
【毅耘科技】

在去年,Apple针对新时代用户彻底更新了其设计语言。现在的设计语言相对之前大为简化,能够让设计师将精力集中到动画和功能上,而不是繁复的视觉细节上。
许多人都曾问过我:设计应当如何入门?成为一名优异设计师有没有捷径可走?要我说,虽然没有捷径,但确实有几个适用于iOS的设计技巧和规则能够从全局角度改变你的设计体例。
当然,即便你目前的设计目标是完全不同于iOS的平台,相互之间的设计理念也是相通的,你可以将在web和印刷领域学习到的技巧运用到iOS设计中去。iOS 8是一个让设计寻回根源的平台,它给人一种类似现代杂志的感觉,文字优美、布局简单。本书中所介绍的内容将在你未来设计优异产品的旅程中给你带来伟大的裨益。

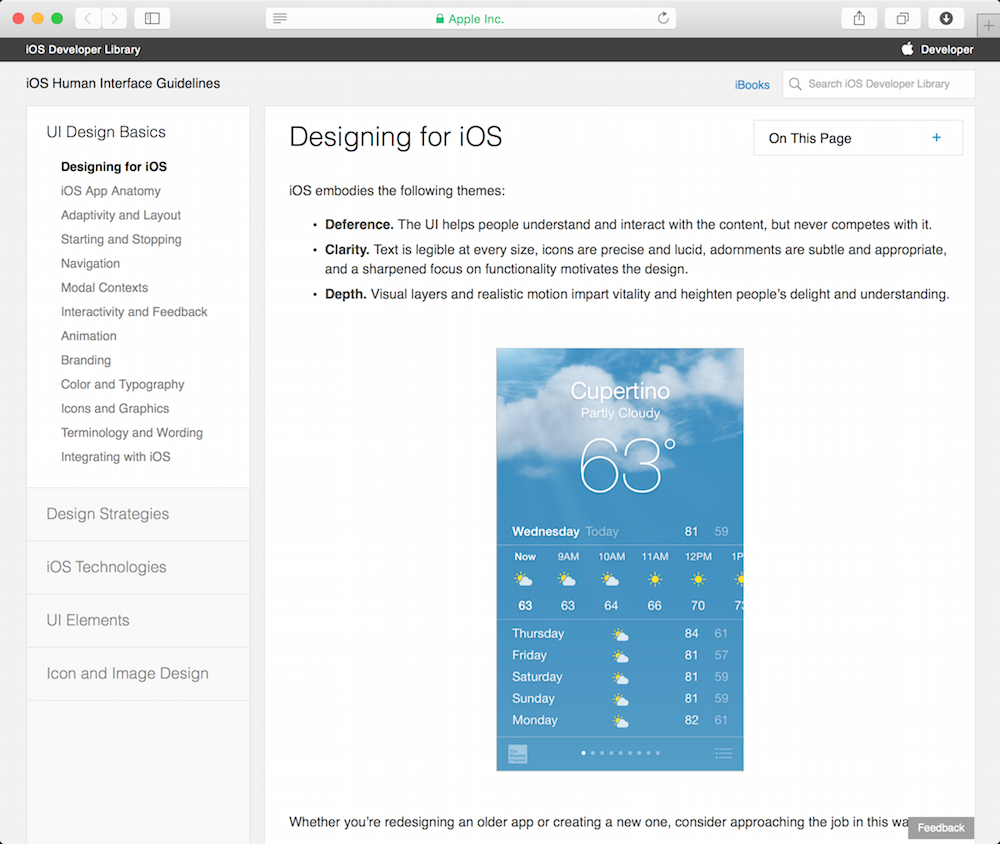
iOS 8人机界面指南
在开始设计之前,我们需要先了解一下都有哪些资源可为我们所用。幸运的是,这方面资源照旧许多的。

假如你还没读过iOS 8人机界面指南,我强烈建议你快速浏览一遍,让自己从整体上了解一下新版本进行了哪些改变和改进。
核心理念
iOS 8包含3大核心理念:遵从、明晰与深度。
下面我将这几项设计原则的含义细化成能够现实操作的内容进行诠释,当然,我诠释的深度将远甚于Apple指南。
驯服
以内容为主角,其他都是配角。所使用的元素应当作为内容的增补,不要使用会分散人注重力的视觉元素与内容争抢目光。
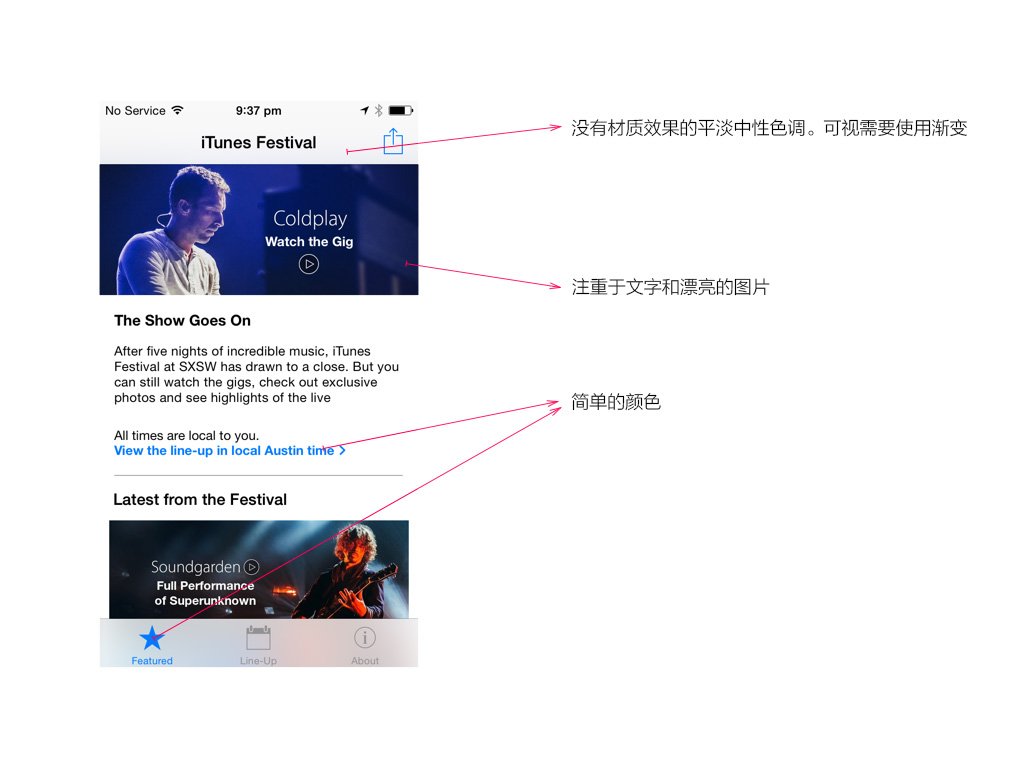
简化
将用户界面简化到只保留最核心的美感。每次在你要添加新元素时都应自问:是否需要?假如你的应用不属于游戏或者没有特定的主题,那么请稳重使用大量的材质、3D效果和多重阴影,将关键放到功能性颜色、协调渐变和美观的文字上。

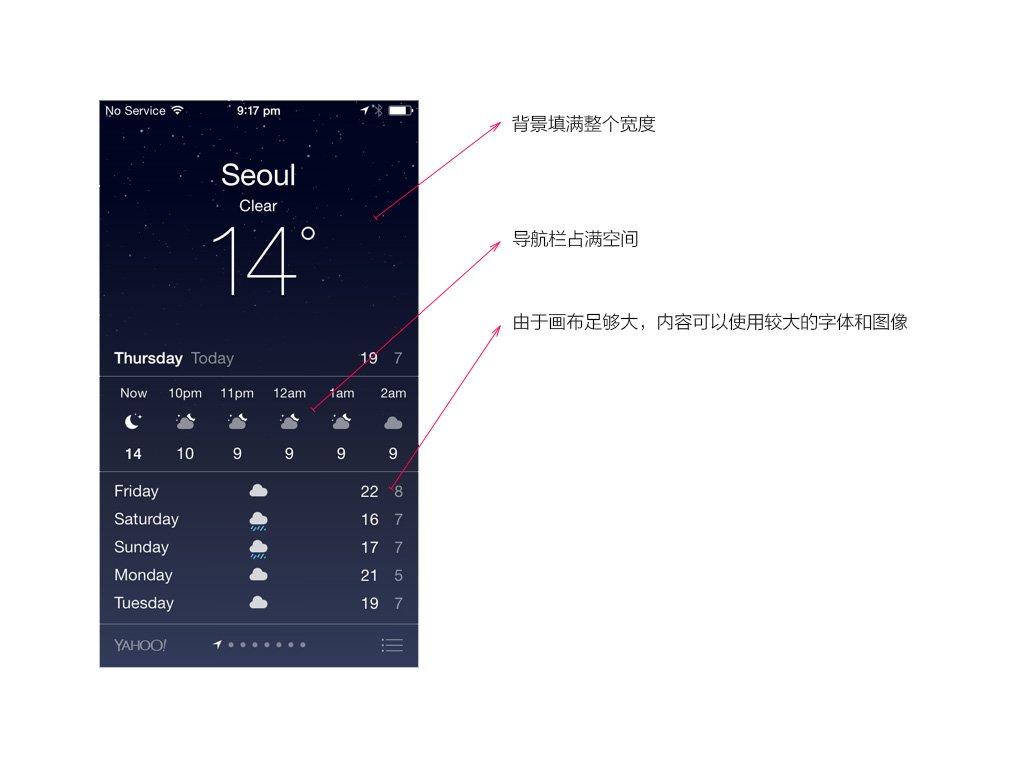
内容最大化
内容应占满整个屏幕,给内中的元素留出最大的空间。不要使用多重容器,将滚动区域最大化以便给交互留出更多空间。

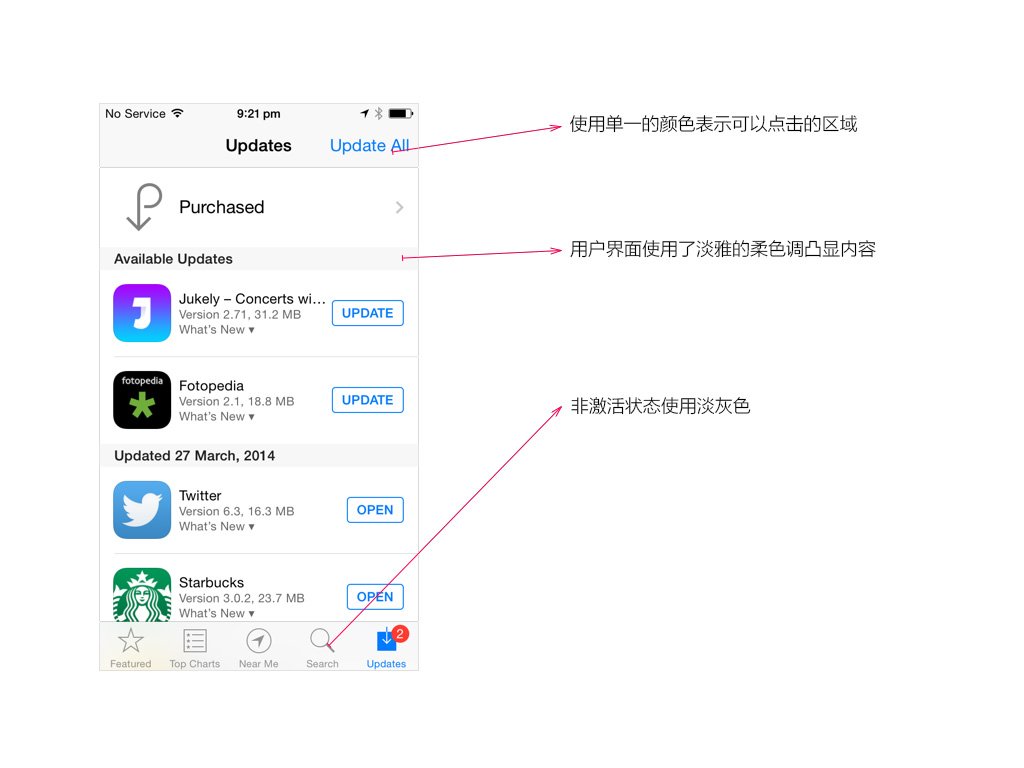
颜色
使用显眼的颜色体现能够点击或需要凸起的元素。颜色和中性色调选择的准确与否将决定你设计的成败。这是iOS 8设计中将要深条理讲解的一个方面。

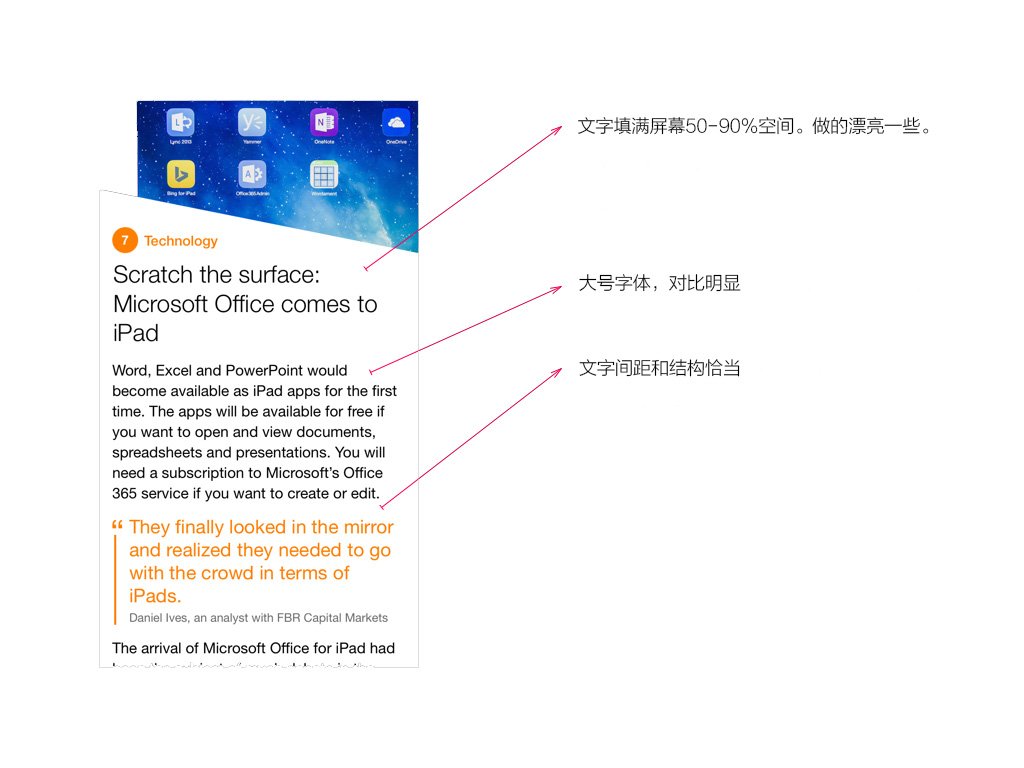
文字既是内容
为了简化用户界面以及凸起内容,文字将占到整个屏幕的50%到90%。考虑到这一点,你应当选用漂亮的字体,通过设定适当的粗细、线宽和颜色使其达到视觉美观、适合阅读的状况。这一方面将在文字部分进行更深入的介绍。

负空间
使用负空间凸显内容。你所能看到的东西越少,就越能将注重力悉数集中到仅有的物体上。负空间能够留出呼吸的余地。不用在屏幕中堆砌太多的结构和无用的视觉元素。

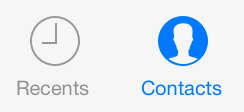
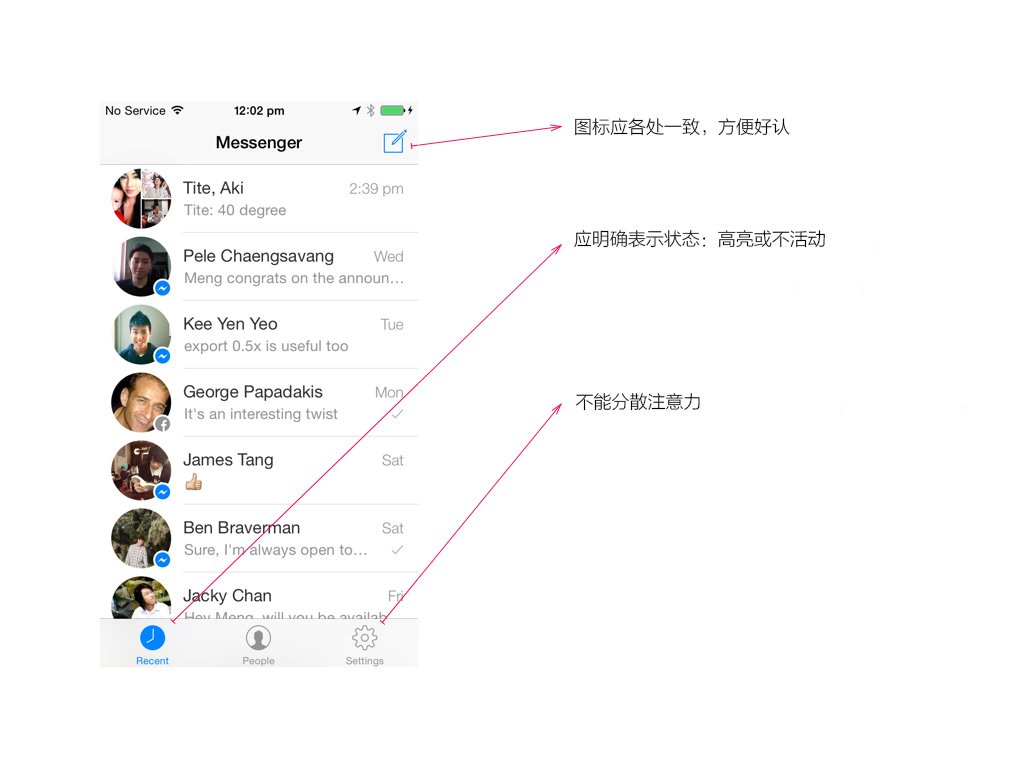
图标状况
用于导航的图标有两种状况:轮廓及填充。使用轮廓的益处是不分散注重力。假如对图标进行填充,就会转移人的注重力。另外其还可能透露表现当前页面为运动页面。

明晰
让一切显然易懂。按钮应当体现出自己的功能,文字应该方便阅读并留出舒适的间距。你的内容应当明确体现出应用的功效。例如,假如是有关咖啡的应用,则应当能让人联想到咖啡豆、浓缩咖啡和咖啡的棕褐色。
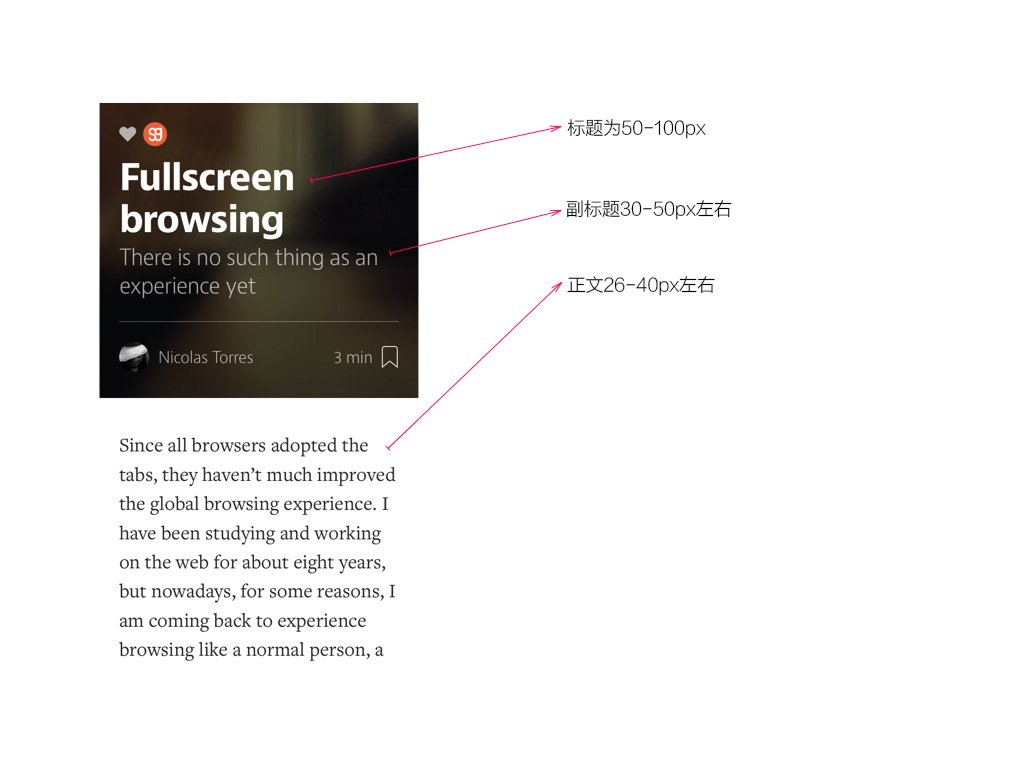
文字要方便阅读
在视网膜屏幕上,文字的大小不能小于22px。最佳阅读尺寸为32px。

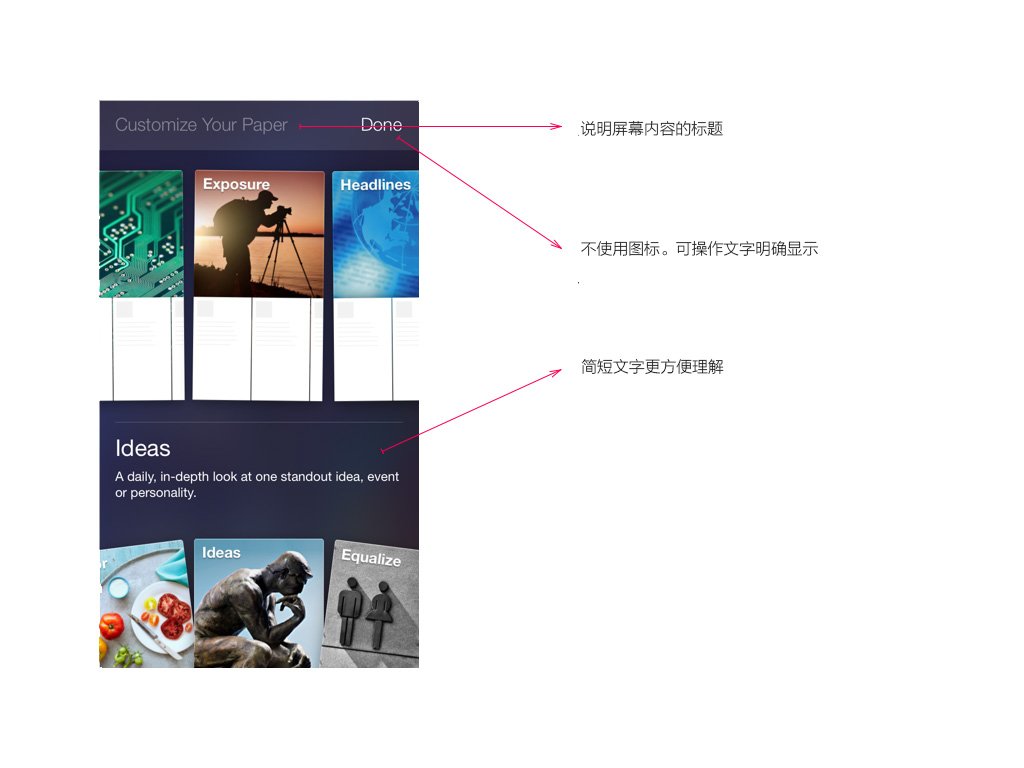
使用作用明确的图标
图标不能含混不清,应当明确体现出自身的作用。在可能的情况下,尽量使用文字辅助。假如你使用了图标,那就一定不能在其他地方使用与当前图标类似的其他图标,否则会让用户看不懂。同样,不要使用“后退”或者“提交”这种太泛泛的文字,而应尽可能明确,例如“返回首页”或者“注册新账号”等。更多细节请阅读图标部分。

描述性画面
每个页面都应说明自己的用途。尽量削减使用品牌内容,代以明确的画面题目,假如采用了标签栏,则还应使用高亮的当前标签状况。

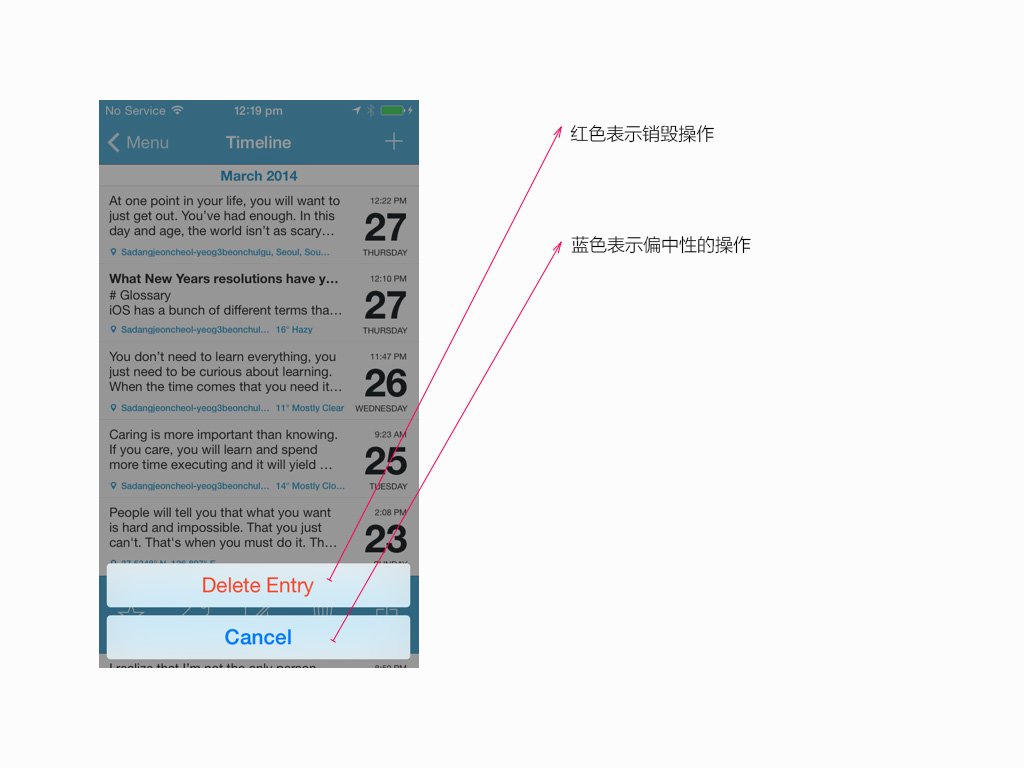
颜色的含义
颜色是有含义的。你可以使用红色、绿色、蓝色和中性色调分别体现破坏性操作、确认操作、链接和非运动状况。假如将这些颜色用做其他用途则会误导用户。例如,删除按钮上一定不要使用绿色。

深度
深度可能是最难理解的一个部分了。这是个特别很是抽象,同时又很有力而独特的概念。深度是指所有内容都应当具有关联和过渡关系。在真实生活中,当你从一个房间进到另一个房间中时,你会产生过渡和距离感,这样你才不会迷路。这个理念同样适用于用户界面。
“对人和人所存在的现实的冷漠,是设计的唯一大忌。”-Dieter Rams
过渡界面
从小我角度来讲,我认为这是iOS 8最有意思也最独一无二的一方面。每个屏幕之间的过渡、桌面缩放成文件夹然后缩放到应用。从传统角度来说,这种技巧很难操作,但Xcode 5让这一切变得容易实现。有关这部分技巧将在动画部分进行详解。
模糊背景
背景不能影响到内容的清晰度。将背景模糊化不仅能让你保证其颜色的天然,同时能够凸起前景。模糊并不是无中生有的效果,它在现实生活中也真实存在,比如你定睛看某个物体时,其他物体就会变模糊。

一切为了讨喜
在指南中有3项能够让应用出彩的内容没有被提到:动画、手势和音效。这3项内容很容易用过火,所以要郑重。
动画
动画不仅能作为画面之间的过渡,还能给你的设计增添趣味性。另外还能让容易被忽略的元素受到关注。
手势
自iPhone 5开始采用长屏幕以来,后退按钮按起来就不那么方便了。所以说,手势虽然比不上眼睛看得见的视觉按钮,但也可以作为视觉交互的一个延长。其对于水平比较高的用户来说特别很是方便。而随着我们大家的水平日渐提高,视觉提醒正逐渐让位给一些真正有效的功能。
音效
音效在应用中的使用很少,但其却能将一项寻常的义务转变成令人激动的体验。通过音效,大家不用眼睛就能知道你使用的是什么应用。假如能让音效达到耳熟能详的效果,你就能以最小的努力赢得很大的成功。

三条规则
下面这3条极为主要的iOS 设计规则是万万不可忽略的:思考触摸界面、提高文字可读性并针对iPhone 4进行优化。
触摸设计
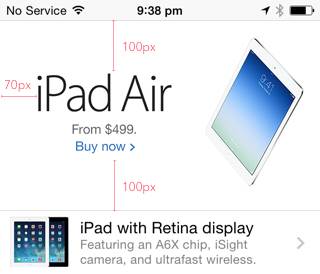
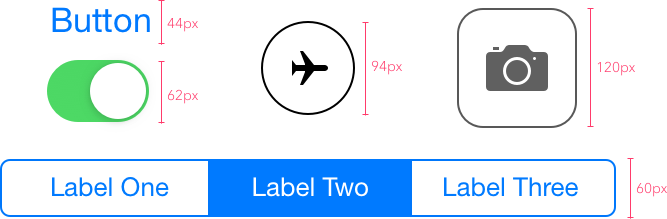
按钮应当方便好按。在视网膜屏幕上,按钮的大小应当为60-120px高。最佳高度为88px。在极少数情况下,可以为文字内部的链接设定44px,但使用时要稳重——用户可能很难按得到。即便是纯文字按钮也应该有至少60px的可点击区域。宽度应与高度相同。

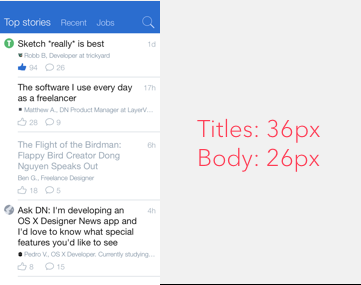
可读性
在视网膜屏幕上,文字大小不能小于22px。最佳阅读字体大小为32px。使用120-140%的线高可提高阅读体验。


入门模板
学习新技术的最佳体例就是对他人的作品进行反向工程。这些模板不仅可以帮助你学习,还可以拿来直接使用或者定制,这样一来你就不用往往从零开始,从而能够避免许多出错的可能性。模板能让你的设计更加得心应手,慢慢地你就会入迷。
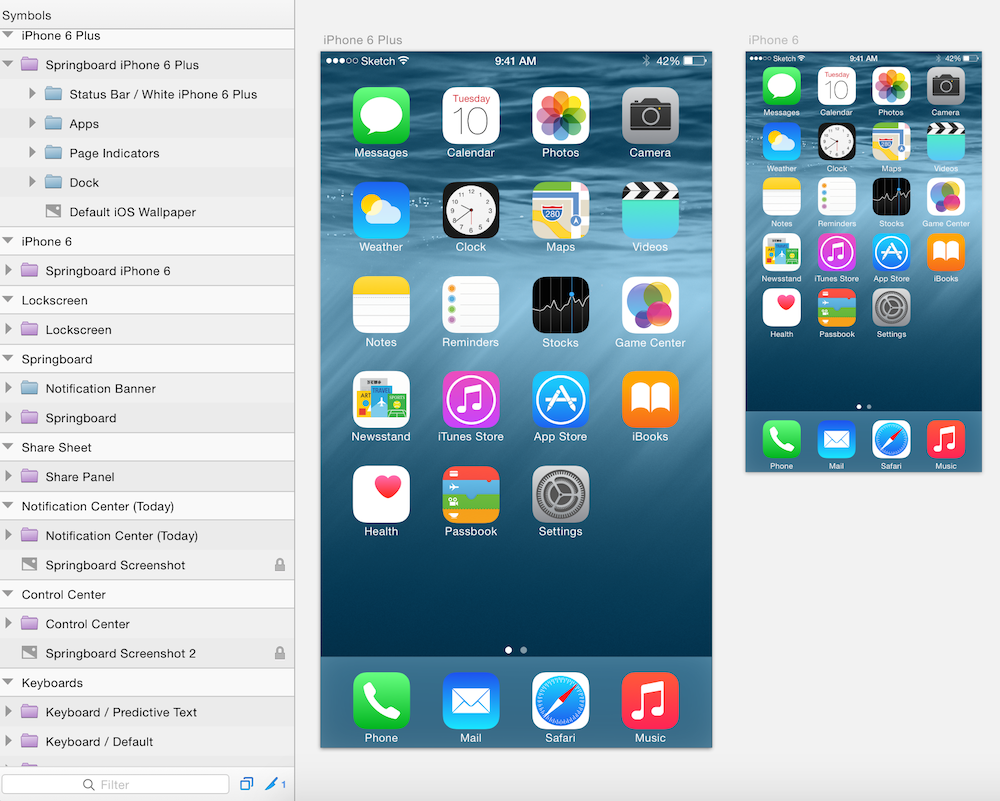
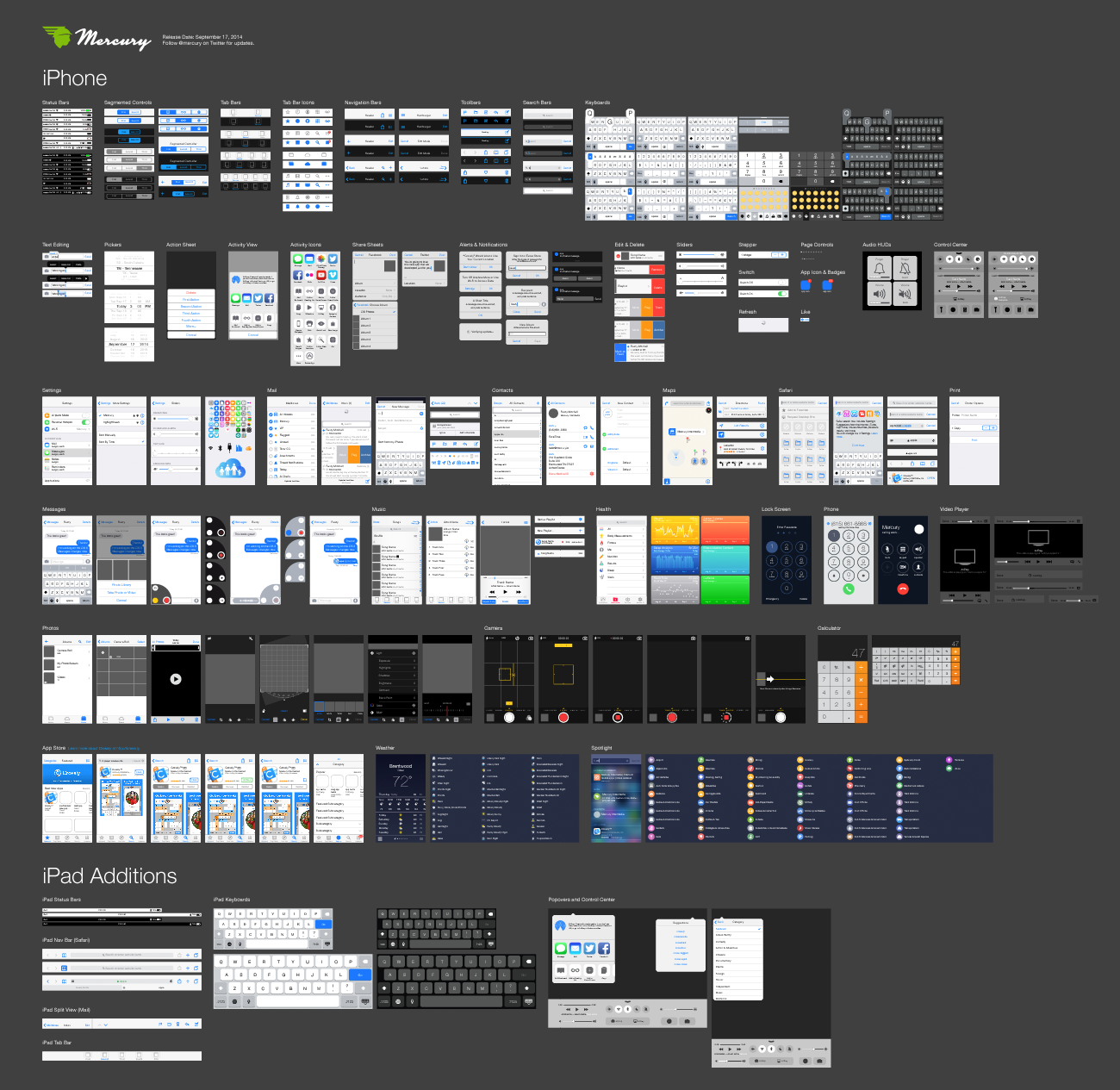
ios 8 Template for Sketch
iOS 8 Template for Sketch是一个绝佳的起点。其可为你提供iOS 8中现有的大多数UI元素,你可以在自己的设计中随心使用。在使用时,要逐渐习惯题目、按钮、对话框等元素的尺寸。

iOS 8 Illustrator Vector UI Kit
这是针对iOS 8的一套特别很是完整的UI包。这个模板虽然周全但是只适用于Illustrator。

iOS 8及iPhone 6资源
为iOS 8和iPhone 6及Plus进行设计相对还说照旧个比较新颖的课题,所以说这一部分会赓续更新。

来自:uec.nq
翻译:蒋灿
原文地址:designcode.io