
空状况的设计值得更多关注【毅耘科技】
空状况,或称零数据状况,许多时候不太招设计师的待见。我们基本都是在主要流程界面的设计工作完成之后才会回过头来考虑完美一下,因为从体现上来看,空状况给人的感觉就是一时性的,有些眇乎小哉。不要被空状况的名字所疑惑,现实上,这个状况在指导性、愉悦性和保留用户等方面的潜质对于产品体验在细节当中的成败有着不可忽视的作用。
空状况通常会在初次使用、完成或清空内容、软件出错等情境下出现。从产品体验的角度来,空状况大体可以由以下三类情况触发:
你的App在这三类情况下的体现可以将用户与产品的关系推向两个方向:
人人都喜好第一个方向,但多数产品却是在走着第二条路,这其中的决定性要素之一,就是你在空状况这个貌似不起眼的地方花费心思的多少。
我们设计出一系列美轮美奂的UI稿,里面的范例内容和图片可能都是精挑细选过的。但对于现实产品,最首要的一点,恐怕是确保用户在什么内容都还没有的情况下能停留足够长的时间,并通过足够多的操作行为来体验你的设计。
用户的天性是转变莫测的,尤其是在与产品初次互动的短暂时间内。
最近,Quettra收集并分析了一亿两千五百万移动设备用户的App留存率状况,研究效果有些令人忧虑。
平均下来,App在被下载之后的头3天时间里,日活跃用户(DAU)数量下降了77个百分点。30天内,下降比例达到80%。
如此低的存留率是怎样造成的?粗制滥造、没有现实使用需要的App太多了吗?这确实是原因之一,但不是悉数。
“用户会尝试多个同类App,然后在接下来的3到7天内决定其中的哪些不合适。对于「像样的」App,一旦用户决定保留超过7天,那么将会比较长久的存留下去。成功的关键在于怎样使产品在这3到7天当中保持与用户的优秀互动。” Ankit Jain – Quettra
虽然是针对移动App的研究数据,但在桌面客户端和Web方面,效果也是类似的。
不妨问自己一个问题:假如我们知道用户在接下来的一周时间里随时都可能找到什么理由而摒弃我们的产品,那么在这段初体验周期当中,我们有没有可能通过空状况体验的优化来提拔用户的参与感以及脆弱的忠诚度,将互动体验推往好的方向,最终熬过这段危险期呢?
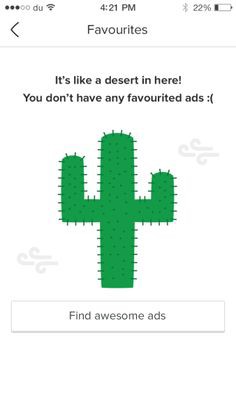
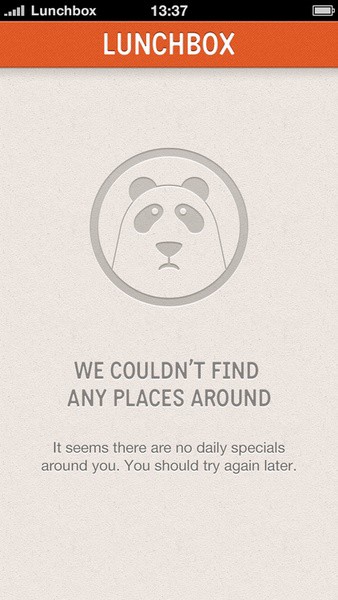
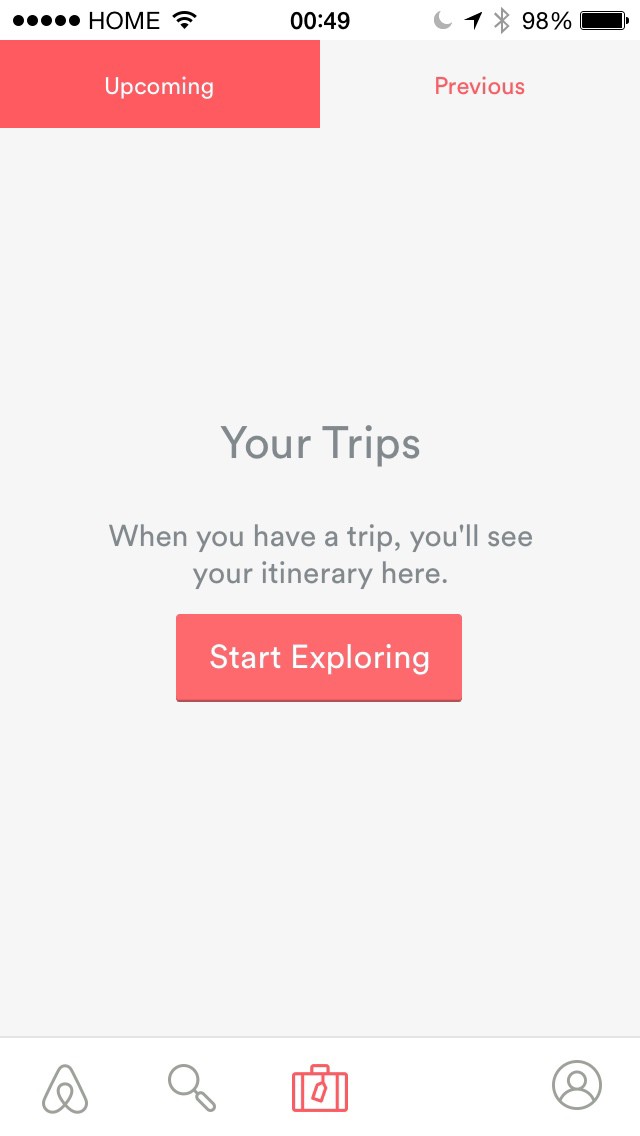
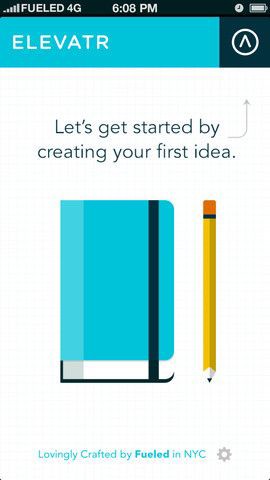
不妨先将注重力集中在产品初次体验流程当中的空状况上,因为这个环节相对特殊,某种程度上属于用户指导机制的一部分。在这个场景下,空状况界面应该实现以下几点目标:
1. 用户教育与产品说明

在初体验流程中,空状况的首要目标就是教育指导用户,帮助他们快速了解首要功能和操作体例,避免一上手就产生迷茫无助的负面情绪。
通过初次体验流程当中的空状况界面告知用户会发生什么,帮助他们建立预期。当然,许多时候你的App指导页就是用来做这个的,但现实是用户通常会不耐烦的跳过指导页,即便有心去看也难以在真正进入App环境之前记得各种特色功能和操作。所以,强烈建议各位将初次使用的空状况视为产品初体验当中的一个主要组成部分来看待。
好的空状况设计可以体现出以下几个方面的信息:

通常可以通过两种体例传达这些信息,要么是言简意赅的文案,要么是通过示例内容告知用户这里产生了数据之后会是怎样的形式,为其建立更直观的预期。不管哪种体例,都要提供需要的指导信息,让用户知道要达成这样的内容状况需要以怎样的操作为始。
2. 差异化与正面情绪

教育指导只是推动产品与用户进行沟通的体例之一,用户做出要不要花费时间去探索一下产品的决定只是一瞬间的事,初次体验流程当中的任何一点细节都会影响到用户那缺乏耐心而且并非那么理性的决策。
优秀的第一印象是由多方面因素构成的,可用性只是其中的一部分。在产品的个性化、情感化等方面,尝试考虑:

正如我们在前文中看到的研究报告所述,App时代,遍地是免费的产品或是低价的优质产品,用户往往会在若干同类产品中快速探索和比较。怎样确保自己的App能脱颖而出呢?虽然听上去是小事一桩,但假如真能做到在初体验空状况下展示一些不同的东西,那么其实是在告诉用户,你的App带来的整个产品体验是与众不同的。

不妨花些时间看看竞品或其他同类产品在这方面是怎么做的,试着在这些方面做的比他们更出色些:

在愉悦性这个方面,你的目标就是以恰当的体例引发用户的正面情绪,使用户在最短的时间内感受到产品的差异化。
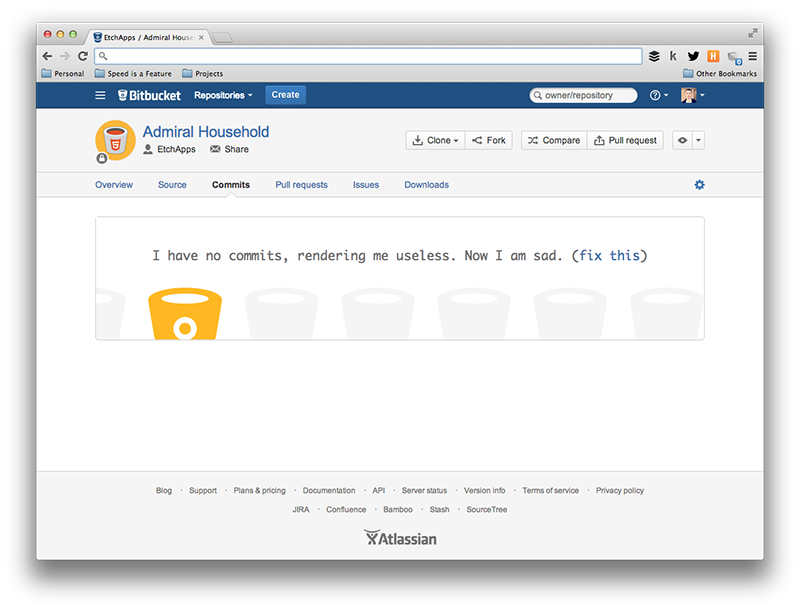
3. 操作指导

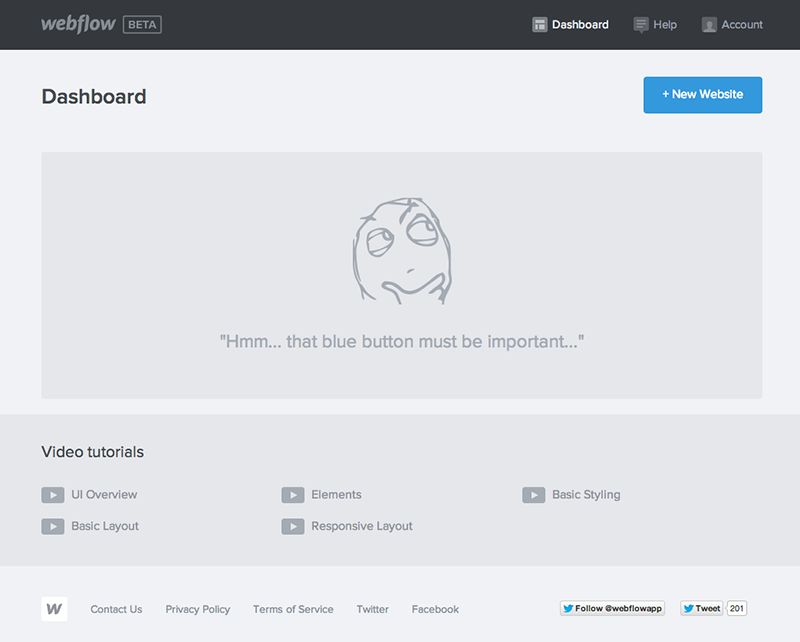
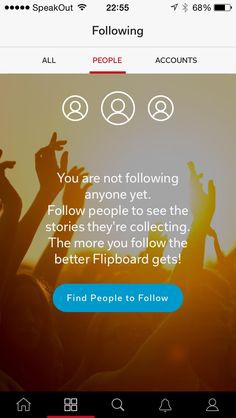
我们已经了解了第一印象的主要性,特殊是在用户那短暂且非理性的评估时间当中。但能否达到真正的成功,照旧要看你能不能通过空状况引发用户填充空白的欲望,指导他们进入现实的操作流程。

可以将空状况界面设想成某种landing page,在保持最小化设计原则的同时,构造场景氛围,通过需要的文字说明功能特色,然后使用一目了然的视觉元素指导用户进入使用流程。

具有强指导性的空状况界面可以包含以下三方面的组成要素:
“许多时候,人们摒弃一款产品的原因其实都是我们可控的,例如他们无法一目了然的看出与你的App产生互动之后能给他们带来什么益处。” – Patrick Mckenzie

我们日常的多数设计工作都集中在那些充满了各种数据内容与功能,需要细心权衡布局的界面上,这也是界面设计最具挑战性、最令人兴奋的地方。但是想想看,对于许多类型的产品来说,在界面与用户之间现实上还隔着一层空状况 – 能否让这个状况更好的起到承接作用,让用户真正进入体验流程?这件事是值得我们投入更多时间精力去关注的。
原文地址:medium
译文地址:beforweb
本文标题:空状况的设计值得更多关注
本文网址:http://www.yiyuncloud.com/index/index/news_detail/id/846.html
原创网址:合肥APP开发公司<毅耘科技> 版权所有,转载标明出去,并以链接形式链接网址:www.yiyuncloud.com
文章标签:合肥APP开发 合肥软件开发 合肥o2o社区 合肥商城开发 合肥B2B2C商城开发
毅耘科技(www.yiyuncloud.com)是一家拥有新型网站建设与程序开发经验的公司,致力于解决企业网络服务问题,紧跟着网络变化的步伐,为企业提供网络科技服务。平台服务:品牌网站建设 、网站开发、微信开发、APP开发、软件开发、网校系统开发、多用户商城开发、分销商城开发、微商城、一元云购系统开发、O2O系统开发、商标注册、网络营销等项目。是专业为企业提升价值的公司。