
【毅耘科技】

前言:
设计师Paul Rand曾说:“理解人最本质的需求,并且熟悉到必须寻找一个合适的场景以知足这些需求,是设计师教育的基础。”使用设计原型为我们揭示并探索这些需求,为我们提供有意义的交互及友善的设计方案打开了一扇门。
特殊需要指出的是,低保真原型是在设计初期帮助我们验证想法的粗略表述。本文中,我们将着眼于那些使低保真原型成为设计利器的特点,而这些特点能够从根本上提拔工作质量并搭建实现用户需求的场景。本文关注于在设计中使用低保真原型的实践经验和通用法则,涵盖范围从平面、网页和用户体验设计到商业和服务设计。
你是否曾经花了大量的时间和资源却设计出了一些不论需求方照旧用户都在几秒钟内就摒弃的东西?这样的事情我已见过太多次,并总是令我们感到沮丧和挫败,但这种事是可以避免的。进行无法持续验证的产品设计就像你被蒙上了双眼走在一块通向深渊的木板上。即便是多次宣称反对使用焦点小组进行产品设计的苹果公司,亦开创了名为Apple new product process (ANPP)的苹果新产品开发流程,该流程涉及建立和测试数以百计的早期原型。
我们当中有些人过早地投入到卓异产品的设计中去,甚至达到像素级完美的田地,而从未停下来问问我们的用户或需求方是否持同样看法。事实上,假如没有引入潜在用户对我们原始设计的看法,那么这样的设计是不友爱且无用的。
另一方面,过分追求完美的想法也会使我们中的一些人无所作为。有些人过早地开始行动而虚耗资源,而另一些人又在建设新产品的大量工作面前不知所措。在将产品交给用户之前还有如此多的工作需完成,这使我们感到沮丧且不堪重负。
你是否曾因为追赶项目进度而虚耗大量资源或因完美主义而使项目完成度太低?低保真原型使我们能够在过度虚耗和过度思考中,在过少的资源和过多的用户检验中找到一个平衡点。通过建立一个实用和初期的产品原型,你能够更快地在早期设计过程中发现潜在问题和更有用的解决方案。

(UX 设计师Matt Tyas 提出原型概念)
单词原型”prototpe”来源于希腊语”prototypos”,是一个由”protos(即初始)”和”typos(即模具、模式、印象)”组成的复合词。这个由我们的想法建立起来的初级演示正是我们要在本文中了解到的低保真原型。不同于高保真原型,这种体例只需更少的时间、专业技能和资源。它的目的不是要打动用户,而是向用户学习。低保真原型的目的是要让我们为用户的想法而叫绝,而不是为了使我们的产品令用户惊艳。这种方法在于帮助我们倾听而不是说服。它使用户需求与设计师意图以及其它利益相关者的目标之间能够有用沟通并达成一致。
科学家Jim Rudd和他在IBM的同事定义了两种主要原型的不同,并被Interactions Magazine(互动杂志)推荐了名为“高低保真原型争吵”的文章,节选如下:
低保真原型一般指有限的功能和交互原型设计。它们被用于描绘设想、设计方案以及界面布局……建立这些原型的目的主要用于沟通、教育和报告。
“保真度”是个概念化的术语,广义上来讲,它可以被定义为:重现某种事物的正确程度。换句话说,原型的保真级别回答了这样一个问题,即原型表述的最终方案到底有多正确?
虽然低保真原型早已存在了几个世纪,但它最近开始成为流行的设计方法,主要源自于以下几个原因:
设计思考?主张“用双手思考”的体例来建立情感化解决方案。
精创实业?依靠于早期产品验证和最小可行性产品的开发迭代。
以用户为中间的设计?要求协同设计的过程中用户提供他们对于产品原型感受的持续反馈。
诚如所说,我们无法说低保真原型是个新事物,因为人们自远古时代以来就开始将想法画在洞穴上了。我们可以说的是,鉴于我们期望能够尽快地设计出与市场对应的解决方案,低保真原型对于各行业的设计师来说都前所未有的主要。

像任天堂这种企业的设计师也在使用低保真原型。设计师Kazuyuki Motoyama诠释道:只有这样才能够晓畅Miiverse的手持感。这是他用纸版制作的原型。(图片来源: 任天堂)
不论产品的类型如何,所有的低保真原型都具备以下几个优点:
建立低保真原型可以快速接触到用户的反馈,使我们可以将问题可视化,并解决关于产品的易用性和功能上的核心问题。原型不应该被设计成会影响用户视觉和感知的最终形态(原型通常只是粗略的产品概述),用户通常只是通过他们所看到的提出想法。通过剥离不需要的装饰和设计,我们能够呈现出设计的核心想法和概念。在这个阶段,发现问题是产品最终能够成功的关键。
Higel Heaton顾问写了一篇关键的名为《为何快速原型能够解决用户界面的问题?》的论文,发表在1992年软件原型和进化发展IEE座谈会上。他称快速原型应可以解决大约80%的界面主要问题。在真正知足用户需求的产品设计过程中,低保真原型在一开始就为我们敲响了警钟。
除了帮助我们发现重大问题,低保真原型同样给予了我们解决这些问题的需求与动力。在2012年原型的心理体验研究中,斯坦福和西北大学的研究者们发现“低保真原型…引领我们重新规划失败,以此作为学习机会,培养提高意识并强化对创新能力的信念。”研究结论注解建立低保真原型不仅仅影响最后的产品,也影响着我们在设计进程中的参与程度。
不论小我或小组,只需很少或根本不需要专业技能即可构建低保真原型。只要产品和项目目标是清晰明确的,那么低保真原型的重点将不会放在形式或功能上,而是关键点上。接下来我们应把资源放在哪里?哪些地方是应该避免虚耗资源的呢?哪些功能对我们的用户来说才是核心关键?这些原始设想自己的方向对了吗?我们是否需要转变方向或拓展其它选项?
最好的低保真原型能够机智地在很少或毫无预算的基础上在很短的时间内建立起来。你也许对“快速原型”这个术语更加熟悉,它仅仅是执行“快速地对系统的未来状况取模”。在快速原型的族谱中,低保真原型能够很快完成这一工作。
交互设计师Marc Rettig在他的文章《小手指原型》中针对高保真原型指出其最大的风险在于你将最可能“听到的指斥是关于字体的选择,色彩组合,和按钮尺寸。”在一个精心设计的原型面前,用户可能会感到有需要对这些细节发表意见而忽视他们对于高条理概念的看法,比如流程规划、界面布局和语言等。
高保真原型将重心转向了产品的美观程度而不是验证产品的基本假设及核心价值。而外表粗糙的低保真原型从另一方面来说“强制用户去思考核心内容而不是外表”。
这是因为构建低保真原型所支出的努力和资源显明较少,而我们又不太情愿彻底改变原型。想想看:是让你彻底摒弃一些只花了你几分钟的草图容易?照旧让你摒弃花了无数时间建立得愈加完美的原型容易?用Rettig的话说,“你很有可能会爱上花了足够时间制作的东西。”
迭代是天真设计过程中真正的关键。只有靠赓续地改进我们的设想才能够创造在目前的市场上取得成功的情感化解决方案。低保真原型能够激励这种勇于自嘲和无压力的迭代环境。做出伟大改变,转向新的商业模式甚至从头开始对我们来说也毫无影响,因为根本没有虚耗太多资源和时间。
一些高保真原型需要特殊设备或环境用于展示,而绝大多数低保真原型能够很容易地携带和展示。Rudd指出:“低保真原型易于携带,它们可以在纸上,图表中,或在白板上呈现。”
携带一张纸能有多难?需要任何特殊条件、空间或高级指令吗?纸质低保真原型将我们从技术和便携性的要求中解放出来。
假如你决定使用本文结尾列表中的任何一种软件来构建低保真原型,请考虑在屏幕上显示是否是最好的选择。研究注解,在几种有趣的体例中,纸张比屏幕更容易激励协同工作。诺丁汉大学、萨里大学和剑桥大学EuroParc研发中间的研究员们在三种不同的工作环境下进行了纸张和屏幕如何促进协作的研究,这三种环境分别为:建筑工地,医疗中间以及伦敦地铁的控制室。他们的结论是纸张具有更高的天真性,使得小我能够以各种体例进行互动与协作。
研究人员注重到,除其它事项外,通过手写(即绘画、写作或描绘低保真原型草图),相关人员能够迅速笔记,同时能够保持项目参与度。在协同设计和与用户沟通并获得反馈时,这种天真性是尤其主要的。纸张自然地具有多种功能(它可以被折叠、裁切和书写)也能使合作更加容易。考虑到这些优点,当你决定向用户展示低保真原型时,打印出你的截图或线框图将会显著提拔你的收获。
就像任何一种通俗的旧图表一样简单。Marc Rettig估计,基于纸张的原型使设计师能够释放95%的时间用于思考设计自己而只花5%的时间在技术问题(他称为“工具力学”)上。反思自己的经历:你有多少次将注重力从设计的基本要素上转移到工具的技术问题上?
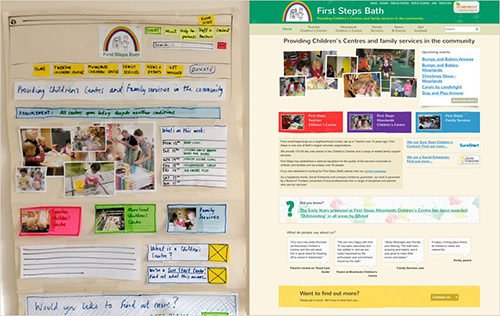
例如在网页设计中,基于纸张的低保真原型能够包含屏幕截图和界面元素。前SunSoft工程师Jakob Nielse在他的文章《在首页设计中使用纸质原型》中认为,“弹出菜单,信息,以及对话窗口可以用报事帖或印在开销箔上的透明覆盖层来模拟。”SunSoft公司重新设计主页的经验注解,粗糙的原型是了解可用性的珍贵资源。

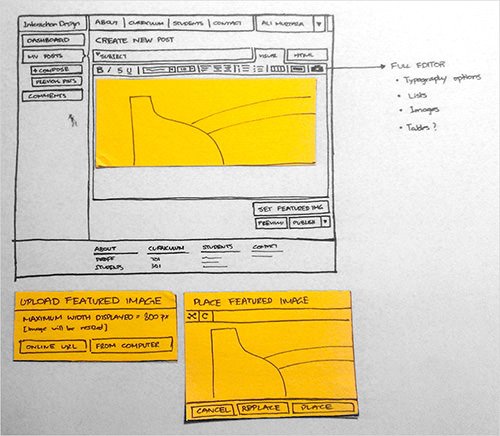
SCAD交互设计部门的这种新网页设计低保真原型展示了提拔阅读和互动张帖的初步概念

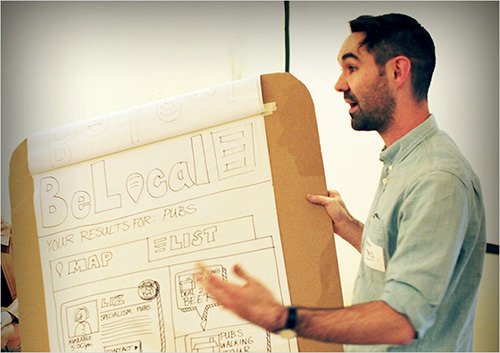
流动新媒体设计团队展示了如何从纸质原型开始,使事物回到本质,专注于主要的事情

两名交互设计专业的学生开了一家名为Sticky Jots的公司,该公司提供类似故事板的纸质低保真原型套件
假如你想更有创意,并用3D模型与用户互动,这里有几种有趣的选项可供选择。随着设计思想中实用方法论的传播,使用纸板,泡沫塑料,木材,塑料,粘土和积木变得越来越流行。
3D模型在互动中达到了2D原型没有达到的水平,然而建设3D模型所需的时间稍长,3D模型在概念测试阶段能够鼓励操作并指导高度的参与。三维天然会增添真实感并使你获得有价值的反馈。

Ashley Costanzo 为HealthyMade公司开发了这款3D低保真模型:将新颖的食材和食谱打包成一个健康午餐计划,本产品回答了一个问题,“我们如何给有需要的人提供更加健康的食品选择?”

商业折纸是日立公司开发的一种折纸原型法,方便服务和系统的设计。它是在企业内部开发的,但最终引吸了其它机构的注重。纸张被折成各种物件以完美原型系统并与之互动。

乐高企管智慧游戏(LEGO SERIOUS PLAY)被用于促进创新和提拔经营业绩。该游戏套件可用于建立营业和服务体验的低保真原型。例如Liquid Agency机构就使用这种方法建立问题——答案的原型,“我们期望提供何种类型的医疗保健?这将会使我们的现在与未来有所区别吗?”
1. 定义你的目标:你要展示什么?
你希望展示哪些特点给你的用户?列出两到三个你的低保真原型中包含的核心功能。在接下来的步骤中,我们将确保这些功能不会被遗忘。
你可以使用类似下面的简单表格列出你的功能:

下面列表中有一些可借鉴的示例核心功能和增补功能:


商业模式画布(图片来源: Aberdeen Global Service Jam)

花卉种子包装的开发概念草图 (图片来源: Shavonne Maclin)
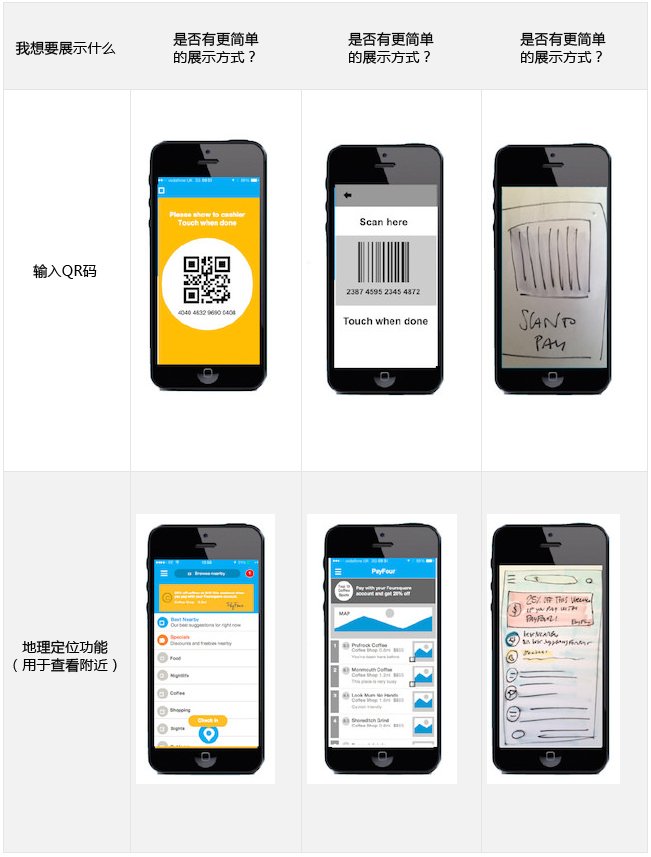
2. 定义你的方法:你要如何展示?
你将决定何种低保真原型最适合你的项目。你要快速建立起怎样的原型以帮助用户传递有价值的反馈?如何简单地展示并测试你的设想,且投入最少的资源?寻找尽可能简单的方法,并赓续询问自己一个问题:是否有更为简单的展示方法?直到找到一个可行的方法来描绘你的产品功能。
基于以下几个因素找出适合你原型的细节程度:
用以下体例去思考:

注:以上展示原型为Marta Fioni为app Foursquare 设计的支付界面解决方案
还在苦苦找寻适合你项目的原型方法?下面有一些建议:

下载这张图片并将它挂在你办公室显眼的地方,它将作为一种动力,使你将低保真原型作为你设计中一以贯之的部份。
3. 执行:展示你的原型
别一开始就被“我在XX方面的技能不够好”的心态打败了。低保真原型不在于你的模型看起来多复杂,它只需要形成对产品未来形态的交流。记住,不在乎形式和功能,只在乎关键点。
来自不同设计领域的低保真原型样本:

尝试以下数字软件和模拟工具以加快你的原型设计速度:

4. 测试:将如何评估你的原型?
抛弃“用户一定会厌恶这种粗糙的原型”的想法。向用户诠释原型的限制是很正常的,也是吻合预期的。指导用户理解项目的目标,并提出探讨性的问题。如有帮助的话,在展示原型之前预备一份简短的指南,列出一些你想要在会议期间提出的问题。并写一份简介,你可以读出来以帮助用户理解他们看到的是什么。以下有一些问题类型:
5. 学习:展示完毕,接下来如何?
收集用户的反馈并找出他们对该原型相似的评价,建立一个亲和图以识别出最常见的建议。结合这些反馈用于建立一个在细节上有更完美的外观和更好用户体验的高保真原型。根据需要,募集尽可能多的用户重复测试。
希望本文能够帮助你理解低保真原型在我们的设计过程和效果中所产生的影响。以上的五个步骤,是为了指导你完成构建和测试低保真原型的过程,而且这一定能够帮助你提高设计的质量和深度。试想一下你最近着手的原型设计:如何在投入了大量时间和精力砥砺之前测试它们?很难发现你所构建的粗略表述的原型的保真程度也许正是你所需要的,并且它正可以回答关于有用性这一最关键的问题。当你嫌疑自己的早期原型是否已预备好测试时,请记住作家Elizabeth Gilgert的话:
为了锲而不舍地努力创新,你无需过份要求自己,因为并非所有事情都会尽善尽美。略有瑕疵也只是一个漫长尝试过程中的组成部分。
原文作者:Laura Busche
文章来源:Smashingmagazine
译文来自:uedc.163