实是误用了线框图这种设计工具,并没有发挥到其真正的价值,因为我用错了地方,或者说用得太过片面了。以我这个从业11年的老司机现在的眼里看来,线框图其实就是将项目细分成好多小义务,然后一步步的完成,将项目从“探索期”推进到“预备认真搞起期”,而上面提到的,防止用户或者向导改变主意杀你一个措手不及只是其中一个小小的方面。当时我没有留意到,其实线框图的更深条理的意义是帮助你脱节一些设计上特别很是显明的而陷入当中又难以逃出的定势思维,它帮助你更好的让你看清自己的想要的东西,让你在走上错路之前先慢慢地选好一个准确的方向。
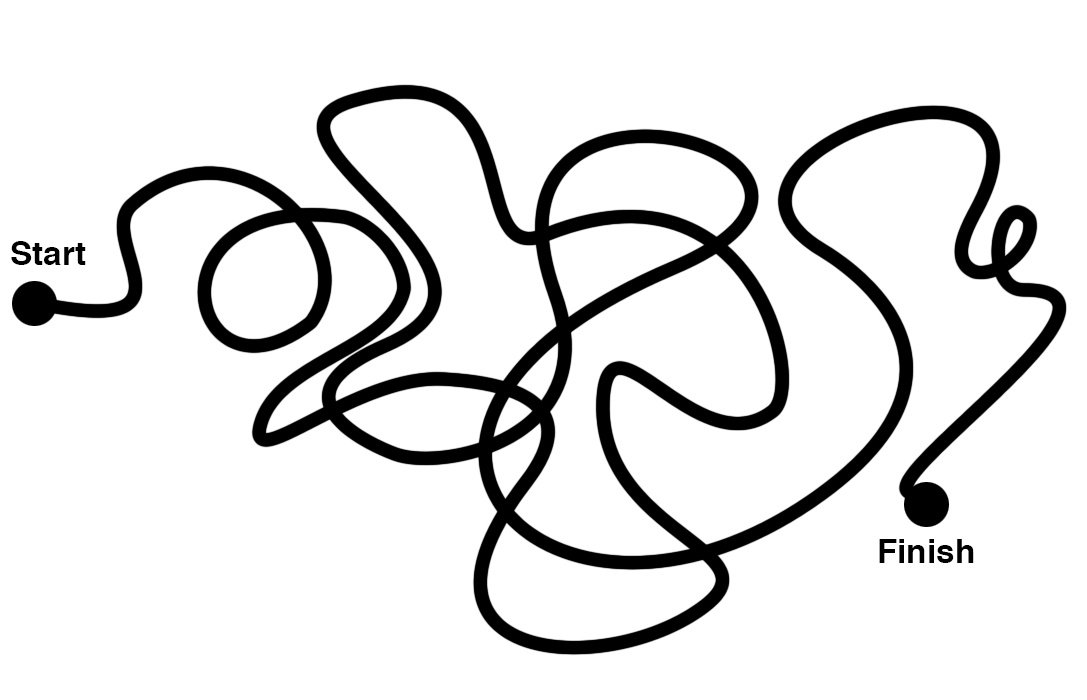
初级设计师的设计进程

以上这则小插图是从大神Julie Zhou的文章,Junior Designers vs. Senior Designer(初级设计师与高级设计的对比)【现已无需翻墙,请勇敢点击】中拿来的。很好了阐述了新人们在画线框的时候普遍都存在的一个现象:当一个想法出来之后我们都知道先用线框画下来,但是画着画着,总觉得舛错劲,总觉得加上视觉元素之后才能真正看出效果来。在线框图阶段,这个“看出效果来”不知道虚耗了多少设计小新的时间。
初级设计师总是无意之中就把注重力过多的集中到视觉层面之上,而忽视了功能上面的设计,而功能上的设计却正正是线框图阶段最紧要的事情。视觉条理,最先也最易被感受和判断,所以大家容易被吸引曩昔,想是不是吻合最先的潮流啦,能不能在追波上得到许多赞啦,够不够扁平啦,够不够渐变啦,能不能发票圈炫耀一下啦,能不能放到简历里面啦blabla。初级设计师容易陷入这种让视觉知足过分占有我们大脑的错误状况之中。
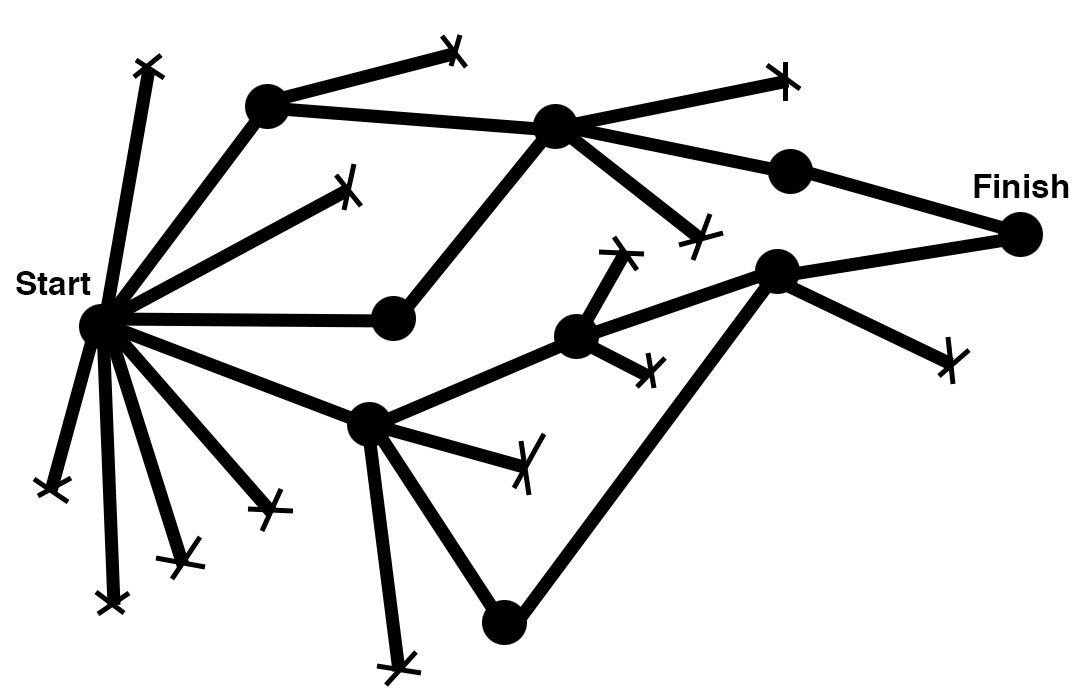
高级设计师的设计流程

在设计界摸爬滚打多年之后,哥领略到了,搞清楚一个东西的运作体例,远远比它看起来怎么样更加主要。高级设计师会更少地花时间在外观上面,他们反而会在选择一个准确的发展方向上面更舍得花心思。看看上面那幅图,高级设计师解决问题的方法和初级小鲜肉截然不同。
一辆小破车,无论你喷多贵的车漆,也不会让它内在变更好。
所以,我们怎么才能够避免在不成熟的idea上面花去了过多的时间精力?怎么才能在避免虚耗过多时间的前提下拿出尽量多的问题解决方案?怎么对方案之间的优劣作出准确的判断?
做有效的线框图
下面我会跟大家分享我在线框图阶段的工作流程,流程自己不主要,主要的是里面的思路。
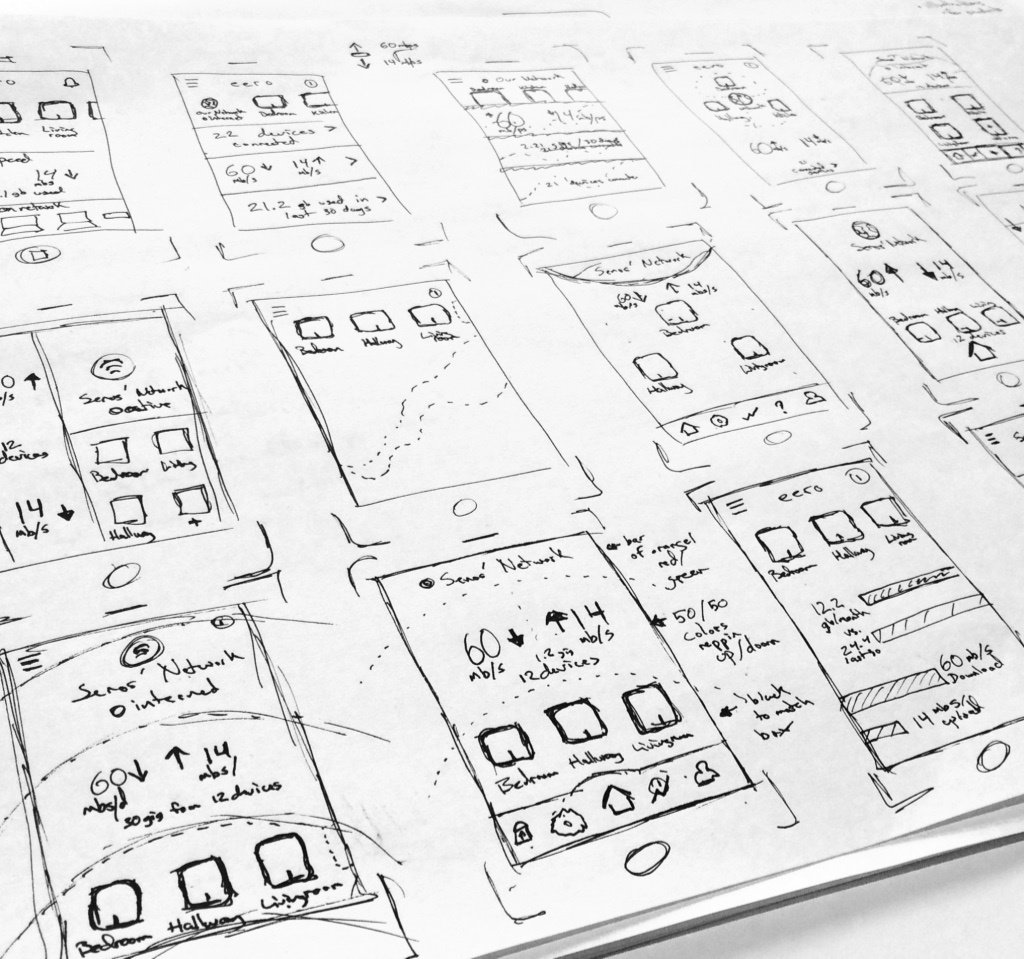
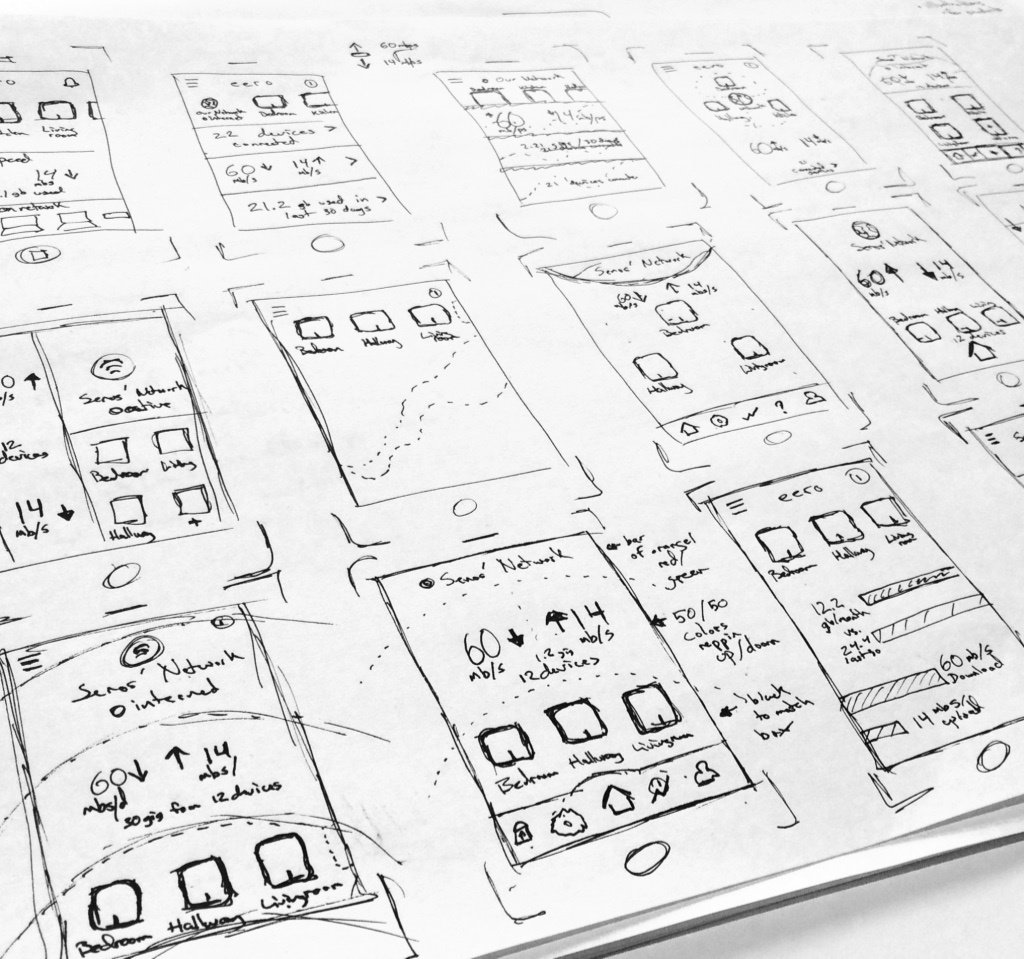
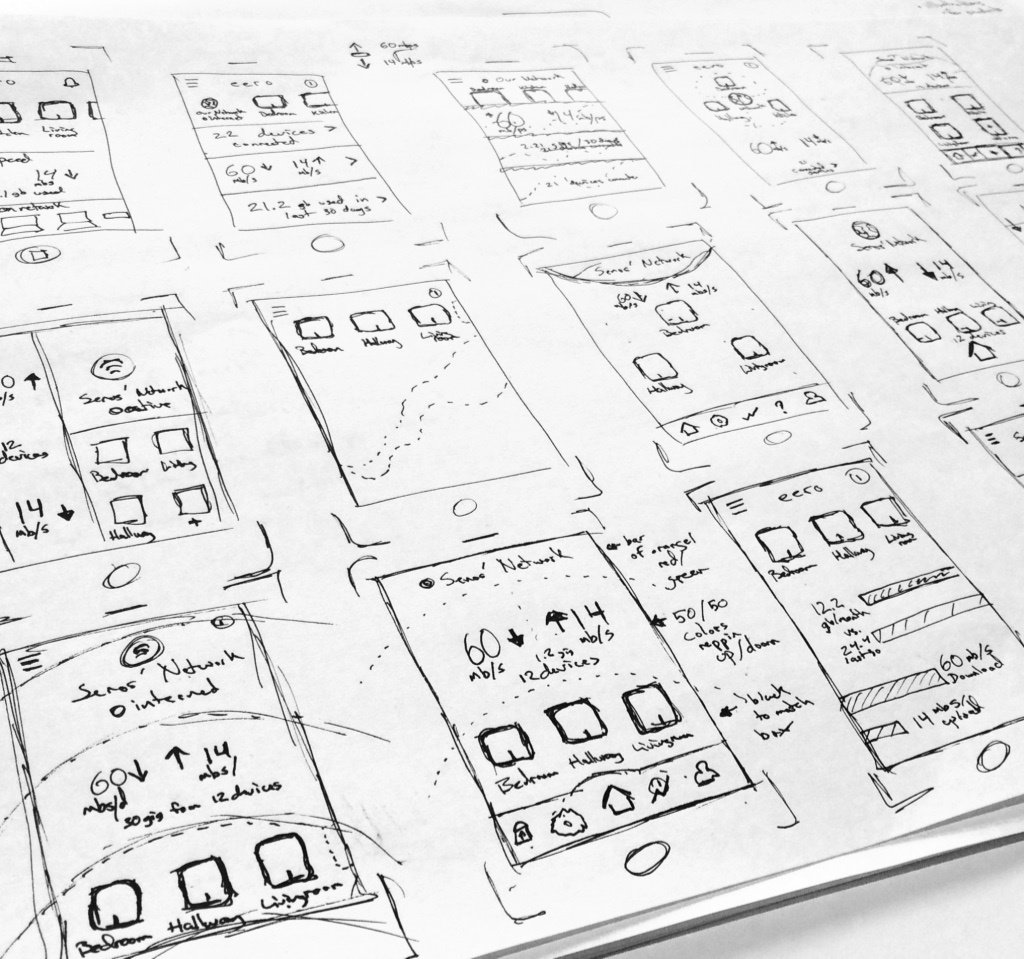
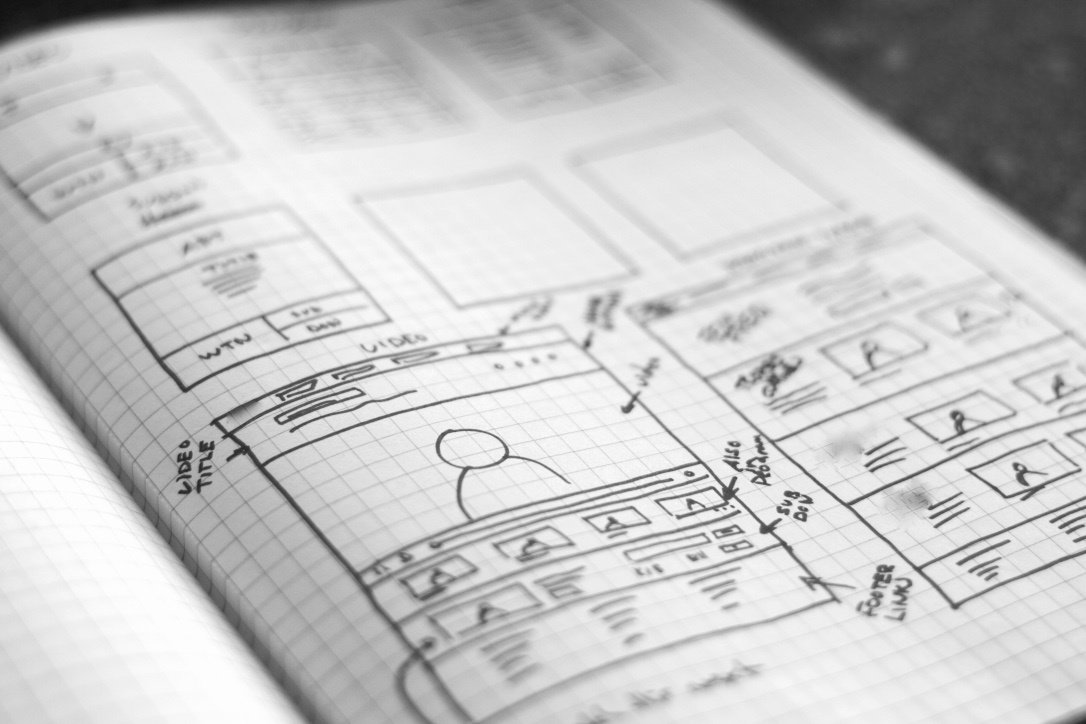
一般我会在线框图阶段探索解决问题的办法。本文中的线框图指的是纸质线框图,纸质线框图的益处大家都知道,真正的快,真正的好,真正的简单,每小我都能画,修改起来也不会心疼。(详见译者的另外一篇文章先别急着画高保真原型)。使用纸质线框图能够避免你把“漂亮的线框图”跟“好的idea”混淆。
第一步
开始吧。我会拿起一本好点的笔记本,先画上也许20个矩形框作为我们的屏幕,请按照你们所要设计的对象设备屏幕的比例来画。
第二步
拿起笔,先把最先出现在你脑海中的东西画出来,然后继续思考,尽量在每个矩形里面都画上你的idea。
在这个过程中,你基本不可能画出20个你都很写意的方案来,然而这就是重点,让你从舒适区中跳出来,强迫自己想一些自己不知道的东西。当然,并不是让你像完义务一样毫无道理地画满20个矩形,当你感到画无可画、想无可想的时候,试着让自己做一些以前都没做过的东西,比如:只留下图片怎么样?没图片会怎样?苹果有案例看看吗?谷歌会怎么做呢?假如不用列表会怎样呢?能不能把主要的东西放在靠近用户拇指那一侧呢?对于我来说,当画到第十个idea左右,有趣的东西就差不多来了。也请记得暂时忽略视觉设计思维,暂时看起来是很丑,但是线框图阶段我们设计的是功能结构。

假如没有把20个都填满,那么勉强一下自己,想多一些,直到自己真的想不出任何方案来了。要舍得在产品的功能性上面运营更多的时间,即便画出的来的东西可能看起来特别很是怪异。
第三步
理想状况下,当上述的步骤得出了效果,那么接下来就应该转入视觉层面上的工作了对吗?但是这种情况现实上很少见,我建议先别急着打开电脑。让你的想法在纸上多呆一阵子,让这种一切还能改变的状况多留久一些。
将脱颖而出的方案拿出来,在新的纸上画出更大的矩形框,将方案画成保真度更高的线框图。这个阶段我们主要的义务就是验证这些方案能否承载得起更多的细节。


当这些工作做完之后你就能够拿去跟同事向导进行探讨了,看看有没什么改进的地方。因为我们之前的工作一向是在纸上进行的,已经节省了好多时间,而且目前我们的方案还停留在纸上,这时候一定要摆好心态,不要怕改,继续发挥线框图的作用。
下一阶段
仅花去了相对较少的时间,你可能就得到了一个或数个拿得出手的方案。因为前面你已经做出了你想得到的和不那么容易想得到的假设,又得到了数次反馈,对方案的细节也有了一定的探索了。(拿着线框图就做线框图的事情,在收集反馈意见的时候也请尽量指导大家往基本框架和功能的层面去讨论。)
线框图阶段的工作大致完成之后要去做什么在这里我们就不讨论了,但是我可以简单的分析一下自己接下来的工作流程。我推荐大家去读读Searching for Conflicts(查找冲突)这篇文章,它里面的概念对我判断idea之间的异同和设计工作的推进有一些启发性的帮助。通常我不会那么快就结束掉线框阶段的工作,我会将关键屏的线框图放到流程里面的再考虑一番,看看前后衔接上面会不会出现问题,当这一步走查工作完成之后我才会制作电子格式的原型,然后在真实设备上体验。
理想条件之下,通过这个方法,你能够得到数个不同的想法,最后对比之下选出一个你认为最佳的方案。这样你就能够最大程度之上避免了过早的拿出了并不那么成熟的方案了。我想这就是作线框图的真正价值。
英文原文:medium8533
本文标题:让线框图发挥其真正的价值
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/660.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。